JQuery Advanced
1.Jquery Utility
<1> Type & Function & setTimeOut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../jquery/jquery-3.2.1.min.js"></script>
</head>
<body> <h1>Type test Functions demo</h1>
<div id="output"></div> <script type="text/javascript">
function addText() {
$('#output').append('HelloWorld<br>');
} function callAnotherFunction(times, delay, func) {
var otimes = $.isNumeric(times)? times:3;
var odelay = $.isNumeric(delay)? delay:300;
if(!$.isFunction(func)){
return false;
} var i = 0;
(function loopIt() {
i++;
func();
if(i<times){
setTimeout(loopIt,delay);
}
})();
} $(document).ready(function () {
callAnotherFunction(3,300,addText);
}) </script>
</body>
</html>
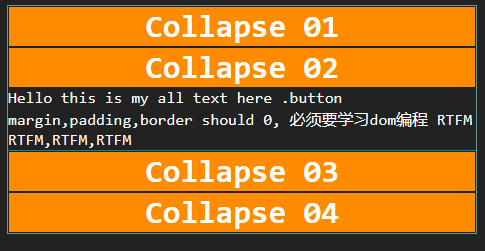
N,多折叠板子

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="cp_01.css">
</head>
<body> <div class="collapse-body">
<div class="clk-dialog">
<h1>Collapse 01</h1>
<p>Hello this is my all text here .button margin,padding,border should 0,
必须要学习dom编程 RTFM RTFM,RTFM,RTFM</p>
</div> <div class="clk-dialog">
<h1>Collapse 02</h1>
<p>Hello this is my all text here .button margin,padding,border should 0,
必须要学习dom编程 RTFM RTFM,RTFM,RTFM</p>
</div> <div class="clk-dialog">
<h1>Collapse 03</h1>
<p>Hello this is my all text here .button margin,padding,border should 0,
必须要学习dom编程 RTFM RTFM,RTFM,RTFM</p>
</div> <div class="clk-dialog">
<h1>Collapse 04</h1>
<p>Hello this is my all text here .button margin,padding,border should 0,
必须要学习dom编程 RTFM RTFM,RTFM,RTFM</p>
</div>
</div> <script src="cp_01.js"></script>
</body>
</html>
css:
body{
background-color: #222222;
}
.collapse-body{
/*position: relative;
margin: auto;*/
border: 1px solid #699;
/*vertical-align: middle;*/
}
.clk-dialog{
display: block;
font-family: Consolas;
color: white;
}
.clk-dialog h1{
background: darkorange;
border: 1px solid #222222;
padding:;
margin:;
text-align: center;
}
.clk-dialog p{
margin:;;
padding:;
border-bottom: 1px solid darkcyan;
}
js:
$(document).ready(function () {
var dialog = $('.clk-dialog');
var h1 = $('div.clk-dialog h1');
var text = $('div.clk-dialog p');
/*
$(h1).click(function () {
$(text).slideToggle(500);
});*/
$(dialog).each(function () {
console.log($(this));
var jq_h1 = $(this).children("h1");
var jq_p = $(this).children("p");
$(jq_h1).click(function () {
$(jq_p).slideToggle(500);
})
})
});
JQuery Advanced的更多相关文章
- 4月份本周超过 10 款最新免费 jQuery 插件
分享 <关于我> 分享 [中文纪录片]互联网时代 http://pan.baidu.com/s/1qWkJfcS 分享 <HTML开发MacOSAp ...
- Advanced Customization of the jQuery Mobile Buttons | Appcropolis
Advanced Customization of the jQuery Mobile Buttons | Appcropolis Advanced Customization of the jQue ...
- JQuery文件上传插件ajaxFileUpload在Asp.net MVC中的使用
0 ajaxFileUpload简介 ajaxFileUpload插件是一个非常简单的基于Jquery的异步上传文件的插件,使用过程中发现很多与这个同名的,基于原始版本基础之上修改过的插件,文件版本比 ...
- jQuery演示8种不同的图片遮罩层动画效果
效果预览 下载地址 jQuery插件大全 实例代码 <div class="container"> <h1>jQuery图标和文章动画效果</h1&g ...
- 2016年4月最佳的20款 jQuery 插件推荐
这个列表包括20个我们觉得是最有用的免费的 jQuery 插件,它们都是最具创新性和最省时省力的解决方案,很多都是现代化的设计和开发中碰到的问题的处理方案.如果你熟悉下面列出的任何插件,请与我们的读者 ...
- Web jquery表格组件 JQGrid 的使用 - 5.Pager翻页、搜索、格式化、自定义按钮
系列索引 Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引 Web jquery表格组件 JQGrid 的使用 - 4.JQGrid参数.ColModel API.事件 ...
- jQuery treetable【表格多重折叠树功能及拖放表格子元素重新排列】
今天有个表格需求做到多重折叠子元素功能,仔细想了下实现原理, 1.在html中,把父子节点的关系写在自定义属性,但对于节点是否有孩子(hasChild),是否是最后一个节点(isLastOne),是否 ...
- jQuery自定义滚动条样式插件mCustomScrollbar
如果你构建一个很有特色和创意的网页,那么肯定希望定义网页中的滚动条样式,这方面的 jQuery 插件比较不错的,有两个:jScrollPane 和 mCustomScrollbar. 关于 jScro ...
- 基于Jquery、JqueryUI插件编写
刚开始编写jquery插件的时候,只是从网上找个模板看着写,并不理解.刚刚仔细把官网的API看了下,突然觉得豁然开朗了.马上放假了想着应该整理整理不然忘了又. How to create a Jque ...
随机推荐
- AI deeplab
参考链接: https://arxiv.org/pdf/1412.7062v3.pdf
- Java Lucene入门
1.lucene版本:7.2.1 pom文件: <?xml version="1.0" encoding="UTF-8"?> <project ...
- c语言之控制语句:循环
#include<stdio.h> int main(void) { long num; long sum = 0L; int status; printf("Please en ...
- Python 使用 matplotlib绘制3D图形
3D图形在数据分析.数据建模.图形和图像处理等领域中都有着广泛的应用,下面将给大家介绍一下如何在Python中使用 matplotlib进行3D图形的绘制,包括3D散点.3D表面.3D轮廓.3D直线( ...
- 会议管家——常用的JQ知识点
一.seTimeout时间延迟 $(".ticket_one table td a").eq(0).click(function(){ editOd('57503394363048 ...
- 8.docker的安全性
在查看Docker安全性时,有四个主要方面需要考虑: 内核的内在安全性及其对命名空间和cgroup的支持; Docker守护进程本身的攻击面; 容器配置配置文件中的漏洞,默认情况下或用户自定义时. 内 ...
- python抓取NBA现役球员基本信息数据并进行分析
链接:http://china.nba.com/playerindex/ 所需获取JSON数据页面链接:http://china.nba.com/static/data/league/playerli ...
- Kindle官方广告“自封”泡面盖
动点科技获悉:亚马逊出品的电子书阅读器 kindle 在最新投放天猫平台上的 banner 栏醒目位置投放了一组广告,令人大跌眼镜的是图片使用了 kindle 放在一桶泡面上的形式,怕你看不懂用意的官 ...
- DIV正确打开方式 ~~~~哈哈哈
<div style='margin-left:25px;margin-right:25px;margin-top:10px;height:350px;min-height:50px;backg ...
- jcp 打印机字体变淡变模糊bootstrap
问题: 如果应用了bootstrap.css, 当使用网页打印时,文字的颜色都会丢失,div中的背景色也会丢失.字体失真 解决: 找到bootstrap 的css文件,在星号后面加括号那些东西即可 @ ...
