第四篇 -- CSS基础
表单、单选、下拉框、文本域、多选框、提交、重置、按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post">
昵称:<input type="text" name="haha" id="hehe" placeholder="请输入用户名" autofocus="autofocus"><br>
<br>
密码:<input type="password"><br><br>
性别:<input type="radio" name="xb" id="nan" checked="checked"/><label for="nan">男</label>
<input type="radio" name="xb" id="nv"><label for="nv">女</label>
<input type="radio" name="xb" id="baomi"><label for="baomi">保密</label><br><br>
地址:
<select name="">
<option>武汉市</option>
<option>荆门市</option>
<option>荆州市</option>
<option>孝感市</option>
<option>黄石市</option>
</select>
<select name="">
<optgroup label="北京">
<option>横店</option>
<option>昌平</option>
<option>朝阳</option>
</optgroup>
<optgroup label="深圳">
<option>罗湖区</option>
<option selected="selected">福田区</option>
<option>宝山区</option>
</optgroup>
</select><br><br>
<!-- textarea文本域不能设置rows、cols属性,因为浏览器解析的结果不一样,如果想让所有浏览器都一样,必须设置width、height才可以-->
介绍:
<textarea name="" id="" cols="30" rows="10" placeholder="请输入文字"></textarea><br><br>
你的爱好是:
<input type="checkbox" checked="checked" id="ceshi"><label for="ceshi">测试</label>
<input type="checkbox" id="chifan"><label for="chifan">吃饭</label>
<input type="checkbox" id="shuijiao"><label for="shuijiao">睡觉</label><br><br>
<input type="submit" value="提交">
<!--重置是把所有内容恢复到刷新状态-->
<input type="reset" value="重置">
<input type="button" value="按钮">
<button>按钮</button> </form>
</body>
</html>
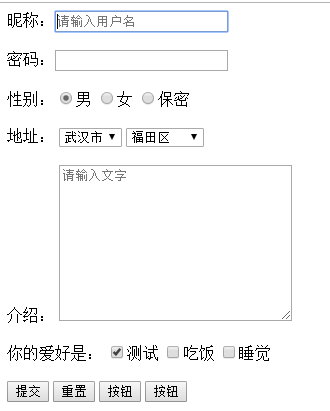
效果

体验CSS
1、css基本语法
书写位置:head标签内部
环境:<style type = "text/css" ><style>
书写css属性:控制的对象{css键值对}
css键值对语法 k:v;
2、css常用文字控制属性
字体:font-family
字号:font-size
颜色:color
内容水平对齐方式:text-align: left|center|right
首行缩进:text-indent
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p{color: red; font-size: 30px; font-family: '微软雅黑';}
</style>
</head>
<body>
<p>你好</p>
</body>
</html>
第四篇 -- CSS基础的更多相关文章
- 前端第四篇---前端基础之jQuery
前端第四篇---前端基础之jQuery 一.jQuery介绍 二.jQuery对象 三.jQuery基础语法 四.事件 五.动画效果 六.补充each 一.jQuery简介 1.jQuery介绍 jQ ...
- spring cloud系列教程第四篇-Eureka基础知识
通过前三篇文章学习,我们搭建好了两个微服务工程.即:order80和payment8001这两个服务.有了这两个基础的框架之后,我们将要开始往里面添加东西了.还记得分布式架构的几个维度吗?我们要通过一 ...
- 第四章 CSS基础
1.CSS是cascading style sheets 层叠样式表.样式定义如何显示html元素,通常存储在样式表中,将样式添加到html中,是为了解决内容与表现分离的问题. 2.外部样式表可以极大 ...
- 【Python之路】第四篇--Python基础之函数
三元运算 三元运算(三目运算),是对简单的条件语句的缩写 # 书写格式 result = 值1 if 条件 else 值2 # 如果条件成立,那么将 “值1” 赋值给result变量,否则,将“值2” ...
- 第四篇 CSS
在标签上设置style属性: background-color:#2459a2: height:48px: ... 编写CSS样式: 如何注释:/* 或 */ 一. 在标签的属性中编写 <!DO ...
- python之路第四篇(基础篇)
一.冒泡算法实现: 方法一: li = [13,33,12,80,66,1] print li for m in range(4): num1 = li[m] num2 = li[m+1] if nu ...
- 第四篇.python的基础
目录 第四篇.python基础01 1. 变量 2. 常量 3. python变量内存管理 4. 变量的三个特征 5. 花式赋值 6. 注释 7. 数据类型基础 8. 数字类型 9. 字符串类型 10 ...
- css基础总结一
最近在弄一个简单管理系统的前端,所以打算将做项目的一些个人感想以及总结简单罗列下,当然,主要针对前端的基础部分以及一些常用的前端个人简单技巧总结.主要分为js部分和css部分,下面是css的基础部分总 ...
- CSS基础知识之float
前段时间写过一篇CSS基础知识之position,当时对float的理解不太准确,被慕课网多名读者指出(原文已修正,如有误导实在抱歉).现对float进行更深入的学习,在此把学习心得分享给大家. 浮动 ...
随机推荐
- StackOverflow上面 7个最好的Java答案
StackOverflow发展到目前,已经成为了全球开发者的金矿.它能够帮助我们找到在各个领域遇到的问题的最有用的解决方案,同时我们也会从中学习到很多新的东西.这篇文章是在我们审阅了StackOver ...
- java并发编程JUC第十二篇:AtomicInteger原子整型
AtomicInteger 类底层存储一个int值,并提供方法对该int值进行原子操作.AtomicInteger 作为java.util.concurrent.atomic包的一部分,从Java 1 ...
- JMeter定时器种类+详细教程举例
首先,我们先了解一下定时器的常见种类以及它的作用. 原文地址:https://www.cnblogs.com/istart/p/11184533.html 一.定时器种类+作用 上面是我截图的自己有道 ...
- 理解css行高(line-height)
首先我们要明确 line-height 的定义,line-height指的是两条文字基线之间的距离. 行内框盒子模型 所有内联元素的样式表现都与行内框盒子模型有关.所以这个概念是非常重要的. < ...
- Python3中最常用的5种线程锁你会用吗
前言 本章节将继续围绕threading模块讲解,基本上是纯理论偏多. 对于日常开发者来讲很少会使用到本章节的内容,但是对框架作者等是必备知识,同时也是高频的面试常见问题. 官方文档 线程安全 线程安 ...
- JDK1.8 ArrayList 源码解析
源码的解读逻辑按照程序运行的轨迹展开 Arraylist的继承&实现关系 打开ArrayList源码,会看到有如下的属性定义, ArrayList中定义的属性 /** * Default in ...
- 暑假自学java第十天
1,声明数组:声明一维数组的格式有两种 一:数组元素类型 数组名字 [ ]:例如: float score [ ]; 二:数组元素类型 [ ] 数组名字: 例如: float [ ] score; ...
- Docker:redis容器使用redis.conf启动失败,不报错
查看redis.conf配置信息 daemonize no :redis默认是不作为守护进程使用的,这也就是说为什么在你不修改配置文件时直接使用redis-server /redis/redis.co ...
- PHP解决并发问题的几种实现(转)
对于商品抢购等并发场景下,可能会出现超卖的现象,这时就需要解决并发所带来的这些问题了 在PHP语言中并没有原生的提供并发的解决方案,因此就需要借助其他方式来实现并发控制. 方案一:使用文件锁排它锁 ...
- Acunetix引入了Docker支持,扫描统计信息以及将漏洞发送到AWS WAF的功能
已针对Windows,Linux和macOS发布了新的Acunetix更新:14.2.210503151. 此Acunetix更新引入了Docker支持,针对每次扫描显示的新"扫描统计信息& ...
