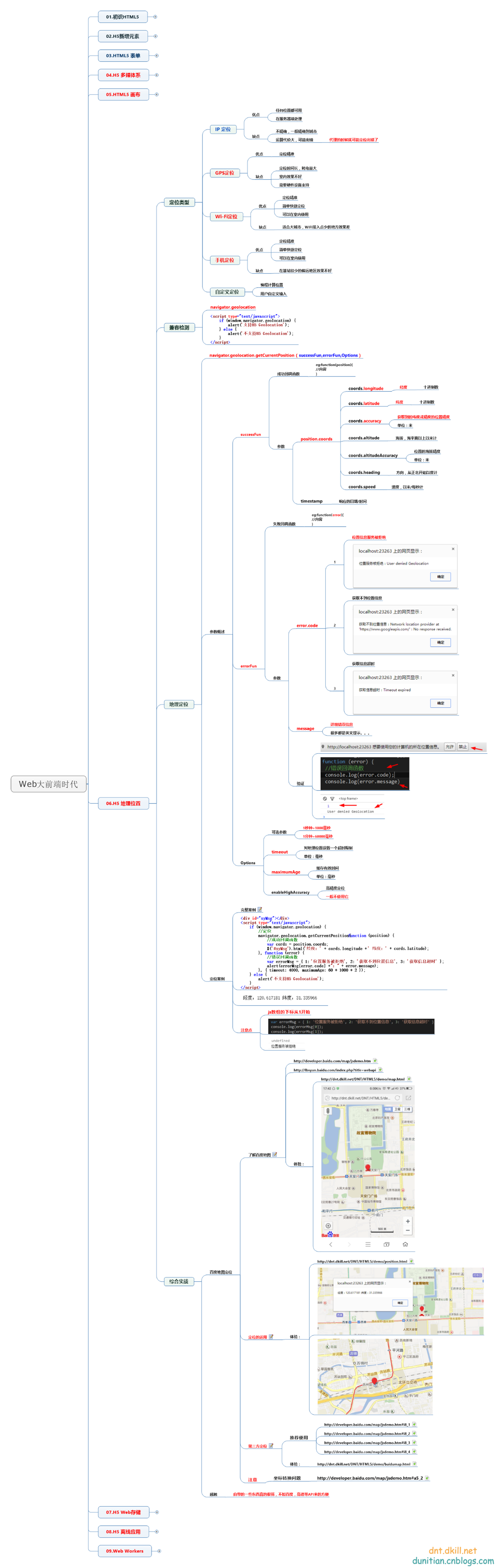
07. Web大前端时代之:HTML5+CSS3入门系列~H5 地理位置
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html
源码:https://github.com/dunitian/LoTHTML5/tree/master/LoTHTML5/4.HTML5定位


定位类型
IP 定位
优点
任何位置都可用
在服务器端处理
缺点
不精确,一般精确到城市
运算代价大,可能出错
代理的时候就可能定位出错了
GPS定位
优点
定位精准
缺点
定位时间长,耗电量大
室内效果不好
需要硬件设备支持
Wi-Fi定位
优点
定位精准
简单快捷定位
可以在室内使用
缺点
适合大城市,WIFI接入点少的地方效果差
手机定位
优点
定位精准
简单快捷定位
可以在室内使用
缺点
在基站较少的偏远地区效果不好
自定义定位
编程计算位置
用户自定义输入
兼容检测
navigator.geolocation
<script type="text/javascript">
if (window.navigator.geolocation) {
alert('支持H5 Geolocation');
} else {
alert('不支持H5 Geolocation');
}
</script>
地理定位
navigator.geolocation.getCurrentPosition(successFun,errorFun,Options)
参数概述
successFun
成功回调函数
eg:function(position){
//内容
}
参数
position.coords
coords.longitude
经度
十进制数
coords.latitude
纬度
十进制数
coords.accuracy
获取到的纬度或精度的位置精度
单位:米
coords.altitude
海拔,海平面以上以米计
coords.altitudeAccuracy
位置的海拔精度
单位:米
coords.heading
方向,从正北开始以度计
coords.speed
速度,以米/每秒计
timestamp
响应的日期/时间
errorFun
失败回调函数
eg:function(error){
//内容
}
参数
error.code
1
位置信息服务被拒绝
2
获取不到位置信息
3
获取信息超时
message
详细错误信息
很多都是英文提示。。。
验证
Options
可选参数
秒钟=1000毫秒
分钟=60000毫秒
timeout
对地理位置设置一个超时限制
单位:毫秒
maximumAge
缓存有效时间
单位:毫秒
enableHighAccuracy
高精度定位
一般不使用它
定位案例
完整案例
<div id="xyMsg"></div>
<script type="text/javascript">
if (window.navigator.geolocation) {
//定位
navigator.geolocation.getCurrentPosition(function (position) {
//成功回调函数
var cords = position.coords;
$('#xyMsg').html('经度:' + cords.longitude + ' 纬度:' + cords.latitude);
}, function (error) {
//错误回调函数
var errorMsg = { 1: '位置服务被拒绝', 2: '获取不到位置信息', 3: '获取信息超时' };
alert(errorMsg[error.code] + ":" + error.message);
}, { timeout: 4000, maximumAge: 60 * 1000 * 2 });
} else {
alert('不支持H5 Geolocation');
}
</script>
注意点
js数组的下标从1开始
综合实战
百度地图定位
了解百度地图
http://developer.baidu.com/map/jsdemo.htm
http://lbsyun.baidu.com/index.php?title=webapi
体验:
http://dnt.dkill.net/DNT/HTML5/demo/map.html
定位的运用
体验:
http://dnt.dkill.net/DNT/HTML5/demo/position.html
第三方定位
推荐使用
http://developer.baidu.com/map/jsdemo.htm#i8_1
http://developer.baidu.com/map/jsdemo.htm#i8_2
http://developer.baidu.com/map/jsdemo.htm#i8_3
http://developer.baidu.com/map/jsdemo.htm#i8_4
体验:
http://dnt.dkill.net/DNT/HTML5/demo/baidumap.html
注意
坐标转换问题
http://developer.baidu.com/map/jsdemo.htm#a5_2
感触
自带的一些东西真的很弱,不如百度,高德等API来的方便
07. Web大前端时代之:HTML5+CSS3入门系列~H5 地理位置的更多相关文章
- 02.Web大前端时代之:HTML5+CSS3入门系列~H5结构元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.结构元素 可以理解为语义话标记,比如:以前这么写&l ...
- 03.Web大前端时代之:HTML5+CSS3入门系列~H5功能元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 2.功能元素 1.hgroup 对网页或区段(secti ...
- 05. Web大前端时代之:HTML5+CSS3入门系列~H5 多媒体系
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.引入 概述 音频文件或视频文件都可以看做是一个容器文 ...
- 08. Web大前端时代之:HTML5+CSS3入门系列~H5 Web存储
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html
- Web大前端时代之:HTML5+CSS3入门系列
准备来一波新技术,待续.... Old: 联系源码:https://github.com/dunitian/LoTHTML5 文档下载:https://github.com/dunitian/LoTD ...
- 01.Web大前端时代之:HTML5+CSS3入门系列~初识HTML5
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 文档申明 <!--文档类型申明,html代表是ht ...
- 04. Web大前端时代之:HTML5+CSS3入门系列~HTML5 表单
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 一.input新增类型: 1.tel:输入类型用于应该包 ...
- 06. Web大前端时代之:HTML5+CSS3入门系列~HTML5 画布
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 我们先看看画布的魅力: 初始画布 canvas默认是宽3 ...
- 08. Web大前端时代之:HTML5+CSS3入门系列 ~ QQ空间时间轴
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 大前端系列,主要就是使用CSS3.0来实现,注释我已经打 ...
随机推荐
- [虾扯蛋] android界面框架-Window
从纯sdk及framwork的角度看,android中界面框架相关的类型有:Window,WindowManager,View等.下面就以这几个类为出发点来概览下安卓开发的"界面架构&quo ...
- 恋爱虽易,相处不易:当EntityFramework爱上AutoMapper
剧情开始 为何相爱? 相处的问题? 女人的伟大? 剧情收尾? 有时候相识即是一种缘分,相爱也不需要太多的理由,一个眼神足矣,当EntityFramework遇上AutoMapper,就是如此,恋爱虽易 ...
- 隐马尔科夫模型python实现简单拼音输入法
在网上看到一篇关于隐马尔科夫模型的介绍,觉得简直不能再神奇,又在网上找到大神的一篇关于如何用隐马尔可夫模型实现中文拼音输入的博客,无奈大神没给可以运行的代码,只能纯手动网上找到了结巴分词的词库,根据此 ...
- LeetCode[3] Longest Substring Without Repeating Characters
题目描述 Given a string, find the length of the longest substring without repeating characters. For exam ...
- winform异步加载数据到界面
做一个学习记录. 有两个需求: 1.点击按钮,异步加载数据,不卡顿UI. 2.把获取的数据加载到gridview上面. 对于需求1,2,代码如下: public delegate void ShowD ...
- BPM配置故事之案例14-数据字典与数据联动
小明遇到了点麻烦,他昨天又收到了行政主管发来的邮件,要求把出差申请单改由H3 BPM进行,表单如下 行政主管的出差申请表 小明对表单进行了调整,设计出了一份适合在系统中使用的表单,但在"出差 ...
- Linux初识
在这篇文章中你讲看到如下内容: 计算机的组成及功能: Linux发行版之间的区别和联系: Linux发行版的基础目录及功用规定: Linux系统设计的哲学思想: Linux系统上获取命令帮助,及man ...
- JAVA代码验证身份证信息
java验证身份证信息代码 转自:http://www.blogjava.net/xylz/archive/2011/01/05/342330.html import java.util.Calend ...
- ASP.NET 5运行时升级到Beta5
在Visual Studio 2015 RTM和Windows 10正式发布之前,微软把开源.NET升级到了beta5,带来了一些增强和改变.和Visual Studio 2015 RC一起安装的AS ...
- CSharpGL(24)用ComputeShader实现一个简单的图像边缘检测功能
CSharpGL(24)用ComputeShader实现一个简单的图像边缘检测功能 效果图 这是红宝书里的例子,在这个例子中,下述功能全部登场,因此这个例子可作为使用Compute Shader的典型 ...
