webpack(6)-模块热替代&tree shaking
模块热替换(hot module replacement 或 HMR)
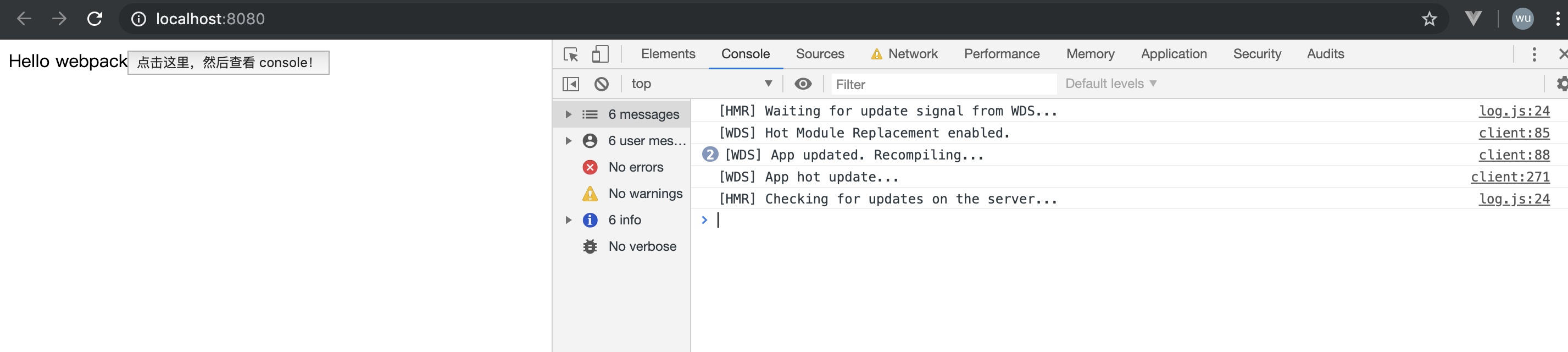
模块热替换(hot module replacement 或 HMR)是 webpack 提供的最有用的功能之一。它允许在运行时更新所有类型的模块,而无需完全刷新
HMR 不适用于生产环境,这意味着它应当用于开发环境。
如何启用:(1)更新webpack-dev-server (2)使用webpack内置的HMR插件(HotModuleRelacementPlugin)
//package.json
devtool: 'inline-source-map',
devServer: {
contentBase: './dist',
hot: true
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: '热模块更新'
}),
new webpack.HotModuleReplacementPlugin()
]

tree shaking
tree shaking 是一个术语,通常用于描述移除 JavaScript 上下文中的未引用代码(dead-code)。它依赖于 ES2015 模块语法的 静态结构 特性,例如 import 和 export
我们已经知道,想要使用 tree shaking 必须注意以下……
- 使用 ES2015 模块语法(即
import和export)。 - 确保没有 compiler 将 ES2015 模块语法转换为 CommonJS 模块(这也是流行的 Babel preset 中 @babel/preset-env 的默认行为 - 更多详细信息请查看 文档)。
- 在项目
package.json文件中,添加一个 "sideEffects" 属性。 - 通过将
mode选项设置为production,启用 minification(代码压缩) 和 tree shaking。
你可以将应用程序想象成一棵树。绿色表示实际用到的 source code(源码) 和 library(库),是树上活的树叶。灰色表示未引用代码,是秋天树上枯萎的树叶。为了除去死去的树叶,你必须摇动这棵树,使它们落下。
webpack(6)-模块热替代&tree shaking的更多相关文章
- 启用 webpack 的模块热替换特性
启用 webpack 的模块热替换特性: module.exports = { //... devServer: { hot: true } } 注意,必须有 webpack.HotModuleRep ...
- 【webpack】-- 模块热替换
全称是Hot Module ReplaceMent(HMR),理解成热模块替换或者模块热替换都可以吧,和.net中的热插拔一个意思,就是在运行中对程序的模块进行更新.这个功能主要是用于开发过程中,对生 ...
- Webpack 4 Tree Shaking 终极优化指南
几个月前,我的任务是将我们组的 Vue.js 项目构建配置升级到 Webpack 4.我们的主要目标之一是利用 tree-shaking 的优势,即 Webpack 去掉了实际上并没有使用的代码来减少 ...
- webpack指南(一)HRM+Tree Shaking
参考:https://www.cnblogs.com/PasserByOne/p/12084323.html https://blog.csdn.net/qq593249106/article/det ...
- Webpack 4教程 - 第七部分 减少打包体积与Tree Shaking
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者.原文出处:https://wanago.io/2018/08/13/webpack-4-course-part ...
- 深入浅出的webpack构建工具---tree shaking打包性能优化(十二)
阅读目录 1. 什么是tree-shaking? 2. 在webpack中如何使用 tree-shaking 呢? 3. 使用webpack-deep-scope-plugin 优化 回到顶部 1. ...
- Webpack 的 Tree Shaking
为什么要使用 Tree Shaking? 当从某文件模块中导出(某一个或几个变量.函数.对象等),然而这个文件模块还有许多其它(我们这次并不需要)的导出,webpack会不管三七二十一简单粗暴的将整个 ...
- Webpack 中的 Tree Shaking
Tree Shaking Tree shaking 用于描述移除JavaScript上下文中的未引用代码(dead-code). 为了更方便地理解tree shaking,我们可以将应用程序想象成一棵 ...
- 深入研究webpack之Tree Shaking相关属性sideEffects用处
Tree Shaking我原来也只是了解,这次碰巧深入研究了下,就写个博客记录一下,网上有很多讲Tree Shaking的,我写的这篇跟他们侧重点不一样 Tree Shaking相关的基础知识 1 w ...
随机推荐
- Razor---服务器端标记语言
Razor 是一种允许您向网页中嵌入基于服务器的代码(Visual Basic 和 C#)的标记语法<ul> @for (int i = 0; i < 10; i++) { < ...
- install mysql on centos7
MariaDB数据库管理系统是MySQL的一个分支,主要由开源社区在维护,采用GPL授权许可.开发这个分支的原因之一是:甲骨文公司收购了 MySQL后,有将MySQL闭源的潜在风险,因此社区采用分支的 ...
- Knockout案例: 全选
- Code First
Add-Migration ****** Update-Database –Verbose
- 使用Redis构建全局并发锁
谈起Redis的用途,小伙伴们都会说使用它作为缓存,目前很多公司都用Redis作为缓存,但是使用Redis仅仅作为缓存未免太大材小用了.深究Redis的原理后你会发现它有很多用途,在很多场景下能够使用 ...
- 关于eclipse配置tomcat时,console打印成功消息,但是不能成功访问页面的问题
解决方法:在首选项中配置tomcat后,为项目添加runtime后,在左下方的选项中,选择中间一项即可 重启发布,就可以正常访问了
- 微信小程序--家庭记账本开发--02
代码文件的了解 对于一个程序的开发,代码的了解的必须的,不同的后缀名文件有着不同的作用,通过学习,对于微信小程序开发中的文件有了自己的理解. 文件概述 一个微信小程序一般有有pages文件夹,util ...
- 20172328 暑假作业 之 实现安卓小程序Enjoy-all
20172328 暑假作业 之 实现安卓小程序Enjoy-all 项目介绍 项目名称: Enjoy - all 项目简介: 本项目基于Java语言和Anroid Studio软件,实现了简单的冒泡.屏 ...
- 我的第二本译作《精通OpenStack》上架啦:书籍介绍和译者序
1. 书籍简介 英文书名:Mastering OpenStack Second Edition 作者:[德] 奥马尔-海德希尔(Omar Khedher)[印] 坚登-杜塔-乔杜里(Chanda Du ...
- CSS之属性操作
(1)css text 文本 文本颜色:color 颜色属性被用来设置文字的颜色 颜色是通过css最经常的指定: *十六进制值—如:#FF0000 *一个RGB值---如:RGB(255,0,0) * ...
