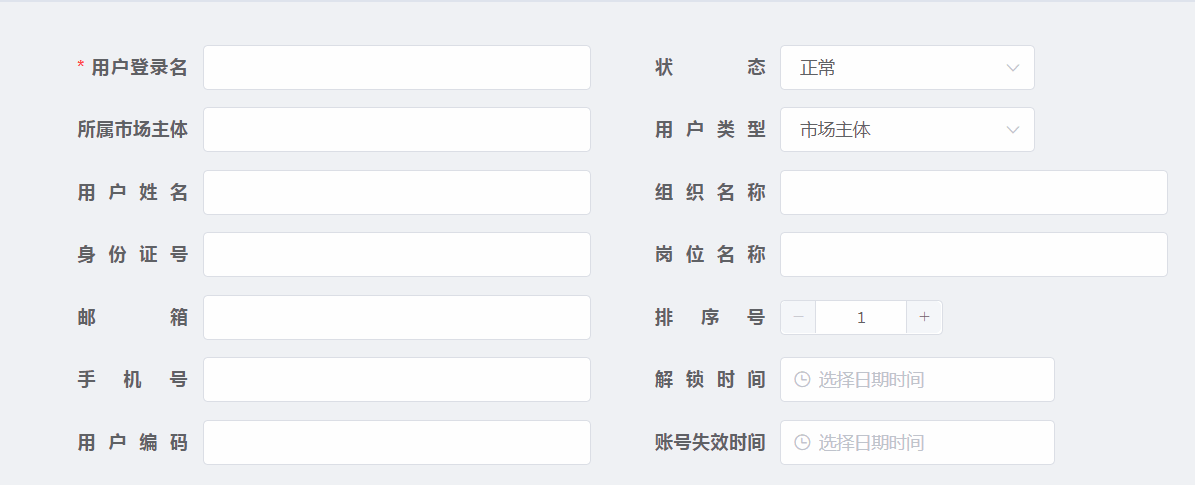
案例 element 表单名两端对齐

>>> .el-form-item label:after {
content: "";
display: inline-block;
width: 100%;
}
>>>.el-form-item__label {
text-align: justify;
height: 50px;
}
vue引用了第三方组件,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。此时只能通过>>>,穿透scoped。
有些Sass 之类的预处理器无法正确解析 >>>。可以使用 /deep/ 操作符( >>> 的别名)
<style scoped>
外层 >>> 第三方组件 {
样式
}
/deep/ 第三方组件 {
样式
}
</style>
案例 element 表单名两端对齐的更多相关文章
- css 表单标签两端对齐
来自:http://demo.doyoe.com/css3/justify/justify-form.htm 侵删 <!DOCTYPE html> <html lang=" ...
- css实现表单label文字两端对齐
如图,在我们写页面的时候,经常遇到这种的情况,而需求是想让label文字两端对齐,我们来看看如何用css解决 /**css代码**/ ul li{ list-style: none; } .info- ...
- css文字两端对齐
css文字两端对齐 text-align:Justify(火狐); text-justify:inter-ideograph(IE) text-justify(IE) 基本语法 text-justif ...
- 一行两端对齐justify-content
一.之前不了解css3的属性,更没听过flex布局 在处理表单前面的文字,两端对齐,按照我之前的前端人员,加空格处理,但是在不浏览器解析空格的宽是不一样的 上图就用空格,在不同浏览器显示的效果,有时候 ...
- css 文本两端对齐
在做表单时我们经常遇到让上下两个字段对齐的情况,比如姓名, 手机号码, 出生地.这样我们就要用到 text-align, text-justify样式了. text-align直接设为justify就 ...
- css实现两端对齐~
今天做表单时遇到让上下两个字段对齐的情况,手机号码.用户名. 然后今天在网上找了找相关方法,发现确实是没有什么好的方法解决,特别是当需要兼容的时候.找到了两个我觉得相对还不错的方法: 方法一.是在司徒 ...
- css 字体两端对齐
我想作为一个前端工作者,总会遇到这样的场景,一个表单展示的字段标题有4个字也有2个字的时候,这样子同时存在想展示的美观一点,就需要字体两端对齐了,其实实现方式很简单,我针对其中一种来做下介绍,以后方法 ...
- 实现段落文字两端对齐的css样式
有时候网站中的文字比较多,虽然为父元素设置了宽度,但是总是会出现两端参差不齐的情况,看起来不整齐.其实实现段落的两端对齐,只需要设置两个css 样式即可. .demo{ text-align: jus ...
- css文本两端对齐
在做表单时我们经常遇到让上下两个字段对齐的情况,比如姓名, 手机号码, 出生地.这样我们就要用到 text-align, text-justify样式了. text-align直接设为justify就 ...
随机推荐
- Codeforce |Educational Codeforces Round 77 (Rated for Div. 2) B. Obtain Two Zeroes
B. Obtain Two Zeroes time limit per test 1 second memory limit per test 256 megabytes input standard ...
- shell scripts 编写基础
一.shell变量的相关用法: 变量作为被赋值的一方的时候不加$,只有在使用其值的内容的时候需要加上$,该符号可 1,变量中的单引号‘’.双引号“”“.反单引号‵`.括号().大括号{}.双括号(() ...
- 【30分钟学完】canvas动画|游戏基础(1):理论先行
前言 本文虽说是基础教程,但这是相对动画/游戏领域来说,在前端领域算是中级教程了,不适合前端小白或萌新.阅读前请确保自己对前端三大件(JavaScript+CSS+HTML)的基础已经十分熟悉,而且有 ...
- WCF - Hosting WCF Service 四种托管方式
https://www.tutorialspoint.com/wcf/wcf_hosting_service.htm After creating a WCF service, the next st ...
- PHP 几种常用框架的区别
工作中使用的是TP框架,在工作之余接触了一下Yii框架和Laravel框架,为了更好的了解几种框架,此处总结一下几种框架各自的优势及缺点. 一.CI框架 CI框架是一个简单快速的PHP MVC轻量级框 ...
- linux 杀掉僵尸进程 (zombie process, defunct)
本文说明为什么会出现僵尸进程 (zombie process, defunct),以及如何杀掉僵尸进程 1. 为什么有僵尸进程 僵尸进程出现在父进程没有回收子进程的 PCB 的时候,这个时候子进程已经 ...
- 嵌入式Linux之gdb配置和使用
背景: ARM Cortext-A53核+Linux 4.1.12,内核空间64位,用户态32位,gdb版本7.10.1 GDB编译: 1)手动下载gdb-7.10.1.tar.gz源码编译 ./co ...
- 查看Linux中lanmp的各软件编译参数
转载 如何查看已经安装的nginx.apache.mysql和php的编译参数 Mysql查看mysql编译参数 Mysql5.4及之前版本查看编译安装参数,进入到mysql安装目录的bin下面 $ ...
- 十七、jenkins运行robotframework脚本,配置自动发送邮件
一.配置系统管理-系统设置: A.系统管理--系统设置--Jenkins Location-系统管理员邮件地址:配置管理员邮箱全称(qq,163等都可以) B.配置管理员邮箱属性: 1.输入smtp服 ...
- LeetCode 103——二叉树的锯齿形层次遍历
1. 题目 2. 解答 定义两个栈 s_l_r.s_r_l 分别负责从左到右和从右到左遍历某一层的节点,用标志变量 flag 来控制具体情况,根节点所在层 flag=1 表示从左到右遍历,每隔一层改变 ...
