angular使用codemirror ui-codemirror在模态框或者tab中没有缩进,内容也会在点击之后才显示的问题
<textarea ui-codemirror="{
mode: 'javascript', lineNumbers: true, theme: 'solarized dark', lineWrapping: true
}" rows="3" class="cac-rule-codemirror"
ng-model="cacRuleEditVm.views.rule.ruleExpression"></textarea>
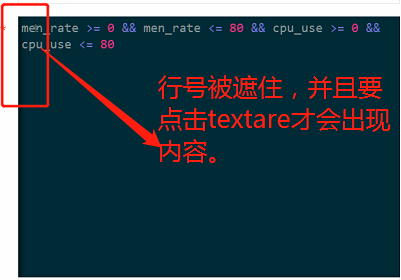
这是没修改之前的代码,弹出框显示是下面这样的。但是换到十行之后,它又会变成正常的样子

在网上找了好久都没找到资料,但是东拼西凑知道是加载顺序的问题。因为如果不是弹出框或者tab。使用上面的语句就是正常的。后面换成了这种方法.
//这是写在controller里面的
$timeout(function () {
vm.views.option = {//这里可以直接使用$scope.option
mode: 'javascript',
lineNumbers: true,
theme: 'solarized dark',
lineWrapping: true
}
});
<textarea ui-codemirror="cacRuleEditVm.views.option" rows="3" class="cac-rule-codemirror"
ng-model="cacRuleEditVm.views.rule.ruleExpression"></textarea>
angular使用codemirror ui-codemirror在模态框或者tab中没有缩进,内容也会在点击之后才显示的问题的更多相关文章
- 基于定位下拉框或者需要点击link才显示的下拉框,二次定位与多次定位实现的实际效果区别
还是基于上次那个练习的后续出现的思考,http://www.cnblogs.com/8013-cmf/p/6555790.html 界面: 源码: 写法如下: 继续解释这两种的区别: 1.其实基于定 ...
- 百度“搜索设置”之基于定位下拉框或者需要点击link才显示的下拉框,二次定位与多次定位实现的实际效果区别
还是基于上次那个练习的后续出现的思考,http://www.cnblogs.com/8013-cmf/p/6555790.html 界面: 源码: 写法如下: 继续解释这两种的区别: 1.其实基于定 ...
- bootstrap下使用模态框,在模态框内输入框中回车时,模态框自动关闭的问题及解决方法
使用bootstrap下模态框,构建表单提交页面,但是输入框中直接回车,本来是想执行一下验证,但是却导致模态框自动关闭了. 遇到这样的问题,只需要先禁止回车触发表单提交 $(do ...
- bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法
bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 如果提供的是 URL,将利用 jQuery 的 load 方法从此 URL 地址加载要展示的内容 ...
- angularJS使用rootscope创建父域和子模态框通用的属性与函数
1. 在声明创建controller指明引用$rootscope reviewInterfaceDo.controller('reviewInterfaceDo', function($scope, ...
- Angular2+之模态框-使用ngx-bootstrap包中的模态框组件实现
模态框是项目中经常会用到的一个公共功能,通常会被用左提示框或者扩展选项框. 下面,我用一个小例子来简单展示实现模态框功能的过程: 1.为项目加包: ng add ngx-bootstrap 2.在xx ...
- bootstrap模态框modal使用remote第二次加载显示相同内容解决办法
bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法 bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 ...
- 拥Bootstrap入怀——模态框(modal)篇
置顶文章:<纯CSS打造银色MacBook Air(完整版)> 上一篇:<CSS绘制Android Robot> 作者主页:myvin 博主QQ:851399101(点击QQ和 ...
- bootstrap3中模态框的数据编辑使用方法
模态框是bootstrap3中比较好用得弹窗控件,这回使用了 说主要的,官方详细教程 http://www.runoob.com/bootstrap/bootstrap-modal-plugin.ht ...
随机推荐
- BerkeleyDB java的简单使用
关于BerkeleyDB的有点和优点,列在以下 JE offers the following major features: Large database support. JE databases ...
- PHP-数据库长连接mysql_pconnect的细节
PHP的MySQL持久化连接,美好的目标,却拥有糟糕的口碑,往往令人敬而远之.这到底是为啥么.近距离观察后发现,这家伙也不容易啊,要看Apache的脸色,还得听MySQL指挥. 对于作为Apache模 ...
- Python3.2官方文档翻译--输出格式化
第八章 标准库二 第二部分涵盖了很多更能满足专业开发者需求的高级模块.这些模块在小脚本中非常少出现. 8.1 输出格式化 Reprlib模块为大型的或深度嵌套的容器缩写显示提供了repr()函数的一个 ...
- [转]C#如何判断操作系统位数是32位还是64位
方法一: 对于C#来说,调用WMI是一种简单易行的方式.我们可以用Win32_Processor类里面的AddressWidth属性来表示系统的位宽.AddressWidth的值受CPU和操作系统的双 ...
- C数组逆序
一.标准交换模式 /**** *标准交换模式 *实现数组的逆序,原理就是数组的首尾元素进行交换 ***/ #define N 5; int main(){ int array[N] = {15,20, ...
- 设置CentOS控制台分辨率图文详解
最小化安装CentOS,默认是没有图形界面的,这个正合我意.但是命令行界面很小,会有很多输出被迫换行写,影响美观. 那么,怎样调整终端分辨率呢 解决方案:修改引导程序配置 /boot/grub/gru ...
- netty内存泄漏
关于netty本身内存泄漏的资料,在此记录一下:https://blog.csdn.net/hannuotayouxi/article/details/78827499
- CWidgetMgr---H
/************************************************************************/ //管理部件 //部件自动根据Z顺序调整消息的优先 ...
- Java Mail(二):JavaMail介绍及发送一封简单邮件
http://blog.csdn.net/ghsau/article/details/17839983 ************************************************ ...
- JAVA第一个窗体小程序
import java.awt.*;public class Day1015_Frame{ public static void main(String[] args) { ...
