laravel5.7 表单验证
laravel5.7 表单验证
一、创建表单请求
1、找到 larave5.7 文档 验证 中的创建表单请求,这里就要用到命令:php artisan make:request BrandRequest ,BrandRequest为自定义命名,然 后生成的类,位于 app/Http/Requests 目录下,如果该目录不存在,运行了命令时会替我们生成。



2、接下来,打开该类。我们添加少许验证规则到该类的 rules 方法,不过在添加规则前,我们需要打开 authorize()方法,把里面改为true,是打开的意思。


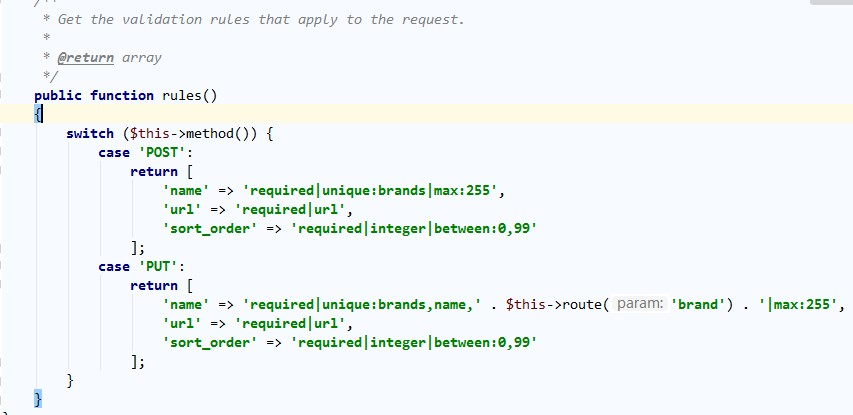
3、添加的验证规则如下:


代码如下:
switch ($this->method()) {
case 'POST':
return [
'name' => 'required|unique:brands|max:255',
'url' => 'required|url',
'sort_order' => 'required|integer|between:0,99'
];
case 'PUT':
return [
'name' => 'required|unique:brands,name,' . $this->route('brand') . '|max:255',
'url' => 'required|url',
'sort_order' => 'required|integer|between:0,99'
];
}
二、验证如何生效
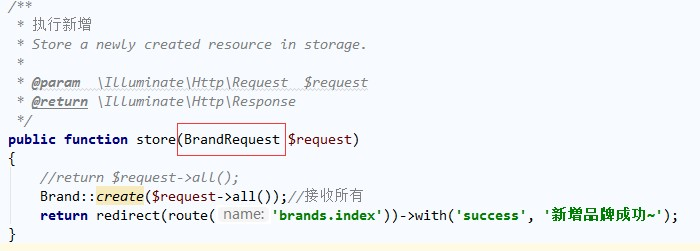
1、验证规则如何生效呢?我们需要的就是在控制器方法中类型提示该请求类。这样表单输入请求会在控制器方法被调用之前被验证,这就是说你不需要将控制器方法和 验证逻辑杂糅在一起,如下图(打框):


三、弹出框与验证提示语UI修改
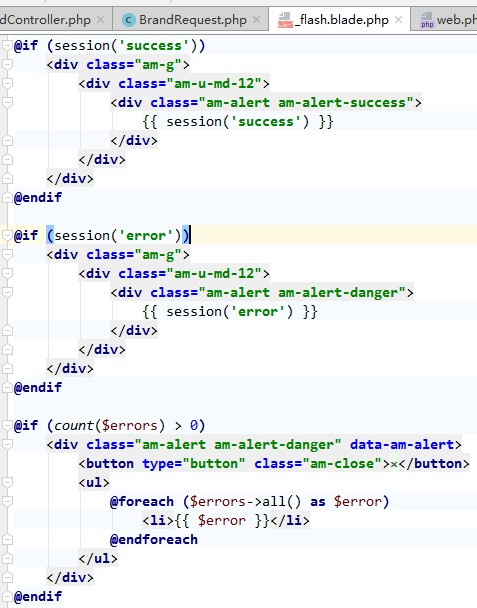
验证提示UI的修改,把验证提示跟输出提示语(前两个)封装到 _flash.blade.php 模板中,为了后续用到。


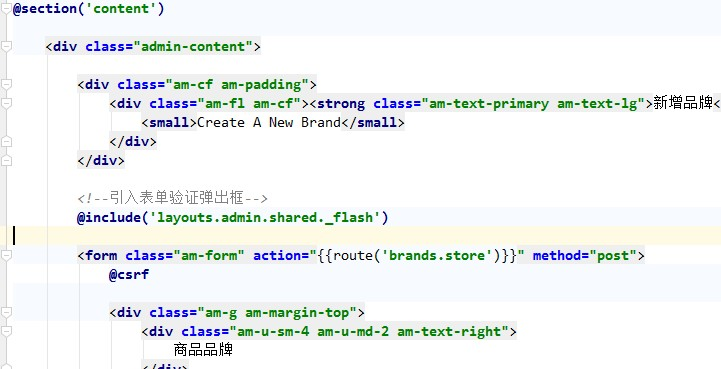
然后在各要用到的模块引入这个,如下图:


laravel5.7 表单验证的更多相关文章
- Laravel5.1 表单验证
当我们提交表单时 通常会对提交过来的数据进行一些验证.Laravel在Controller类中使用了一个traint:ValidatesRequest.方便我们在控制器中使用验证器. 下面我们就来看一 ...
- laravel5.5表单验证
1. 在第一次验证失败后停止 有时,你希望在某个属性第一次验证失败后停止运行验证规则.为了达到这个目的,附加 bail 规则到该属性: $this->validate($request, [ ' ...
- php Laravel5.5 表单验证常用的验证规则,以及示例
namespace App\Http\Controllers; use App\Models\Users; use Illuminate\Support\Facades\Validator; use ...
- laravel5.8 表单验证
'name' => 'required|unique:posts|max:255', // posts 表名 源码 vendor\laravel\framework\src\Illuminat ...
- laravel5表单验证
学习laravel框架有一段时间了,觉得它自带的表单验证特别好用,和大家分享分享 对于一些验证规则手册上都有,相信大家看了就会,我简单的说下怎么使用自定义正则验证: 验证手机号:'tel' => ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(33)-MVC 表单验证
系列目录 注:本节阅读需要有MVC 自定义验证的基础,否则比较吃力 一直以来表单的验证都是不可或缺的,微软的东西还是做得比较人性化的,从webform到MVC,都做到了双向验证 单单的用js实现的前端 ...
随机推荐
- css3里面的-webkit-transition
css3里面的-webkit-transition (1)-webkit-transition-timing-function 可以定义动画的变化时间曲线-webkit-transition-timi ...
- leetcode-119-Pascal's Triangle II(生成某一行的帕斯卡三角形)
题目描述: Given a non-negative index k where k ≤ 33, return the kth index row of the Pascal's triangle ...
- falsk 请求钩子
请求钩子是通过装饰器的形式实现,Flask支持如下四种请求钩子:before_first_request在处理第一个请求前执行before_request在每次请求前执行如果在某修饰的函数中返回了一个 ...
- eclipse项目目录展示结构设置
我因为前后端都搞过, 解除过很多的开发IDE,说真的,很多的项目目录结构都是一级一级分开,然后我可以通过展开等操作来查看文件等资源信息,结果呢?java的开发IDE eclipse默认的项目目录展示简 ...
- MySql 的操作日志 历史记录
如何查看mysql数据库操作记录日志 1.首先确认你日志是否启用了mysql>show variables like 'log_bin'. 2.如果启用了,即ON,那日志文件就在mysql的安装 ...
- 解决Maven本地仓库没有Jar包问题,请求中央仓库自动下载以及手动下载方法
一.首先指定本地仓库 <localRepository>D:\software\Maven_Home\mvn_repository</localRepository> 二.修改 ...
- 一个迷你的 Node.js 基于 Express 的 MVR 模式的 API工程 的分析
1. 工程说明 该工程是基于 Express 库,编写的一个 API 查询返回的一个微型应用. API Resource 就是把 API 的内容当做网络资源去处理.工程中的路由访问也是返回 API 内 ...
- Hibernate的查询的方式
Hibernate的查询的方式 在Hibernate中提供了很多种的查询的方式.Hibernate共提供了五种查询方式. Hibernate的查询方式:OID查询 OID检索:Hibernate根据对 ...
- (转)Linux strace命令
原文:https://www.cnblogs.com/ggjucheng/archive/2012/01/08/2316692.html https://linux.cn/article-6444-1 ...
- 010-JedisUtils工具类模板
redis.properties配置文件 redis.maxIdle=30 redis.minIdle=10 redis.maxTotal=100 redis.url=192.168.204.128 ...
