jquery实现表格内容筛选
对于表格来说,当数据比较多的时候,我们无法一页一页的查找,这时可以通过一个搜索框来实现搜索。
对于这个搜素框,我们为了更好的体验可以利用keyup事件实现在用户输入的时候就开始筛选,而不是填完以后点击搜索按钮再执行。

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="jquery-1.3.2.min.js"></script>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script>
$(function () {
$("tr.parent").click(function () {
$(this)
.siblings('.child_'+this.id).toggle(); });
$("tr.parent").addClass("selected");
$("#searchbox").keyup(function () {
$("table tbody tr").hide()
.filter(":contains('"+($(this).val())+"')").show();//filter和contains共同来实现了这个功能。
}).keyup();
});
</script>
<title></title>
</head>
<body>
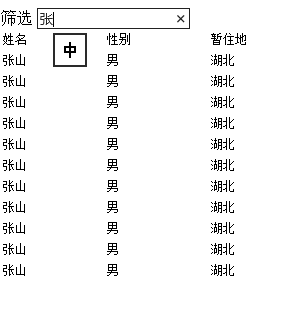
<label>筛选</label>
<input type="text" id="searchbox"/>
<table>
<thead>
<tr><td>姓名</td><td>性别</td><td>暂住地</td></tr>
</thead>
<tbody>
<tr class="parent" id="row_01"><td>前台设计组</td></tr>
<tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_01"><td>李山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="parent" id="row_02"><td>前台设计组</td></tr>
<tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="parent" id="row_03"><td>前台设计组</td></tr>
<tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr>
<tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr>
</tbody>
</table>
</body>
</html>
jquery实现表格内容筛选的更多相关文章
- [原创]Jquery实现表格内容点击隐藏显示内容
1.首先看效果,点击红色字体,可是查看全部文字内容 2.JS实现 思路:将Ajax获得的数据,一份截取,一份不变,放到td里面,分别用span装着. 然后通过display属性,进行切换
- js实现前端动态筛选表格内容
代码参考: http://www.sharejs.com/codes/javascript/4289 http://www.jb51.net/article/103420.htm https://ww ...
- jqgrid 表格中筛选条件的多选下拉,树形下拉 ;文本框清除插件;高级查询多条件动态筛选插件[自主开发]
/** * @@desc 文本框清除按钮,如果isAutoWrap为false当前文本框父级必须是relative定位,boostrap参考input-group * @@author Bear.Ti ...
- jQuery对表格的操作及其他应用
表格操作 1.隔行变色:对普通表格进行隔行换色:单击显示高亮样式:复选框选中高亮 <!DOCTYPE html> <html> <head> <meta ht ...
- jQuery对表格的操作
1.表格变色 (1)普通的隔行变色 CSS代码: .even{background:#fff;} //偶数行样式 .even{background:#fff;} //奇数行样式 ①包括表头 $ ...
- jquery 表格排序,实时搜索表格内容
jquery 表格排序,实时搜索表格内容 演示 XML/HTML Code <table class="table-sort"> <thead> < ...
- jquery 内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上 注意事项: :contains与:has都 ...
- Jquery操作表格多出一个内容行
目录 前言 需求 如何监听每一行点击,获取点击id 前后端 问题更新,ajax异步带来的问题 废弃使用HTML拼接 前言 我的前端实在是太差劲了,导致Jquery操作表格多出一个内容行,这个功能我都做 ...
- 第七章 jQuery操作表格及其它应用
1.表格变色 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org ...
随机推荐
- LeetCode: Path Sum II 解题报告
Path Sum II Given a binary tree and a sum, find all root-to-leaf paths where each path's sum equals ...
- [Compose] 21. Apply Natural Transformations in everyday work
We see three varied examples of where natural transformations come in handy. const Right = x => ( ...
- 关于Python的web框架
uliwebhttp://git.oschina.net/limodou/uliweb uliweb 吸取了其他框架的经验,集成了orm.总的来说一般.这个安装后有个exe文件,命令行工具.不绿色.个 ...
- Android开发在路上:少去踩坑,多走捷径
转自:http://djt.qq.com/article/view/1193 最近一朋友提了几个Android问题让我帮忙写个小分享,我觉得对新人还是挺有帮助的,所以有了这个小分享. 1.目前, ...
- IOS实现中间凸起圆形TabBar
中间凸起的圆形TabBar曾经比较流行,类似于闲鱼之类的APP就使用了中间凸起TabBar,这两天自己动手实现了一个,效果图如下: 大致原理:重写UITabBar和UITabBarController ...
- 十四、EnterpriseFrameWork框架核心类库之简易ORM
在写本章前先去网上找了一下关于ORM的相关资料,以为本章做准备,发现很多东西今天才了解,所以在这里也对ORM做不了太深入的分析,但还是浅谈一下EFW框架中的设计的简易ORM:文中有一点讲得很有道理,D ...
- java 实现验证码
package edu.zzuli.common; import java.awt.Color; import java.awt.Font; import java.awt.Graphics2D; i ...
- IIS7下配置SSAS通过HTTP远程连接
淘宝 问答 学院 博客 资源下载 高端培训 登录 注册 全部问题 文章 话题 人物 ...
- 【转】Velocity模板(VM)语言介绍
http://www.blogjava.net/caizh2009/archive/2010/08/20/329495.html Velocity是什么? Velocity是一个基于java的模板引擎 ...
- Linux高级编程--06.进程概述
进程控制块 在Linux中,每个进程在内核中都有一个进程控制块(PCB)来维护进程相关的信息,它通常包含如下信息: 进程id.系统中每个进程有唯一的id,在C语言中用pid_t类型表示,其实就是一个非 ...
