web自动化 -- 浏览器窗口切换
切换浏览器窗口


示例:
from time import sleep
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC url = "https://www.baidu.com"
search_box = '//*[@id="kw"]'
click_search = '//*[@id="su"]' driver = webdriver.Chrome() # 定义 driver
driver.implicitly_wait(10) # 设置隐式等待,作用域是全局 try:
driver.get(url)
driver.find_element_by_xpath(search_box).send_keys('有道云') # 输入搜索关键字
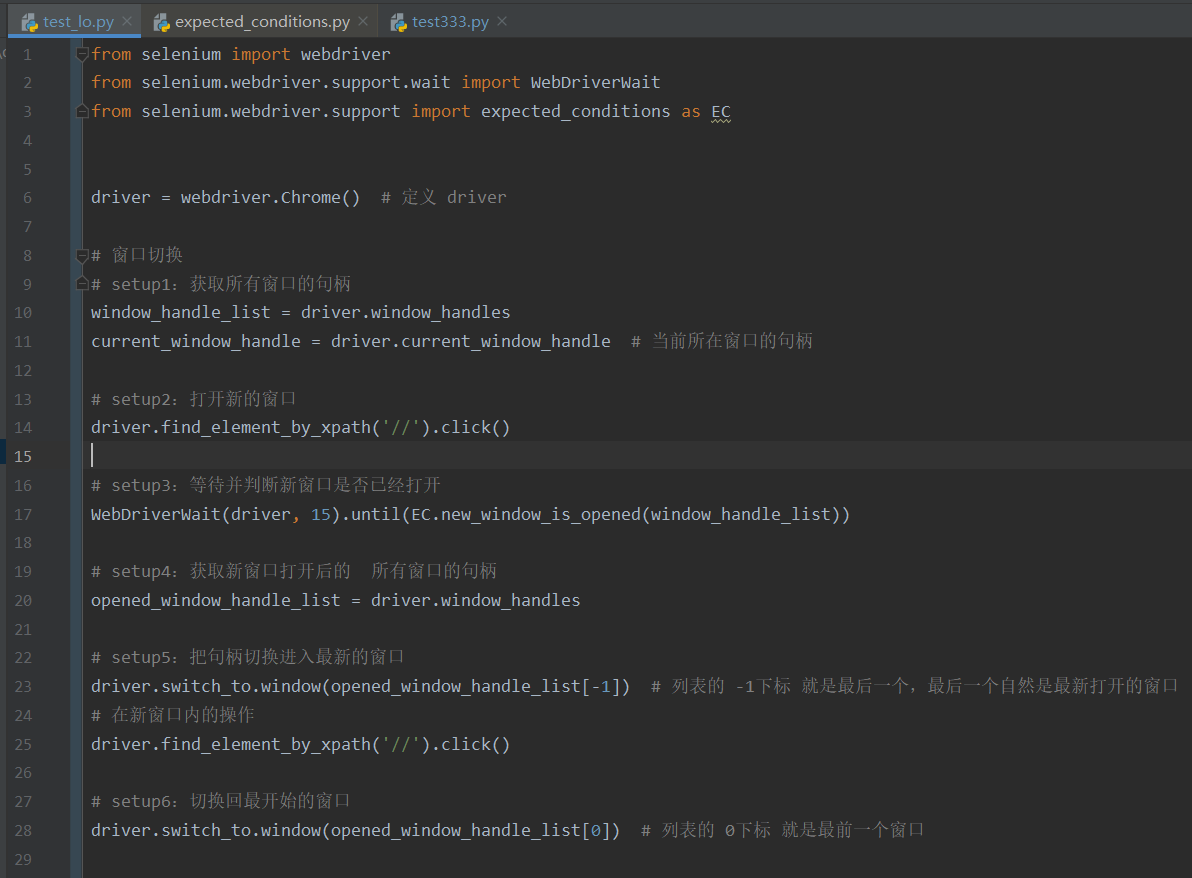
driver.find_element_by_xpath(click_search).click() # 搜索 # 窗口切换
# setup1:获取所有窗口的句柄
window_handle_list = driver.window_handles
print('最开始的句柄列表:', window_handle_list) # 当前所在的窗口句柄
now_window = driver.current_window_handle # 打开新窗口
driver.find_element_by_xpath('//*[text()="官方"]').click()
sleep(0.5) # 打开新窗口就得 sleep() 一下 # setup2:等待新窗口打开
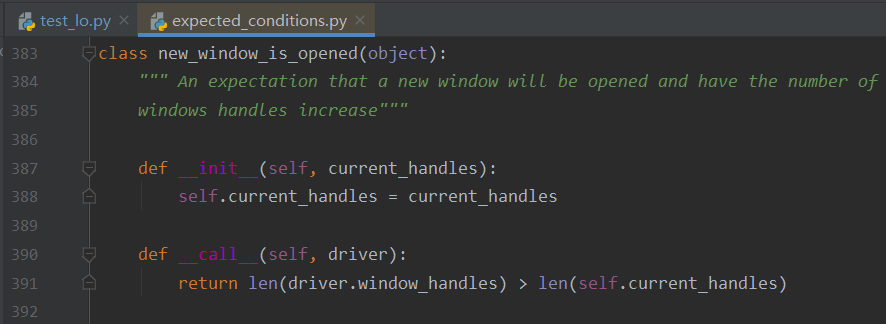
WebDriverWait(driver, 5).until(EC.new_window_is_opened(window_handle_list)) # setup3:获取新窗口打开后的 所有窗口的句柄
opened_window_handle_list = driver.window_handles
print('打开新窗口的句柄列表:', opened_window_handle_list) # setup4:让句柄进入新窗口
driver.switch_to.window(opened_window_handle_list[-1]) # 列表的 -1下标 就是最后一个,最后一个自然是最新打开的窗口 # # 在新窗口内的其他操作
driver.find_element_by_xpath('//*[@id="form-realname"]').send_keys(13290021660)
sleep(1) # setup5:切换回其他窗口
driver.switch_to.window(opened_window_handle_list[0]) # 列表的 0下标 就是最前一个窗口 sleep(1)
driver.quit()
except Exception as e:
driver.quit()
raise e
web自动化 -- 浏览器窗口切换的更多相关文章
- web自动化浏览器chrome和驱动chromedriver
1.web自动化下载浏览器和对应的浏览器驱动,以谷歌浏览器为例 电脑上安装谷歌浏览器,查看谷歌浏览器的版本,输入chrome://settings/help 2.chromedriver国内镜像地址h ...
- selenium常用的API(六)浏览器窗口切换
当使用selenium webdriver进行自动化测试打开多个窗口的时候,可能需要在不同的窗口间进行切换,webdriver提供的获取浏览器窗口句柄.切换句柄的方法如下: 获取当前窗口句柄 driv ...
- selenium操作浏览器-窗口切换
package seleniumLearn1; import java.util.Set; import java.util.concurrent.TimeUnit; import org.openq ...
- Web自动化之iframe切换
一.如何判断元素是否在iframe中 选中要操作的元素,通过下方的父节点查看是否存在iframe,存在则元素在iframe,需要切换至iframe中进行元素的操作 二.iframe切换方式一 1.方式 ...
- Web自动化-浏览器驱动chromedriver安装方法
1.python中安装好selenium包 pip install selenium 2.根据以下驱动对照表下载Chrome对驱动 chromedriver版本 支持的Chrome版本 v2.3 ...
- 【Selenium03篇】python+selenium实现Web自动化:元素三类等待,多窗口切换,警告框处理,下拉框选择
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第三篇博 ...
- python selenium + web自动化,切换到新的窗口,元素定位不到?
问题描述: 自动化由首页切换到分页面,打开了一个新的窗口,不过,定位不到这个窗口的元素,通过开发者工具是可以查到这个元素的 原因是: 因为窗口句柄还停留在上一个页面,所以导致无法定位元素.报错 &qu ...
- Helium文档12-WebUI自动化-go_to在当前的Web浏览器窗口中打开指定的URL
前言 go_to在当前的Web浏览器窗口中打开指定的URL 入参介绍 url def go_to(url): """ :param url: URL to open. : ...
- 【Selenium01篇】python+selenium实现Web自动化:搭建环境,Selenium原理,定位元素以及浏览器常规操作!
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 二.话不多说,直接开干,开始搭建自动化测试环境 这里以前在 ...
随机推荐
- SpringBoot--使用Spring Cache整合redis
一.简介 Spring Cache是Spring对缓存的封装,适用于 EHCache.Redis.Guava等缓存技术. 二.作用 主要是可以使用注解的方式来处理缓存,例如,我们使用redis缓存时, ...
- 记一次WIN10 WLAN消失修复
事故现场:在win10自动更新后 在网路和Internet中WLAN消失 无法发现wifi了 设备管理器中wireless驱动上有黄色感叹号 解决办法: 右键有感叹号的wireless驱动,选择属性, ...
- STL初步学习(map)
3.map map作为一个映射,有两个参数,第一个参数作为关键值,第二个参数为对应的值,关键值是唯一的 在平时使用的数组中,也有点类似于映射的方法,例如a[10]=1,但其实我们的关键值和对应的值只能 ...
- 1年转行资深前端工程师,开源项目过 1k stars,完整学习过程
先介绍下大致情况时间线. 18 年 8 月正式转方向为前端,之前做了一段时间的 iOS,后来因为对前端更感兴趣所以就打算转方向了.19 年 10 月入职当前公司,定级资深前端,分配到业务架构小组,自此 ...
- JVM源码分析之Object.wait/notify实现
“365篇原创计划”第十一篇. 今天呢!灯塔君跟大家讲: JVM源码分析之Object.wait/notify实现 最简单的东西,往往包含了最复杂的实现,因为需要为上层的存在提 ...
- c# 操作Redis的五种基本类型总结
在我们的项目中,通常会把数据存储到关系型数据库中,比如Oracle,SQL Server,Mysql等,但是关系型数据库对于并发的支持并不是很强大,这样就会造成系统的性能不佳,而且存储的数据多为结构化 ...
- CSS3 target 选择器_:target伪类的使用
target作为目标伪类选择器,是css3中的新特性之一,目前已经支持所有主流浏览器,除了 IE8 及更早的版本.target伪类的主要是用于匹配文档中uri中某个标志符的目标元素,具体来说,uri中 ...
- 四维DP之方格取数
题目描述 传送门 设有N*N的方格图(N<=20,我们将其中的某些方格中填入正整数,而其他的方格中则放入数字0.如下图所示(见样例): 某人从图的左上角的A(1,1) 点出发,可以向下行走,也可 ...
- 「HAOI2015树上染色」「树形DP」
其实我还不大会树形DP 此题就当练手叭,缕一下思路就好 题目链接 BZOJ4033 题目大意就是给一棵树,对一部分点染成黑色,剩下的为白色,问所有同色点距离之和....... 简明扼要的题意,然额我不 ...
- P3574 FAR-FarmCraft 题解
题目 In a village called Byteville, there are \(n\) houses connected with \(n-1\) roads. For each pair ...
