jQuery打造智能提示插件
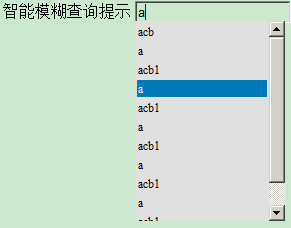
插件根据实际需要在单功能上封装的,实现传入后台数据地址,要保存值的input,前台要传入的参数(过滤条件),来返回下拉提示数据,数据过多可上下滚动选择,选择后显示文本与对应的值,供后台操作,如图:
js封装:
/*
/// <reference path="jquery-autocomplete2.0.js" />
zhangs
20140516
*/
(function($) { $.fn.combox = function(options) {
var KEY = {
UP: 38,
DOWN: 40,
DEL: 46,
TAB: 9,
RETURN: 13, //回车
ESC: 27,
COMMA: 188,
PAGEUP: 33,
PAGEDOWN: 34,
BACKSPACE: 8
}; //默认属性
var defaults = {
hidvalueid: "combox_hid_value", //保存选中元素值的input的ID
boxwidth: "150px", //文本框宽度
url: "", //提交的页面/方法名,URL ="AsynHandler.ashx?ywtype=GetUserNameList"
param: null//要发送到服务端参数格式,主要是要动态取值的参数:[{ keyname: "catalog", keyvalue: "txtCata" }, { keyname: "cba", keyvalue: "txtCata2"},……]
};
var options = $.extend(defaults, options); //将传入的参数进行合并
var hidvalue = $("#" + defaults.hidvalueid); //选中的值 //实现功能
return this.each(function() {
var cb = $(this); //输入框<div id="searchresult" style="display: none;"/>
cb.width(defaults.boxwidth);
var id = cb.attr("id");
var searchresultdiv = $("<div id='" + id + "_searchresult' style='display: none;' />").insertAfter(cb);
searchresultdiv.addClass("searchresult").width(defaults.boxwidth); var strTmp = "";
if (defaults.url.indexOf("?") == -1) {
strTmp += "?";
} else {
strTmp += "&";
} cb.keyup(function(evt) {
changeCoords(); //控制查询结果div坐标
var k = window.event ? evt.keyCode : evt.which;
//输入框的id为txt_search,这里监听输入框的keyup事件
//不为空 && 不为上箭头或下箭头或回车
if (cb.val() != "" && k != KEY.UP && k != KEY.DOWN && k != KEY.RETURN) {
var strTmp2 = "";
//拼接传入的参数
if (defaults.param != null) {
$.each(defaults.param, function(i, item) {
if (typeof item.keyvalue != "string") {
alert("控件参数格式有错误,请检查");
return;
}
var value = $("#" + item.keyvalue).val();
if (value != "" || value != null) {
strTmp2 += item.keyname + "=" + escape(value) + "&";
}
}); } var sUrl = defaults.url + strTmp + strTmp2 + "key=" + escape(cb.val()) + "&rdnum=" + Math.random();
$.ajax({
type: 'GET',
async: false, //同步执行,不然会有问题
dataType: "json",
url: sUrl, //提交的页面/方法名
//data: , //参数(如果没有参数:null)
contentType: "application/json; charset=utf-8",
error: function(msg) {//请求失败处理函数
alert("数据加载失败");
},
success: function(data) { //请求成功后处理函数。
showlist(data);
}
});
}
else if (k == KEY.UP) {//上箭头
$('#' + id + '_combox_table tr.combox-hover').prev().addClass("combox-hover").width(defaults.boxwidth);
$('#' + id + '_combox_table tr.combox-hover').next().removeClass("combox-hover");
var tr_box_hover = $('#' + id + '_combox_table tr.combox-hover');
if (tr_box_hover.position() != undefined) {
if (tr_box_hover.position().top < 0) {
//向上滚动遮住的部分+本身的高度+padding高度
searchresultdiv.scrollTop(searchresultdiv.scrollTop() - (tr_box_hover.height() - tr_box_hover.position().top + 4));
}
cb.val($('#' + id + '_combox_table tr.combox-hover').text());
hidvalue.val($('#' + id + '_combox_table tr.combox-hover td').attr("value"));
}
} else if (k == KEY.DOWN) {//下箭头
if ($('#' + id + '_combox_table tr.combox-hover').size() == 0) {
$(".combox-line:first").addClass("combox-hover").width(defaults.boxwidth); //若无选中的,则选中第一个
} else {
$('#' + id + '_combox_table tr.combox-hover').next().addClass("combox-hover").width(defaults.boxwidth);
$('#' + id + '_combox_table tr.combox-hover').prev().removeClass("combox-hover");
var tr_box_hover = $('#' + id + '_combox_table tr.combox-hover');
if (tr_box_hover.position().top + tr_box_hover.height() > searchresultdiv.height()) {
//向下滚动遮住的部分+本身高度+padding高度
searchresultdiv.scrollTop(searchresultdiv.scrollTop() + tr_box_hover.height() + (tr_box_hover.position().top + tr_box_hover.height()) - searchresultdiv.height() + 4);
}
}
cb.val($('#' + id + '_combox_table tr.combox-hover').text());
hidvalue.val($('#' + id + '_combox_table tr.combox-hover td').attr("value"));
}
else if (k == KEY.RETURN) {//回车
if ($('#' + id + '_combox_table tr.combox-hover').text() != "") {
cb.val($('#' + id + '_combox_table tr.combox-hover').text());
hidvalue.val($('#' + id + '_combox_table tr.combox-hover td').attr("value"));
}
searchresultdiv.empty();
searchresultdiv.css("display", "none");
}
else {
searchresultdiv.empty();
hidvalue.val(""); //为空时,值也为空
searchresultdiv.css("display", "none");
}
});
searchresultdiv.bind("mouseleave", function() {
searchresultdiv.empty();
searchresultdiv.css("display", "none");
}); //根据data生成下拉列表
function showlist(data) {
if (data == "false") {
return;
}
if (data.length > 0) {
var layer = "";
layer = "<table id='" + id + "_combox_table'>";
$.each(data, function(idx, item) {
layer += "<tr class='combox-line' style='width:" + defaults.boxwidth + "'><td style='width:" + defaults.boxwidth + "' value='" + item.Value + "'>" + item.Name + "</td></tr>";
});
layer += "</table>"; //将结果添加到div中
searchresultdiv.empty();
searchresultdiv.append(layer);
//$(".combox-line:first").addClass("combox-hover"); //初始化时不能显示,此时回车不会选中第一个
searchresultdiv.css("display", "");
//鼠标移动事件
$(".combox-line").hover(function() {
$(".combox-line").removeClass("combox-hover");
$(this).addClass("combox-hover").width(defaults.boxwidth);
}, function() {
$(this).removeClass("combox-hover");
//searchresultdiv.css("display", "none");
});
//鼠标点击事件
$(".combox-line").click(function() {
cb.val($(this).text());
hidvalue.val($(this).children()[0].value);
searchresultdiv.css("display", "none");
});
} else {
searchresultdiv.empty();
searchresultdiv.css("display", "none");
}
} //设置查询结果div坐标
function changeCoords() {
var left = cb.position().left; //获取距离最左端的距离,像素,整型
var top = cb.position().top + 20; ; //获取距离最顶端的距离,像素,整型(20为搜索输入框的高度)
searchresultdiv.css("left", left + "px"); //重新定义CSS属性
searchresultdiv.css("top", top + "px"); //同上
}
return cb;
}); };
})(jQuery);
对应css
.searchresult
{
max-height:200px;
position: absolute;
z-index:;
overflow: auto;
left: 130px;
top: 71px;
background: #E0E0E0;
border-top: none;
}
.combox-line
{
font-size: 12px;
background: #E0E0E0;
padding: 2px;
}
.combox-hover
{
background: #007ab8;
color: #fff;
}
前台引用这两个文件后调用,这里要注意的是param参数,如果有其它控件要控制此提示框内容过滤条件,则将对应名与控件id传入,如下类别名catalog,对应txtCata控件,多个可按此格式传入,后台会通过context.Request["catalog"]取到txtCata的值,若有文本作为过滤条件,直接拼接在url中:
<link href="style/jquery-autocomplete2.0.css" rel="stylesheet" type="text/css" />
<script src="scripts/jquery-1.6.2.min.js" type="text/javascript"></script>
<script src="scripts/jquery-autocomplete2.0.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() { var strurl = "AsynHandler.ashx?ywtype=GetUserNameList";
$("#txt_search").combox({ hidvalueid: "hidselvalue",boxwidth:"150px", url: strurl, param: [{ keyname: "catalog", keyvalue: "txtCata" }, { keyname: "cba", keyvalue: "txtCata1"}] });
$("#form1").keydown(function() {
//防止选中后回车提交表单
return (event.keyCode != 13);
});
});
</script>
form表单:
<form id="form1" runat="server">
<div style="width:300px">
智能模糊查询提示
<input id="txt_search" type="text" runat="server" />
<input id="hidselvalue" type="hidden" runat="server" />
</div>
</form>
其中txt_search为要显示内容的input,hidselvalue为要保存选中值,在后台可用hidselvalue.Value来取得(因为要在后台取值,所以没有封装进去,主要用于NET后台)
异步页面AsynHandler.ashx:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Text;
using System.Data; namespace WebApp
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class AsynHandler : IHttpHandler
{
public bool IsReusable
{
get
{
return false;
}
} /// <summary>
/// post方法接收数据
/// </summary>
/// <param name="context">HttpContext</param>
public string getPostStr(HttpContext context)
{
Int32 intLen = Convert.ToInt32(context.Request.InputStream.Length);
byte[] b = new byte[intLen];
context.Request.InputStream.Read(b, , intLen);
return System.Text.Encoding.UTF8.GetString(b);
} public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string ywtype = context.Request["ywtype"];
string strReturn = String.Empty; //返回值
switch (ywtype)
{
case "GetUserNameList":
strReturn = GetUserNameList(context);
break;
default:
strReturn = "false";
break;
} context.Response.Write(strReturn);
} private string GetUserNameList(HttpContext context)
{
StringBuilder returnStr = new StringBuilder();
string userName = context.Request["key"];
userName = HttpUtility.UrlDecode(userName);
List<ConboxItem> conboxlist = new List<ConboxItem>();
ConboxItem item = new ConboxItem("政治", "zz");
conboxlist.Add(item);
item = new ConboxItem("acb", "zz");
conboxlist.Add(item);
item = new ConboxItem("语言", "yy");
conboxlist.Add(item);
item = new ConboxItem("三个", "sg");
conboxlist.Add(item);
item = new ConboxItem("数据", "sj");
conboxlist.Add(item);
item = new ConboxItem("英文", "yw");
conboxlist.Add(item);
item = new ConboxItem("a", "yw");
conboxlist.Add(item);
item = new ConboxItem("acb1", "zz1");
conboxlist.Add(item);
item = new ConboxItem("a", "yw");
conboxlist.Add(item);
item = new ConboxItem("acb1", "zz1");
conboxlist.Add(item);
item = new ConboxItem("a", "yw");
conboxlist.Add(item);
item = new ConboxItem("acb1", "zz1");
conboxlist.Add(item);
item = new ConboxItem("a", "yw");
conboxlist.Add(item);
item = new ConboxItem("acb1", "zz1");
conboxlist.Add(item);
item = new ConboxItem("a", "yw");
conboxlist.Add(item);
item = new ConboxItem("acb1", "zz1");
conboxlist.Add(item);
item = new ConboxItem("语言1", "yy1");
conboxlist.Add(item);
item = new ConboxItem("三个1", "sg1");
conboxlist.Add(item);
item = new ConboxItem("数据1", "sj1");
conboxlist.Add(item);
item = new ConboxItem("英文1", "yw2");
conboxlist.Add(item);
item = new ConboxItem("a1", "yw1");
conboxlist.Add(item); List<ConboxItem> resultlist = conboxlist.Where(p => p.Name.Contains(userName)).ToList(); if (resultlist.Count > )
{
returnStr.Append(ToJson(resultlist));
return returnStr.ToString();
}
else
{
item = new ConboxItem("未查询到记录!", "");
resultlist.Add(item);
return ToJson(resultlist);
} } #region List转换成Json格式
/// <summary>
/// List转换成Json格式
/// </summary>
/// <param name="dt"></param>
/// <returns></returns>
public static string ToJson(List<ConboxItem> conboxlist)
{
StringBuilder jsonBuilder = new StringBuilder(); jsonBuilder.Append("[");
for (int i = ; i < conboxlist.Count; i++)
{
jsonBuilder.Append("{"); jsonBuilder.Append("\"");
jsonBuilder.Append("Name");
jsonBuilder.Append("\":\"");
jsonBuilder.Append(conboxlist[i].Name);
jsonBuilder.Append("\","); jsonBuilder.Append("\"");
jsonBuilder.Append("Value");
jsonBuilder.Append("\":\"");
jsonBuilder.Append(conboxlist[i].Value);
jsonBuilder.Append("\","); jsonBuilder.Remove(jsonBuilder.Length - , );
jsonBuilder.Append("},");
}
jsonBuilder.Remove(jsonBuilder.Length - , );
jsonBuilder.Append("]");
return jsonBuilder.ToString();
}
#endregion
#region dataTable转换成Json格式
/// <summary>
/// dataTable转换成Json格式
/// </summary>
/// <param name="dt"></param>
/// <returns></returns>
public static string ToJson(DataTable dt)
{
StringBuilder jsonBuilder = new StringBuilder(); jsonBuilder.Append("[");
for (int i = ; i < dt.Rows.Count; i++)
{
jsonBuilder.Append("{");
for (int j = ; j < dt.Columns.Count; j++)
{
jsonBuilder.Append("\"");
jsonBuilder.Append(dt.Columns[j].ColumnName);
jsonBuilder.Append("\":\"");
jsonBuilder.Append(dt.Rows[i][j].ToString());
jsonBuilder.Append("\",");
}
jsonBuilder.Remove(jsonBuilder.Length - , );
jsonBuilder.Append("},");
}
jsonBuilder.Remove(jsonBuilder.Length - , );
jsonBuilder.Append("]");
return jsonBuilder.ToString();
}
#endregion public class ConboxItem
{
public string Name { get; set; }
public string Value { get; set; }
public ConboxItem(string Name, string Value)
{
this.Name = Name;
this.Value = Value;
}
}
}
}
jQuery打造智能提示插件的更多相关文章
- jQuery打造智能提示插件二(可编辑下拉框)
在上一篇 jQuery打造智能提示插件 上改进,增加下拉按钮,修复点击下拉区域外不隐藏BUG 效果 下拉按钮素材: js封装,注意红色部分为BUG修复,然后传入boxwidth不带px: /* /// ...
- jquery的智能提示控件
福利到~分享一个基于jquery的智能提示控件intellSeach.js 一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管 ...
- Visual Studio 2012设置Jquery/Javascript智能提示
Visual Studio 2012设置Jquery/Javascript智能提示 在Visual Studio 2008 Visual Studio 2010中微软已经开始支持jquery/java ...
- jQuery框架学习第十一天:实战jQuery表单验证及jQuery自动完成提示插件
jQuery框架学习第一天:开始认识jQueryjQuery框架学习第二天:jQuery中万能的选择器jQuery框架学习第三天:如何管理jQuery包装集 jQuery框架学习第四天:使用jQuer ...
- 如何取消MSSQL自带智能提示步骤,使用第三方智能提示插件
步骤1如下: [工具]——[选项]——[文本编辑器]——[Transact-SQL]——[IntelliSense]——[Transact-SQL IntelliSense 设置]——(取消选择)—— ...
- sqlserver 智能提示插件
文章:SqlServer智能提示插件SQLPrompt 地址:https://blog.csdn.net/u013628152/article/details/83274478
- 福利到~分享一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
- 一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
- 让Visual Studio Code对jQuery支持智能提示!
本人新手,对代码各种不熟悉,记不准确,总是打错,造成各种失误!! 其实这个方法应该适合大部分前端开发工具!! 园里子有前人写了一篇文章对智能提示的实现!不过很多新手看不懂吧. http://www.c ...
随机推荐
- 网站iis日志分析工具
1.下载log parser https://www.microsoft.com/en-us/download/details.aspx?displaylang=en&id=24659 2.进 ...
- windows多线程编程星球(一)
以前在学校的时候,多线程这一部分是属于那种充满好奇但是又感觉很难掌握的部分.原因嘛我觉得是这玩意儿和编程语言无关,主要和操作系统的有关,所以这部分内容主要出现在讲原理的操作系统书的某一章,看完原理是懂 ...
- cron表达式
Cron表达式是一个字符串,字符串以5或6个空格隔开,分为6或7个域,每一个域代表一个含义,Cron有如下两种语法格式: Seconds Minutes Hours DayofMonth Month ...
- Replication的犄角旮旯(三)--聊聊@bitmap
<Replication的犄角旮旯>系列导读 Replication的犄角旮旯(一)--变更订阅端表名的应用场景 Replication的犄角旮旯(二)--寻找订阅端丢失的记录 Repli ...
- .NET各大平台数据列表控件绑定原理及比较(WebForm、Winform、WPF)
说说WebForm: 数据列表控件: WebForm 下的列表绑定控件基本就是GridView.DataList.Repeater:当然还有其它DropDownList.ListBox等. 它们的共同 ...
- 国内2大Git代码托管网站
可以说GitHub的出现完全颠覆了以往大家对代码托管网站的认识.GitHub不但是一个代码托管网站,更是一个程序员的SNS社区.GitHub真正迷人的是它的创新能力与Geek精神,这些都是无法模仿的. ...
- SQL SERVER 2016 AlwaysOn 无域集群+负载均衡搭建与简测
之前和很多群友聊天发现对2016的无域和负载均衡满心期待,毕竟可以简单搭建而且可以不适用第三方负载均衡器,SQL自己可以负载了.windows2016已经可以下载使用了,那么这回终于可以揭开令人憧憬向 ...
- ES7之Decorators实现AOP示例
在上篇博文CoffeeScript实现Python装潢器中,笔者利用CoffeeScript支持的高阶函数,以及方法调用可省略括符的特性,实现了一个类似Python装潢器的日志Demo.这只是一种伪实 ...
- 一起学习jQuery2.0.3源码—1.开篇
write less,do more jQuery告诉我们:牛逼的代码不仅精简而且高效! 2006年1月由美国人John Resig在纽约的barcamp发布了jQuery,吸引了来自世界各地众多Ja ...
- 浅析MSIL中间语言——基础篇
一.开篇 研究MSIL纯属于个人喜好,说在前面MSIL应用于开发的地方很少,但是很大程度上能够帮着我们理解底层的原理,这是我了解MSIL的主要原因.托管代码表示应用程序的方法的功能,它们以微软的中间语 ...