使用css制作三角
1. 字符实现三角效果
关于字符实现三角我早在09年的时候就介绍了:使用字符实现兼容性的圆角尖角效果。一转眼两年过去了,这个技术开始被越来越多的人所熟知。使用的字符是正棱形“◆”字符,编码表示为◆ 。
需要一定的裁剪,在极少数情况下,在FireFox浏览器下,棱形“◆”字符的字符显示会有偏差(阳痿体积小)。
根据自己的实践,借助CSS3的transform旋转和IE的旋转滤镜可以比较简单地使用单标签实现上下左右各个方向还算兼容的效果。
.char_corl,.char_corr,.char_cort,.char_corb {
display: inline-block;
width: 6px;
height: 14px;
line-height: 15px;
margin-bottom: -3px;
font-size: 12px;
font-family: '宋体';
overflow: hidden;
}
.char_corr,.char_cort {
text-indent: -5px;
}
.char_corb,.char_cort {
-moz-transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
transform: rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
position: relative\9;
top:4px\0; *top:-2px;
}
HTML代码:
<span class="char_cort">◆</span>
<span class="char_corb">◆</span>
<span class="char_corl">◆</span>
<span class="char_corr">◆</span>
2. 图片
3. CSS border实现三角
CSS border生成三角在2010年5月份的时候也专门介绍过:CSS border三角、圆角图形生成技术简介。后来因淘宝UED博客的再次介绍而使该技术被很多同行所熟知。
4.三角生成新法@font-face
技术的发展使得一些效果的实现有了新的解决方案。比如等腰直角三角形状的实现。我们可以借助CSS3 @font-face属性实现。
@font-face{
font-family: web;
src: url(web-webfont.eot); /* IE */
}
@font-face {
font-family: web;
src: url(web-webfont.ttf);
}
.font_cor {
font-family: 'web';
}
HTML代码如下:
<span class="font_cor">T</span>
<span class="font_cor">R</span>
<span class="font_cor">B</span>
<span class="font_cor">L</span> 相对于字符法和CSS border法,@font-face法实现三角会多一个服务器请求,但是,权衡其带来的好处,这个不足可以完全秒掉。@font-face方法实现三角的好处在于:颜色随意控制,大小随意控制,与文字天然对齐(因为其本身就是文字),可以使用CSS3的文字阴影,文字渐变等效果。而颜色、文字大小和文字阴影都是可以被继承的。因此@font-face方法实现的三角具有史无前例的可扩展性和低维护性。
4.1、我该如何使用?
首先是字体的下载(右键[目标|链接]另存为):web-webfont.eot(2.94K) 和 web-webfont.ttf(2.75K)。
放在页面同一根目录下(貌似不能跨域),CSS写法就如同上面展示的代码一样。IE虽然很早就支持@font-face属性,但是,毕竟不是来自W3C标准,用法上与现代浏览器还是有些差异的,例如只支持.eot格式字体,多个src不能用逗号分隔写在一起(这是为何@font-face两个部分书写的原因)。
HTML部分,向上的三角对应大写字母T(top),依次,右三角对应R(right),向下三角对应B(bottom),左向三角对应L(left)。
4.2、关于web-webfont.tff等字体的由来
细心的你可能发现了,本文demo所使用的名为”web-webfont“的字体大小不超过3K,对于一个字体而言,是相当相当小的,如何做到的呢?这东西是怎么出来的呢?
如果您没有阅读过前面一篇文章:“fontforge制作自定义字体”建议您先看一下。下面有些内容直接与前文相关联。
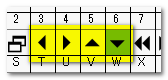
webdings字体中的三角
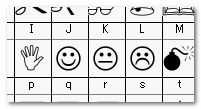
我们电脑上基本上都有这么一个字体:webdings.ttf。这个是个很有意思的字体,该字体中1~9或是a~z这些字符对应的不是中规中矩的字符,而是各式各样的图案。什么地球啊,火车头啊,外星人脸谱,眼睛,耳朵啊,杂七杂八,五花八门。这些图案,我个人觉得在web页面制作中鸡鸡用都没有。不过,有几个图案让我眼前一亮,什么图案呢?当当当当,就是下图所示的这几个三角图案——标准的等腰直角三角形图案:
就跟前文处理webdings字体中的电话图案一样,我们使用fontforge新建个空白字体文件,把这四个三角图形来个移花接木,然后保存为web.ttf文件供我们使用@font-face调用。

兼顾IE浏览器
如果是做针对Android和iphone的手机页面开发,到上面为止,我们直接就可以关电脑去黄浦江钓鱼了。但是,对于PC,我们必须兼顾IE浏览器,于是,还要面对电脑屏幕一会儿……
继续,熟悉@font-face熟悉的同行应该知道IE浏览器只能认识.eot格式的字体,但是fontforge软件无法生成该格式的字体,那该怎么办呢?你猜!(just a joke, ^_^)
有些站点提供字体格式在线转换的功能,例如fontsquirrel,如下地址访问:http://www.fontsquirrel.com/fontface/generator
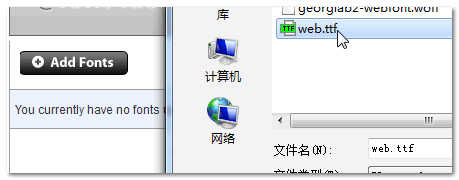
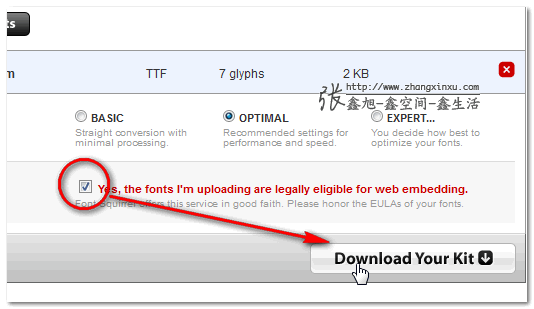
进入页面后,类似下图所示的操作:
1. 点击“Add Fonts”按钮添加上面偶们保存的web.ttf字体
2. 选择后即上传,然后选中版权OK的复选框,点击下面的按钮下载
3. 然后站点会打包生成一系列的字体相关的zip文件,让你下载
4. 解压会会发现多种格式的字体,像.svg, .woff, .eot等,根据我的测试,貌似FireFox, Chrome, Opera浏览器都支持.woff格式,但是貌似都不鸟.svg,至于.svg格式字体究竟哪些浏览器或是哪些情况支持还希望有这方面有过研究的人指点下。
同时会发现,相比原字体,转换的新字体的名称都统一加了”-webfont“这一部分,且体积略微增加了点(对比ttf格式可以发现,可能是修复了些问题)。
于是乎,我们就有了.eot格式的字体,自然IE浏览器下自定义字体的显示也不在话下的。
考虑到IE浏览器不支持类似下面的所src串联的写法,所以,需要两段@font-face引导的CSS代码:
@font-face {
font-family: web;
src: url(web-webfont.eot), url(web-webfont.ttf); /* IE不支持 */
}
@font-face{
font-family: web;
src: url(web-webfont.eot);
}
@font-face {
font-family: web;
src: url(web-webfont.ttf);
}
五、引导式的结尾
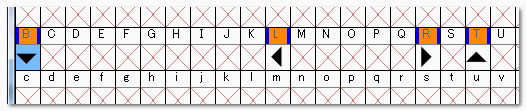
本文所用自定义字体其实只有4个三角字符,但是却命名为web,而不是triangle,是因为(如同CSS Sprite)我们可以集成其他相关的一些图形,或是从字体中拷贝,或是自己徒手画矢量图形等。
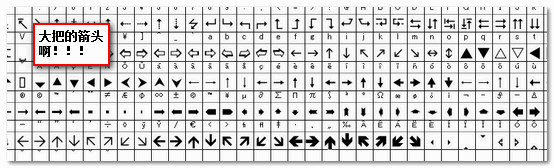
举个例子,WINGDNG3.ttf字体中上下左右的箭头也很有应用潜力:
我们是不是可以选几个靠谱的箭头放在web.ttf这个字体中呢?或是放wingding.ttf字体中的笑脸哭脸表情图形呢?
类似如此,久而久之,我们是不是就有了一个专属于自己的自定义的web开发制作专用字体图案库了呢(命名为web.ttf再合适不过了)?至于如何让团队各个成员熟知不同数值字母所对应的图形含义,可能就需要规范来确定咯!
原文:http://www.zhangxinxu.com/wordpress/2011/11/css3-font-face%E5%85%BC%E5%AE%B9%E6%80%A7%E4%B8%89%E8%A7%92%E6%95%88%E6%9E%9C/
使用css制作三角的更多相关文章
- 纯CSS制作三角(转)
原原文地址:http://www.w3cplus.com/code/303.html 原文地址:http://blog.csdn.net/dyllove98/article/details/89670 ...
- 用css 制作三角
html代码: <div class="div"></div> css代码: .div{ border-top:40px solid #ff0077; bo ...
- 追求极致--纯css制作三角、圆形按钮,兼容ie6
参考了天猫.微博等网站的做法,用纯html和css实现,效果还是不错的.以下是成果,兼容主流浏览器,包括ie6. <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- 补充:css制作三角
梯形图案看下面这段样式: .test{width:10px; height:10px; border:10px solid; border-color:#ff3300 #0000ff #339966 ...
- 使用css实现三角符号
关于使用css制作三角符号,网上有很多的例子了,在这里只是为了详细的向各位解释一下三角符号的原理 下图,是一个长宽为100px,边框宽度为100px的一个元素,由此可见,在css中上下左右的边框相交处 ...
- 纯css制作带三角border篇(兼容所有浏览器)
今天帅哥给你们介绍下,如何用 border 来制作三角. html 代码如下: 复制代码 代码如下: <div class="arrow-up"></div> ...
- 纯css制作带三角(兼容所有浏览器)
如何用 border 来制作三角. html 代码如下: 代码如下: <div class="arrow-up"></div> <div class= ...
- CSS制作的32种图形效果[梯形|三角|椭圆|平行四边形|菱形|四分之一圆|旗帜]
转载链接:http://www.w3cplus.com/css/css-simple-shapes-cheat-sheet 前面在<纯CSS制作的图形效果>一文中介绍了十六种CSS画各种不 ...
- 用css制作三角形
用css制作三角形,主要是利用css元素给“盒模型”设置边框得到的. 上图,上边框和做边框,以及上边框和右边框的交合处,浏览器会按照直角的二分之一处绘制交合线.这是“盒模型”有宽和高时候的效果.我们假 ...
随机推荐
- 实现一个函数clone,使JavaScript中的5种主要的数据类型(包括Number、String、Object、Array、Boolean)进行值复制
实现一个函数clone,可以对JavaScript中的5种主要的数据类型(包括Number.String.Object.Array.Boolean)进行值复制. 1 /** 对象克隆 2 * 支持基本 ...
- 【C++】从最简单的vector中sort用法到自定义比较函数comp后对结构体排序的sort算法
sort函数在使用中非常好用,也非常简单,而且效率与冒泡或者选择排序不是一个数量级.本文就sort函数在vector中的用法分为sort函数入门用法与自定义comp比较函数比较结构体这两个最基本的功能 ...
- Linux下根目录root扩容
参考博客:https://blog.csdn.net/qq_36527339/article/details/81772996 1.首先虚拟机关机 —> 选中要扩容的虚拟机 —>编辑虚拟机 ...
- 006-使用python编写一个猜数字的程序
题目:随机生成一个数字,共有三次机会对该数字进行猜测. #功能点# 1.猜错的时候给出提示,告诉用户输入的值是大了还是小了# 2.最多提供三次机会# 3.随机生成需要猜的数字答案 编写思路: 1.刚开 ...
- Linux图形界面安装卸载,与命令界面之间的转换
1.图形界面与命令界面之间的转换 软切换: ctrl+alt+F6进入命令行模式,ctrl+alt+F1进入图形界面,(有些情况下不管用) 注意: 该方法转为命令行界面后图形界面依然占据着系统资源. ...
- python邮件发送:普通文本、html、添加附件
# -*- coding: utf-8 -*- # @Time : 2019/9/19 13:46 # @Author : HuangWenjun # @Email : 350920551@qq.co ...
- js实现放大镜特效的实现方法
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- HR招聘_(七)_招聘方法论(面试环节·动机判断)
候选人选择一般会看硬性技能,软性技能,动机意愿三个方面的匹配程度,硬性技能主要指纵向的业务能力,部门面试官也会着重看这方面,软性技能包括沟通,情商,气质等.动机意愿非常重要,再优秀的如果没有意愿,动机 ...
- web前端学习(二)html学习笔记部分(10)-- HTML5构建应用布局和页面
1.2.25 HTML5构建应用布局和页面 1.2.25.1 HTML5在移动开发中的准则 1.尽量使用单页面开发 2.慎重选择前端UI框架 3.动画.特效使用准则(60fps) 浏览器消耗最小的 ...
- Android 程序员不得不收藏的个人博客(持续更新...)
本文已收录我的 Github ,持续更新中 ,欢迎点赞 ! 每周打开一次收藏夹里的个人博客,已经成为了我的人生一大乐趣. 相比各大博客平台,我一直更加偏爱个人博客.在每个人自己的这一亩三分地里,你能看 ...
