gin框架实现一个简单的项目 ③
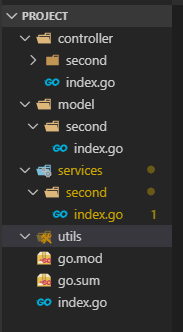
对于一个项目来说,需要将各个功能模块分开,也就是所谓的三层模型,这里介绍一下个人的做法:

contorller主要负责路由
model主要负责程序输入输出的数据
service主要负责数据处理
utils主要负责存放通用的方法,比如连接数据库
代码如下:
project->index.go
package main import (
c "project/controller" "github.com/gin-gonic/gin"
) func main() {
r := gin.Default()
rr := c.GinRouter(r) // 监听并在 0.0.0.0:8080 上启动服务
rr.Run(":8080")
}
project->controller->index.go
package controller import (
"fmt"
"project/controller/second" "github.com/gin-gonic/gin"
) func GinRouter(r *gin.Engine) *gin.Engine {
rr := r.Group("/")
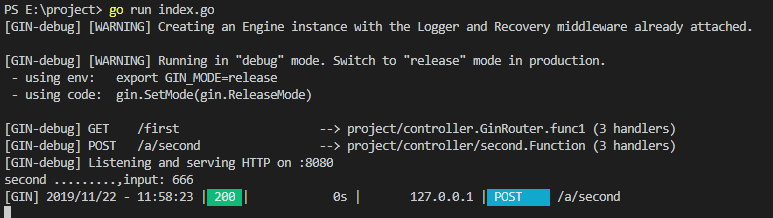
rr.GET("/first", func(c *gin.Context) {
fmt.Println("first .........")
})
rr = r.Group("/a")
second.Routers(rr)
return r
}
project->controller->second->index.go
package second import (
"fmt"
ms "project/model/second"
ss "project/services/second" "github.com/gin-gonic/gin"
) func Routers(r *gin.RouterGroup) {
rr := r.Group("")
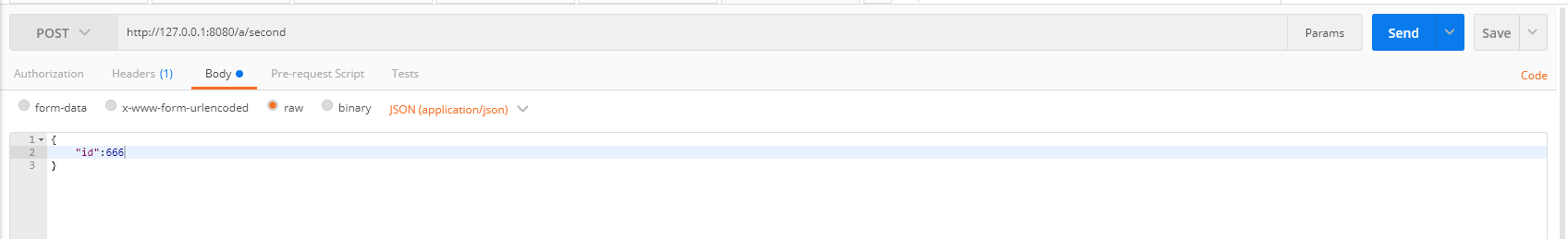
rr.POST("/second", Function)
return
}
func Function(c *gin.Context) {
var input ms.Input
if err := c.BindJSON(&input); err != nil {
fmt.Println(err)
}
ss.Function(c, input)
return
}
project->model->second->index.go
package second
type Input struct {
Id int `view:"id号" json:"id" from:"id"`
}
project->services->second->index.go
package second import (
"fmt"
ms "project/model/second" "github.com/gin-gonic/gin"
) func Function(c *gin.Context, input ms.Input) {
fmt.Println("second .........,input:", input.Id)
return
}


gin框架实现一个简单的项目 ③的更多相关文章
- 用IntelliJ IDEA学习Spring--创建一个简单的项目
这段时间想学习一下Spring,其实之前学过Spring,只是有些忘记了.而且之前学的时候是适用eclipse学习的,现在好像对IntelliJ这个工具使用挺多的,现在就学习一下这个工具的用法,顺便复 ...
- 《maven实战》笔记(2)----一个简单maven项目的搭建,测试和打包
参照<maven实战>在本地创建对应的基本项目helloworld,在本地完成后项目结构如下: 可以看到maven项目的骨架:src/main/java(javaz主代码)src/test ...
- Node.js基于Express框架搭建一个简单的注册登录Web功能
这个小应用使用到了node.js bootstrap express 以及数据库的操作 :使用mongoose对象模型来操作 mongodb 如果没了解过的可以先去基本了解一下相关概念~ 首先注 ...
- 使用go, gin, gorm编写一个简单的curd的api接口
go 是一门非常灵活的语言,既具有静态语言的高性能,又有动态语言的开发速度快的优点,语法也比较简单,下面是通过简单的代码实现了一个简单的增删改查 api 接口 hello world 常规版 新建 d ...
- 利用VisualStudio单元测试框架举一个简单的单元测试例子
本随笔很简单,不涉及mock和stub对象,而是只给出一个简单的利用Visual Studio单元测试框架的最简单例子.如果需要深入理解Unit Test的原理与艺术,请参考<The art o ...
- CodeIgniter框架——创建一个简单的Web站点(include MySQL基本操作)
目标 使用 CodeIgniter 创建一个简单的 Web 站点.该站点将有一个主页,显示一些宣传文本和一个表单,该表单将发布到数据库表中. 按照 CodeIgniter 的术语,可将这些需求转换为以 ...
- 软件----- idea 配置创建一个简单javase项目
1.显示工具栏和工具按钮,勾选上 如图,在左侧会增加对应的 2.设置项目结构,选择jdk 点击new 选择需要jdk 3.创建一个简单的java文件,和eclipse与myeslipse 差不多, ...
- vue-cli安装以及创建一个简单的项目(二)(vuex使用、发行一个简单的app)
1.vuex的使用 vuex是vue的状态管理中心,vuex来保存我们需要管理的状态值,值一旦被修改,所有引用该值的地方就会自动更新,常用于: 1.多个视图依赖同一状态(l例:菜单导航) 2.来自不同 ...
- vue-cli安装以及创建一个简单的项目(一)(Node\npm\webpack简单使用)
1.关系介绍 1.简单的说 Node.js 就是运行在服务端的 JavaScript. 2.NPM是随同NodeJS一起安装的包管理工具(新版的nodejs已经集成了npm),能解决NodeJS代码部 ...
随机推荐
- <JavaScript>几道javascript练习题
问题1: 作用域(Scope) 考虑以下代码: (function() { var a = b = 5; })(); console.log(b); 控制台(console)会打印出什么? 答案 上述 ...
- Android绘图通用第三方控件
https://github.com/ddanny/achartengine CodePull requests 2SecurityInsights Charting library fo ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_17-认证接口开发-申请令牌测试
远程 调用Spring Security来申请令牌,然后把申请到令牌存储到redis里面 cookieMaxAge: ‐1 -1表示浏览器一关闭cookie就失效. 测试远程申请令牌 TestCl ...
- python检测文件的MD值
使用hashlib模块,可对文件MD5一致性加密验证: #python 检测文件MD5值 #python version 2.6 import hashlib import os,sys #简单的测试 ...
- python迭代器、生成器、装饰器之装饰器
装饰器...... 定义:本质是函数,为其他函数添加附加功能 原则: 1.不能修改被装饰的函数的源代码 2.不能修改被装饰函数的调用方式 仔细观察下面代码,看看有什么发现. 内嵌函数+高阶函数+闭包= ...
- Jenkins备份插件backup
这个插件可以备份Jenkins的JENKINS_HOME目录,并恢复,但是版本太旧了. 有一些其他插件可以定时备份,搜索Backup https://www.cnblogs.com/cxwblog/p ...
- linux下的进程间通信之共享内存
概念:这种机制允许两个或多个进程通过把公共数据结构放入一个共享内存区来访问它们.如果进程要访问这种数据结构所在的共享内存区,就必须在自己的地址空间中增加一个新线性区,新线性区映射与这个共享内存区相关的 ...
- JS通过ActiveX读写ini配置文件
String.prototype.trim = function(){ return this.replace(/(^\s+)|(\s+$)/g, ''); }; IniConfig = functi ...
- NoSQL数据库一Redis基本使用
基本操作 参考教程:https://www.yiibai.com/redis/Redis 是 Key-Value 内存数据库,操作是通过各种指令进行的,比如 SET 指令可以设置键值对,而 GET 指 ...
- C++ 日志库 boost::log 以及 glog 的对比
日志能方便地诊断程序原因.统计程序运行数据,是大型软件系统必不可少的组件之一.本文将从设计上和功能上对比 C++ 语言常见的两款日志库: boost::log 和 google-glog . 设计 b ...
