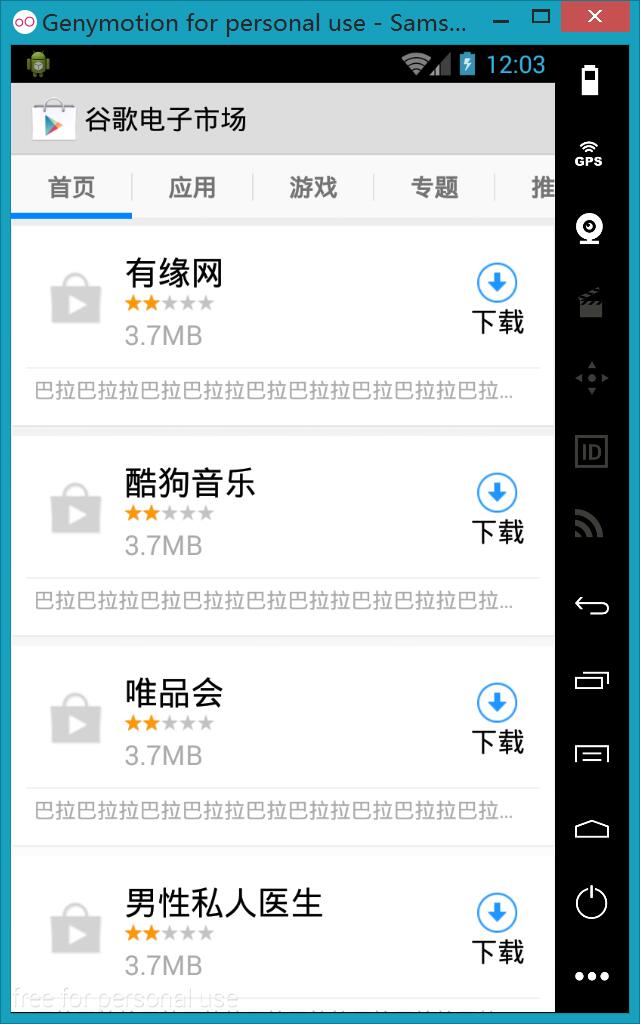
listview的条目(item)如何做出卡片效果
卡片,其实就是一张背景图片,但做也还需要注意一点。
错误做法:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/selector_list_item_bg"
android:padding="5dp"
> </LinearLayout> </LinearLayout>

只需要轻轻的把padding改成margin即可。因为卡片其实就是用里面的线性布局跟外面的线性布局之间生成一定的间距才形成。
正确做法:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/selector_list_item_bg"
android:orientation="vertical" >
</LinearLayout> </LinearLayout>

完整布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="@drawable/selector_list_item_bg"
android:orientation="vertical" > <RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" > <ImageView
android:id="@+id/iv_icon"
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:src="@drawable/ic_default" /> <TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/iv_icon"
android:text="应用名称"
android:textColor="#000"
android:textSize="18sp" /> <RatingBar
android:id="@+id/rb_bar"
android:layout_width="wrap_content"
android:layout_height="15dp"
android:layout_below="@+id/tv_name"
android:isIndicator="true"
android:layout_marginTop="5dp"
android:layout_toRightOf="@+id/iv_icon"
android:progressDrawable="@drawable/custom_ratingbar"
android:rating="2" /> <TextView
android:id="@+id/tv_size"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/rb_bar"
android:layout_toRightOf="@+id/iv_icon"
android:text="3.7MB"
android:textColor="#5000"
android:textSize="16sp" /> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:gravity="center"
android:orientation="vertical" > <ImageView
android:id="@+id/iv_download"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_download" /> <TextView
android:id="@+id/tv_download"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下载"
android:textColor="#000"
android:textSize="18sp" />
</LinearLayout>
</RelativeLayout> <View
android:layout_width="match_parent"
android:layout_height="0.2dp"
android:background="#2000" /> <TextView
android:id="@+id/tv_des"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:singleLine="true"
android:text="巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉"
android:textColor="#5000" />
</LinearLayout> </LinearLayout>
listview的条目(item)如何做出卡片效果的更多相关文章
- listview指定某item的点击效果
需求:listview的某些item能够点击,需要点击效果,有些item不能点击,需要屏蔽点击效果. 实现: 1.layout: <ListView android:id="@+id/ ...
- Listview的条目item内的点击响应事件
还是这张图 这里的历史列表就是一个ListView,抛开该界面中ScrollView或者RecycleView与该ListView会有冲突,所谓的冲突,说白了就是父控件与子控件两者间的关系冲突,该冲突 ...
- Android SwipeToDismiss:左滑/右滑删除ListView条目Item
<Android SwipeToDismiss:左右滑动删除ListView条目Item> Android的SwipeToDismiss是github上一个第三方开源框架(githu ...
- Android中Listview点击item不变颜色以及设置listselector 无效
Android中Listview点击item不变颜色以及设置listselector 无效 这是同一个问题,Listview中点击item是会变颜色的,因为listview设置了默认的listsele ...
- Android ListView实现单击item出现删除按钮以及滑动出现删除按钮
我自己一个人弄的公司的产品客户端,所以还是想记录下来以免忘记或者丢失... 在我的上一篇博文(点击打开链接)是一个文件管理的东西,基础组件也是ListView所以在此只是改动一下而已. 单击: 点击出 ...
- RN中listView的每个item等高
今天写ListView的每个Item的布局的时候发现,当文字太长时被截掉了不能完全显示,检查了很久发现没有设置固定高度都是可伸缩的为什么没有伸缩呢.看了很久才发现每个item是等高的,于是仔细检查才看 ...
- ListView遍历每个Item出现NullPointerException的异常
在使用ListView过程中我们有时候需要遍历取得每个Item项中的一些数据(比如每个Item里面有TextView,需要获取它的文本等等),但是我们在遍历过程中经常会遇到NullPointerExc ...
- ListView遍历每个Item出现NullPointerException的异常(转)
在使用ListView过程中我们有时候需要遍历取得每个Item项中的一些数据(比如每个Item里面有TextView,需要获取它的文本等等),但是我们在遍历过程中经常会遇到NullPointerExc ...
- Android ListView实现不同item的方法和原理分析
ListView实现不同item的方法和原理分析 一问题抛出Listview是android里面的重要组件,用来显示一个竖向列表,这个没有什么问题:但是有个时候列表里面的item不是一样的,如下图,列 ...
随机推荐
- CSS的属性
一,可继承属性<!DOCTYPE html><html lang="en"><head> <meta charset="UTF- ...
- DPI与PPI
首先应该明白几个概念: 1寸=3.3333333厘米(cm)1英寸(in)=2.54厘米(cm)屏幕尺寸: 屏幕对角线的长度.电脑电视同理.LCD是由液态晶体组成的显示屏(本向不发光) 有于电脑手机显 ...
- InnoDB表要建议用自增列做主键
InnoDB引擎表是基于B+树的索引组织表(IOT): 每个表都需要有一个聚集索引(clustered index): 所有的行记录都存储在B+树的叶子节点(leaf pages of the tre ...
- 对SNS网站现状和未来的一些想法——以我对人人网的体验为例
现在对人人网越来越没有兴趣了,上面的照片.状态也越来越少了,反而是朋友圈里大家比较活跃. 我觉得在网上发内容的,至少是希望得到大家关注的,可是为什么人人越来越被大家嫌弃了呢? 人人上的消息越来越被淹没 ...
- div盒布局
最近在应用程序中内嵌webkit浏览器显示网页,网页的布局是自适应的,采用盒布局模型,能够实现较好的自适应效果. <style> html,body { height: 100%; mar ...
- CSS传统布局之display属性+float属性+position属性
这三个属性是传统网页布局中经常用到的属性. 读这篇文章之前,希望你对css布局模型已经有了一定的了解.因为本文的三个属性是和css三个布局模型紧密联系在一起的.因此,如若你并不了解,我推荐你先看一下c ...
- CentOS7 emacs安装
首先安装依赖库 依赖库: yum install gcc* yum install glib* yum install gtk* yum install ncurses* yum ...
- GetWindowRect和GetClientRect的异同
由于项目需要,需要学习CGridCtrl控件的使用,测试控件时发现了一个问题,我无法将控件放在对话框的制定位置. 该问题的原因很容易发现,其实就是GetWindowRec()函数和GetClientR ...
- WebDriver使用IE和chrome浏览器
因为我用的是 selenium-dotnet-2.47.0.zip IEDriverServer_x64下载地址 https://code.google.com/p/selenium/download ...
- 第四十一节,xml处理模块
XML是实现不同语言或程序之间进行数据交换的协议,XML文件格式如下 读xml文件 <data> <country name="Liechtenstein"> ...
