selenium-webdirver api-定位方式
1,8种单数定位方式
# 通过ID定位目标元素
driver.find_element_by_id('i1')
# 通过className定位目标元素
driver.find_element_by_class_name('classname')
# 通过name属性定位目标元素
driver.find_element_by_name('n1')
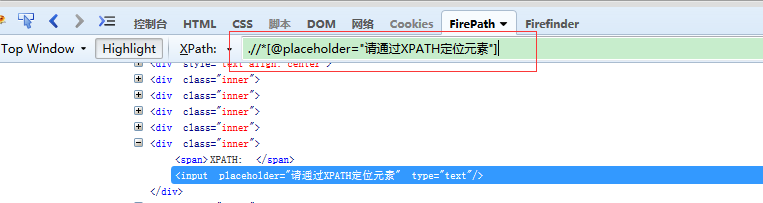
# 通过Xpath定位目标元素
driver.find_element_by_xpath('//*[@id="i1"]')
# 通过css Selector定位目标元素
driver.find_element_by_css_selector('[placeholder="请通过CSS SELECTOR定位元素"]')
# 通过标签名称定位(注:在一个页面中,标签一定会重复,所以不用这个来进行定位)
driver.find_element_by_tag_name('input') # 通过标签中的文本查找元素
driver.find_element_by_link_text('登录')
# 通过标签中文本的模糊匹配查找
driver.find_elements_by_partial_link_text('录')
2,8种复数定位方式
# 复数模式 以tag为例 返回的是相同所有元素,以list的方式返回
# element = driver.find_elements_by_tag_name('input')[5]
# driver.find_elements_by_class_name()
# driver.find_elements_by_id()
# driver.find_elements_by_link_text()
# driver.find_elements_by_partial_link_text()
# driver.find_elements_by_name()
# driver.find_elements_by_xpath()
# driver.find_elements_by_css_selector()
3,2种底层定位方式
# driver.find_element()
# driver.find_elements() 4,向文本框发送字符串sendkeys()
from selenium import webdriver
'''
# Chrome的配置
option = webdriver.ChromeOptions()
# # 增加启动就放大浏览器
option.add_argument("--start-maximized")
# # 启动浏览器
driver = webdriver.Chrome(chrome_options=option)
# 请求目标网址
driver.get("http://ui.imdsx.cn/uitester/")
#定位元素
element = driver.find_element_by_id('i1')
#向文本框发送字符串
element.send_keys('UI自动化')
4,定位到元素后,点击click
from selenium import webdriver
'''
# Chrome的配置
option = webdriver.ChromeOptions()
# # 增加启动就放大浏览器
option.add_argument("--start-maximized")
# # 启动浏览器
driver = webdriver.Chrome(chrome_options=option)
# 请求目标网址
driver.get("http://ui.imdsx.cn/uitester/")
#定位链接元素
element = driver.find_element_by_link_text('跳转大师兄博客地址')
#点击定位到链接
element.click()
5,执行JavaScript语句
# 执行JavaScript语句
driver.execute_script('JavaScript Commond') # 例:
# 通过js来操作滚动条
# 参数1:x 参数2: y
driver.execute_script('window.scrollTo(0,0);')# 滚动条滑动到顶端
6,关闭与退出
# 当开启多个时,关闭当前页面
driver.close() # 退出并关闭所有页面驱动
driver.quit()
7,窗口大小设置
driver = webdriver.Chrome()
# 获取浏览器大小
# size = driver.get_window_size()
# # 设置浏览器大小
# driver.set_window_size(1200,100)
8,获取所有窗口及其他
# 获取所有浏览器窗口的名字
# print(driver.window_handles)
# #获取当前浏览器窗口的名字
# print(driver.current_window_handle)
# 返回当前url
# print(driver.current_url)
# 返回是运行的什么浏览器,例如chrome
# print(driver.name)
# 页面面源码
# print(driver.page_source)
# 标题
# print(driver.title)
9,截取当前窗口的图片,会把当前页面截图保存
driver.get_screenshot_as_file('test.png')
10,element Api
# 根据标签属性名称,获取属性value
element.get_attribute('style')
# 向输入框输入字符串 如果input的type为file类型 可以输入文件绝对路径上传文件
element.send_keys()
# 清除文本内容
element.clear()
# 鼠标左键点击操作
element.click()
# 通过属性名称获取属性
element.get_property('id')
selenium-webdirver api-定位方式的更多相关文章
- python+selenium二:定位方式
# 八种单数定位方式:elementfrom selenium import webdriverimport time driver = webdriver.Firefox()time.sleep(2 ...
- selenium的基本定位方式总结
Selenium提供了8种定位方式. id name class name tag name link text partial link text xpath css selector 这8种定位方 ...
- Selenium八大元素定位方式
1.根据id来定位: import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.sele ...
- selenium定位方式-获取标签元素:find_element_by_xxx
定位方式取舍# 唯一定位方式.多属性定位.层级+角标定位(离目标元素越近,相对定位越好) # 推荐用css selector(很少用递进层次的定位)# 什么时候用xpath呢? 当你定位元素时,必须要 ...
- selenium:css_selector定位详解
selenium:css_selector定位详解(css selector和xpath的比较) 来源:https://www.cnblogs.com/haifeima/p/10138154.html ...
- selenium:css_selector定位详解(css selector和xpath的比较)
selenium使用css selector和xpath的比较 selenium提供的定位方式(常用) ID NAME CLASS CSS SELECTOR XPATH 推荐的定位方式的优先级 优 ...
- 《手把手教你》系列技巧篇(二十)-java+ selenium自动化测试-元素定位大法之终卷(详细教程)
1.简介 这篇文章主要是对前边的文章中的一些总结和拓展.本来是不打算写着一篇的,但是由于前后文章定位元素的时间有点长,怕大家忘记了,就在这里简单做一个总结和拓展. 2.Selenium八种定位方式 S ...
- Selenium Webdriver元素定位的八种常用方式
楼主原创,欢迎学习和交流,码字不容易,转载请注明出处,谢谢. 在使用selenium webdriver进行元素定位时,通常使用findElement或findElements方法结合By类返回的元素 ...
- 【高德地图API】从零开始学高德JS API(七)——定位方式大揭秘
原文:[高德地图API]从零开始学高德JS API(七)——定位方式大揭秘 摘要:关于定位,分为GPS定位和网络定位2种.GPS定位,精度较高,可达到10米,但室内不可用,且超级费电.网络定位,分为w ...
- selenium WebDriver 八种定位方式源码
/* * 多种元素定位方式 */ package com.sfwork; import java.util.List; import org.openqa.selenium.By; import or ...
随机推荐
- 修改mysql root的密码
use mysql:update user set Password = Password('newPwd') where user='root';//更改root用户的密码flush privile ...
- 博客没内容可写了怎么办?找BD!
博客写了一段时间可能会感觉没内容可以写了,或者说同一个领域的内容写多了感觉有点千篇一律,这时要考虑扩展自己的写作领域,怎么去扩展呢?利用关键词工具可以衍生很多长尾词,当然这个有点牵强,有点为优化而优化 ...
- BAPI_ACC_DOCUMENT_POST 解决原因代码输入问题-利用BADI
(1) 复制函数SAMPLE_INTERFACE_RWBAPI01为Z SAMPLE_INTERFACE_RWBAPI01 *"---------------------------- ...
- tomcat8.5.11的manager页面总是提示403的问题
修改conf/tomcat-users.xml加入: <role rolename="manager"/> <role rolename="manage ...
- mysql分组查询报错
执行sql group by查询时报错 SELECT id from userz GROUP BY username Expression #1 of SELECT list is not in GR ...
- Loadrunder常见问题汇总(持续更新)
1.LR 脚本为空的解决方法: 1)如果安装了IE以外的浏览器,并且IE不是默认浏览器,则无法生成录制脚本 2)如果录制脚本时IE不能打开,则需要将浏览器的IE工具高级选项中,将“启用第三方浏览器扩展 ...
- SVN 过滤文件
SVN新手最容易犯的一个错误: 就是把所有文件一股脑地全提交上去了. 这样很不好,因为这当中包含很多编译器自动生成的文件,还有中间文件. 这些文件可能每次编译都会不同,所以编译一次就冲突一次. 很显然 ...
- $《第一行代码:Android》读书笔记——第13章 Android高级技巧
(一)全局获取Context 1.创建ApplicationUtil类继承自Application类: public class ApplicationUtil extends Application ...
- 07_Warning $HADOOP_HOME is deprecated.去除办法
Warning $HADOOP_HOME is deprecated.去除办法 警告的出现: 解决方案: 第一种: 去除[/etc/profile]文件中[export HADOOP_HOME=/op ...
- php数组函数-array_reduce()
array_reduce()函数发送数组中的值到用户自定义函数,并返回一个字符串. 注:如果数组是空的或则初始化值未传递,该函数返回NULL array_reduce(array,myfunction ...