了解WP的传感器
之前看到老大的一个QQ签名,说想写一个WP的程序,可是后来,后来就没有后来了。我去年打算学一下WP程序开发的,一年了也无任何进展,我可不想后来,后来就没有后来。于是抽时间来接触一下。虽然都是用CShsarp,虽然都是拖控件,但是xaml不熟悉,界面的布局也不熟悉,就连手机的环境也不熟悉。以前写winform程序时知道鼠标单击事件是Click,键盘按键就keypress等。可是WP的控件没有Click。于是这回就熟悉一下WP的重力感应,触控和加速这三方面。
方向处理
在使用WP的时候就会发现,一个长方形的屏幕,有时候它的内容是竖屏显示的,像开始菜单,QQ;有些内容是横屏显示的,像视频的播放;有些内容是随着重力传感器传来的信息自动切换横竖屏显示的,像一部分系统的页面:信息啊,邮件啊,IE浏览器啊。当我们默认建立一个页面的时候,无论怎么翻转模拟器,它只能是竖屏显示。此时需要设置PhoneApplicationPage标记下的SupportedOrientations属性就可以了,这个属性是一个枚举,有三个值Portrait(竖屏),Landscape(横屏)和PortraitOrLandscape(横竖屏切换)。默认是Portrait。
在这个横竖屏切换到的过程中,页面上某些容器的大小Size会发生变化,例如整个页面的LayoutRoot标题部分的TitlePanel还有页面内容部分的ContentPanel。不过这些变化其实挺直观的。
在方向变换的时候,都会触发一个事件OrientationChanged,PhoneApplicationPage和PhoneApplicationFrame都拥有这个事件。当然除了通过给这个事件绑定方法外,还可以重写PhoneApplicationPage的OnOrientationChanged(一般都这样,每个事件多半会有个On作前缀的虚方法)。
例如在PhoneApplicationPage节点上绑定事件
OrientationChanged="PhoneApplicationPage_OrientationChanged"
方法定义这样
private void PhoneApplicationPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
{
this.txtDirection.Text = "Contentpanel\r\n" + ContentPanel.RenderSize.Width + " * " + ContentPanel.RenderSize.Height;
}
运行的效果是


触控
触屏手机相比起以前的按键手机而言,在人机交互方面就提升了不少用户体验。用户直接点击屏幕(类似使用电脑时用鼠标点击)来输入信息代替了啪啪啪地按手机键盘。
在WP里面处理触控的有两个层面,一个是底层的Touch类的静态事件FrameReported;另一个是高层的UIElement类的Manipulation事件组。为啥说它是事件组,其实它是由三个事件组成:ManipulationStart、ManipulationDelta和ManipulationCompleted。那么下面就分别尝试一下两种方式的触控处理
若要使用Touch的FrameReported,只能在相应的地方加上一下的代码
Touch.FrameReported += new TouchFrameEventHandler(Touch_FrameReported);
我自己呢就那这个事件绑定的放在MainPage的构造函数里面。绑定的方法如下,其效果是点击屏幕上的任意位置,该位置的坐标点会显示在页面标题的地方
void Touch_FrameReported(object sender, TouchFrameEventArgs e)
{
TouchPoint tp= e.GetTouchPoints(null).First();
this.PageTitle.Text = tp.Position.ToString();
}
可以看出Touch的FrameReported是个静态事件,那么一旦注册了这个事件,在程序上别的页面都会触发这个事件了。所以用的时候这一点要注意。
现在看会来事件的参数TouchFrameEventArgs,它里面有三个可调动的方法
|
方法名 |
参数 |
返回 |
描述 |
|
GetTouchPoints |
UIElement |
TouchPointCollection |
获取相对UIElement于的多点触控的TouchPoint集合 |
|
GetPrimaryTouchPoint |
UIElement |
TouchPoint |
获取相对UIElement的主触控点的TouchPoint |
|
SuspendMousePromotionUntilTouchUp |
- |
void |
挂起把触控事件提升为鼠标事件 |
这个表格里头有几点又要说明一下
第一就是那个SuspendMousePromotionUntilTouchUp方法的,原本的触摸事件提升为原本Silverlight桌面版本的鼠标事件的方法,也就是那个Moues的方法组。当调用了SuspendMousePromotionUntilTouchUp之后,绑定在控件上的Mouse事件就不会触发了。
例如这里有一个TextBlock
<TextBlock x:Name="txtDirection" Text="Hello world" Height="64" Width="159"
VerticalAlignment="Center" HorizontalAlignment="Center"
SizeChanged="txtDirection_SizeChanged"
MouseLeftButtonDown="txtDirection_MouseLeftButtonDown"></TextBlock>
txtDirection_MouseLeftButtonDown方法就是show一个MessageBox,说明单击了鼠标左键。

但是如果调用了SuspendMousePromotionUntilTouchUp方法之后,那个MessageBox就不会显示出来,调用的方式如下
void Touch_FrameReported(object sender, TouchFrameEventArgs e)
{
TouchPoint tp = e.GetPrimaryTouchPoint(null);
if (tp != null && tp.Action == TouchAction.Down)
e.SuspendMousePromotionUntilTouchUp();
}
第二点就是前两个获取触控点的方法,获取的点都是相对于传入的UIElement的点的坐标,那个UIElement就是一个参照点,假如传入的参数是null的,参照点则是正向(三个按键在下面的竖屏方向)的左上角了。
第三点就是介绍一下返回的触控点TouchPoint实例,它有以下4个只读属性,
|
属性名称 |
类型 |
描述 |
|
Action |
TouchAction |
描述特定触控点的操作,包括Up(抬起),Move(拖动),Down(放下) |
|
Position |
Point |
相对于参考元素左上角的位置 |
|
Size |
Size |
接触的面积 |
|
TouchDevice |
TouchDevice |
生成这个TouchPoint的触摸设备,通过其DirectlyOver属性可以获得手指下最顶层的元素 |
接着到Manipulation事件组了
Manipulation的三个事件名称眼看都能知道他们触发的时机,下面则单通过Manipulation事件来介绍,TextBlock按如下定义
<TextBlock x:Name="txtDirection" Text="Hello world" Height="364" Width="359"
VerticalAlignment="Center" HorizontalAlignment="Center"
ManipulationStarted="txtDirection_ManipulationStarted"></TextBlock>
绑定的方法如下
private void txtDirection_ManipulationStarted(object sender, ManipulationStartedEventArgs e)
{
double destinct = Math.Sqrt(e.ManipulationOrigin.X * e.ManipulationOrigin.X +
e.ManipulationOrigin.Y * e.ManipulationOrigin.Y);
Brush brush=new SolidColorBrush(Color.FromArgb(,(byte)destinct,, ));
(e.OriginalSource as TextBlock).Foreground=brush;
e.Complete();
e.Handled = true;
}
这个事件参数ManipulationStartedEventArgs其实继承RoutedEventArgs传递了事件的触发源元素和触控的位置等信息,其中的ManipulationContainer和RoutedEventArgs的OriginalSource都是获取触发事件的对象,在这里的话他们都是跟sender一样引用这同一个对象。ManipulationStartedEventArgs的ManipulationOrigin其实跟TouchPoint的Position一样。而Handled属性和Complete()方法都是告知系统触控处理已经完毕了,不需要在处理Manipulation事件了。这里其实还涉及到WPF里面的事件冒泡方面的知识。
加速计
加速计是位于WP手机内部的一个小硬件,用于测量力的。一个很简单的例子,在重力场中的WP手机,这个加速计会响应WP手机的重力。它可以告知力的大小和方向,并通过时间换算出加速度。这个力是一个矢量,在这里是通过一个数学的空间直角坐标系来描述。那下面则通过一个demo使用这个加速计。
xaml文件的内容同样是这样子
<TextBlock x:Name="txtDirection" Text="Hello world" Height="364" Width="359"
VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock>
在MainPage的构造函数里面调用加速计
Accelerometer acc = new Accelerometer();
acc.ReadingChanged += new EventHandler<AccelerometerReadingEventArgs>(acc_ReadingChanged); try
{
acc.Start();
}
catch (Exception ex)
{
txtDirection.Text = ex.Message;
}
当加速计有变化的时候就会触发ReadingChanged事件,该事件的会传入一个AccelerometerReadingEventArgs类型的实例作参数,里面有加速度的向量表示以及时间。
void acc_ReadingChanged(object sender, AccelerometerReadingEventArgs e)
{
StringBuilder sb = new StringBuilder();
sb.AppendFormat("X={0:F2}\r\n", e.X);
sb.AppendFormat("Y={0:F2}\r\n", e.Y);
sb.AppendFormat("Z={0:F2}\r\n", e.Z);
sb.AppendFormat("Time={0}\r\n", e.Timestamp); txtDirection.Dispatcher.BeginInvoke(delegate() {
txtDirection.Text = sb.ToString();
}); }
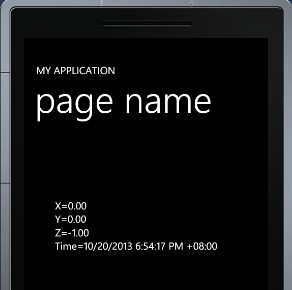
结果如图所示

可惜只是在模拟器上运行,试不出真正效果,模拟器的加速度一直都是(0,0,-1)。
由于时间不是停止的,所以只要加速计还在运行(就是不调用Stop)ReadingChanged事件一直会触发,acc_ReadingChanged一直在执行。而这个加速计貌似是开了另一个线程的,所以执行ReadingChanged事件时会涉及到线程安全的问题,就像平时在写WinForm多线程程序时,从非窗体线程调用窗体的界面时,都要用Invoke 方法,这里就用BeginInvoke方法。
以上其实基本上是读书笔记,有什么意见或建议不妨@一下。谢谢!
了解WP的传感器的更多相关文章
- 【WP 8.1开发】电子罗盘
罗盘,估计也不用我过多介绍,学过初中物理的都知道,不管是指南针,还是指北针,其本质就是用来辨别方向的. 操作电子罗盘伟感器也不复杂,主要就是两个角度: 1.当前方向与磁北的夹角: 2.当前方向与地北的 ...
- BUUCTF 部分wp
目录 Buuctf crypto 0x01传感器 提示是曼联,猜测为曼彻斯特密码 wp:https://www.xmsec.cc/manchester-encode/ cipher: 55555555 ...
- 逆天通用水印支持Winform,WPF,Web,WP,Win10。支持位置选择(9个位置 ==》[X])
常用技能:http://www.cnblogs.com/dunitian/p/4822808.html#skill 逆天博客:http://dnt.dkil.net 逆天通用水印扩展篇~新增剪贴板系列 ...
- wp已死,metro是罪魁祸首!
1.这篇文章肯定会有类似这样的评论:“我就是喜欢wp,我就是喜欢metro,我就是软粉“等类似的信仰论者发表的评论. 2.2014年我写过一篇文章,windows phone如何才能在中国翻身? 我现 ...
- 关于 WP 开发中.xaml 与.xaml.cs 的关系
今天我们先来看一下在WP8.1开发中最长见到的几个文件之间的关系.比较论证,在看这个问题之前我们简单看看.NET平台其他两个不同的框架: Windows Forms 先看看Window Forms中的 ...
- Android,ios,WP三大手机系统对比
从前,我以为.一个手机系统只是一个系统的UI风格,没什么不同的.然而,在我混合使用这三个手机系统之后,才明白,一个手机系统远不只一个UI那么简单,而真的是可以称之为一个“生态”. 首先祭出三台经典设备 ...
- 微软KinectV2深度传感器在Ubuntu上的配置和使用
最新博客地址已转到: http://blog.csdn.net/zzlyw?viewmode=contents ------------------------------------------ ...
- STM32F412应用开发笔记之四:与远红外炭氢传感器通讯
远红外炭氢传感器是在多组分气体传感器中用来检测甲烷和丙烷浓度的,采用单总线串行通讯,TTL电平.所以我们需要用到UART口来实现与远红外炭氢传感器的通讯. 远红外传感器就是这个样子的: 再来一张进气和 ...
- 搜狗输入法wp风格皮肤
换了个nexus 发现输入法真的没有wp的好用 没办法,刚好搜狗输入法有定制皮肤的选项,所以自己做了个wp风格的输入法皮肤. 一点微小的工作 http://pan.baidu.com/s/1kVsHd ...
随机推荐
- the bundle at bundle path is not signed using an apple submission certificate
在app上架的时候,出现这个错误,也许只是你的Apple Worldwide Developer Relations Certification Authority Intermediate Cert ...
- 关于QCon2015感想与反思
QCon2015专场有不少关于架构优化.专项领域调优专题,但能系统性描述产品测试方向只有<携程无线App自动化测试实践>. (一). 携程的无线App自动化 <携程无线A ...
- How to install java and eclipse on linux
First of all, download from the website of java. I download 'jdk-8u102-linux-i586.tar.gz' unzip it t ...
- Andrew Ng机器学习公开课笔记 -- 支持向量机
网易公开课,第6,7,8课 notes,http://cs229.stanford.edu/notes/cs229-notes3.pdf SVM-支持向量机算法概述, 这篇讲的挺好,可以参考 先继 ...
- 搭建hexo博客
hexo 是一款快速.简单.并且强大的博客博客模板框架 - 基于nodejs . 特点 基于nodejs 使用Markdown书写文章 无需数据库 可以使用GitHub Pages发布 要用到的模块 ...
- java基础 数组14
已知2个一维数组:a[]={3,4,5,6,7},b[]={1,2,3,4,5,6,7}:把数组a与数组b 对应的元素乘积再赋值给数组b,如:b[2]=a[2]*b[2]:最后输出数组b的元素.
- 在同一台电脑上同时安装Python2和Python3
目前Python的两个版本Python2和Python3同时存在,且这两个版本同时在更新与维护. 到底是选择Python2还是选择Python3,取决于当前要使用的库.框架支持哪个版本. 例如:HTM ...
- salesforce 零基础学习(三十八)Translate 的使用(国际化处理)
本篇参考:http://resources.docs.salesforce.com/200/17/en-us/sfdc/pdf/salesforce_workbench_cheatsheet.pdf ...
- C++生成二级制文件过程(预处理->编译->链接 )
转载请注明出处 Windows下C++编程,通过VC生成工程,编写C++源文件,点运行,代码没问题直接出结果.VC什么都帮我们搞了,不了解其中过程也完全没问题. 转到linux下写c++,总觉得有点虚 ...
- 使用swoole和websocket结合来制造弹幕
在知乎上无意中看到了一篇有关这个的话题https://zhuanlan.zhihu.com/p/23992890,刚好没事也好久没弄swoole了就自己按照知乎上的那篇文站实操了一下 那个试验中有几个 ...
