Processing 编程学习指南 (丹尼尔·希夫曼 著)
https://processing.org/reference/
第1章 像素 (已看)
第2章 Processing (已看)
第3章 交互 (已看)
第4章 变量 (已看)
第5章 条件语句 (已看)
第6章 循环 (已看)
第7章 函数 (已看)
第8章 对象 (已看)
第9章 数组 (已看)
第10章 算法 (已看)
第11章 调试 (已看)
第12章 库 (已看)
第13章 数学 (已看)
第14章 三维平移和旋转 (已看)
第15章 图像 (已看)
第16章 视频 (已看)
第17 章 文本 (已看)
第18章 数据输入 (已看)
第1章 像素
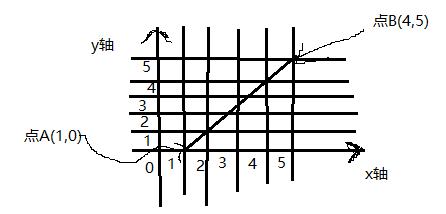
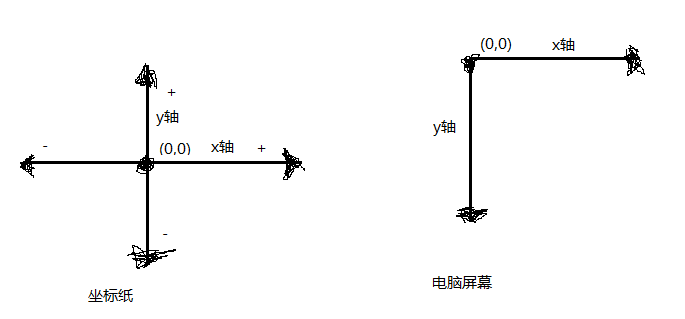
1.1 坐标纸


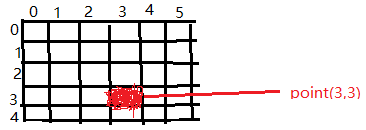
1.2 绘制基本图形

point(,); line(,,,); rect(,,,); rectMode(CENTER); rect(,,,); rectMode(CORNERS); rect(,,,); ellipseMode(CENTER); ellipse(,,,); ellipseMode(CORNER); ellipse(,,,); ellipseMode(CORNERS); ellipse(,,,);
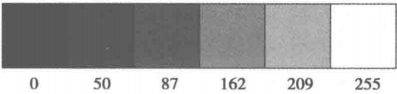
1.3 灰度模式
灰度(grayscale).数值0代表黑色,数值255代表白色,而在此之间的其他数值(50,87,162,209等)代表的是由黑色逐渐到白色的过堵色

size(,); background(); stroke(); fill(); rect(,,,); noFill(); ellipse(,,,);

1.4 RGB颜色
size(,); background(); noStroke(); fill(,,); ellipse(,,,); fill(,,); ellipse(,,,); fill(,,); ellipse(,,,);

1.5 颜色透明度
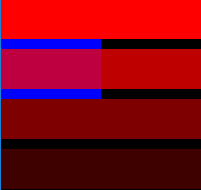
size(,); background(); noStroke(); fill(,,); rect(,,,); fill(,,,); rect(,,,); fill(,,,); rect(,,,); fill(,,,); rect(,,,); fill(,,,); rect(,,,);

1.6 自定义颜色取值范围
colorMode(RGB,); colorMode(RGB,,,,);
HSB颜色模式(三个字母分别对应:hue(色调),saturation(饱和度)和brightness(亮度)).虽然HSB的取值范围默认也是0~255,但是常用的颜色取值范围如下所示:
色调-颜色本身的色调(红色,蓝色,橙色等)取值范围为0~360(将360°想象成一个颜色轮盘)
饱和度-颜色的鲜艳程度,取值范围为0~100(可以想象成百分比)
亮度-颜色的亮度值,取值范围为0~100
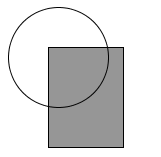
size(,); background(); ellipseMode(CENTER); rectMode(CENTER); stroke(); fill(); rect(,,,); fill(); ellipse(,,,); fill(); ellipse(,,,); ellipse(,,,); stroke(); line(,,,); line(,,,);

第2章 Processing
2.1 让Processing来拯救你
2.2 如何下载Processing
2.3 Processing 应用程序
2.4 速写本
2.5 Processing中的代码
2.6 错误提示
2.7 Processing参考文档
2.8 "运行"按钮
2.9 你的第一个草图
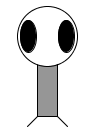
size(,); // Set the size of the window background(); // Draw a white background // Set ellipses and rects to CENTER mode ellipseMode(CENTER); rectMode(CENTER); // Draw Zoog's body stroke(); fill(); rect(,,,); // Draw Zoog's head fill(); ellipse(,,,); // Draw Zoog's eyes fill(); ellipse(,,,); ellipse(,,,); // Draw Zoog's legs stroke(); line(,,,); line(,,,);
第3章 交互
3.1 程序的运行流程
3.2 我们的好朋友:setup()和draw()
3.3 跟随鼠标移动
void setup() {
size(,);
}
void draw() {
background();
// Body
stroke();
fill();
rectMode(CENTER);
rect(mouseX,mouseY,,);
}
void setup() {
size(,);
}
void draw() {
background();
ellipseMode(CENTER);
rectMode(CENTER);
stroke();
fill();
rect(mouseX,mouseY,,);
stroke();
fill();
ellipse(mouseX,mouseY - ,,);
fill();
ellipse(,,,);
ellipse(,,,);
stroke();
line(,,,);
line(,,,);
}
void setup() {
size(,);
background();
}
void draw() {
stroke();
line(pmouseX,pmouseY,mouseX,mouseY);
}
3.4 鼠标点击和键盘操作
void setup() {
size(,);
background();
}
void draw() {
}
void mousePressed() {
stroke();
fill();
rectMode(CENTER);
rect(mouseX,mouseY,,);
}
void keyPressed() {
background();
}
void setup() {
size(,);
frameRate();
}
void draw() {
background();
ellipseMode(CENTER);
rectMode(CENTER);
stroke();
fill();
rect(mouseX,mouseY,,);
stroke();
fill();
ellipse(mouseX,mouseY-,,);
fill(mouseX,,mouseY);
ellipse(mouseX-,mouseY-,,);
ellipse(mouseX+,mouseY-,,);
stroke();
line(mouseX-,mouseY+,pmouseX-,pmouseY+);
line(mouseX+,mouseY+,pmouseX+,pmouseY+);
}
第4章 变量
4.1 什么是变量
4.2 变量的声明和初始化
boolean char byte short int long float double
4.3 使用变量
;
;
void setup() {
size(,);
}
void draw() {
background();
stroke();
fill();
ellipse(circleX,circleY,,);
circleX = circleX + ;
}
4.4 多种变量
4.5 系统变量
void setup() {
size(,);
}
void draw() {
background();
stroke();
fill(frameCount/);
rectMode(CENTER);
rect(width/,height/,mouseX+,mouseY+);
}
void keyPressed() {
println("You pressed " + key);
}
4.6 随机:多样化为生活增加趣味性

float r;
float g;
float b;
float a;
float diam;
float x;
float y;
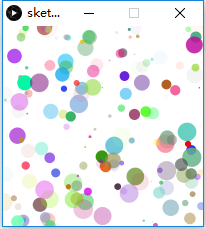
void setup() {
size(,);
background();
}
void draw() {
r = random();
g = random();
b = random();
a = random();
diam = random();
x = random(width);
y = random(height);
noStroke();
fill(r,g,b,a);
ellipse(x,y,diam,diam);
}
4.7 使用变量来创建Zoog
float zoogX;
float zoogY;
float eyeR;
float eyeG;
float eyeB;
void setup() {
size(,);
zoogX = width/;
zoogY = height + ;
}
void draw() {
background();
ellipseMode(CENTER);
rectMode(CENTER);
stroke();
fill();
rect(zoogX,zoogY,,);
stroke();
fill();
ellipse(zoogX,zoogY-,,);
eyeR = random();
eyeG = random();
eyeB = random();
fill(eyeR,eyeG,eyeB);
ellipse(zoogX-,zoogY-,,);
ellipse(zoogX+,zoogY-,,);
stroke();
line(zoogX-,zoogY+,zoogX-,height);
line(zoogX+,zoogY+,zoogX+,height);
zoogY = zoogY -;
}
4.8 坐标平移
void setup() {
size(,);
}
void draw() {
background();
rectMode(CENTER);
ellipseMode(CENTER);
translate(mouseX,mouseY);
stroke();
fill();
rect(,,,);
stroke();
fill();
ellipse(,-,,);
stroke();
fill();
ellipse(-,-,,);
ellipse(,-,,);
stroke();
line(-,,-,);
line(,,,);
}
第5章 条件语句
5.1 布尔表达式
5.2 条件语句:if,else,else if
5.3 草图中的条件语句
5.4 逻辑运算符
5.5 多个鼠标翻转效果的实现
5.6 布尔变量
5.7 弹力球
;
;
void setup() {
size(,);
}
void draw() {
background();
x = x + speed;
) {
speed = speed * -;
}
stroke();
fill();
ellipse(x,,,);
}
;
;
;
;
void setup() {
size(,);
}
void draw() {
noStroke();
fill(c1,,c2);
rect(,,,);
fill(c2,,c1);
rect(,,,);
c1 = c1 + c1Change;
c2 = c2 + c2Change;
|| c1 > ) {
c1Change *= -;
}
|| c2 > ) {
c2Change *= -;
}
}
5.8 物理学基础
;
;
;
float gravity = 0.1;
void setup() {
size(,);
}
void draw() {
background();
fill();
noStroke();
ellipse(x,y,,);
y = y + speed;
speed = speed + gravity;
if(y > height) {
speed = speed * -0.95;
y = height;
}
}
第6章 循环
6.1 什么是迭代
迭代(iteration)是指将一系列规则或者步骤不断重复产生的过程.
6.2 while循环:你唯一真正需要的循环
6.3 "退出"条件
6.4 for循环
6.5 局域变量与全局变量
6.6 draw()循环内部的循环
6.7 长出胳膊的Zoog
第7章 函数
7.1 将代码分解
7.2 用户自定义函数
7.3 定义函数
7.4 简单的模块化
7.5 实参
7.6 传递副本
7.7 返回类型
7.8 重新整理Zoog
第8章 对象
8.1 掌握面向对象编程
8.2 使用对象
8.3 编写饼干模具的程序
8.4 使用一个对象的具体步骤
8.5 使用标签进行组合
8.6 构造函数参数
8.7 对象也是数据类型
8.8 面向对象的Zoog
第9章 数组
9.1 数组的作用
9.2 数组是什么
9.3 声明和创建数组
9.4 初始化数组
9.5 数组运算
9.6 简单的数组示例:蛇
9.7 对象数组
9.8 交互式对象
9.9 Processing的数组函数
9.10 1001个Zoog
第10章 算法
10.1 我们现在在哪里?我们将要去哪里
10.2 算法;跟着你自己的节奏跳舞
10.3 从概念到部分
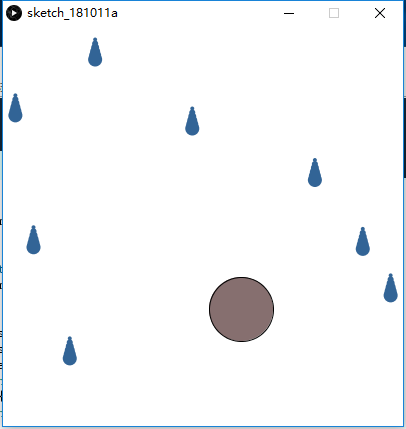
10.4 第1部分:雨水采集器
10.5 第2部分:相交
10.6 第3部分:计时器
10.7 第4部分:雨滴
10.8 整合
10.9 为下一步做好准备

Catcher catcher;
Timer timer;
Drop[] drops;
;
void setup() {
size(,);
catcher = );
drops = ];
timer = );
timer.start();
}
void draw() {
background();
catcher.setLocation(mouseX,mouseY);
catcher.display();
if(timer.isFinished()) {
drops[totalDrops] = new Drop();
totalDrops++;
if(totalDrops >= drops.length) {
totalDrops = ;
}
timer.start();
}
; i < totalDrops; i++) {
drops[i].move();
drops[i].display();
if(catcher.intersect(drops[i])) {
drops[i].caught();
}
}
}
class Catcher {
float r;
color col;
float x,y;
Catcher(float tempR) {
r = tempR;
col = color(,,,);
x = ;
y = ;
}
void setLocation(float tempX,float tempY) {
x = tempX;
y = tempY;
}
void display() {
stroke();
fill(col);
ellipse(x,y,r * ,r * );
}
boolean intersect(Drop d) {
float distance = dist(x,y,d.x,d.y);
if(distance < r + d.r) {
return true;
} else {
return false;
}
}
}
class Drop {
float x,y;
float speed;
color c;
float r;
Drop() {
r = ;
x = random(width);
y = -r * ;
speed = random(,);
c = color(,,);
}
void move() {
y += speed;
}
void display() {
fill(c);
noStroke();
; i < r; i++) {
ellipse(x,y + i * ,i * ,i * );
}
}
void caught() {
speed = ;
y = -;
}
}
class Timer {
int savedTime; // when timer started
int totalTime; // how long timer should last
Timer(int tempTotalTime) {
totalTime = tempTotalTime;
}
void start() {
savedTime = millis();
}
boolean isFinished() {
int passedTime = millis() - savedTime;
if(passedTime > totalTime) {
return true;
} else {
return false;
}
}
}
第11章 调试
11.1 建议1:休息一下
11.2 建议2:让另外一个人参与进来
11.3 建议3:简化
11.4 建议4:println()是你的朋友
第12章 库
12.1 库概述
12.2 内置库
12.3 第三方库
12.4 手动安装库
第13章 数学
13.1 数学和编程
13.2 模数
];
;
void setup() {
size(,);
; i < randoms.length; i++) {
randoms[i] = random(,);
}
frameRate();
}
void draw(){
background(randoms[index]);
index = (index + ) % randoms.length;
}
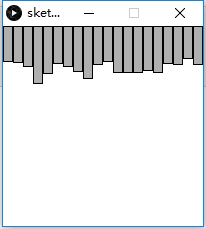
13.3 随机数

float[] randomCounts;
void setup() {
size(,);
randomCounts = ];
}
void draw() {
background();
int index = (int)random(randomCounts.length);
randomCounts[index]++;
stroke();
fill();
; x < randomCounts.length; x++) {
rect(x * ,,,randomCounts[x]);
}
}
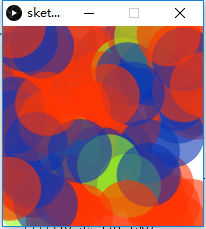
13.4 概率回顾
13.5 代码中的事件概率

void setup() {
size(,);
background();
noStroke();
}
void draw() {
float red_prob = 0.60;
float green_prob = 0.10;
float blue_prob = 0.30;
);
if(num < red_prob) {
fill(,,,);
} else if(num < green_prob + red_prob) {
fill(,,,);
} else {
fill(,,,);
}
ellipse(random(width),random(height),,);
}
13.6 Perlin噪声
float time = 0.0;
float increment = 0.01;
void setup() {
size(,);
}
void draw() {
background();
float n = noise(time) * width;
fill();
ellipse(width / ,height / ,n,n);
time += increment;
}
13.7 map()函数
void setup() {
size(,);
}
void draw() {
,width,,);
,height,,);
background(r,,b);
}
13.8 角度
13.9 三角学
极坐标(polar coordinate),平面上任一点的位置就用该点距离极点的长度,以及该点和极点连线与极轴形成的角度来确定
;
;
void setup() {
size(,);
background();
}
void draw() {
float x = r * cos(theta);
float y = r * sin(theta);
noStroke();
fill();
ellipse(x + width / ,y + height / ,,);
theta += 0.01;
}
13.10 振荡
;
void setup() {
size(,);
}
void draw() {
background();
,,,);
theta += 0.05;
fill();
stroke();
line(width / ,,x,height / );
ellipse(x,height/,,);
}
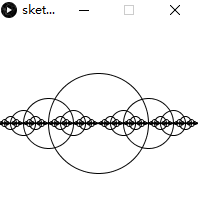
13.11 递归

void setup() {
size(,);
}
void draw() {
background();
stroke();
noFill();
drawCircle(width / ,height / ,);
}
void drawCircle(float x,float y,float radius) {
ellipse(x,y,radius,radius);
) {
drawCircle(x + radius / ,y,radius / );
drawCircle(x - radius / ,y,radius / );
}
}
13.12 二维数组

Cell[][] grid;
;
;
void setup() {
size(,);
grid = new Cell[cols][rows];
; i < cols; i++) {
; j < rows; j++) {
grid[i][j] = ,j * ,,,i + j);
}
}
}
void draw() {
background();
; i < cols; i++) {
; j < rows; j++) {
grid[i][j].oscillate();
grid[i][j].display();
}
}
}
class Cell {
float x,y,w,h;
float angle;
Cell(float tempX,float tempY,float tempW,float tempH,float tempAngle) {
x = tempX;
y = tempY;
w = tempW;
h = tempH;
angle = tempAngle;
}
void oscillate() {
angle += 0.02;
}
void display() {
stroke();
,,,);
fill(bright);
rect(x,y,w,h);
}
}
第14章 三维平移和旋转
14.1 z坐标轴

void setup() {
size(,);
}
void draw() {
background();
stroke();
fill();
,width);
,height);
translate(mx,my);
ellipse(,,,);
translate(,);
ellipse(,,,);
translate(,);
ellipse(,,,);
translate(-,);
ellipse(,,,);
}
14.2 P3D究竟是什么
像素密度和像素分辨率是不同的,像素分辨率是以像素为单位,由一张图片的实际宽度和高度来定义的.像素密度是通过DPI("每英寸点数"(dots per inch))来衡量的.这里的密度指的是,你显示器的每个物理英寸中有多个像素(也就是点).
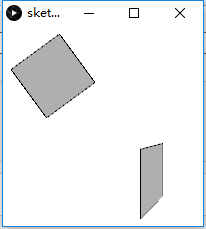
14.3 顶点形状
void setup( ){
size(,,P3D);
}
void draw() {
beginShape();
vertex(,);
vertex(,);
vertex(,);
vertex(,);
endShape(CLOSE);
}
void setup( ){
size(,,P3D);
}
void draw() {
stroke();
fill();
beginShape();
vertex(,);
vertex(,);
vertex(,);
vertex(,);
endShape(CLOSE);
}
void setup( ){
size(,,P3D);
}
void draw() {
stroke();
; i < ; i++) {
beginShape();
fill();
vertex(i * , - i);
vertex(i * + , + i);
vertex(i * + , + i);
vertex(i * , - i);
endShape(CLOSE);
}
}
void setup( ){
size(,,P3D);
}
void draw() {
stroke();
beginShape(LINES);
; i < width; i += ) {
vertex(i,);
vertex(i,height - );
}
endShape();
}
void setup( ){
size(,,P3D);
}
void draw() {
noFill();
stroke();
beginShape();
; i < width; i += ) {
vertex(i,);
vertex(i,height - );
}
endShape();
}
void setup( ){
size(,,P3D);
}
void draw() {
noFill();
stroke();
beginShape();
; i < width; i += ) {
curveVertex(i,);
curveVertex(i,height - );
}
endShape();
}
14.4 自定义三维图形
14.5 简单的旋转
void setup() {
size(,);
}
void draw() {
background();
stroke();
fill();
// Translate origin to center
translate(width / ,height / );
// theta is a common name of variable to store an angle
,width,,TWO_PI);
rotate(theta);
rectMode(CENTER);
rect(,,,);
}
14.6 围绕不同的轴旋转
float theta = 0.0;
void setup() {
size(,,P3D);
}
void draw() {
background();
theta += 0.01;
translate(,,);
rotateX(theta);
rotateY(theta);
drawPyramid();
translate(,,);
drawPyramid();
}
void drawPyramid(int t) {
stroke();
fill(,,,);
beginShape(TRIANGLES);
vertex(-t,-t,-t);
vertex(t,-t,-t);
vertex(,,t);
fill(,,,);
vertex(t,-t,-t);
vertex(t,t,-t);
vertex(,,t);
fill(,,,);
vertex(t,t,-t);
vertex(-t,t,-t);
vertex(,,t);
fill(,,,);
vertex(-t,t,-t);
vertex(-t,-t,-t);
vertex(,,t);
endShape();
}
14.7 scale()函数
float r = 0.0;
void setup() {
size(,);
}
void draw() {
background();
translate(width / ,height / );
scale(r);
stroke();
fill();
rectMode(CENTER);
rect(,,,);
r += 0.2;
}
14.8 pushMatrix()和popMatrix()函数

;
;
void setup() {
size(,,P3D);
}
void draw() {
background();
stroke();
fill();
rectMode(CENTER);
pushMatrix();
translate(,);
rotateZ(theta1);
rect(,,,);
popMatrix();
pushMatrix();
translate(,);
rotateY(theta2);
rect(,,,);
popMatrix();
theta1 += 0.02;
theta2 += 0.02;
}
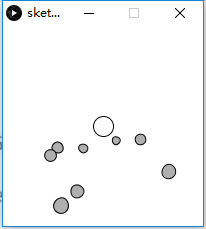
14.9 用Processing模拟太阳系

Planet[] planets = ];
void setup() {
size(,);
; i < planets.length; i++) {
planets[i] = + i * ,i + );
}
}
void draw() {
background();
pushMatrix();
translate(width / ,height / );
stroke();
fill();
ellipse(,,,);
; i < planets.length; i++) {
planets[i].update();
planets[i].display();
}
popMatrix();
}
class Planet {
float theta;
float diameter;
float distance;
float orbitspeed;
Planet(float distance_,float diameter_) {
distance = distance_;
diameter = diameter_;
theta = ;
orbitspeed = random(0.01,0.03);
}
void update() {
theta += orbitspeed;
}
void display() {
pushMatrix();
rotate(theta);
translate(distance,);
stroke();
fill();
ellipse(,,diameter,diameter);
popMatrix();
}
}
14.10 PShape类
PShape star;
void setup() {
size(,);
star = createShape();
star.beginShape();
star.fill();
star.stroke();
star.strokeWeight();
star.vertex(,-);
star.vertex(,-);
star.vertex(,-);
star.vertex(,);
star.vertex(,);
star.vertex(,);
star.vertex(-,);
star.vertex(-,);
star.vertex(-,-);
star.vertex(-,-);
star.endShape(CLOSE);
}
void draw() {
background();
translate(mouseX,mouseY);
shape(star);
}
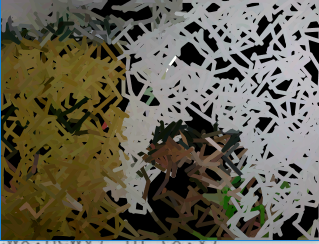
第15章 图像
15.1 图像入门

PImage img;
void setup() {
size(,);
img = loadImage("runde_bird_cliffs.jpg");
}
void draw() {
background();
image(img,,);
}
PImage head;
float x,y;
float rot;
void setup() {
size(,);
head = loadImage("face.jpg");
x = ;
y = width / ;
rot = ;
}
void draw() {
background();
translate(x,y);
rotate(rot);
imageMode(CENTER);
image(head,,);
x += 1.0;
rot += 0.01;
if(x > width) {
x = ;
}
}
15.2 图像的动画效果
15.3 我的第一个图像处理滤镜
15.4 图像数组

size(,);
loadPixels();
; i < pixels.length; i++) {
);
color c = color(rand);
pixels[i] = c;
}
updatePixels();
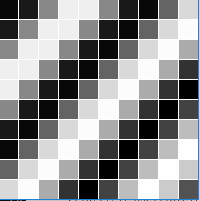
15.5 像素,像素,更多的像素
size(,);
loadPixels();
; x < width; x++) {
; y < height; y++) {
int loc = x + y * height;
== ) {
pixels[loc] = color();
} else {
pixels[loc] = color();
}
}
}
updatePixels();
15.6 图像处理简介

PImage img;
void setup() {
size(,);
img = loadImage("sunflower.jpg");
}
void draw() {
loadPixels();
img.loadPixels();
; x < height; x++) {
; y < width; y++) {
int loc = x + y * height;
float r = red(img.pixels[loc]);
float g = green(img.pixels[loc]);
float b = blue(img.pixels[loc]);
pixels[loc] = color(r,b,r);
}
}
updatePixels();
}
15.7 另外一个图像处理滤镜:制作属于你自己的tint()函数

PImage img;
void setup() {
size(,);
img = loadImage("sunflower.jpg");
}
void draw() {
loadPixels();
img.loadPixels();
; x < img.width; x++) {
; y < img.height; y++) {
int loc = x + y * img.height;
float r = red(img.pixels[loc]);
float g = green(img.pixels[loc]);
float b = blue(img.pixels[loc]);
float distance = dist(x,y,mouseX,mouseY);
,,,);
r *= adjustBrightness;
g *= adjustBrightness;
b *= adjustBrightness;
color c = color(r,g,b);
pixels[loc] = c;
}
}
updatePixels();
}
15.8 写入另外一个PImage对象的像素

PImage source;
PImage destination;
void setup() {
size(,);
source = loadImage("sunflower.jpg");
destination = createImage(source.width,source.height,RGB);
}
void draw() {
;
source.loadPixels();
destination.loadPixels();
; x < source.width; x++) {
; y < source.height; y++) {
int loc = x + y * height;
if(brightness(source.pixels[loc]) > threshold) {
destination.pixels[loc] = color();
} else {
destination.pixels[loc] = color();
}
}
destination.updatePixels();
image(destination,,);
}
}
15.9 第二阶段:像素组处理

PImage img; // Source image
PImage destination; // Destination image
void setup() {
size(,);
img = loadImage("sunflower.jpg");
destination = createImage(img.width, img.height, RGB);
}
void draw() {
// We are going to look at both image's pixels
img.loadPixels();
destination.loadPixels();
// Since we are looking at left neighbors
// We skip the first column
; x < width; x++ ) {
; y < height; y++ ) {
// Pixel location and color
int loc = x + y*img.width;
color pix = img.pixels[loc];
// Pixel to the left location and color
) + y*img.width;
color leftPix = img.pixels[leftLoc];
// New color is difference between pixel and left neighbor
float diff = abs(brightness(pix) - brightness(leftPix));
destination.pixels[loc] = color(diff);
}
}
// We changed the pixels in destination
destination.updatePixels();
// Display the destination
image(destination,,);
}

PImage img;
;
,-,-},
{-,,-},
{-,-,-}};
void setup() {
size(,);
img = loadImage("sunflower.jpg");
}
void draw() {
image(img,,);
,,img.width);
,,img.height);
,,img.width);
,,img.height);
;
loadPixels();
for(int x = xstart; x < xend; x++) {
for(int y = ystart; y < yend; y++) {
color c = convolution(x,y,matrix,matrixsize,img);
int loc = x + y * img.width;
pixels[loc] = c;
}
}
updatePixels();
stroke();
noFill();
rect(xstart,ystart,w,w);
}
color convolution(int x,int y,float[][] matrix,int matrixsize,PImage img) {
float rtotal = 0.0;
float gtotal = 0.0;
float btotal = 0.0;
;
; i < matrixsize; i++) {
; j < matrixsize; j++) {
int xloc = x + i - offset;
int yloc = y + j - offset;
int loc = xloc + img.width * yloc;
loc = constrain(loc,,img.pixels.length - );
rtotal += (red(img.pixels[loc]) * matrix[i][j]);
gtotal += (green(img.pixels[loc]) * matrix[i][j]);
btotal += (blue(img.pixels[loc]) * matrix[i][j]);
}
}
rtotal = constrain(rtotal,,);
gtotal = constrain(gtotal,,);
btotal = constrain(btotal,,);
return color(rtotal,gtotal,btotal);
}
15.10 具有创意的可视化
PImage img;
;
void setup() {
size(,);
img = loadImage("sunflower.jpg");
background();
}
void draw() {
int x = int(random(img.width));
int y = int(random(img.height));
int loc = x + y * img.width;
img.loadPixels();
float r = red(img.pixels[loc]);
float g = green(img.pixels[loc]);
float b = blue(img.pixels[loc]);
noStroke();
fill(r,g,b,);
ellipse(x,y,pointillize,pointillize);
}

PImage img;
;
int cols,rows;
void setup() {
size(,,P3D);
img = loadImage("sunflower.jpg");
cols = width / cellsize;
rows = height / cellsize;
}
void draw() {
background();
img.loadPixels();
; i < cols; i++) {
; j < rows; j++) {
;
;
int loc = x + y * width;
color c = img.pixels[loc];
,,,mouseX);
pushMatrix();
translate(x,y,z);
fill(c);
noStroke();
rectMode(CENTER);
rect(,,cellsize,cellsize);
popMatrix();
}
}
}
第16章 视频
16.1 视频直播
import processing.video.*;
Capture video;
void captureEvent(Capture video) {
video.read();
}
void setup() {
size(,);
video = ,);
video.start();
}
void draw() {
image(video,,);
}
import processing.video.*;
Capture video;
void setup() {
size(,);
video = ,);
video.start();
}
void captureEvent(Capture video) {
video.read();
}
void draw() {
background();
tint(mouseX,mouseY,);
translate(width / ,height / );
imageMode(CENTER);
rotate(PI / );
image(video,,,mouseX,mouseY);
}
import processing.video.*;
Capture video;
void setup() {
size(,);
video = ,);
video.start();
}
void captureEvent(Capture video) {
video.read();
}
void draw() {
loadPixels();
video.loadPixels();
; x < video.width; x++) {
; y < video.height; y++) {
int loc = x + y * video.width;
float r = red(video.pixels[loc]);
float g = green(video.pixels[loc]);
float b = blue(video.pixels[loc]);
float d = dist(x,y,mouseX,mouseY);
,,,);
r *= adjustbrightness;
g *= adjustbrightness;
b *= adjustbrightness;
r = constrain(r,,);
g = constrain(g,,);
b = constrain(b,,);
color c = color(r,g,b);
pixels[loc] = c;
}
}
updatePixels();
}
16.2 已录制的视频
import processing.video.*;
Movie movie;
void setup() {
size(,);
movie = new Movie(this,"cat.mov");
movie.loop();
}
void movieEvent(Movie movie) {
movie.read();
}
void draw() {
image(movie,,);
}
16.3 软件镜像
;
int cols,rows;
void setup() {
size(,);
cols = width / videoScale;
rows = height / videoScale;
}
void draw() {
; i < cols; i++) {
; j < rows; j++) {
int x = i * videoScale;
int y = j * videoScale;
fill();
stroke();
rect(x,y,videoScale,videoScale);
}
}
}
import processing.video.*;
;
int cols,rows;
Capture video;
void setup() {
size(,);
cols = width / videoScale;
rows = height / videoScale;
background();
video = new Capture(this,cols,rows);
video.start();
}
void captureEvent(Capture video) {
video.read();
}
void draw() {
video.loadPixels();
; i < cols; i++) {
; j < rows; j++) {
int x = i * videoScale;
int y = j * videoScale;
color c = video.pixels[i + j * video.width];
fill(c);
stroke();
rect(x,y,videoScale,videoScale);
}
}
}
import processing.video.*;
;
int cols,rows;
Capture video;
void setup() {
size(,);
cols = width / videoScale;
rows = height / videoScale;
background();
video = new Capture(this,cols,rows);
video.start();
}
void captureEvent(Capture video) {
video.read();
}
void draw() {
video.loadPixels();
; i < cols; i++) {
; j < rows; j++) {
int x = i * videoScale;
int y = j * videoScale;
) + j * video.width;
color c = video.pixels[loc];
) * videoScale;
rectMode(CENTER);
fill();
noStroke();
rect(x + videoScale / ,y + videoScale / ,sz,sz);
}
}
}

float x,y;
void setup() {
size(,);
background();
x = width / ;
y = height / ;
}
void draw() {
,),,width);
,),,height);
stroke();
strokeWeight();
line(x,y,newx,newy);
x = newx;
y = newy;
}

import processing.video.*;
float x,y;
Capture video;
void setup() {
size(,);
background();
x = width / ;
y = height / ;
video = new Capture(this,width,height);
video.start();
}
void captureEvent(Capture video) {
video.read();
}
void draw() {
video.loadPixels();
,),,width - );
,),,height - );
);
);
color c = video.pixels[(width - - midx) + midy * video.width];
stroke(c);
strokeWeight();
line(x,y,newx,newy);
x = newx;
y = newy;
}
16.4 视频作为传感器和计算机视觉
16.5 背景消除
import processing.video.*;
Capture video;
PImage backgroundImage;
;
void setup() {
size(,);
video = new Capture(this,width,height);
video.start();
backgroundImage = createImage(video.width,video.height,RGB);
}
void captureEvent(Capture video) {
video.read();
}
void draw() {
loadPixels();
video.loadPixels();
backgroundImage.loadPixels();
image(video,,);
; x < video.width; x++) {
; y < video.height; y++) {
int loc = x + y * video.width;
color fgColor = video.pixels[loc];
color bgColor = backgroundImage.pixels[loc];
float r1 = red(fgColor);
float g1 = green(fgColor);
float b1 = blue(fgColor);
float r2 = red(bgColor);
float g2 = green(bgColor);
float b2 = blue(bgColor);
float diff = dist(r1,g1,b1,r2,g2,b2);
if(diff < threshold) {
pixels[loc] = fgColor;
} else {
pixels[loc] = color(,,);
}
}
}
updatePixels();
}
void mousePressed() {
backgroundImage.copy(video,,,video.width,video.height,,,video.width,video.height);
backgroundImage.updatePixels();
}
16.6 运动检测

import processing.video.*;
Capture video;
PImage prevFrame;
;
void setup() {
size(,);
video = );
video.start();
prevFrame = createImage(video.width,video.height,RGB);
}
void captureEvent(Capture video) {
prevFrame.copy(video,,,video.width,video.height,,,video.width,video.height);
prevFrame.updatePixels();
video.read();
}
void draw() {
loadPixels();
video.loadPixels();
prevFrame.loadPixels();
; x < video.width; x++) {
; y < video.height; y++) {
int loc = x + y * video.width;
color current = video.pixels[loc];
color previous = prevFrame.pixels[loc];
float r1 = red(current);
float g1 = green(current);
float b1 = blue(current);
float r2 = red(previous);
float g2 = green(previous);
float b2 = blue(previous);
float diff = dist(r1,g1,b1,r2,g2,b2);
if(diff > threshold) {
pixels[loc] = color();
} else {
pixels[loc] = color();
}
}
}
updatePixels();
}
import processing.video.*;
Capture video;
PImage prevFrame;
;
void setup() {
size(,);
video = new Capture(this,width,height);
video.start();
prevFrame = createImage(video.width,video.height,RGB);
}
void captureEvent(Capture video) {
prevFrame.copy(video,,,video.width,video.height,,,video.width,video.height);
prevFrame.updatePixels();
video.read();
}
void draw() {
background();
image(video,,);
loadPixels();
video.loadPixels();
prevFrame.loadPixels();
;
; i < video.pixels.length; i++) {
color current = video.pixels[i];
color previous = prevFrame.pixels[i];
float r1= red(current);
float g1 = green(current);
float b1 = blue(current);
float r2 = red(previous);
float g2 = green(previous);
float b2 = blue(previous);
float diff = dist(r1,g1,b1,r2,g2,b2);
totalMotion += diff;
}
float avgMotion = totalMotion / video.pixels.length;
fill();
;
ellipse(width / ,height / ,r,r);
}
16.7 计算机视觉库
第17 章 文本
17.1 字符串从哪来
17.2 什么是字符串
17.3 显示文字
PFont f;
void setup() {
size(,);
f = createFont();
}
void draw() {
background();
textFont(f,);
fill();
text(,);
}
17.4 文字的动态效果
PFont f;
void setup() {
size(,);
f = createFont();
}
void draw() {
background();
stroke();
line(width / ,,width / ,height);
textFont(f);
fill();
textAlign(CENTER);
text(,);
textAlign(LEFT);
text(,);
textAlign(RIGHT);
text(,);
}
String[] headlines = {
"processing downloads break downloading record.",
"new study shows computer programming lowers cholesterol."
};
PFont f;
float x;
;
void setup() {
size(,);
f = createFont();
x = width;
}
void draw() {
background();
fill();
textFont(f,);
textAlign(LEFT);
text(headlines[index],x,);
x = x - ;
float w = textWidth(headlines[index]);
if(x < -w) {
x = width;
index = (index + ) % headlines.length;
}
}
17.5 文字马赛克
import processing.video.*;
;
int cols,rows;
Capture video;
String chars = "helloworld";
PFont f;
void setup() {
size(,);
cols = width / videoScale;
rows = height / videoScale;
video = new Capture(this,cols,rows);
video.start();
f = createFont();
}
void captureEvent(Capture video) {
video.read();
}
void draw() {
background();
video.loadPixels();
;
; j < rows; j++) {
; i < cols; i++) {
int x = i * videoScale;
int y = j * videoScale;
color c = video.pixels[i + j * video.width];
textFont(f);
fill(c);
text(chars.charAt(charcount),x,y);
charcount = (charcount + ) % chars.length();
}
}
}
17.6 旋转文字
PFont f;
String message = "this text is spinning";
float angle;
void setup() {
size(,);
f = createFont();
}
void draw() {
background();
fill();
textFont(f);
translate(width / ,height / );
rotate(angle);
textAlign(CENTER);
text(message,,);
angle += 0.05;
}
17.7 按字符逐一显示文字
PFont f;
String txt = "Each character is not written individually.";
void setup() {
size(,);
f = createFont();
}
void draw() {
background();
fill();
textFont(f);
;
; i < txt.length(); i++) {
textSize(random(,));
text(txt.charAt(i),x,height / );
x += textWidth(txt.charAt(i));
}
}

PFont f;
String message = "click mouse to shake it up";
Letter[] letters;
void setup() {
size(,);
f = createFont();
textFont(f);
letters = new Letter[message.length()];
;
; i < message.length(); i++) {
letters[i] = ,message.charAt(i));
x += textWidth(message.charAt(i));
}
}
void draw() {
background();
; i < letters.length; i++) {
letters[i].display();
if(mousePressed) {
letters[i].shake();
} else {
letters[i].home();
}
}
}
class Letter {
char letter;
float homex,homey;
float x,y;
Letter(float x_,float y_,char letter_) {
homex = x = x_;
homey = y = y_;
letter = letter_;
}
void display() {
fill();
textAlign(LEFT);
text(letter,x,y);
}
void shake() {
x += random(-,);
y += random(-,);
}
void home() {
x = homex;
y = homey;
}
}

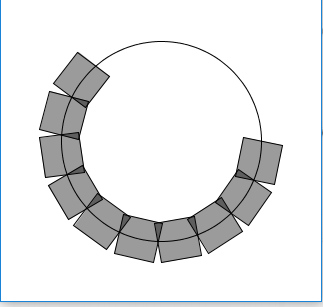
PFont f;
;
;
;
void setup() {
size(,);
}
void draw() {
background();
translate(width / ,height / );
noFill();
stroke();
ellipse(,,r * ,r * );
;
;
; i < totalBoxes; i++) {
arcLength += w / ;
float theta = arcLength / r;
pushMatrix();
translate(r * cos(theta),r * sin(theta));
rotate(theta);
fill(,);
rectMode(CENTER);
rect(,,w,h);
popMatrix();
arcLength += w / ;
}
}

String message = "text along a curve";
PFont f;
;
void setup() {
size(,);
f = createFont(,true);
textFont(f);
textAlign(CENTER);
}
void draw() {
background();
translate(width / ,height / );
noFill();
stroke();
ellipse(,,r * ,r * );
;
; i < message.length(); i++) {
char currentChar = message.charAt(i);
float w = textWidth(currentChar);
arcLength += w / ;
float theta = PI + arcLength / r;
pushMatrix();
translate(r * cos(theta),r * sin(theta));
rotate(theta + PI / );
fill();
text(currentChar,,);
popMatrix();
arcLength += w / ;
}
}
第18章 数据输入
18.1 字符串的操作
18.2 拆分和组合
PFont f;
String typing = "";
String saved = "";
void setup() {
size(,);
f = createFont();
}
void draw() {
background();
;
textFont(f);
fill();
text();
text(typing,indent,);
text(saved,indent,);
}
void keyPressed() {
if(key == '\n') {
saved = typing;
typing = "";
} else {
typing = typing + key;
}
}
18.3 处理数据
18.4 处理文本文件
18.5 表格数据
18.6 非标准化格式的数据
18.7 文本分析
18.8 XML
18.9 使用Processing的XML类
18.10 JSON
18.11 JSONObject 和 JSONArray
18.12 线程
18.13 API
第19章 数据流
19.1 网络通信
19.2 创建服务器
19.3 创建客户端
19.4 广播
19.5 多用户通信,第1部分:服务器
19.6 多用户通信,第2部分:客户端
19.7 多用户通信,第3部分:组合
19.8 串行通信
19.9 使用信号交换的串行通信
19.10 使用字符串的串行通信
第20章 声音
20.1 基础的声音波房
20.2 关于声音的播放的更多内容
20.3 声音合成
20.4 声音分析
20.5 声音阈值
20.6 频谱分析
第21章 导出
21.1 导出至Web
21.2 独立的应用程序
21.3 高分辨PDF文件
21.4 图像和saveFrame()
2.15 录制视频
第22章 高级的面向对象编程
22.1 封装
22.2 继承
22.3 一个继承的示例:图形
22.4 多态性
22.5 重载
第23章 Java
23.1 揭开Processing魔法
23.2 如果不使用Processing,代码看上去会是什么样子
23.3 探索Java API
23.4 其他有用的Java类:ArrayList
23.5 其他有用的Java类:Rectangle
23.6 异常(错误)处理
23.7 Processing之外的Java
Processing 编程学习指南 (丹尼尔·希夫曼 著)的更多相关文章
- UNIX网络编程学习指南--epoll函数
epoll是select/poll的强化版,都是多路复用的函数,epoll有了很大的改进. epoll的功能 1.支持监听大数目的socket描述符 一个进程内,select能打开的fd是有限制的,有 ...
- Java学习笔记(四)——google java编程风格指南(上)
[前面的话] 年后开始正式上班,计划着想做很多事情,但是总会有这样那样的打扰,不知道是自己要求太高还是自我的奋斗意识不够?接下来好好加油.好好学学技术,好好学习英语,好好学习做点自己喜欢的事情,趁着自 ...
- Java学习笔记(五)——google java编程风格指南(中)
[前面的话] 年后开始正式上班,计划着想做很多事情,但是总会有这样那样的打扰,不知道是自己要求太高还是自我的奋斗意识不够?接下来好好加油.好好学学技术,好好学习英语,好好学习做点自己喜欢的事情,趁着自 ...
- Java学习笔记(六)——google java编程风格指南(下)
[前面的话] 年后开始正式上班,计划着想做很多事情,但是总会有这样那样的打扰,不知道是自己要求太高还是自我的奋斗意识不够?接下来好好加油.好好学学技术,好好学习英语,好好学习做点自己喜欢的事情,趁着自 ...
- 【Matlab编程】哈夫曼编码的Matlab实现
在前年暑假的时候,用C实现了哈夫曼编译码的功能,见文章<哈夫曼树及编译码>.不过在通信仿真中,经常要使用到Matlab编程,所以为了方便起见,这里用Matlab实现的哈夫曼编码的功能.至于 ...
- C,C++网络编程学习简明指南
C,C++网络编程学习简明指南 1. 扎实的C,C++基础知识 参考资料<C程序设计>,<C++ primer>. 2. TCP/IP协议 经典书是:W.Richard Ste ...
- Huffman Tree (哈夫曼树学习)
WPL 和哈夫曼树 哈夫曼树,又称最优二叉树,是一棵带权值路径长度(WPL,Weighted Path Length of Tree)最短的树,权值较大的节点离根更近. 首先介绍一下什么是 WPL,其 ...
- Java工程师学习指南第5部分:Java网络编程与NIO
本文整理了微信公众号[Java技术江湖]发表和转载过的Java网络编程相关优质文章,想看到更多Java技术文章,就赶紧关注本公众号吧. 深度解读 Tomcat 中的 NIO 模型 [Java基本功]浅 ...
- Java工程师学习指南第4部分:Java并发编程指南
本文整理了微信公众号[Java技术江湖]发表和转载过的Java并发编程相关优质文章,想看到更多Java技术文章,就赶紧关注本公众号吧吧. [纯干货]Java 并发进阶常见面试题总结 [Java基本功] ...
随机推荐
- 本地构建:Gulp
Gulp中文网:https://www.gulpjs.com.cn/ Gulp英文网:https://gulpjs.com/ Gulp:工作流程自动化+强化 (一)安装初始化 (二)基础API及插件 ...
- WIN8外包公司—长年承接WIN8(surface)应用外包—北京动点飞扬软件
WIN8外包公司—长年承接WIN8(surface)应用外包 一.我们长年专门承接WIN8外包.Surface外包. WPF 外包.HTML5外包.WindowsPhone 外包.Silverligh ...
- 深入NAS协议系列: 召唤SMB2 OpLock/Lease
这是从事存储行业十年以来我写的第一篇博客,希望借此开始把自己这些年所积累的一些干货借这个平台做分享. 虽然NAS协议众多,但核心的就那个几个:NFS,SMB/CIFS, FTP/SFTP, 其中SMB ...
- k-mean 拐点
n = 100g = 6 set.seed(g)d <- data.frame(x = unlist(lapply(1:g, function(i) rnorm(n/g, runif(1)*i^ ...
- 更改npm淘宝源,并设置cnpm
一.通过命令配置1. 命令 npm config set registry https://registry.npm.taobao.org2. 验证命令 npm config get registry ...
- centos 7.4 u盘安装
因为核心视频服务要运行在centos环境下,so,配了台牛逼的thinkstation(其实有点浪费) 1:u盘制作 下载centos7.4 的iso镜像文件CentOS-7-x86_64-DVD-1 ...
- 『TensorFlow』SSD源码学习_其七:损失函数
Fork版本项目地址:SSD 一.损失函数介绍 SSD损失函数分为两个部分:对应搜索框的位置loss(loc)和类别置信度loss(conf).(搜索框指网络生成的网格) 详细的说明如下: i指代搜索 ...
- linux搭建node环境
这篇完全够了! 地址:https://www.cnblogs.com/lovefc/p/8847343.html 附上一张图:
- java中double和float精度丢失问题及解决方法
在讨论两位double数0.2和0.3相加时,毫无疑问他们相加的结果是0.5.但是问题总是如此吗? 下面我们让下面两个doubles数相加,然后看看输出结果: @Test public void te ...
- Nginx的使用(一)Nginx+IIS实现一个网站绑定多个https域名
使用nginx最初的目的是为了解决iis7下无法配置多个443端口的问题,iis7下不同的域名无法同时绑定443端口,据说iis8是可以的,但是iis8的话需要安装windows server2012 ...
