js继承(十)
一、原型链继承【子构造函数的原型对象是父构造函数的实例】【对原型属性和方法的继承】
1、每个构造函数【prototype】都有一个原型对象,原型对象中都包含一个指向构造函数的指针【constructor】,而实
例都包含一个指向原型对象的内部指针【__proto__】。当原型对象等于另外一个类型的实例即继承。
eg:
//创建父类Animal构造函数
function Animal(name,age){
this.name = name;
this.age = age;
}
//将sayName()方法添加到Animal的原型对象中
Animal.prototype.sayName = function(){
console.log(this.name);
} //将子类Dog原型对象指针【Dog.prototype】指向Animal对象实例
Dog.prototype = new Animal();
//将Dog构造函数指针指向Dog类型
Dog.prototype.constructor = Dog;
Dog.prototype.sayAge = function(){
console.log(this.age);
}
//创建Dog类实例对象dog
var dog = new Dog('旺财',2,'yellow');
dog.sayName(); //旺财 【可以调用父类方法】
dog.sayAge(); //2 【可以调用自身原型对象中的方法】
2、谨慎定义方法:
子类型覆盖超类型中的某个方法,或者是需要添加超类中不存在的方法,都需要将给原型添加方法的代码放在继承之后【即替换原型的语句之后】
3、原型链相关问题:
a、通过原型来实现继承时,原型实际上会变成另一个类型的实例,原来的实例属性也就变成了现在的原型属性
b、在创建子类型的实例时,不能向超类型的构造函数传递参数【使用后面的伪类继承来解决】。因此实践中很少会单独使用原型链
二、经典继承(伪继承)【对实例属性的继承】
1、在子类构造函数中使用call()或apply()方法改变调用方法对象,在子类构造函数中使用父类构造函数名调用call()或apply()并将
其调用对象改为子类对象
eg:
//创建父类Animal构造函数
function Animal(name,age){
this.name = name;
this.age = age;
}
//将sayName()方法添加到Animal的原型对象中
Animal.prototype.sayName = function(){
console.log(this.name);
}
//创建子类Dog构造函数
function Dog(name,age,color){
//使用call函数指定调用Animal构造函数方法的对象为Dog
Animal.call(this,name,age);
this.color = color;
}
//创建Dog类实例对象dog
var dog = new Dog('旺财',2,'yellow');
console.log(dog.name); //旺财
三、组合继承(原型链继承和组合链继承【伪经典继承】)【常采用的一种继承方式】
1、原理是:使用原型链实现对原型属性和方法的继承,而通过借用构造函数实现对实例属性的继承
eg:
//创建父类Animal构造函数
function Animal(name,age){
this.name = name;
this.age = age;
}
//将sayName()方法添加到Animal的原型对象中
Animal.prototype.sayName = function(){
console.log(this.name);
}
//创建Animal实例对象animal
var animal = new Animal('小白',1);
animal.sayName();
console.log(animal); //原型链继承,一般继承用于父类的方法
//将子类Dog原型对象指针【Dog.prototype】指向Animal对象实例
Dog.prototype = new Animal();
//将Dog构造函数指针指向Dog构造函数
Dog.prototype.constructor = Dog;
Dog.prototype.sayAge = function(){
console.log(this.age);
} //创建子类Dog构造函数
function Dog(name,age,color){
/*this.name = name;
this.age = age;*/
//经典继承(伪继承),一般继承属性
Animal.call(this,name,age);
this.color = color;
}
//创建Dog类实例对象dog
var dog = new Dog('旺财',2,'yellow');
dog.sayName(); //可以调用父类方法
dog.sayAge(); //可以调用自身原型【前面已将Dog原型对象指向了一个new Animal()实例对象】对象中的方法
// animal.sayAge(); //父类创建的对象不可以使用子类原型对象中的方法 animal.sayAge is not a function // Array继承自谁
console.log(Array.prototype.__proto__.constructor); //Object
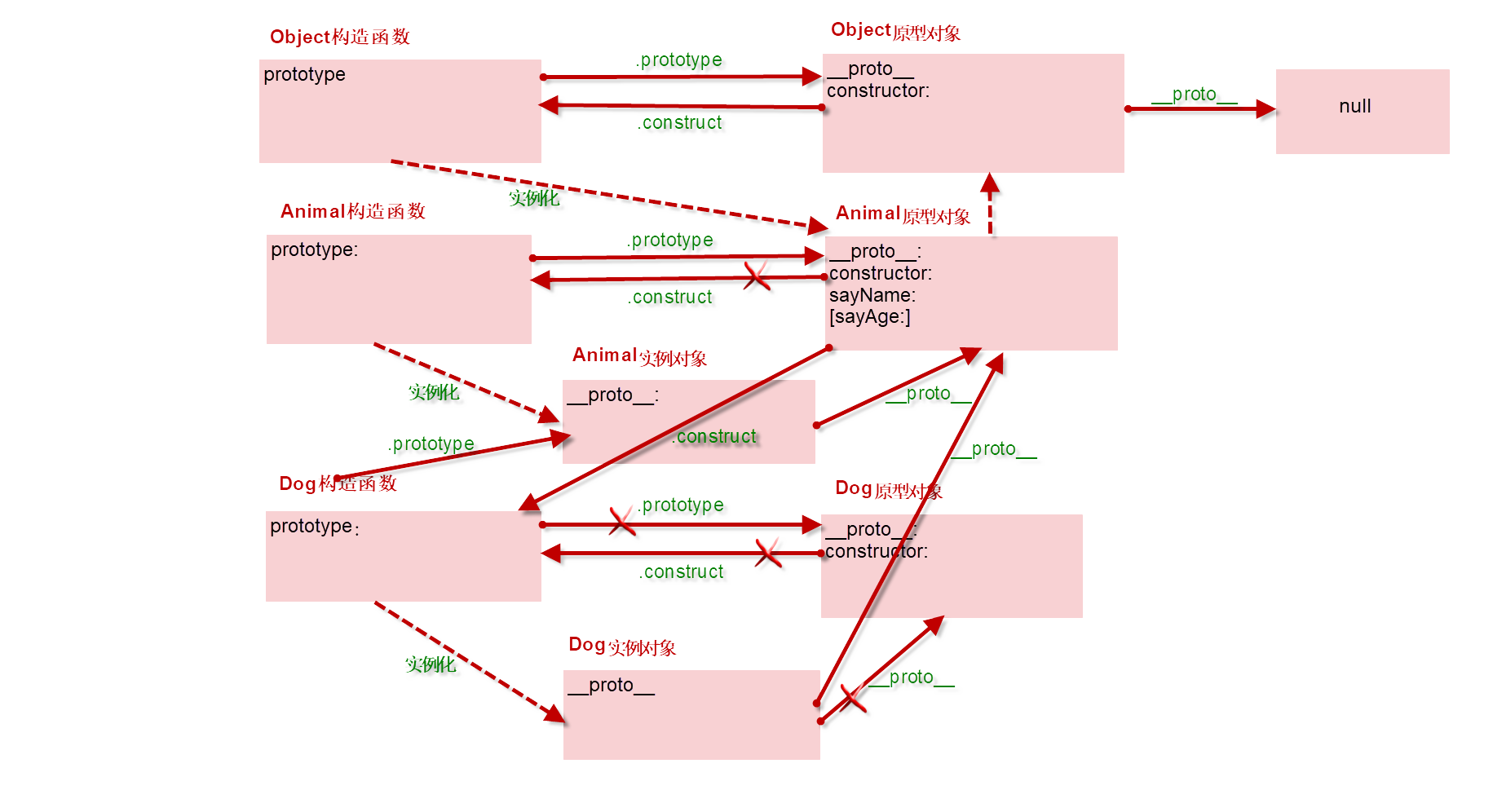
组合继承中原型继承部分图例分析如下:

js继承(十)的更多相关文章
- js继承
js继承有5种实现方式: 继承第一种方式:对象冒充 function Parent(username){ this.username = username; this.hello = function ...
- js继承之call,apply和prototype随谈
在js中,call,apply和prototype都可以实现对象的继承,下面我们看一个例子: function FatherObj1() { this.sayhello = "I am jo ...
- js继承精益求精之寄生式组合继承
一.混合/组合继承的不足 上一篇JS继承终于混合继承,认真思考一下,发现其还是有不足之处的: 空间上的冗余:在使用原型链的方法继承父类的原型属性(Animal.prototype)的同时,也在子类的原 ...
- 老生常谈--Js继承小结
一直以来,对Js的继承有所认识,但是认识不全面,没什么深刻印象.于是,经常性的浪费很多时间重新看博文学习继承,今天工作不是特别忙,有幸看到了http://www.slideshare.net/stoy ...
- Js继承小结
Js继承小结 一直以来,对Js的继承有所认识,但是认识不全面,没什么深刻印象.于是,经常性的浪费很多时间重新看博文学习继承,今天工作不是特别忙,有幸看到了http://www.slideshare.n ...
- js继承实现
JS实现继承可以分为:对象冒充和原型链继承 其中对象冒充又包括:临时变量,call 和 apply 临时变量方法: function Person(name,sex){ this.name = nam ...
- js继承之借用构造函数继承
我的上一篇文章介绍了,原型链继承模式.但是单纯的原型链模式并不能很好地实现继承. 一.原型链的缺点 1.1 单纯的原型链继承最大的一个缺点,来自于原型中包含引用类型的值. 本来,我们没有通过原型链实现 ...
- js继承之原型链继承
面向对象编程都会涉及到继承这个概念,JS中实现继承的方式主要是通过原型链的方法. 一.构造函数.原型与实例之间的关系 每创建一个函数,该函数就会自动带有一个 prototype 属性.该属性是个指针, ...
- js继承的常用方法
写在前面的话:这篇博客不适合对面向对象一无所知的人,如果你连_proto_.prototype...都不是很了解的话,建议还是先去了解一下JavaScript面向对象的基础知识,毕竟胖子不是一口吃成的 ...
随机推荐
- Unknown command 'run' - try 'help'
/******************************************************************************* * Unknown command ' ...
- 认真分析mmap:是什么 为什么 怎么用(转)
阅读目录 mmap基础概念 mmap内存映射原理 mmap和常规文件操作的区别 mmap优点总结 mmap相关函数 mmap使用细节 回到顶部 mmap基础概念 mmap是一种内存映射文件的方法,即将 ...
- HTML5中的Web Worker技术
为了让后台程序更好的执行,在HTML5中设计了Web Worker技术.Web Worker的产生主要是考虑到在HTML4中JavaScript Web程序都是以单线程的方式执行的,一旦前面的脚本花费 ...
- SyntaxError: expected expression, got ")" void() : 1: 5
这个错误的意思是: 本来希望得到 一个 表达式, 缺得到了 ), 凡是 这样的错误, 就是 函数 在当前位置, 需要一个参数! 参数没有给, 就 输入 ) 右括号了! 错误位置 1: 5, 就是 指 ...
- spring cloud java: 无法访问redis.clients.jedis.JedisPoolConfig 找不到redis.clients.jedis.JedisPoolConfig的类文件
spring cloud <spring-cloud.version>Greenwich.SR3</spring-cloud.version> 注入Redis 时候: @Bea ...
- 问题解决: 此文件来自其他计算机,可能被阻止以帮助保护该计算机/WORD在试图打开文件时遇到错误……
最近,在打开下载的office文档(包括word.excel.ppt等)时候,总是无法直接打开,错误提示如下: 无论是邮件中的还是别的网站下载的,均提示该错误.后来搜索相关资料发现,修改其文件属性即可 ...
- SpringBoot小技巧:修改java可执行jar包内容
SpringBoot小技巧:修改java可执行jar包内容 情景描述 在生产环境中,有时候我们发现了个小bug,开发迅速修改代码后,很多时候我们不得不重新发布一个新的可执行jar包上去替换掉.但是这样 ...
- rxjs debounceTime减少搜索的频率
debounceTime用来降低事件的触发频率 ,接收以毫秒为单位的参数 它所做的操作是,在一定时间范围内不管产生了多少事件,它只放第一个过去,剩下的都将舍弃 html: <div class= ...
- mysql8.0 caching_sha2_password的坑
先来解释一下为什么会报这个错,在mysql8之前的版本使用的密码加密规则是mysql_native_password,但是在mysql8则是caching_sha2_password. 解决方案有很多 ...
- java实现限流
问题产生,当调用一个接口很频繁的时候,比如每秒调用一个接口100次.业务提现在抢购等.这时我们的服务器处理不过来就会拒绝服务,宕机等等...显然这不是我们需要的. 因此产生了限流这个.限流是什么呢,就 ...
