当vue页面异步加载的数据想在页面上渲染怎么办
<template>
<div class="test"> <div v-for="(item, index) in arr" :key="index">
<p>姓名:{{ item.name }}</p>
<p>年龄:{{ item.age }}</p>
<p>爱好:{{ item.like }}</p>
</div>
</div>
</template> <script>
import Vue from 'vue'
export default {
data() {
return {
arr: [{ name: "蕾蕾", age: 23 }, { name: "佳佳", age: 20 }]
};
},
created() {
this.arr.forEach(res => {
setTimeout(()=>{ //此处模拟异步调数据
res.like = "刷抖音";
Vue.set(res,"like","刷抖音")
}) });
}
};
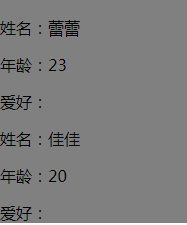
</script> 此时页面是渲染不出来爱好的数据的,如图:

处理方法1:用Vue.set(蓝色部分)
处理方法2:数组改变用push
data() {
return {
arr: [{ name: "蕾蕾", age: 23 }, { name: "佳佳", age: 20 }]
};
},
created() {
this.arr.forEach(res => {
this.arr=[]
setTimeout(()=>{
res.like = "刷抖音";
this.arr.push(res);
})
});
}

当vue页面异步加载的数据想在页面上渲染怎么办的更多相关文章
- ztree插件的使用及列表项拖拽的实现(jQuery)+异步加载节点数据
为了实现如图所示的树状结构图,并使列表项可拖动到盒子里,研究了ztree这个插件的使用,并仔细研究了列表项的拖动事件.完成了预期需求,对jQuery的运用得到了提高.这个插件的功能非常强大,除了基本的 ...
- Android-LoaderManager异步加载数据库数据
LoaderManager异步加载数据库数据,是在(Activity/fragment/其他UI等) 加载大量的本地Database库表数据,由于数据大在加载过程中会导致UI线程阻塞,导致用户体验不好 ...
- Python爬虫爬取异步加载的数据
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:努力努力再努力 爬取qq音乐歌手数据接口数据 https://y.qq ...
- 如何用Mvc实现一个列表页面-异步加载
在接触Mvc后,开始有点觉得很累,什么都要自己做,完全没有WebForm的易用性: 大概用了一个月左右的时候,越用用顺手,就习惯了MVC的这种开发方式,灵活,简洁: 当初学习MVC,网上看资料,都是讲 ...
- Python 爬取异步加载的数据
在我们的工作中,可能会遇到这样的情况:我们需要爬取的数据是通过ajax异步加载的,这样的话通过requests得到的只是一个静态页面,而我们需要的是ajax动态加载的数据! 那我们应该怎么办呢??? ...
- 齐博x1标签之异步加载标签数据
为什么要异步加载标签?他有什么好处 如果一个页面的标签太多,又或者是页面中某一个标签调用数据太慢的话,就会拖慢整个页面的打开,非常影响用户体验.这个时候,用异步加载的话,就可以一块一块的显示,用户体验 ...
- 页面异步加载javascript文件
昨天听一同事说的异步加载js文件,可以提高页面加载速度.具体方法如下:(function() { var ga = document.createElement('script'); ga.type ...
- Vue 组件异步加载(懒加载)
一.vue的编译模式 (1)路由配置信息 //eg1: const MSite = resolve => require.ensure([], () =>resolve(require([ ...
- Android 应用开发 之通过AsyncTask与ThreadPool(线程池)两种方式异步加载大量数据的分析与对比--转载
在加载大量数据的时候,经常会用到异步加载,所谓异步加载,就是把耗时的工作放到子线程里执行,当数据加载完毕的时候再到主线程进行UI刷新.在数据量非常大的情况下,我们通常会使用两种技术来进行异步加载,一 ...
随机推荐
- 【转】Ubuntu下外放有声音 耳机没声音
真是使用linux每天都有新的发现啊,今天早上起来用电脑,想听几首歌,插上耳机后发现没声音,我还以为是耳机坏了,就把耳机插在了手机上,发现耳机有声音,很纳闷,我象是不是电脑接口有问题了,但是在进系统的 ...
- Java开发中的23种设计模式详解(3)行为型
本章是关于设计模式的最后一讲,会讲到第三种设计模式--行为型模式,共11种:策略模式.模板方法模式.观察者模式.迭代子模式.责任链模式.命令模式.备忘录模式.状态模式.访问者模式.中介者模式.解释器模 ...
- IntelliJ IDEA 常用快捷键和技巧
IntelliJ Idea 常用快捷键列表 Alt+回车 导入包,自动修正Ctrl+N 查找类Ctrl+Shift+N 查找文件Ctrl+Alt+L 格式化代码Ctrl+Alt+O 优化导入的类和 ...
- string(81) "SQLSTATE[HY000]: General error: 1364 Field 'content' doesn't have a default value"
mysql版本是5.7.26,在插入数据时报错: string(81) "SQLSTATE[HY000]: General error: 1364 Field 'content' doesn ...
- c# 编程--结构体
结构体:由多种简单类型,组合成一种复杂的类型.使用这种复杂的类型来解决生活中的实际例子. 一.结构体定义:struct 结构体的名子{ public 类型名 变量名; .....} ...
- onLaunch与onLoad同步获取用户数据
前言 在开发项目的时候遇到从全局获取用户信息,逻辑是从app.js中的onLauch获取,page页面的onLoad拿到数据填充到页面.遇到的问题是onLauch与onLoad是异步的,没办法从页面判 ...
- 最大流的EK算法模板
模板题:洛谷p3376 题目大意: 给出一个网络图,以及其源点和汇点,求出其网络最大流. 基本思路: 套模板 EK的时间复杂度O(V*E^2) EK算法思路: 1.通过BFS拓展合法节点(每个节点在本 ...
- Android Studio 打包生成正式apk(XXX-release.apk)的两种方式
{ 方式一:使用Android Studio生成1.点击Build->Generate Signed apk,首次点击可能会提示输入操作系统密码2.弹出如下对话框,还没有生成过keystore ...
- MySQL图形化管理工具之Navicat安装以及激活
软件以及激活包下载地址 1. 安装navicat 双击navicat_trial_11.1.20.0.1449226634.exe,一路下一步安装(记住安装目录) 2. 激活 双击PatchNavic ...
- 2019牛客多校第四场D-triples I 贪心
D-triples 题意 给你一个\(n\),问至少有几个数或运算起来可以等于\(n\),并且输出数量和这个几个数.题目说明给的\(n\)一定符合条件(不会输出\(n= 1\) 之类不存在情况). 思 ...
