Ant Design Pro 改变默认启动端口号
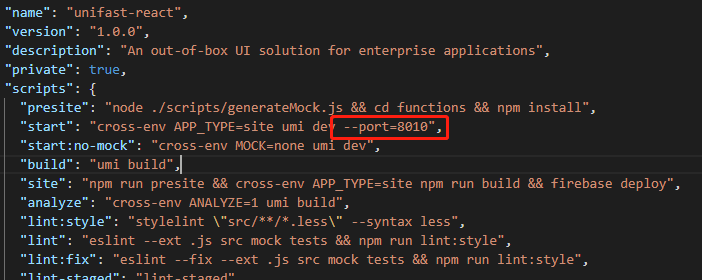
找到package.json文件,找到图位置加--port即可。

Ant Design Pro 改变默认启动端口号的更多相关文章
- ant design pro (七)和服务端进行交互
一.概述 原文地址:https://pro.ant.design/docs/server-cn Ant Design Pro 是一套基于 React 技术栈的单页面应用,我们提供的是前端代码和本地模拟 ...
- ant design pro 当中改变ant design 组件的样式和 数据管理
ant design pro 简介 官网简介 链接 https://pro.ant.design/docs/getting-started-cn 项目结构 https://github.com/ant ...
- ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- ant design pro (八)构建和发布
一.概述 原文地址:https://pro.ant.design/docs/deploy-cn 二.详细 2.1.构建 当项目开发完毕,只需要运行一行命令就可以打包你的应用: npm run buil ...
- ant design pro超详细入门教程
1.Ant Design Pro 初了解 说到ant design pro,得先了解一下ant design是个什么东西?ant design蚂蚁金服基于react打造的一个服务于企业级产品的UI框架 ...
- ant design pro (十五)advanced 使用 API 文档工具
一.概述 原文地址:https://pro.ant.design/docs/api-doc-cn 在日常开发中,往往是前后端分离的,这个时候约定好一套接口标准,前后端各自独立开发,就不会被对方的技术难 ...
- ant design pro (十二)advanced UI 测试
一.概述 原文地址:https://pro.ant.design/docs/ui-test-cn UI 测试是项目研发流程中的重要一环,有效的测试用例可以梳理业务需求,保证研发的质量和进度,让工程师可 ...
- 轻松玩转Ant Design Pro一
ant design pro来源于ant design,其是一段自带样式的react组件,用于企业后台的漂亮的,可控的组件.ant design有很多组件和样式,不可能所有都记住,我们只要记住常用的, ...
- ant design pro (十一)advanced Mock 和联调
一.概述 原文地址:https://pro.ant.design/docs/mock-api-cn Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路.通过预先跟服务器端约定好的 ...
随机推荐
- Soc常见问题
SOC常见问题解答 1.SOC FPGA中的ARM是软核还是硬核?ARM核的外设是软核还是硬核? SOC FPGA 中的ARM核是硬核.所以简称HPS,Hardware Processor Syste ...
- NLP(十八)利用ALBERT提升模型预测速度的一次尝试
前沿 在文章NLP(十七)利用tensorflow-serving部署kashgari模型中,笔者介绍了如何利用tensorflow-serving部署来部署深度模型模型,在那篇文章中,笔者利用k ...
- 关于选用ccflow你所担心的问题都在这里为您解答
致ccflow客户 感谢大家ccbpm的认可,我们会一如既往的以踏实的技术来回应大家的支持. 针对大家疑问最多的几个问题,在这里我我为大家一一解答. 代码一直在更新,不稳定问题 版本控制我们做的差,是 ...
- Leetcode979 : Distribute Coins in Binary Tree 二叉树均匀分配硬币问题
问题 给定一个二叉树的root节点,二叉树中每个节点有node.val个coins,一种有N coins. 现在要求移动节点中的coins 使得二叉树最终每个节点的coins value都为1.每次移 ...
- JavaScript实例:运动的小球
本篇博文通过制作一个小球运动动画的实例,来学习在HTML5的画布上实现动画制作的方法,同时理解面向对象程序设计的基本思想. 1.绘制小球 先在HTML页面中设置一个画布. <canvas id= ...
- Kubernetes行业调研报告:多集群、多云部署成企业首选策略
新兴的多集群.多云部署成为首选的企业策略,而边缘部署则呈上升趋势 2019年11月5日,业界采用最广泛的Kubernetes管理平台创造者Rancher Labs(以下简称Rancher)发布了首份调 ...
- Java题库——Chapter14 JavaFX基础
Chapter 14 JavaFX Basics Section 14.2 JavaFX vs Swing and AWT1. Why is JavaFX preferred?a. JavaFX is ...
- Nlog配置
初次使用nlog,里里外外找了好久,终于搞会了. 使用nlog建日志输出到txt文件.数据库.邮件 nlog配置,如图 码云dome
- .Net Core组件化视图(部分视图)
.Net Core组件化视图(部分视图) 1.背景 1.以前我们使用.Net的时候使用部分视图的方式在,.Net Core 中能在单独处理逻辑的部分视图没有了,但是我们还是想使用现在的.Net Cor ...
- Python第一个程序Hello Word
[源代码] print('Hello Python World!') [过程] 打开命令提示窗口(cmd),在源程序所在路径下执行,python 文件名.py. [截图]
