PHP拓展配置redis、phalcon
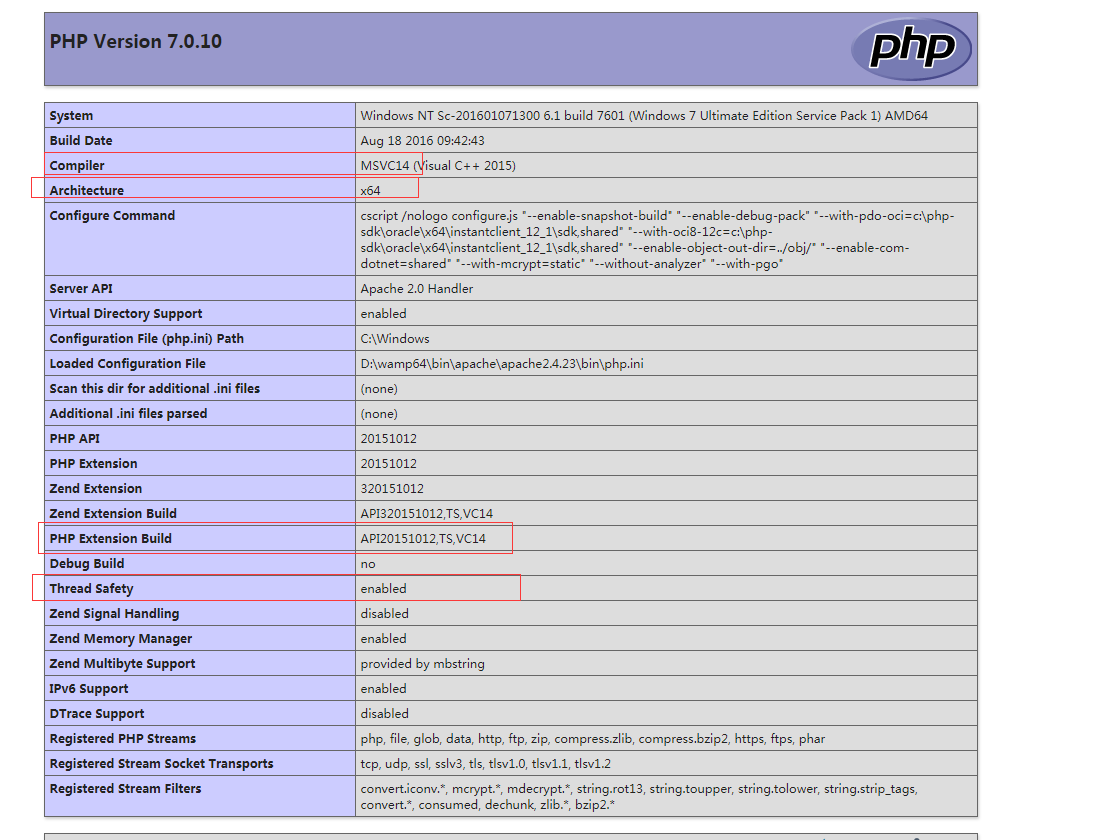
PHPinfo查看php信息

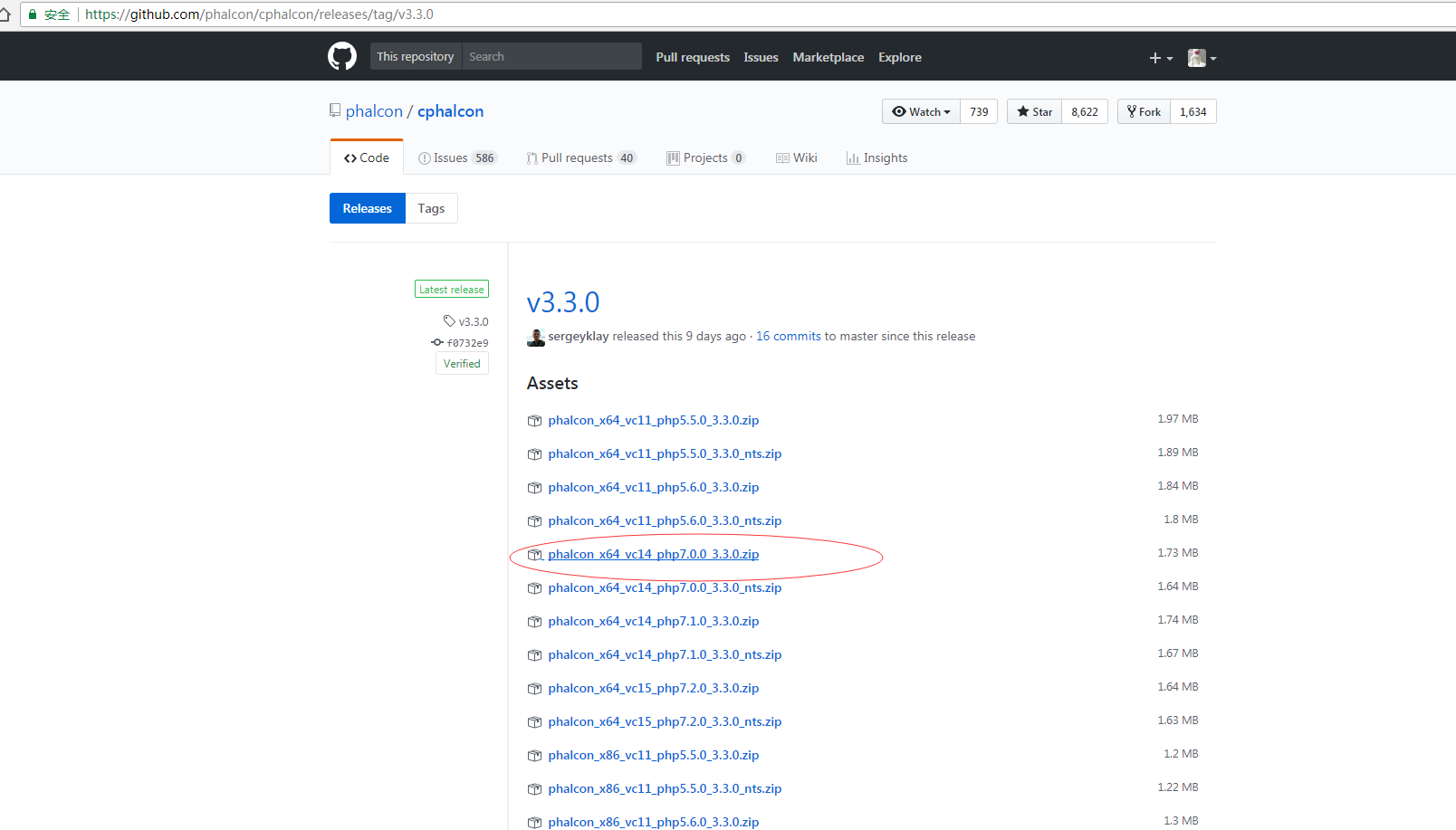
标记部分对应下载版本ts和nts和vc版本
window x64 php7.0-ts-vc14
拓展地址,下载相应的dll就行
https://pecl.php.net/package/igbinary 二进制拓展
https://pecl.php.net/package/redis redis拓展
解压放进php的/bin/ext/中,然后重启就OK了~

PHP拓展配置redis、phalcon的更多相关文章
- 在windows下面配置redis集群遇到的一些坑
最近工作不忙,就决定学习一下redis.因为一直在windows下工作,不会linux,没办法就选择在windows下配置redis. windows下配置redis集群的文章有很多,比如:http: ...
- [Redis]通过代码配置Redis
查看了文档https://azure.microsoft.com/en-us/documentation/articles/cache-how-to-scale/,发现可以使用代码来配置Redis,所 ...
- Ubuntu 安装和配置redis数据库
Ubuntu 14.04下安装和配置redis数据库 小编现在在写一个分布式爬虫,要用到这个数据库,所以分享一下小编是如何安装和配置的,希望对大家有帮助. 工具/原料 Ubuntu 系统电脑一台 ...
- 【Redis】配置redis主从复制
阅读目录 redis-3.2.1.master tar zxvf redis-3.2.1.tar.gz mv redis-3.2.1 redis-3.2.1.slave-1 tar zxvf redi ...
- SpringMVC+Mybatis+MySQL配置Redis缓存
SpringMVC+Mybatis+MySQL配置Redis缓存 1.准备环境: SpringMVC:spring-framework-4.3.5.RELEASE-dist Mybatis:3.4.2 ...
- Redis学习笔记之一 : 配置redis
Redis 简介 Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库. Redis 与其他 key - value 缓存产品有以下三个特点: Redis支持数据的持久 ...
- 在服务器上,配置redis可以外网访问
首先linux开放默认端口6379打开redis配置文件redis-conf注释掉 bind 127.0.0.1(默认只有本地主要才能访问)这个注释掉现在处于受保护的状态,外网连不上,因为没有密码 在 ...
- linux下安装与配置Redis
1.安装 (1)获取源代码 wget http://download.redis.io/releases/redis-4.0.8.tar.gz (2)解压 tar xzvf redis-4.0.8.t ...
- ThinkPHP5配置redis缓存
thinkphp采用cache类提供缓存功能支持,采用驱动方式,在使用缓存之前需要进行初始化操作.支持的缓存类型包括file.memcache.wincache.sqlite.redis和xcache ...
随机推荐
- C#调用RESTful API
如今非常多的网络服务都用RESTful API来实现. 比方百度的搜索推广API介绍使用Rest原因:REST+JSON风格的API相比SOAP+XML,优点是:调用更加灵活.也更easy扩展:JSO ...
- recover all files with git
leon@DGLIRUAN2 /F/linux/android/leon/workspace/AngoWidget (master) $ git log commit 2f847e3a858ecb2f ...
- 字符串函数---atof()函数具体解释及实现(完整版)
atof()函数 atof():double atof(const char *str ); 功 能: 把字符串转换成浮点数 str:要转换的字符串. 返回值:每一个函数返回 double 值.此值由 ...
- web项目启动流程探索
在web项目的启动过程中,我们希望知道它的一般流程是什么,这样我们就可以在各个流程中加入相应的功能,或者对于我们排错也有帮助. 我们知道,当我们启动tomcat容器以后,容器首先初始化一些必要的组件, ...
- 自学Zabbix3.6.2-触发器triggers severity严重程度
触发器严重性定义了触发器的重要性. 1. zabbix支持以下触发级别: SEVERITY DEFINITION 颜色 Not classified 未知. 灰色 Information 一般信息. ...
- .net 裁剪图片(不压缩)
命名空间: using System.Drawing; using System.Drawing.Imaging; /// <summary> /// 生成图片缩略文件 /// </ ...
- springboot 入门六-多环境日志配置
在应用项目开发阶段,需要对日志进入很详细的输出便于排查问题原因,上线发布之后又只需要输出核心的日志信息的场景.springboot也提供多环境的日志配置.使用springProfile属性来标识使用那 ...
- 【二十四】使用mysqli扩展类批量执行多条sql语句
批量处理多个sql语句 <?php //批量执行多个dml语句 // $mysqli=new mysqli("localhost","root",&quo ...
- HTML状态码大全(301,404,500等)
HTML状态码大全(301,404,500等)HTML状态码大全(301,404,500等)HTML状态码大全(301,404,500等)HTML状态码大全(301,404,500等) 这些状态码被分 ...
- css em单位
本文同时发表在https://github.com/zhangyachen/zhangyachen.github.io/issues/41 为什么要有em 为了弹性布局.更准确的说是界面元素根据浏览器 ...
