使用antd Table + mobx 处理数组 出现的一系列问题
在store中定义了一个数组: @observable list = [...]
若是在table组件中直接使用list:
- <Table
- className={styles.table}
- columns={this.columns}
- dataSource={list}
- />
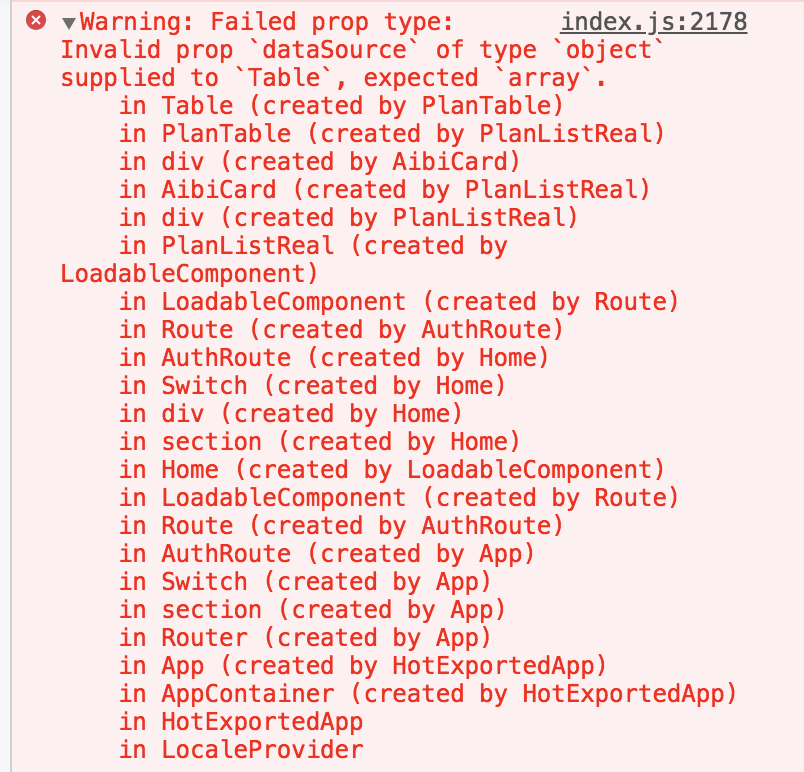
这时就会提示以下错误:

从提示中可以看出dataSource希望的是一个数组而不是对象,
what? 我什么时候传入对象啦?
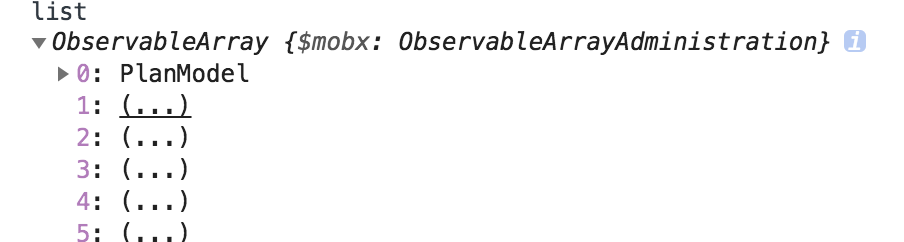
打印一下list:

原来是mobx的observable在外面包了一层,把数组转为对象了。。。
那么我们要做的就是把对象转为数组,可以这样做:
- <Table
- className={styles.table}
- columns={this.columns}
- dataSource={list.slice()}
- />
- 或
- const newList = [...list]
- <Table
- className={styles.table}
- columns={this.columns}
- dataSource={newList}
- />
- ...
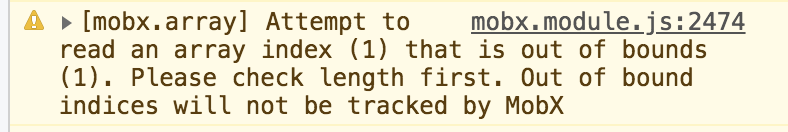
然鹅,此时又会出现好多个warning, 哦妈噶,太阔怕了(跑.gif)

说我数组索引超出范围?
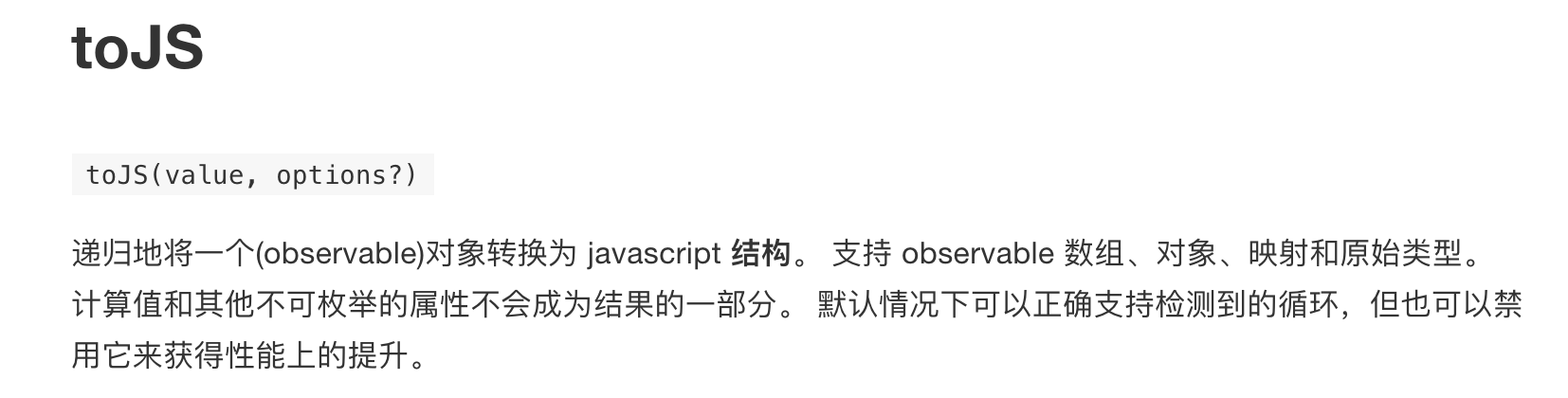
那好吧,看来observable怎么把我数组转过去的,我就怎么给他转回来。看文档,mobx提供了toJS()函数,是这样定义的:

- <Table
- className={styles.table}
- columns={this.columns}
- dataSource={toJS(list)}
- />
ok, warning 消失了。
具体就是这么个过程, 至于observable如何把数组转为对象 还有toJS又如何给它转回来的,本人还需探究,也热切希望了解的大佬们可以一起交流下
使用antd Table + mobx 处理数组 出现的一系列问题的更多相关文章
- react antd Table动态合并单元格
示例数据 原始数组 const data = [ { key: '0', name: 'John Brown', age:22, address: 'New York No. 1 Lake Park' ...
- React使用antd Table生成层级多选组件
一.需求 用户对不同的应用需要有不同的权限,用户一般和角色关联在一起,新建角色的时候会选择该角色对应的应用,然后对应用分配权限.于是写了一种实现的方式.首先应用是一个二级树,一级表示的是应用分组,二级 ...
- 使用 antd Table组件, 异步获取数据
使用React.js + Redux + antd 制作CMS 后台内容管理系统,分享一点点积累,欢迎讨论. 在this.state中初始化数据: this.state = { pageNum:1, ...
- 解决react使用antd table组件固定表头后,表头和表体列不对齐以及配置fixed固定左右侧后行高度不对齐
一.固定表头后表体列和表头不对齐 此问题可能在antd3.24.0版本之前都存在,反正3.16.2版本是存在这个问题的,如果是3.24.0之前的版本估计只能通过修改css样式解决. 按照官网说的: 1 ...
- REACT 使用antd Table 中rowSelection遇到的问题
首先项目是尚硅谷的后台谷粒平台,在用到antd Table 中的 rowSelection时,出现了一个问题(P87时遇到的问题): 表格中的每一项前面有一个radio单选框可以选中,本来是想利用ro ...
- 如何实现 antd table 自动调整可视高度(纵向滚动条,scrollY)
一.事情的起因 最近在做的项目中有大量的表格,正常的表格高度是没有限制的,数据量很大的时候会出现表格内容以及分页信息超出可视窗口, 为了查看超出的部分就需要滚动页面但是这样就会把查询条件等信息滚出可视 ...
- antd table 点击行触发radio 或 checkbox
UIStore.ts (使用mobx) 1 import { observable, action, computed } from 'mobx' export class UIStore { @o ...
- 【共享单车】—— React后台管理系统开发手记:AntD Table基础表格
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 七天接手react项目 系列 —— 尾篇(antd 和 mobx)
其他章节请看: 七天接手react项目 系列 尾篇 前面我们依次学习了 react 基础知识.react 脚手架创建项目.react 路由,已经花费了不少时间,但距离接手 spug_web 项目还有一 ...
随机推荐
- Ubuntu 16.04 安装垃圾清理工具 BleachBit
BleachBit 可以清理系统缓存文件, 清理磁盘垃圾. 首先下载最新版 deb安装包,默认下载到Downloads 中, 下载链接: https://www.bleachbit.org/downl ...
- 《Python 数据库 GUI CGI编程》
本文地址:http://www.cnblogs.com/aiweixiao/p/8390417.html 原文地址 点击关注微信公众号 wenyuqinghuai 1.写在前边 上一次,我们介绍了Py ...
- git 同步远程分支
1. 同步远程分支到本地 git fetch 2. 查看本地分支 git branch *dev //当前分支 master test 3.切换分支 git checkout master // 切换 ...
- Django ORM 使用原生 SQL
使用原生sql的 方法 : raw # row方法:(掺杂着原生sql和orm来执行的操作) res = CookBook.objects.raw('select id as nid from epo ...
- 2018-2019-2 20175217 实验三《敏捷开发与XP实践》实验报告
一.实验报告封面 课程:Java程序设计 班级:1752班 姓名:吴一凡 学号:20175217 指导教师:娄嘉鹏 实验日期:2019年4月25日 实验时间:--- 实验序号:实验三 实验名称:敏捷开 ...
- weblogic补丁下载与安装补丁的方法
文章目录1.根据漏洞报告下载补丁2.补丁包上传解压到Linux3.关于OPatch4.安装补丁4.1单个补丁安装4.2查看已安装的补丁4.3多个补丁安装4.4单个补丁回滚4.5多个补丁回滚4.6验证补 ...
- poium测试库介绍
poium测试库前身为selenium-page-objects测试库,我在以前的文章中也有介绍过:这可能是最简单的Page Object库,项目的核心是基于Page Objects实现元素定位的封装 ...
- [kuangbin带你飞]专题二十二 区间DP-E-POJ - 1651
区间DP模板题 做区间DP的题目的时候,我们考虑DP[i][j]的含义是什么? 由题意大概是这样的,我们可以从n个数中每次选一个我们以前没选过的数字拿走,需要消耗a[i]*a[i+1]*a[i-1]的 ...
- 清除 x-code 缓存
https://www.jianshu.com/p/5673d8333544 之前由于经费不足,购置的128的mac,现在发现一不注意盘就满了,悔之晚矣...a).清除 x-code CoreSimu ...
- React Native & iframe & WebView
React Native & iframe & WebView React Native 怎么渲染 iframe 页面 WebView & source html https: ...
