CSS浮动特性
float:left/right左浮动有浮动
特点:
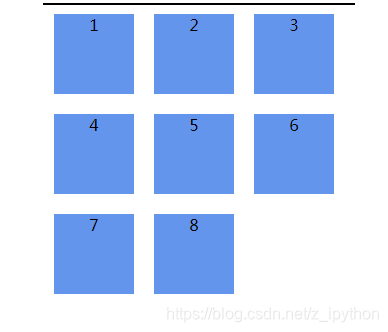
①浮动不占位:浮动元素不占位置
②默认排列成一行,遇到边界自动换行
③如果有文字(没有设置浮动的元素内容)会绕着浮动元素走
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style type="text/css">
.main{
width: 310px;
margin: 0 auto;
border: 1px solid black;
/*overflow: hidden;*/
}
.first{
width: 80px;
height: 80px;
margin: 10px;
background-color: cornflowerblue;
text-align:center;
/*元素浮动*/
float: left;
}
/*.main .last{
clear: both;
}*/
</style>
</head>
<body>
<div class="main">
<div class="first">1</div>
<div class="first">2</div>
<div class="first">3</div>
<div class="first">4</div>
<div class="first">5</div>
<div class="first">6</div>
<div class="first">7</div>
<div class="first">8</div>
<!--<div class="last">
</div>-->
</div>
</body>
</html>

清除浮动的两种方式:
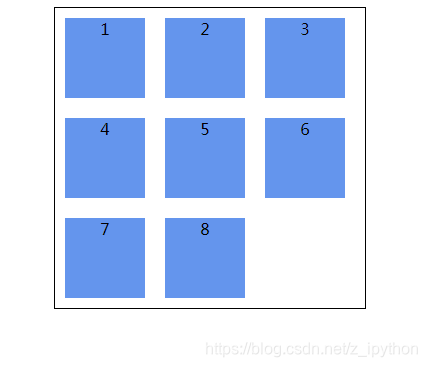
①在主块级元素css中设置:overflow:hidden
②在子块级后面创建一个空白的div,设置clear:both

温馨提示:后期会继续填充优化,写的不好的地方欢迎指正!
CSS浮动特性的更多相关文章
- CSS浮动特性总结
1.假设现在CSS中没有浮动(float)属性,那么会变成一个什么样子.我们会发现,目前流行采用浮动方法实现的无论是分栏布局,还是列表排列我们都可以用其他一些CSS属性(不考虑table)代替实现,唯 ...
- css浮动(folat),清除浮动(clear)(另加两种清除浮动方式,总共三种清除浮动方式)
css浮动(float) float是css样式,用于设置标签的居左浮动和居右浮动,浮动后的元素不属于html文档流,需要用清除浮动把文档拽回到文档流中 浮动值: left:向左浮动 right:向右 ...
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- Css - 浮动布局
Css - 浮动布局 浮动布局 float 取值:left | right | none 利用float属性可设置元素的浮动,虽然浮动主要是应用于块元素,但行内元素其实也可以浮动,但行内元素本来就是一 ...
- CSS 浮动和清除
CSS 浮动和清除浮动 在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这 ...
- css浮动(float)及如何清除浮动
前言: CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float)(1)html文档流 自窗体自上而下分成一行一 ...
- [CSS]CSS浮动塌陷及解决办法
一. CSS浮动 先看一个例子 <html !DOCTYPE> <head> <title>HTML2</title> <style> .d ...
- css浮动现象及清除浮动的方法
css浮动现象及清除浮动的方法 首先先明确浮动最初的定义及使用场景:实现文本环绕图片的效果. 除了用浮动外,目前暂无其他方法实现文本环绕 再来看看浮动的具体定义: 浮动的框可以左右移动,直至它 ...
- 18 12 28 css 浮动 定位
浮动 浮动特性 1.浮动元素有左浮动(float:left)和右浮动(float:right)两种 2.浮动的元素会向左或向右浮动,碰到父元素边界.其他元素才停下来 3.相邻浮动的块元素可以并在一行, ...
随机推荐
- iOS笔试题03
1. When to use NSMutableArray and when to use NSArray? 1> 当数组元素需要动态地添加或者删除时,用NSMutableArray 2> ...
- react做的react-redux购物车
### 1. 创建项目 create - react - app 项目名(shop) ### 2. 进入项目,下载redux,react-redux cnpm install redux ...
- 20175316 盛茂淞 2018-2019-2 《Java程序设计》实验四 《Android程序设计》 实验报告
实验四 Android程序设计 实验要求 参考Android开发简易教程 完成云班课中的检查点,也可以先完成实验报告,直接提交.注意不能只有截图,要有知识点,原理,遇到的问题和解决过程等说明.实验报告 ...
- java虚拟机栈(关于java虚拟机内存的那些事)
<深入理解 java 虚拟机> 读书扩展 作者:淮左白衣 写于 2018年4月13日16:26:51 目录 文章目录 java虚拟机栈是什么 特点 栈帧 局部变量表 什么时候抛出 `Sta ...
- WUSTOJ 1283: Hamster(Java)
1283: Hamster 参考博客 wust_tanyao的博客 题目 第0个月有1对仓鼠.仓鼠的寿命是M个月,仓鼠成年后每个月生一对仓鼠(一雌一雄),问N个月后有仓鼠多少对.更多内容点此链接 ...
- diy操作系统 0:万事开头难
许久之前就有写一个tiny的操作系统的打算,但时间和精力关系,想法一直没有成为最终的代码.操作系统的构建本身是个系统工程,门槛较高,需要多方面的知识,往往几行代码背后是厚厚的几本书才能说清 ...
- 纯css实现移动端横向滑动列表&&overflow:atuo;隐藏滚动条
<!DOCTYPE html> <html> <head> <title>横向滑动</title> <style type=" ...
- 最全APP安装/卸载/更新测试点
1.安装查看在安装过程中存在的提示信息是否明确,意思是否明确在安装过程中,点击取消按钮,能否正常退出安装程序,软件是否可用.安装时是否识别有SD卡,并默认安装到sd卡中安装过程中,接听电话或者短信,安 ...
- css line-height & 图片底部间隙的处理
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 看大牛张鑫旭的视屏可能会理解的更深一些,点击这里 . line-height 的学习 line-heigh ...
- Shell脚本基础学习
Shell脚本基础学习 当你在类Unix机器上编程时, 或者参与大型项目如k8s等, 某些框架和软件的安装都是使用shell脚本写的. 学会基本的shell脚本使用, 让你走上人生巅峰, 才怪. 学会 ...
