前端MVVM框架avalon揭秘 - 双向绑定原理
avalon大家可能不熟悉,但是Knockout估计或多或少听过用过,那么说说KO的几个概念
- 监控属性(Observables)和依赖跟踪(Dependency tracking)
- 声明式绑定(Declarative bindings)
- 模板(Templating)
本章主要提到 监控属于 与 依赖跟踪(后改名叫计算属性)
监控顾名思义,监听着你设定目标的变化,换句话说能够通知订阅者它的改变以及自动探测到相关的依赖。
计算属性,就是依赖监控属性变化而自动调用处理更新
KO的一个例子
如果你已经有了监控属性firstName和lastName,你想显示全称怎么办? 这就需要用到依赖监控属性了 – 这些函数是一个或多个监控属性, 如果他们的依赖对象改变,他们会自动跟着改变。
例如,下面的view model,
var viewModel = {
firstName: ko.observable('Bob'),
lastName: ko.observable('Smith')
};
… 你可以添加一个依赖监控属性来返回姓名全称:
viewModel.fullName = ko.dependentObservable(function () {
return this.firstName() + " " + this.lastName();
}, viewModel);
并且绑定到UI的元素上,例如:
The name is <span data-bind="text: fullName"></span>
… 不管firstName还是lastName改变,全称fullName都会自动更新(不管谁改变,执行函数都会调用一次,不管改变成什么,他的值都会更新到UI或者其他依赖监控属性上)
OK
KO是怎么实现双向机制的呢?
- 通过转换VM中所有要监听的东西为函数,然后执行它们,得到某一时刻中,一共有多少函数被执行,将它们放到栈中,最底的就是最先被执行的,它上面的就是此函数所依赖的函数,从而得到依赖关系。
- 然后设计一个观察者模式,从上面的依赖检测中,将依赖函数作为被依赖者(最先执行的那个的)的订阅者,以后我们对被依赖者进行赋值时,就会通先订阅者更新自身,从而形成一个双向绑定链。
- knockout会将视图中的绑定属性进行转换,分解出求值函数与视图刷新函数,视图刷新函数依赖于求值函数,而求值函数亦依赖于我们VM中的某些属性(这时,它们都转换为函数),在第一次扫描时,它们会加入对应属性的订阅者列队中, 从而VM中的某个属性改变,就会自动刷新视图、
猪脚登场
avalon实现双向绑定跟ko的实现其实大同小异,但是ko的实现异常的复杂,avalon则清晰很多
上列子,然后分析
HTML结构
<div id='box' ms-controller="box">
<div style=" background: #a9ea00;" ms-css-width="w" ms-css-height="h" ms-click="click"></div>
<p>{{ w }} x {{ h }}</p>
<p>W: <input type="text" ms-model="w" data-event="change"/></p>
<p>H: <input type="text" ms-model="h" /></p>
</div>
JS
avalon.define("box", function(vm) {
vm.w = 100;
vm.h = 100;
vm.click = function() {
vm.w = parseFloat(vm.w) + 10;
vm.h = parseFloat(vm.h) + 10;
}
})
avalon.scan(document.getElementById('box')
就是官网提供的一个DEMO http://rubylouvre.github.io/mvvm/、
分析HTML结构:
- ms-controller="box" 作用域范围
- ms-css-width="w" css样式绑定宽度
- ms-css-height="h" css样式绑定高度
- ms-click="click" 绑定click处理事件
- {{ w }} x {{ h }} 插值表达式 数据填充
- ms-model="w" 改名叫ms-duplex 双向绑定
JS处理中:
- avalon.define 构建一个view model视图模型 box就是作用域范围
- vm.w = 100; 定义一个监控属性宽,默认值是100
- vm.h = 100; 定义一个监控属性高,默认值是100
- vm.click 定义一个click处理方法
- avalon.scan 扫描节点指定绑定
view model视图模型的构建在以前已经讲过了,这里主要讲下双向绑定的构建及处理的原理
1.构建VM的时候,对监控属性进程转化处理,生成一个监控对象
监控对象是通过Object.defineProperty转换过的处理函数,所以在setter,getter时候会调用转化的处理函数,这个用户是不可见的
赋值时处理 setter
var old = value;
if (valueType === "array" || valueType === "object") { //监控数组
if (value && value.$id) {
updateViewModel(value, neo, Array.isArray(neo))
} else if (Array.isArray(neo)) {
value = Collection(neo)
value._add(neo)
} else {
value = modelFactory(neo, neo)
}
} else {
value = neo
}
accessor.value = value;
model[name] = value && value.$id ? value.$model : value;
//值变化了,通知顶层改变
notifySubscribers(accessor);
vmodel.$fire && vmodel.$fire(name, value, old)
取值时处理 getter
collectSubscribers(accessor); //收集视图函数
return value
操作时
vm.w = 100 setter,就会默认调用赋值处理函数
vm.w 同样,getter 调用取值函数
这样方式,比ko的this.firstName() + " " + this.lastName(); 友爱多了,因为KO转换的是处理函数,必须要函数调用。。。别提多变扭
关键点:
collectSubscribers //收集视图函数
notifySubscribers //值变化了,通知顶层改变
这个2个方法,用来处理依赖关系的
实现的流程:
预处理过程:
- 生成监控属性,其中监控属性subscribers用来收集依赖处理的回调
- 扫描DOM节点上的对应的属性编码 比如,ms-css-width="w"
- 根据css类型找到对应bindingHandlers处理句柄函数
- 通过parseExpr分解出求值函数
- 通过watchView函数生成视图更新函数
- 视图更新函数updateView加入到当前对应监控属性的subscribers队列中,形成依赖关系
交互时:
- 用户点击某个通过ms-click="click” 绑定事件的元素(当value变化时改变model的值)视图通知模型
- 执行预先生成updateModel函数,通过执行’取值时处理’通知notifySubscribers(accessor)
- 执行accessor中subscribers的所有依赖函数,从而更新所有依赖
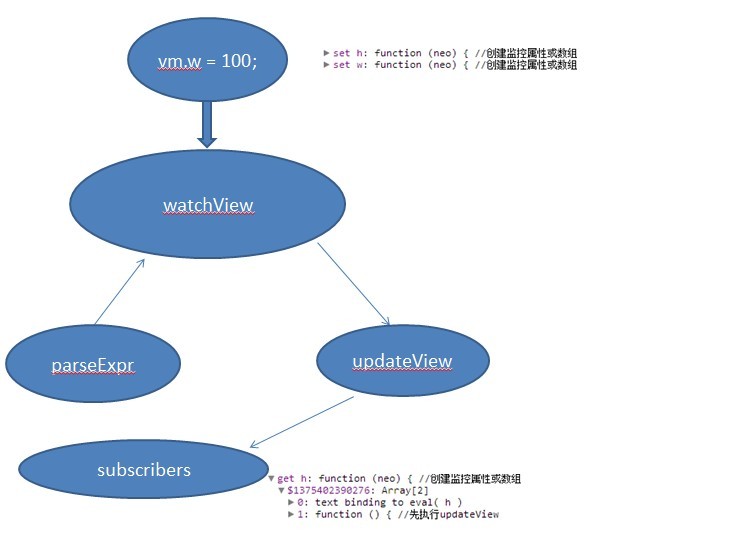
画了张图。。

本文只是很简单的说了下监控属性大概的逻辑,还有计算属性的处理,转化,调用,之后会分解
评价:实现非常巧妙,而且代码写的清晰易懂
前端MVVM框架avalon揭秘 - 双向绑定原理的更多相关文章
- 前端MVVM框架avalon揭秘 - HTML编译器
MVVM试图更加清晰的讲用户界面(UI)开发从应用程序的业务逻辑与行为中心分离,因为,很多这样的模式的实现都需要利用声明式数据绑定来实现讲View(视图)工作从其他层分离 所以出现了一大堆自定义的声明 ...
- 前端MVVM框架avalon - 模型转换1
轻量级前端MVVM框架avalon - 模型转换(一) 接上一章 ViewModel modelFactory工厂是如何加工用户定义的VM? 附源码 洋洋洒洒100多行内部是魔幻般的实现 1: fun ...
- 轻量级前端MVVM框架avalon - 初步接触
迷你简单易用的MVVM框架 avalon的介绍http://rubylouvre.github.io/mvvm/ 按照作者的介绍,在HTML中添加绑定,在JS中用avalon.define定义View ...
- 轻量级前端MVVM框架avalon - 执行流程2
接上一章 执行流程1 在这一大堆扫描绑定方法中应该会哪些实现? 首先我们看avalon能帮你做什么? 数据填充,比如表单的一些初始值,切换卡的各个面板的内容({{xxx}},{{xxx|html}}, ...
- 轻量级前端MVVM框架avalon源码分析-总结
距avalon0.7版本发布有一段时间,由于之前的稳定性,就停止一段时间更新,期间研究了下Knockout源码,也尝试写了一个小型的mvvm的实现模型,仅仅只是仿造ko的核心实现,把无关的东西给剥离掉 ...
- 轻量级前端MVVM框架avalon - ViewModel
废话说了大几篇,我们开始来点干货了~ ViewModel的内部机制 在MVVM中,数据是核心.而jQuery则以DOM为核心. 而DOM只是HTML在JS的世界的抽象,是一个很易变的东西.因此如果业务 ...
- 轻量级前端MVVM框架avalon - 控制器
引子: 最近工作挺忙,avalon只能断断续续的写下去了,大概看了下angular的源码,看到小一半就比较难坚持了,是块硬骨头,慢慢啃吧 不过angular的的文档中用词还是很优雅: HTML编译器 ...
- MVVM 框架解析之双向绑定
更好的阅读体验,点击 原文地址 MVVM 框架 近年来前端一个明显的开发趋势就是架构从传统的 MVC 模式向 MVVM 模式迁移.在传统的 MVC 下,当前前端和后端发生数据交互后会刷新整个页面,从而 ...
- 简简单单的Vue1(MVVM与Vue的双向绑定原理)
既然选择了远方,便只顾风雨兼程 __ HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 Vue 在此之前的文章我们讲述了前端开发的工具,语言的知识,接下来我们从头开始学习一个 ...
随机推荐
- iOS 中 ARC 项目 兼容 MRC
iOS 项目中MRC 和 ARC 项目的代码兼容问题: 1.ARC 项目中导入 MRC 第三方类的时候要在此类上添加 -objc-arc. 2.MRC 项目中导入 ARC 类的时候要在次类上添加 -f ...
- @autowired和@resource的区别
@Resource的作用相当于@Autowired,只不过@Autowired按byType自动注入,而@Resource默认按 byName自 动注入罢了.@Resource有两个属性是比较重要的, ...
- Android app应用多语言切换功能实现
最近在做一个多语言切换的功能,类似于微信的语言切换,搜了下资料基本上都是以下这种: 1. 实现的效果 和微信类似,在设置界面打开切换语言的界面,选择语言后重启 HomeActivity,语言切换完成, ...
- Spring MVC 框架的架包分析,功能作用,优点
由于刚搭建完一个MVC框架,决定分享一下我搭建过程中学习到的一些东西.我觉得不管你是个初级程序员还是高级程序员抑或是软件架构师,在学习和了解一个框架的时候,首先都应该知道的是这个框架的原理和与其有关j ...
- “眉毛导航”——SiteMapPath控件的使用(ASP.NET)
今天做网站的时候,用到了SiteMapPath控件,我把使用方法记录下来,以便日后查阅以及帮助新手朋友们. SiteMapPath”会显示一个导航路径(也称为痕迹导航或眉毛导航),此路径为用户显示当前 ...
- WDM驱动加载方式理解
当PC得知有新设备插入时,总线驱动会创建相应的物理驱动PDO,然后提示有新设备插入,这时候调用相应Driver的AddDevice方法创建功能驱动FDO 下面是一个典型的AddDevice方法 #pr ...
- 通过js实现回到顶部功能
许多商城网址,当我们滚动到一定高度时,我们会发现一般会出现一个回到顶部的js选项,点击轻松实现回到顶部,交互效果会显得比较人性化,且回到顶部过程中若在滚动滚动条时可以停止滚动,现在让我们来实现吧 我总 ...
- 中间人攻击 -- Cookie 喷发
0x00 前言 分享个中间人攻击姿势,屡试不爽. 原本是篇老文,不过写的太啰嗦.今天用简明的文字,重新讲一遍. 0x01 原理 传统 cookie 嗅探,只能获得用户主动访问的站点.不访问就抓不到,效 ...
- 春节前最后一篇,CRUD码农专用福利:PDF.NET之SOD Version 5.1.0 开源发布(兼更名)
废话不多说,直接入正题,明天赶着坐火车回老家过年. 从2013.10.1日起,原PDF.NET将更名为 SOD :- one SQL-MAP,ORM,Data Control framework 原P ...
- Xamarin.Forms 免费电子书
Xamarin Evolve 正在举行,现在已经放出2本免费的Xamarin.Forms 免费电子书,据现场的同学说这两天还有Xamarin.Forms 重磅消息发布: Creating Mobile ...
