CSS3-04 样式 3
前言
关于 HTML/CSS 的博客也写了几篇了。该系列博客主要介绍 HTML 和 CSS 的基础,尚未过多的涉及 HTML5 和 CSS3 (即 HTML/CSS 进阶)的内容。这些博客是按照一定的顺序写的,尽管你可以选择性的只看其中的某篇,但是若你刚开始接触 HTML 和 CSS,那么还是建议你浏览一下前面的文章。相信这样,你会更快理解并接受 HTML 和 CSS。以下是该系列博客的顺序列表:
1. HTML5-01 简介
2. HTML5-02 元素
3. CSS3-01 简介
4. HTML5-03 页面布局
5. CSS3-02 样式 1
6. CSS3-03 样式 2
链接
概述
- 链接指定了资源的位置,具有不同的状态。点击链接可以访问相应的资源。
链接的状态
- selector:link:未访问的链接状态
- selector:visited:已访问的链接状态
- selector:hover:鼠标放在链接上的状态
- selector:active:点击链接时的状态
设置链接状态的顺序规则
- hover 状态必须在 link 和 visited 状态之后
- active 状态必须在 hover 状态之后
示例
代码
HTML 文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3-04 样式 3</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<div>
<a href="http://www.cnblogs.com/theDesertIslandOutOfTheWorld/" title="博客">世俗孤岛</a>
</div>
</body>
</html>
CSS 文件
div
{
margin: 100px 100px;
width: 120px;
height: 26px;
text-align: center;
font-size: 24px;
background-color:lightpink;
}
a:link {text-decoration: none;}
a:hover {text-decoration: underline;}
a:active {text-decoration: overline;}
效果图

列表
概述
- 在 HTML 中,我们可以使用列表标签(<ol>、<ul>)的 type 属性来设置列表的标记类型。在 CSS 中我们可以更加灵活的控制列表的标记。
可控制的列表项标记样式
|属性|含义|
|list-style-type|列表项标记的类型|
|list-style-image|设置列表项的标记为图片|
|list-style-position|列表项标记的位置|示例
代码
HTML 文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3-04 样式 3</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<ul id="normal">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
<ul id="image">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
</body>
</html>
CSS 文档
#normal
{
list-style-type: square;
}
#image
{
list-style-image: url("item_tag.png");
}
效果图

表格
概述
- CSS 赋予了表格更加多样的格式,使我们可以创造多种多样的表格。
可控制的表格样式
- “包装样式”
边框(Border)
- 语法:border: 1px solid blue;
- 注意:表格默认情况下,单元格之间会有一个间距。所以,若你只设置了 border 属性,那么你看到的将是一个双边框的表格。需要使用 border-collapse 来控制是否取消单元格之间的边距,即显示单边框。
填充(Padding)
- 语法:padding: 5px;
尺寸(width/height)
- 语法: width: 5px; height: 5px;
- 文本样式
- 文本颜色(color)
- 语法: color: orange;
- 文本对齐(text-align)
- 水平(text-align)
- 语法:text-align: center;
- 垂直(vertical-align)
- 语法:vertical-align: bottom;
- 水平(text-align)
- 文本颜色(color)
- 标题
- 语法:caption-side: bottom;
- “包装样式”
示例
代码
HTML 文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3-04 样式 3</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<table>
<caption>Tabel 1-1</caption>
<tr>
<th>属性</th>
<th>含义</th>
<th>备注</th>
</tr>
<tr>
<td>border</td>
<td>边框</td>
<td class="red">注意 border-collapse 属性</td>
</tr>
<tr>
<td>padding</td>
<td>填充</td>
<td class="red">随便玩</td>
</tr>
</table>
</body>
</html>
CSS 文件
table
{
width: 450px;
height: 200px;
}
table,th,td
{
border: 2px solid pink;
border-collapse: collapse;
}
th
{
background-color: lightgray;
}
td
{
padding-left: 30px;
}
.red
{
color: red;
text-align: left;
vertical-align: top;
}
caption
{
margin-top: 10px;
caption-side: bottom;
}
效果图

导航栏
概述
- 说到导航栏,大家可能比较陌生;但是到目前为止,说到列表,大家应该很熟悉了。导航栏并不是 HTML 中的元素,它是设置了样式的 HTML 列表,其列表元素的内容为一个链接。
导航栏的种类
- 垂直导航栏
- 垂直导航栏就是具备指定样式的 HTML 列表
- 水平导航栏
- 使用 内联 实现
- 如:display:inline;
- 使用 浮动 实现
- 如:float:left;
- 使用 内联 实现
- 垂直导航栏
示例
代码
HTML 文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3-04 样式 3</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<ul>
<li><a href="#">客服管理</a></li>
<li><a href="#">财务管理</a></li>
<li><a href="#">产品管理</a></li>
<li><a href="#">预约管理</a></li>
</ul>
</body>
</html>
CSS 文件
ul
{
/*取消 HTML 列表的样式*/
list-style-type: none;
margin: 0;
padding: 0;
/*设置 导航栏 的样式*/
background-color: rgba(0,0,255,0.5);
}
li
{
/*使用 浮动 实现横向导航栏*/
float: left;
}
a:link,a:visited
{
/*增加可点击区域*/
display: block;
width: 150;
/*设置文本样式*/
font-size: 20px;
font-weight: bold;
text-align: center;
text-decoration: none;
color: orange;
/*设置 填充宽度*/
padding: 7px;
}
a:hover,a:active
{
background-color: blue;
}
效果图

下拉菜单
概述
- 不知大家看到 “下拉菜单” 这四个字时,想到的是不是表单中的下拉菜单,是不是还苦思冥想了一小会儿:“这下拉菜单还能有什么样式?”。不满告诉你,我的第一反应就是这样。那么我现在告诉你,这里的下拉菜单就是一个包含多个条目的块级元素(<div>),紧跟在要展示下拉菜单的元素后边,需要注意的是 展示下拉菜单的元素 和 下拉惨淡的内容需要位域一个 <div>。下拉菜单默认情况下是隐藏,当鼠标移动到展示下拉菜单的元素上时,使下拉菜单显示出来即可。
创建下拉菜单的方法
创建元素
- 创建最外侧 <div>,包含 展示下拉菜单的元素,和下拉菜单的内容
- 创建展示下拉菜单的元素
- 创建下拉菜单的内容
设置元素属性
- 隐藏下拉菜单内容
- 设置在 展示下拉菜单的元素的 hover 状态下,展示下拉菜单的内容
示例
代码
HTML 文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3-04 样式 3</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<ul>
<li><a href="#">客服管理</a></li>
<li>
<div class="dropdown">
<a href="#" class="dropbtn">财务管理</a>
<div class="dropdown-content">
<a href="#">人员分支</a>
<a href="#">产品类型</a>
<a href="#">资金记录</a>
</div>
</div>
</li>
<li><a href="#">产品管理</a></li>
<li><a href="#">预约管理</a></li>
</ul>
</body>
</html>
CSS 文件
ul
{
/*取消 HTML 列表的样式*/
list-style-type: none;
margin: 0;
padding: 0;
}
li
{
/*使用 浮动 实现横向导航栏*/
float: left;
/*设置 导航栏 的样式*/
background-color: rgba(0,0,255,0.5);
}
a:link,a:visited
{
/*增加可点击区域*/
display: block;
width: 150;
/*设置文本样式*/
font-size: 20px;
font-weight: bold;
text-align: center;
text-decoration: none;
color: orange;
/*设置 填充宽度*/
padding: 7px;
}
a:hover,a:active
{
background-color: blue;
}
/*默认隐藏下拉菜单*/
.dropdown-content
{
display: none;
background-color: lightgray;
}
/*显示下拉菜单*/
.dropdown:hover .dropdown-content
{
display: block;
}
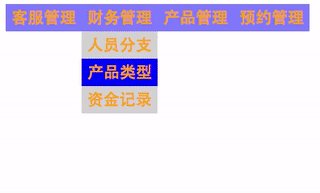
效果图

声明
关于 CSS 的介绍已经差不多了,但是总感觉还是很无力,还是不能随心所欲的控制 HTML 元素。是的,对于 HTML 元素的布局,我们还没涉及到,还不知道如何设置一个 HTML 元素的位置。还是不要着急的好,先回顾一下前几篇 Blog 中的知识,整理整理思路。在接下来的 Blog,我会介绍如何使用 CSS 布局 HTML 元素,敬请期待!Blog 中多有不足之处,望请大家多多指点。谢谢!CSS3-04 样式 3的更多相关文章
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
- [总结]CSS/CSS3常用样式与web移动端资源
CSS/CSS3常用样式与知识点 IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条 ...
- 炫酷的CSS3抖动样式:CSS Shake
CSS Shake是一个使用CSS3实现的动画样式,使用SASS编写,利用它我们可以实现多种不同样式的抖动效果(如下面的GIF图像): 炫酷的CSS3抖动样式:CSS Shake 这是一个很微小的动画 ...
- css3-4 css3边框样式
css3-4 css3边框样式 一.总结 一句话总结: 二.css3边框样式 1.相关知识 边框属性:1.border-width2.border-style3.border-color 边框方位:1 ...
- css3-3 css3背景样式
css3-3 css3背景样式 一.总结 一句话总结:网站页面上的小图标集成在一张大图上面,是因为降低服务器负载,网站上的那些图片都可以下载下来,源码那里,或者工具那里. 1.background:# ...
- 一些上流的CSS3图片样式
直接在图片元素上直接应用CSS3 inset box-shadow 或 border-radius时,浏览器并不能完美的渲染它们.不过,如果把这个图片用作背景图,你就可以可以给它添加任何样式了,浏览器 ...
- css3常用样式集锦
控制线显示0.5px .line:after{ content:""; display:block; position:absolute; width:200%; left:0; ...
- [CSS3] 学习笔记-CSS3盒子样式
1.盒子的类型 在CSS3中,使用display来定义盒子的类型,包括block,inline,inline-block类型.div元素和P元素,属于block类型,span元素和a元素,属于inli ...
- css3的样式讲解-css学习之旅(3)
css背景 属性:background-color:background-image:url("位置"):background-position:right等,px,百分数:bac ...
- CSS3水平翻转样式和background-size兼容问题
一.水平翻转和垂直翻转:第一种:随着现代浏览器对CSS3的支持愈发完善,对于实现各个浏览器兼容的元素的水平翻转或是垂直翻转效果也就成为了可能.相关的CSS代码如下: /*水平翻转*/ .flipx { ...
随机推荐
- Oracle_SQL函数-分组函数
分组函数 什么是分组函数 分组函数作用于一组数据,并对一组数据返回一个值 组函数类型:主要有6种 AVG - 平均 COUNT - 计数 MAX - 最大 MIN - 最小 SUM - 求和 STDD ...
- 使用Python和Perl绘制北京跑步地图
当你在一个城市,穿越大街小巷,跑步跑了几千公里之后,一个显而易见的想法是,如果能把在这个城市的所有路线全部画出来,会是怎样的景象呢? 文章代码比较多,为了不吊人胃口,先看看最终效果,上到北七家,下到南 ...
- 转:Android随笔之——使用Root权限实现后台模拟全局按键、触屏事件方法(类似按键精灵)
本文转载自CSDN的jzj1993,原文连接:http://blog.csdn.net/jzj1993/article/details/39158865 有时我们需要使用安卓实现在后台模拟系统按键,比 ...
- sqoop数据导出导入命令
1. 将mysql中的数据导入到hive中 sqoop import --connect jdbc:mysql://localhost:3306/sqoop --direct --username r ...
- .NET Core 和 .NET Framework 之间的关系
引用一段描述:Understanding the relationship between .NET Core and the .NET Framework. .NET Core and the .N ...
- 关于BFC不会被浮动元素遮盖的一些解释
简介 在清除浮动一文中提到BFC不会被浮动元素遮盖,并没有详细探究表现行为.规范中指出,在同一个BFC内,作为子元素的BFC的border-box不应该覆盖同为子元素的浮动元素的margin-box. ...
- SSH整合时执行hibernate查询报错:java.lang.ClassCastException: com.ch.hibernate.Department_$$_javassist_0 cannot be cast to javassist.util.proxy
今天在整合ssh三个框架时,有一个功能,是查询所有员工信息,且员工表和部门表是多对一的映射关系,代码能正常运行到查询得到一个List集合,但在页面展示的时候,就报异常了, java.lang.Clas ...
- css学习--css基础
学习慕课网笔记,课程:http://www.imooc.com/code/2024 1.css选择器 子选择器:parent>child 子选择器是指选择parent的范围内的第一个子元素.这里 ...
- SQL Server时间粒度系列----第7节日历数据表详解
本文目录列表: 1.时间粒度有关描述 2.时间维度有关功能函数3.日历数据表 4.日历数据表数据填充 5.总结语 6.参考清单列表 时间粒度有关描述 将该系列涉及到的时间粒度以及分钟以下的粒度 ...
- STM32CubeMX安装指南
1.STM32CubeMX软件下载 地址:http://pan.baidu.com/s/1bn8sXOV 密码:6u3p 2.安装 1)安装Java SDK 2)安装SetupSTM3 ...
