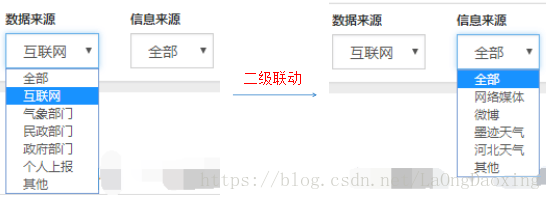
json数据 二级联动

<head>
<link href="static/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" />
<link href="static/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<link rel="stylesheet" href="static/bootstrap-select/bootstrap-select.min.css" />
</head>
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default" style="margin:10px;">
<div class="panel-heading">
<span>查询条件</span>
</div>
<input id="query_dataSource" type="hidden" value="${dataSource}">
<input name="id" type="hidden" value="${id}">
<div class="panel-body">
<!-- form表单 -->
<form class="form-horizontal" id="formSearch">
<div class="form-group" style="margin:0px">
<!-- 一级选择框 -->
<div class="col-sm-2" style="width:110px;">
<label class="control-label" for="txt_search_departmentname">数据来源</label>
<select class="form-control" id="dataSource">
<option code="" value="" selected="selected">全部</option>
<c:forEach var="dataSource" items="${dataSources }">
<c:choose>
<c:when test="${obj.dataSources == dataSource.dataSourceName}">
<option code="${dataSource.dataSourceCode}" value="${dataSource.dataSourceName }" selected="selected">${dataSource.dataSourceName}</option>
</c:when>
<c:otherwise>
<option code="${dataSource.dataSourceCode}" value="${dataSource.dataSourceName }">${dataSource.dataSourceName}</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>
</div>
<!-- 二级选择框 -->
<div class="col-sm-2" style="width:110px;">
<label class="control-label" for="txt_search_departmentname">信息来源</label>
<select class="form-control" id="infoSource">
<option value="" selected="selected">全部</option>
</select>
</div>
<div class="col-sm-1" style="text-align:left;">
<button class="btn btn-primary" id="btn_query" type="button" style="margin-top:29px">查询</button>
</div>
</div>
</form>
</div>
</div>
<!-- 查询结果的列表显示位置 -->
<div class=table-responsive">
<table id="Table_queryList" class="table text-nowrap"></table>
</div>
</div>
<script src="static/js/jquery-1.10.1.min.js"></script>
<script src="static/bootstrap-3.3.5-dist/js/bootstrap.js"></script>
<script src="static/bootstrap-table/bootstrap-table.js"></script>
<script src="static/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
<script src="static/bootstrap-select/bootstrap-select.js"></script>
<script src="static/jsUtil/jquery.form.js"></script>
<script src="static/js/zaiqing_shenhe.js"></script>
</body>
zaiqing_shenhe.jsp
$(function () {
//二级联动 绑定事件 :数据来源》信息来源
$("#dataSource").change(function(){
var infoSourceArr=[
{
"全部":[
"灾害大典",
"灾情普查",
"灾情直报",
"网络媒体",
"微博",
"墨迹天气",
"河北天气",
"其他"
]
},
{
"互联网":[
"网络媒体",
"微博",
"墨迹天气",
"河北天气",
"其他"
]
},
{
"气象部门":[
"灾害大典",
"灾情普查",
"灾情直报",
"其他"
]
}
]
var dataSourceVal=$("#dataSource").find("option:selected").val();//一级下拉框,选中值
dataSourceVal = dataSourceVal.replace( /^\s+|\s+$/g, "" );//去除字符中 空格
var infoSource=$("#infoSource");
for(var i in infoSourceArr){
for(var j in infoSourceArr[i]){
j = j.replace( /^\s+|\s+$/g, "" );
if(dataSourceVal==j){
var infoSourceSecondArrVal=infoSourceArr[i][j];
}
}
}
document.getElementById("infoSource").options.length = 1; //清空select标签中option选项=0,只留一项=1
//根据一级下拉框选中值,加载相应的二级下拉框选项
for (var k in infoSourceSecondArrVal){//(var k=0;k<infoSourceSecondArrVal.length;k++)则浏览器调试出错:Uncaught TypeError: Cannot read property 'length' of undefined
infoSource.append('<option value="'+infoSourceSecondArrVal[k]+'" >'+infoSourceSecondArrVal[k]+'</option>')
}
});
});
//查询》列表显示
var TableInit = function () {
...
//初始化Table
oTableInit.Init = function (pageNumber) {
...
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器Controller里的变量名必须一致
...
dataSource: $("#dataSource").find("option:selected").val(),
infoSource: $("#infoSource").find("option:selected").val(),
...
};
...
};
$('#Table_queryList').bootstrapTable('destroy').bootstrapTable({
...
})
};
...
};
zaiqing_shenhe.js
json数据 二级联动的更多相关文章
- 中国省市区json数据 三级联动
<label> <span>购买地址</span> <select name="PurchaseProvince" style=" ...
- jquery 实现省市二级联动,附带完整的省市json数据 (粘贴即用)
1.可以单独定义一个js,保存省市json数据. citydata = { "安徽": [ "合肥", "芜湖", "蚌埠&quo ...
- 利用Ajax和JSON实现关于查找省市名称的二级联动功能
功能实现的思路:我们经常碰见网上购物时候填写收件地址会用到这个查找省市县的三级联动查找功能,我们可以利用Ajax和JSON技术模拟这个功能,说白了同样是使用Ajax的局部数据更新功能这个特性.因为省市 ...
- jquery json实现二级动态联动
以下为代码!需要导入json架包 function getCity1(){ var unitid = document.getElementById('addformunitid').value; $ ...
- JavaScript+Json写的二级联动
省市区的联动,相当常见 我就不写这么大数据的了,先写个简单的试一试 <!DOCTYPE html> <html> <head> <title></ ...
- 根据参数显示类别(三级联动,需要JSON数据)
根据参数显示类别(三级联动,需要JSON数据) Scripts/Category.js 调用方法: $(function () { BindCategory(); //默认绑定文本框中的值 BindC ...
- Jquery select 三级联动 (需要JSON数据)
Scripts/Category.js //Jquery三级类别联动 $(function () { BindCategory(); }) function BindCategory() { var ...
- javascript 省市区三级联动 附: json数据
html: <label> <span>购买地址</span> <select name="PurchaseProvince" style ...
- 中国省市 Json 二级联动
Json数据: var cities = {'北京': ['北京'], '广东': ['广州', '深圳', '珠海', '汕头', '韶关', '佛山', '江门', '湛江', '茂名', '肇庆 ...
随机推荐
- shell之实战应用一(查找xml文档中的关键字段)
前几天同事问我一个问题,说如下的文档中,如何把name后面的字段(红色框中的字段)单独打印出来?
- eclipse 安装插件报错问题
报错信息 An error occurred while installing the items session context was:(profile=epp.package.jee, phas ...
- Unsupervised learning无监督学习
Unsupervised learning allows us to approach problems with little or no idea what our results should ...
- jsp页面简单的验证码实现
前段时间赶着结束毕业设计任务,现在完成了.回来补一下设计毕业设计的过程中遇到的问题和解决方案. 为了使小系统更有模有样,这里尝试在登录页面实现验证码功能.现描述一下我的解决方案. 首先看一下实现后的界 ...
- vue-02-安装-指令
1, vue安装 1), 安装vue-cli npm install -g cnpm --registry=https://registry.npm.taobao.org 之后可以用 淘宝的npm镜像 ...
- Java并发编程笔记之PriorityBlockingQueue源码分析
JDK 中无界优先级队列PriorityBlockingQueue 内部使用堆算法保证每次出队都是优先级最高的元素,元素入队时候是如何建堆的,元素出队后如何调整堆的平衡的? PriorityBlock ...
- R语言实战(四)—— 基本数据管理
一.基础操作 1.根据数据信息,创建数据框 > manager <- c(1,2,3,4,5) > date <- c("10/24/08","1 ...
- Hive 表类型简述
Hive 表类型简述 表类型一.管理表或内部表Table Type: MANAGED_TABLE example: create table Inner(id int,name string, ...
- 2.C++中的bool类型,三目运算符,引用
本章主要内容: 1)bool类型 2)三目运算符 3)引用 1.布尔型bool 在C++中,bool类型只有true(非0)和flase(0)两个值,且bool类型只占用了一个字节. 例如: #inc ...
- 深入理解JVM——虚拟机GC
对象是否存活 Java的GC基于可达性分析算法(Python用引用计数法),通过可达性分析来判定对象是否存活.这个算法的基本思想是通过一系列"GC Roots"的对象作为起始点,从 ...
