js--深拷贝与浅拷贝
对象:只针对于Object和Array这样的引用数据类型
说明:浅拷贝只复制指向某个对象的指针,而不是复制对象的本身,新旧对象还是共享一块内存。但深拷贝会另外创造一个一模一样的对象,新的对象跟原对象不共享内存,修改新对象不会改到原对象。
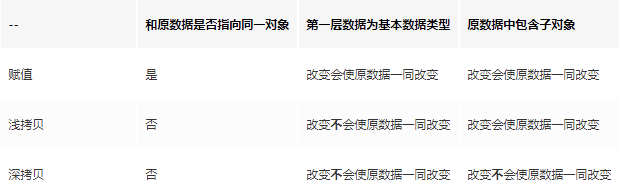
赋值与深浅拷贝的区别:

实现:
浅拷贝:
1.Object.assign()
Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。但是 Object.assign() 进行的是浅拷贝,拷贝的是对象的属性的引用,而不是对象本身。
注意:当object只有一层的时候,是深拷贝
2.Array.prototype.concat()
3.Array.prototype.slice()
关于Array的slice和concat方法的补充说明:Array的slice和concat方法不修改原数组,只会返回一个浅复制了原数组中的元素的一个新数组。
原数组的元素会按照下述规则拷贝:
如果该元素是个对象引用(不是实际的对象),slice 会拷贝这个对象引用到新的数组里。两个对象引用都引用了同一个对象。如果被引用的对象发生改变,则新的和原来的数组中的这个元素也会发生改变。
对于字符串、数字及布尔值来说(不是 String、Number 或者 Boolean 对象),slice 会拷贝这些值到新的数组里。在别的数组里修改这些字符串或数字或是布尔值,将不会影响另一个数组。
深拷贝:
1.JSON.parse(JSON.stringify())
原理: 用JSON.stringify将对象转成JSON字符串,再用JSON.parse()把字符串解析成对象,一去一来,新的对象产生了,而且对象会开辟新的栈,实现深拷贝。
这种方法虽然可以实现数组或对象深拷贝,但不能处理函数。
这是因为 JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,不能接受函数。
2.手写递归方法
递归方法实现深度克隆原理:遍历对象、数组直到里边都是基本数据类型,然后再去复制,就是深度拷贝。
ex:
//定义检测数据类型的功能函数function checkedType(target) {return Object.prototype.toString.call(target).slice(8, -1)}//实现深度克隆---对象/数组function clone(target) {//判断拷贝的数据类型//初始化变量result 成为最终克隆的数据let result, targetType = checkedType(target)if (targetType === 'object') {result = {}} else if (targetType === 'Array') {result = []} else {return target}//遍历目标数据for (let i in target) {//获取遍历数据结构的每一项值。let value = target[i]//判断目标结构里的每一值是否存在对象/数组if (checkedType(value) === 'Object' ||checkedType(value) === 'Array') { //对象/数组里嵌套了对象/数组//继续遍历获取到value值result[i] = clone(value)} else { //获取到value值是基本的数据类型或者是函数。result[i] = value;}}return result}
3.函数库lodash
该函数库也有提供 _.cloneDeep 用来做 Deep Copy。
js--深拷贝与浅拷贝的更多相关文章
- js 深拷贝和浅拷贝
js 深拷贝和浅拷贝 先举一下项目中遇到的两个例子: 例子1: var json = $.parseJSON(data.data);//data.data是接口返回的值var a = json.cha ...
- 老生常谈之js深拷贝与浅拷贝
前言 经常会在一些网站或博客看到"深克隆","浅克隆"这两个名词,其实这个很好理解,今天我们就在这里分析一下js深拷贝和浅拷贝. 浅拷贝 我们先以一个例子来说明 ...
- 关于JS深拷贝和浅拷贝
最近在前端开发中遇到一些问题,就是数组中的某个对象或某个对象的值改变之后,在不刷新页面的时候需要重新渲染值时,页面显示的还是原来的数据.比如: data{ A:[{id:1,num:1},{id:2, ...
- 在vue中子组件修改props引发的对js深拷贝和浅拷贝的思考
不管是react还是vue,父级组件与子组件的通信都是通过props来实现的,在vue中父组件的props遵循的是单向数据流,用官方的话说就是,父级的props的更新会向下流动到子组件中,反之则不行. ...
- JS 深拷贝和浅拷贝概念,以及实现深拷贝的三种方式
一.理解堆栈,基本数据类型与引用数据类型 1.堆栈 栈(stack):系统自动分配的内存空间,内存会由系统自动释放,用来存放函数的参数值,局部变量的值等,特点是先进后出. 堆(heap):系统动态分配 ...
- 面试遇到的坑JS深拷贝和浅拷贝
首先要搞明白深拷贝和钱拷贝的区别要先搞明白 栈和堆的区别 一.栈 栈存储基础数据类型,如: String.Number.Boolean.Null.Underined,这些简单的基础数据类型能够直接存储 ...
- js深拷贝与浅拷贝
1 基础知识:基本类型与引用类型 JS中可以把变量分成两部分,基本类型和引用类型. 基本类型包括:Undefined.Null.Boolean.Number和String: 引用类型值可能由多个值构成 ...
- js深拷贝、浅拷贝
浅拷贝: 只针对当前对象的属性进行拷贝,若当前对象的属性是引用类型时,这个不考虑,不进行拷贝.若属性是引用类型,拷贝后引用的是地址,如果进行更改,会影响拷贝的原对象属性. 深拷贝:针对当前对象的数据的 ...
- js 深拷贝和浅拷贝理解
作者:进击的袋鼠链接:https://www.zhihu.com/question/23031215/answer/124017500来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载 ...
- [转] js深拷贝和浅拷贝
一.数组的深浅拷贝 在使用JavaScript对数组进行操作的时候,我们经常需要将数组进行备份,事实证明如果只是简单的将它赋予其他变量,那么我们只要更改其中的任何一个,然后其他的也会跟着改变,这就导致 ...
随机推荐
- 寻找真正的入口(OEP)--广义ESP定律
1.前言 在论坛上看到很多朋友,不知道什么是ESP定律,ESP的适用范围是什么,ESP定律的原理是什么,如何使用ESP定律?看到了我在“”调查结果发现,大家对ESP定律很感兴趣,当然因为实在是太好用了 ...
- onu-reg-unreg.vbs
Sub Main crt.Sleep 10000 Dim cnt For cnt = 0 To 1000000 crt.screen.Send "admin-status down" ...
- Express全系列教程之(八):session的基本使用
一.关于session session是另一种记录客户状态的机制,与cookie保存在客户端浏览器不同,session保存在服务器当中:当客户端访问服务器时,服务器会生成一个session对象,对象中 ...
- 尽量避免把弹窗加在window上,可以考虑把弹窗封装到控制器里面
封装自定义弹窗,一般来说有两种选择: 在[[[UIApplication sharedApplication] delegate] window]上add自定义view: present一个模态Con ...
- Google 内部代码是不支持异常(Excepton)的,C++ 异常的优劣之处有许多讨论(知乎上的讨论)
最近 Google 开源了其内部多年使用的 C++ 代码库 Abseil 作为 C++ 标准库的补充,并会对其进行持续更新,本文对其进行简要介绍. 一句话概括,这个库的特点是用 C++ 11 的代码实 ...
- 2017(4)数据库系统,分布式数据库,NoSQL,反规范化
试题四(共 25 分) 阅读以下关于数据库分析与建模的叙述,在答题纸上回答问题 1至问题 3. [说明] 某电子商务企业随着业务不断发展,销售订单不断增加,每月订单超过了 50 万笔,急需开发一套新的 ...
- 《图解HTTP》读书笔记(六:HTTP状态码)
状态码的职责是当客户端向服务器端发送请求时, 描述返回的请求结果. 借助状态码, 用户可以知道服务器端是正常处理了请求, 还是出现了错误. 状态码类别 HTTP状态码由三个十进制数字组成,第一个十进制 ...
- c#十进制转二进制算法 和字符串反转算法
去某软面试 面试官给个题上黑板做,写个算法 求95转2进制后1的个数. 我在黑板上敲了 static int count = 0; /// <summary> /// 获取10进制数转2进 ...
- java.lang.IllegalAccessError: org.apache.commons.dbcp.DelegatingPreparedStatement.isClosed()Z
做spring和mybaits整合时出现的错误,让这个问题困扰了一早上,通过查资料终于把这个问题解决了 具体问题描述: java.lang.IllegalAccessError: org.apache ...
- SuperSocket基础二
SuperSocket基础(二)-----一个完整的SocketServer项目 由于时间关系未能及时更新,关于SuperSocket,对于初学者而言,一个SuperSock的Server真的不好写. ...
