【django】form
form
组件组要功能:
- 生成HTML标签
- 验证用户数据(显示错误信息)
- HTML Form提交保留上次提交数据
- 初始化页面显示内容
1.创建Form类时,主要涉及到 【字段】 和 【插件】,字段用于对用户请求数据的验证,插件用于自动生成HTML;
① Django内置字段如下:
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直)
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀 CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白 IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值 FloatField(IntegerField)
... DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度 BaseTemporalField(Field)
input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f
... RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField)
... FileField(Field)
allow_empty_file=False 是否允许空文件 ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field)
... BooleanField(Field)
... NullBooleanField(BooleanField)
... ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示 ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField)
... TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值 ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text='' GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符)
... UUIDField(CharField) uuid类型
...
- 常用字段(重点)
ChoiceField *****
MultipleChoiceField
CharField
IntegerField
DecimalField
DateField
DateTimeField
EmailField
GenericIPAddressField
FileField RegexField
② Django内置插件:
TextInput(Input)
NumberInput(TextInput)
EmailInput(TextInput)
URLInput(TextInput)
PasswordInput(TextInput)
HiddenInput(TextInput)
Textarea(Widget)
DateInput(DateTimeBaseInput)
DateTimeInput(DateTimeBaseInput)
TimeInput(DateTimeBaseInput)
CheckboxInput
Select
NullBooleanSelect
SelectMultiple
RadioSelect
CheckboxSelectMultiple
FileInput
ClearableFileInput
MultipleHiddenInput
SplitDateTimeWidget
SplitHiddenDateTimeWidget
SelectDateWidget
常用选择插件
# 单radio,值为字符串
# user = fields.CharField(
# initial=2,
# widget=widgets.RadioSelect(choices=((1,'上海'),(2,'北京'),))
# ) # 单radio,值为字符串
# user = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),),
# initial=2,
# widget=widgets.RadioSelect
# ) # 单select,值为字符串
# user = fields.CharField(
# initial=2,
# widget=widgets.Select(choices=((1,'上海'),(2,'北京'),))
# ) # 单select,值为字符串
# user = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),),
# initial=2,
# widget=widgets.Select
# ) # 多选select,值为列表
# user = fields.MultipleChoiceField(
# choices=((1,'上海'),(2,'北京'),),
# initial=[1,],
# widget=widgets.SelectMultiple
# ) # 单checkbox
# user = fields.CharField(
# widget=widgets.CheckboxInput()
# ) # 多选checkbox,值为列表
# user = fields.MultipleChoiceField(
# initial=[2, ],
# choices=((1, '上海'), (2, '北京'),),
# widget=widgets.CheckboxSelectMultiple
# )
2.表单验证
from django.conf.urls import url
from django.contrib import admin
from app01 import views
from app02 import views as v2 urlpatterns = [
url(r'^f1.html$', v2.f1),
]
project/urls.py
from django.shortcuts import render,HttpResponse,redirect
from django import forms
from django.forms import fields class F1From(forms.Form):
user = fields.CharField( max_length=18,min_length=6,required=True,
error_messages={
'required': '用户不能为空',
'max_length': '太长了',
'min_length': '太短了',
'invalid': '格式不正确',#格式不正确都是invalid
}
)
pwd = fields.CharField( min_length=6, required=True,
error_messages={
'required' : '密码不能为空',
'min_length': '太短了',
'invalid' : '密码格式不正确',
}
)
email = fields.EmailField(required=True,
error_messages={
'required' : '邮箱不能为空' ,
'invalid' : '格式需为邮箱格式',
}
)
age = fields.IntegerField( required=True,
error_messages={
'required': '年龄不能为空',
'invalid' : '年龄需为数字',
}
) def f1(request):
if request.method == "GET":
obj = F1From()
return render(request,'f1.html',{'obj':obj})
else:
# u = request.POST.get('user')
# p = request.POST.get('pwd')
# e = request.POST.get('email')
# a = request.POST.get('age')
# 1.检查是否为空
# 2.检查格式是否正确
# print(u,p,e,a) obj = F1From(request.POST)
# 是否全部验证成功
if obj.is_valid():
#用户提交的数据
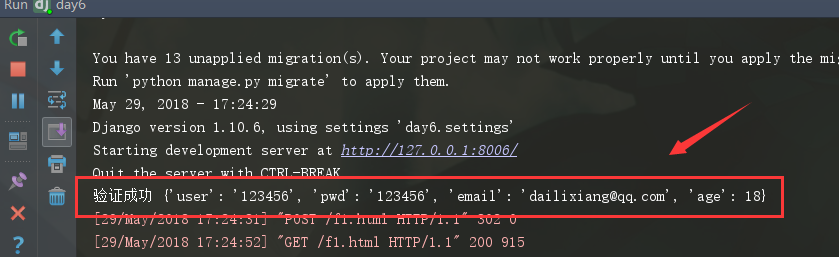
print('验证成功',obj.cleaned_data)
return redirect('http://www.baidu.com')
# return render(request,'f1.html',{'obj':obj})
else:
print('验证失败',obj.errors)
return render(request,'f1.html',{'obj':obj})
app02/views.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="fm" action="/f1.html" method="POST">
<P>用户: {{ obj.user }}{{ obj.errors.user.0 }}</P>{# 一个输入项可能包含多种格式错误,取第一个 .0 #}
<P>密码: {{ obj.pwd }}{{ obj.errors.pwd.0 }}</P>
<P>邮箱: {{ obj.email }}{{ obj.errors.email.0 }}</P>
<P>年龄: {{ obj.age }}{{ obj.errors.age.0 }}</P>
<input type="submit" value="form提交"/> </form> </body>
</html>
templates/f1.html
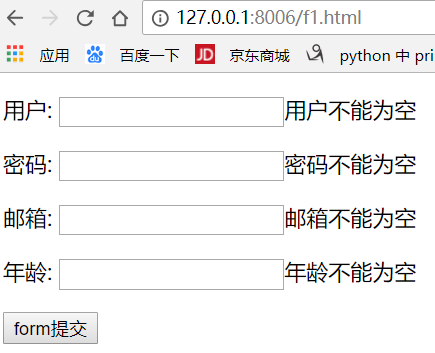
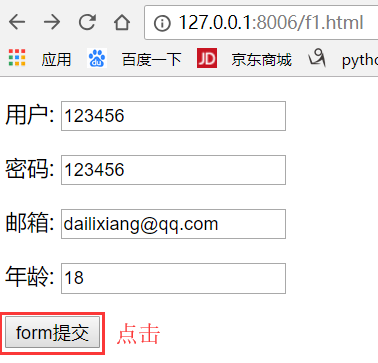
效果展示:



3、初始化默认值——form表单简单更改单表数据库数据(增,改,查)
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^users/', views.users),
url(r'^add_user/', views.add_user),
url(r'^edit_user-(\d+)/', views.edit_user),
]
project/urls.py
from django.shortcuts import render,HttpResponse,redirect
from app01 import models def users(request):
user_list = models.UserInfo.objects.all()
return render(request,'users.html',{'user_list':user_list}) from app01.forms import UserForm
def add_user(request):
if request.method == 'GET':
obj = UserForm()
return render(request,'add_user.html',{'obj':obj})
else:
obj = UserForm(request.POST)
if obj.is_valid():
print('验证成功',obj.cleaned_data)
# models.UserInfo.objects.create(
# username = obj.cleaned_data['username'],
# email = obj.cleaned_data['email'],
# )
# 后面一句可以直接代替上面语句
models.UserInfo.objects.create(**obj.cleaned_data)
return redirect('/users/')
else:
print('验证失败',obj.errors)
return render(request,'add_user.html',{'obj':obj}) def edit_user(request,nid):
if request.method == 'GET':
# p = request.GET.get('nid')
data = models.UserInfo.objects.filter(id=nid).first() # 拿到一个对象
obj = UserForm({'username':data.username,'email':data.email})
return render(request,'edit.html',{'obj':obj,'nid':nid })
else:
obj = UserForm(request.POST)
if obj.is_valid():
models.UserInfo.objects.filter(id=nid).update(**obj.cleaned_data)
return redirect('/users/')
else:
return render(request, 'edit.html', {'obj': obj, 'nid': nid})
app01/views.py
# !/usr/bin/env python
# -*- coding: utf-8 -*-
# Author:daly from django import forms as dforms
from django.forms import fields class UserForm(dforms.Form):
username = fields.CharField(
required=True,
min_length=6,
error_messages={
'required':"用户不能为空",
'min_length':'太短了',
}
)
email = fields.EmailField(
required=True,
error_messages={
'required': "邮箱不能为空",
'invalid':'邮箱格式错误',
}
)
app01/forms.py
from django.db import models # Create your models here.
class UserInfo(models.Model):
username = models.CharField(max_length=32)
email = models.EmailField(max_length=32)
app01/models.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/add_user/">添加</a>
<ul>
{% for row in user_list %}
<li>{{ row.id }}-{{ row.username }}-{{ row.email }}|<a href="/edit_user-{{ row.id }}">编辑</a></li>
{% endfor %}
</ul>
</body>
</html>
templates/users.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post" action="/add_user/" novalidate>
{% csrf_token %}
<p>用户:{{ obj.username }}{{ obj.errors.username.0 }}</p>
<p>邮箱:{{ obj.email }}{{ obj.errors.email.0 }}</p>
<input type="submit" value="提交"/>
</form>
</body>
</html>
templates/add_user.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/edit_user-{{ nid }}/" method="post" novalidate>
{% csrf_token %}
<p>用户:{{ obj.username }}{{ obj.errors.username.0 }}</p>
<p>邮箱:{{ obj.email }}{{ obj.errors.email.0 }}</p>
<input type="submit" value="提交"/>
</form>
</body>
</html>
templates/edit.html
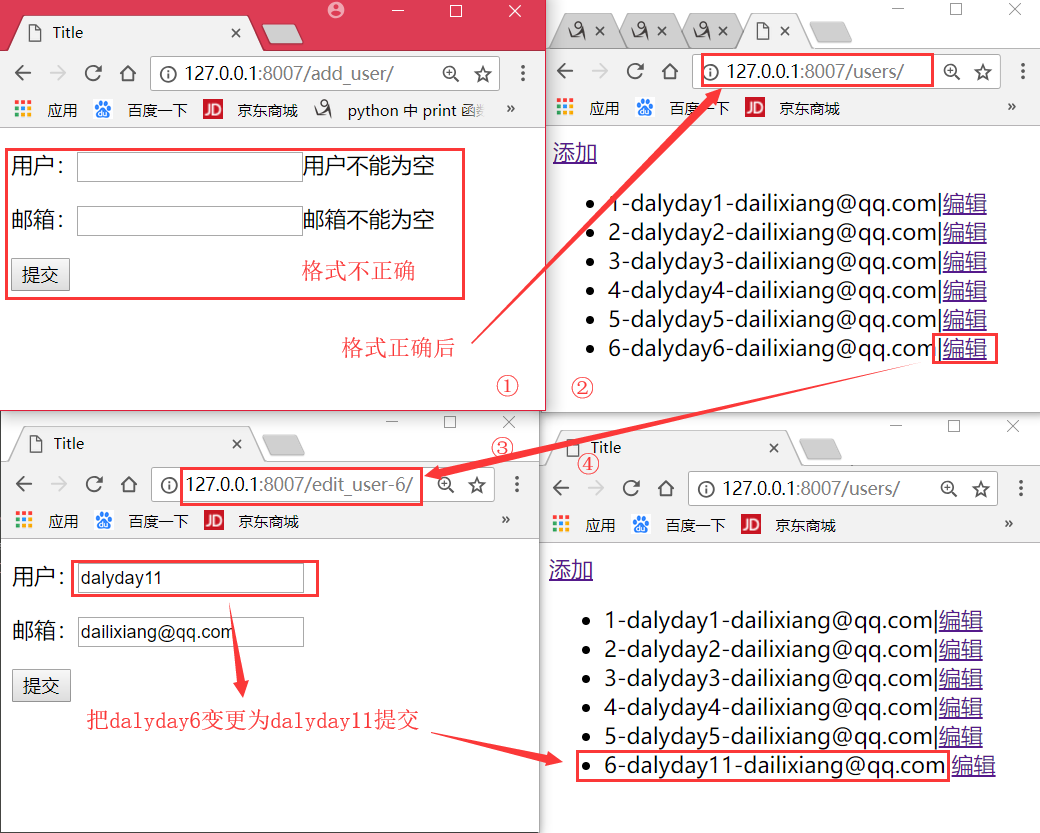
效果展示:

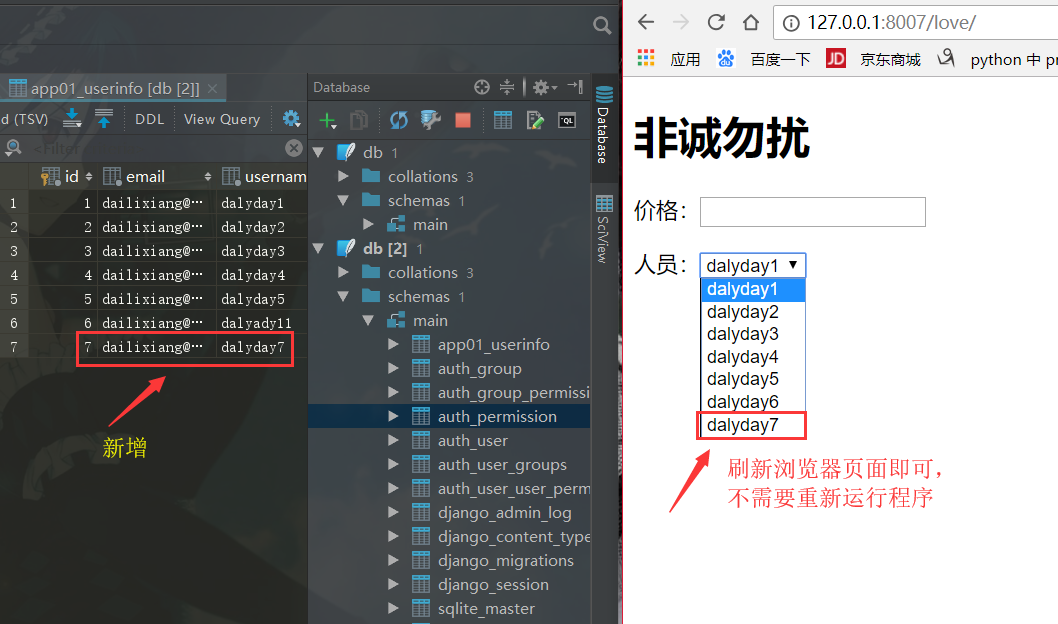
4.动态更新实时数据
在使用选择标签时,需要注意choices的选项可以从数据库中获取,但是由于是静态字段(类变量) ***获取的值无法实时更新***,那么需要自定义构造方法从而达到此目的。
方法一:(推荐)
from django.conf.urls import url
from django.contrib import admin
from app01 import views
from app02 import views as v2 urlpatterns = [
url(r'^love/', v2.love),
]
project/urls.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>非诚勿扰</h1>
<P>价格:{{ obj.prive }}</P>
<P>人员:{{ obj.user_id }}</P>
</body>
</html>
templates/love.html
from django.db import models # Create your models here.
class UserInfo(models.Model):
username = models.CharField(max_length=32)
email = models.EmailField(max_length=32)
app01/models.py
from django.shortcuts import render
from django import forms
from django.forms import fields
from django.forms import widgets from app01 import models
class LoveForm(forms.Form):
user_id = fields.IntegerField(
widget=widgets.Select(
# choices=[(0,'苹果'),(1,'梨子'),(2,'香蕉')], #自己创建
# choices= models.UserInfo.objects.values_list('id','username') #也可以从数据库取数据
)
)
prive = fields.IntegerField() def __init__(self,*args,**kwargs):
#拷贝所有静态字段,复制给self.fields (顺序:super->self.fields)
super(LoveForm,self).__init__(*args,**kwargs)
self.fields['user_id'].widget.choices = models.UserInfo.objects.values_list('id','username') def love(requset):
obj = LoveForm()
return render(requset,'love.html',{'obj':obj})
app02/views.py
效果展示:

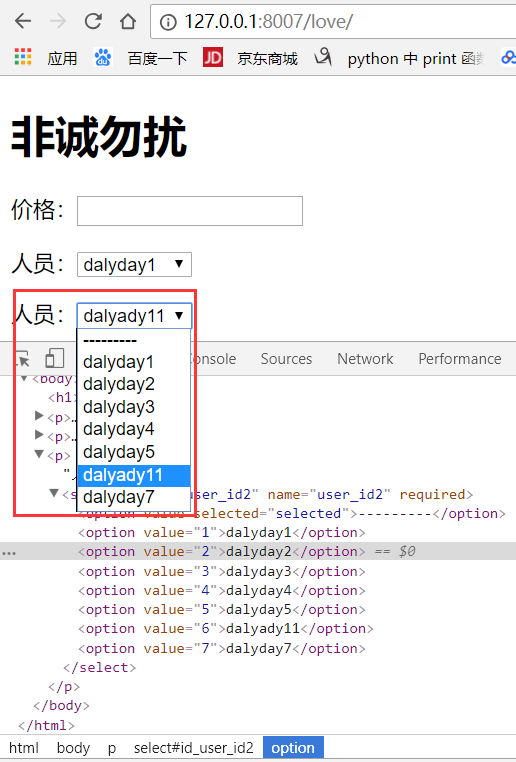
方法二:(依赖于model中的__str__方法,多个slecte框不适用,耦合性太强)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>非诚勿扰</h1>
<P>价格:{{ obj.prive }}</P>
<P>人员:{{ obj.user_id }}</P>
<P>人员:{{ obj.user_id2 }}</P> <!--新增-->
</body>
</html>
templates/love.html
from django.db import models # Create your models here.
class UserInfo(models.Model):
username = models.CharField(max_length=32)
email = models.EmailField(max_length=32) def __str__(self): #新增
return self.username #新增
app01/models.py
from django.shortcuts import render
from django import forms
from django.forms import fields
from django.forms import widgets from app01 import models
class LoveForm(forms.Form):
user_id = fields.IntegerField(
widget=widgets.Select(
# choices=[(0,'苹果'),(1,'梨子'),(2,'香蕉')], #自己创建
# choices= models.UserInfo.objects.values_list('id','username') #也可以从数据库取数据
)
)
prive = fields.IntegerField() from django.forms.models import ModelChoiceField #新增
user_id2 =ModelChoiceField( #新增
queryset=models.UserInfo.objects.all(), #新增
to_field_name='id', #新增
) #新增 def __init__(self,*args,**kwargs):
#拷贝所有静态字段,复制给self.fields (顺序:super->self.fields)
super(LoveForm,self).__init__(*args,**kwargs)
self.fields['user_id'].widget.choices = models.UserInfo.objects.values_list('id','username') def love(requset):
obj = LoveForm()
return render(requset,'love.html',{'obj':obj})
app02/views.py
效果展示:

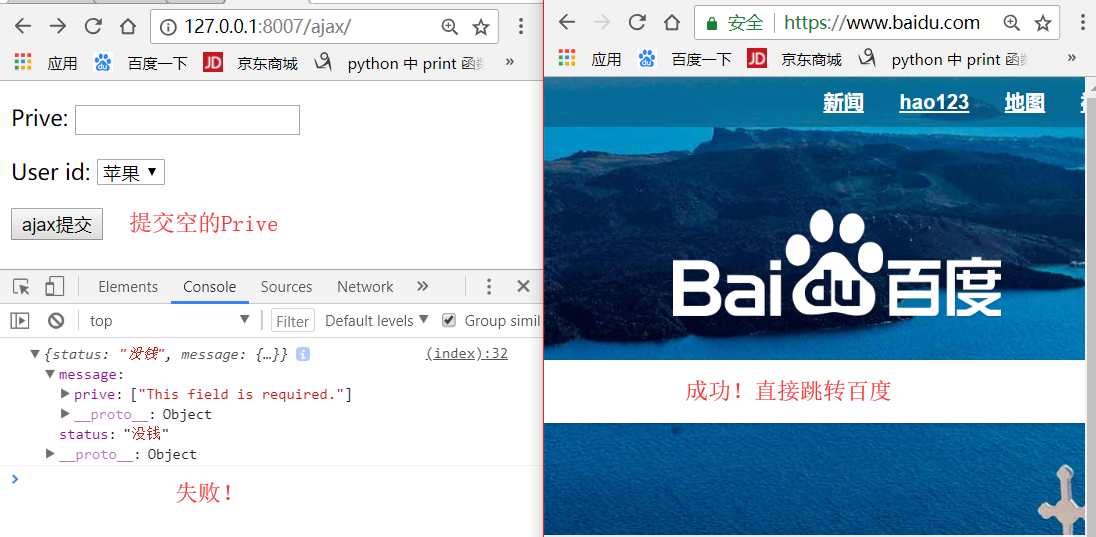
5.Ajax提交验证(验证;无需上次内容)
- 返回HttpResponse
- 前端:跳转或错误信息
如果想要ajax提交数据到django后台,对页面进行跳转,需要在ajax 中验证后进行跳转,在后台进行跳转不生效.
from django.conf.urls import url
from django.contrib import admin
from app01 import views
from app02 import views as v2 urlpatterns = [
url(r'^ajax/', v2.ajax),
]
project/urls.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="fm" action="/ajax/" method="post" novalidate>
{% csrf_token %}
{{ obj.as_p }}
<input type="button" value="ajax提交" id="btn"/>
</form>
<script src="/static/jquery-3.1.1.js/"></script>
<script>
$(function () {
$('#btn').click(function () {
$.ajax({
url:'/ajax/',
type:'POST',
data:$('#fm').serialize(),
dataType:'JSON',
success:function (arg) {
//arg:状态,错误信息
if (arg.status == '钱'){
window.location.href="http://www.baidu.com"
}
console.log(arg);
}
})
})
})
</script>
</body>
</html>
templates/ajax.html
class AjaxForm(forms.Form):
prive = fields.IntegerField()
user_id = fields.IntegerField(
widget=widgets.Select(
choices=[(0,'苹果'),(1,'梨子'),(2,'香蕉')],
)
) def ajax(request):
if request.method == 'GET':
obj = AjaxForm()
return render(request,'ajax.html',{'obj':obj})
else:
ret = {'status':'没钱','message':None}
import json
obj = AjaxForm(request.POST)
# print(obj.cleaned_data)
if obj.is_valid():
print(obj.cleaned_data)
# return redirect('http://www.baidu.com')
ret['status']='钱'
return HttpResponse(json.dumps(ret))
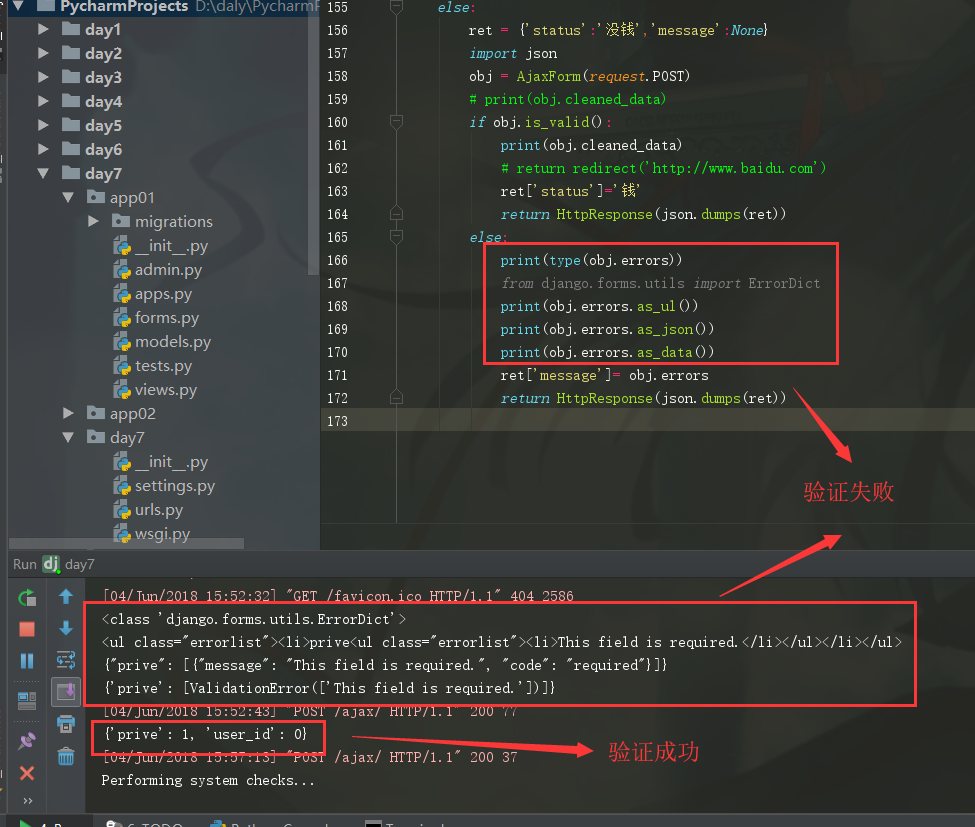
else:
print(type(obj.errors))
from django.forms.utils import ErrorDict
print(obj.errors.as_ul())
print(obj.errors.as_json())
print(obj.errors.as_data())
ret['message']= obj.errors
return HttpResponse(json.dumps(ret))
app02/views.py


自定义验证规则(from组件扩展)
方式一:
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.validators import RegexValidator class MyForm(Form):
user = fields.CharField(
validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')],
)
方式二:
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.validators import RegexValidator class MyForm(Form):
user = fields.RegexField(r'^[0-9]+$',error_messages={'invalid': '格式错误'})
基于源码流程
a. 单字段(clean_field)
from django.core.exceptions import NON_FIELD_ERRORS, ValidationError
class AjaxForm(forms.Form):
username = fields.CharField()
user_id = fields.IntegerField(
widget=widgets.Select(choices=[(0,'alex'),(1,'刘皓宸'),(2,'杨建'),])
)
# 自定义方法 clean_字段名
# 必须返回值self.cleaned_data['username']
# 如果出错:raise ValidationError('用户名已存在')
def clean_username(self):
v = self.cleaned_data['username']
if models.UserInfo.objects.filter(username=v).count():
# 整体错了
# 自己详细错误信息
raise ValidationError('用户名已存在')
return v
def clean_user_id(self):
return self.cleaned_data['user_id']
b. 整体错误验证(clean_form)
class AjaxForm(forms.Form):
username = fields.CharField()
user_id = fields.IntegerField(
widget=widgets.Select(choices=[(0,'alex'),(1,'刘皓宸'),(2,'杨建'),])
)
# 自定义方法 clean_字段名
# 必须返回值self.cleaned_data['username']
# 如果出错:raise ValidationError('用户名已存在')
def clean_username(self):
v = self.cleaned_data['username']
if models.UserInfo.objects.filter(username=v).count():
# 整体错了
# 自己详细错误信息
raise ValidationError('用户名已存在')
return v
def clean_user_id(self):
return self.cleaned_data['user_id'] def clean(self):
value_dict = self.cleaned_data
v1 = value_dict.get('username')
v2 = value_dict.get('user_id')
if v1 == 'root' and v2==1:
raise ValidationError('整体错误信息')
return self.cleaned_data
【django】form的更多相关文章
- 【Django】--Form组件
Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 例子: 1.创建Form类 from djan ...
- 【Django】Form组件
目录 Form组件介绍 常用字段与插件 Form组件中所有内置字段 从数据库中获取数据 校验示例 检验手机号是否合法 方式一(基本操作) 方式二(自定义验证规则) 方式三(利用钩子) 验证密码一致性 ...
- 【Django】 初步学习
这个系列(或者成不了一个系列..)预计会全程参考Vamei様的Django系列,膜一发.说句题外话,其实更加崇拜像Vamei那样的能够玩转生活.各个领域都能取得不小成就的人. [Django] ■ 概 ...
- 【Django】ORM操作#2
目录 必知必会的13条查询方法 单表查询之神奇的双下划线 一对多 ForeignKey 多对多 ManyToManyField 在Python脚本中调用Django环境 Django终端打印SQL语句 ...
- 【Django】ORM操作#1
目录 一.介绍 概念 由来 优势 劣势 总结 二.Django中的ORM Django项目使用MySQL Model 快速入门 1. AutoField 2. IntegerField 3. Char ...
- Python开发【Django】:Form组件
Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 创建Form类时,主要涉及到 [ ...
- Python学习笔记整理总结【Django】:Form组件
Form组件 Django的Form主要具有一下几大功能: --生成HTML标签 --验证用户数据(显示错误信息) --HTML Form提交保留上次提交数据 --初始化页面显示内容 1.内置字段 ...
- 【Django】--Model字段
参考地址:http://www.cnblogs.com/wupeiqi/articles/6216618.html 所有字段 AutoField(Field) --int自增列,必须填入参数prima ...
- 【Django】 rest-framework和RestfulAPI的设计
[rest-framework] 这是一个基于django才能发挥作用的组件,专门用于构造API的. 说到API,之前在其他项目中我也做过一些小API,不过那些都是玩票性质,结构十分简单而且要求的设计 ...
随机推荐
- HTML5 storage事件监听
引用<h5移动web开发指南>上的话: “当同源页面的某个页面修改了localStorage,其余的同源页面只要注册了storage事件,就会触发” 所以,localStorage st ...
- Redis学习总结(六)--Redis集群伸缩
我们在上一章讲了如何创建集群,今天我们来实现下集群的伸缩. 添加节点 操作流程 1.启动节点 2.将节点加入到集群中 3.将数据槽从原来的节点迁移部分到新节点上 实践 1)准备两个新节点并启动 [ro ...
- MySQL之Xtrabackup的使用
一.Xtrabackup介绍 XtraBackup(PXB) 工具是 Percona 公司用 perl 语言开发的一个用于 MySQL 数据库物理热备的备份工具,支持 MySQl(Oracle).Pe ...
- [The Preliminary Contest for ICPC Asia Nanjing 2019] A-The beautiful values of the palace(二维偏序+思维)
>传送门< 前言 这题比赛的时候觉得能做,硬是怼了一个半小时,最后还是放弃了.开始想到用二维前缀和,结果$n\leq 10^{6}$时间和空间上都爆了,没有办法.赛后看题解用树状数组,一看 ...
- Windows Server 2008 R2
Windows Server 2008 R2 Windows Server Core 微软因为向往 Linux 的纯命令行, 提出了 Windows Server Core 只能使用命令, 但是只要配 ...
- Oralce 触发器
今天做了一个需要用到触发器实现的功能中间去到了各种问题,还好最后都解决了: 整个过程中真是遇到了不少错误: ORA-04091: 表 KPGO.T_ISSUER 发生了变化, 触发器/函数不能读它 O ...
- 2019牛客暑期多校训练营(第二场) - J - Go on Strike! - 前缀和预处理
题目链接:https://ac.nowcoder.com/acm/contest/882/C 来自:山东大学FST_stay_night的的题解,加入一些注释帮助理解神仙代码. 好像题解被套了一次又一 ...
- codeforces 807 D. Dynamic Problem Scoring(贪心+思维)
题目链接:http://codeforces.com/contest/807/problem/D 题意:对于动态计分的 Codeforces Round ,已知每题的 score 是根据 Round ...
- CF981C Useful Decomposition 树 dfs 二十三 *
Useful Decomposition time limit per test 1 second memory limit per test 256 megabytes input standard ...
- webapi 参数传递详解
原因 经常有朋友遇到webapi参数传递问题,自己也碰到过一些坑,在此记录下正确的姿势,简单参数传递相信没有人会有问题,容易出现问题的是对象参数和表单参数. 1.WebApi5.2.3有FromBod ...
