MVC验证04-自定义验证规则、日期范围验证
本文体验范围验证。与本文相关的包括:
MVC验证01-基础、远程验证
MVC验证02-自定义验证规则、邮件验证
MVC验证03-自定义验证规则、禁止输入某些值
当需要对字符串长度进行验证,可以用StringLength:
[StringLength(100, ErrorMessage = "{0} 必须至少包含 {2} 个字符。", MinimumLength = 6)]
当需要对数组范围进行验证,可以用Range:
[Range(0,5)]
如果需要对日期范围进行验证呢?
假设来验证日期,以当前日期为基准,介于当前日期和第七天之间的日期为有效,其它无效。
自定义验证特性,继承 ValidationAttribute 并实现IClientValidatable
重写基类ValidationAttribute的IsValid()方法,是为了服务端验证用的。
实现IClientValidatable接口方法,是为了在前端html元素增加某个属性,好让jquery侦测到。
展开using System;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc; namespace MvcValidation.Extension
{
public class DayRangeAttribute : ValidationAttribute, IClientValidatable
{
private int _minDay;
private int _maxDay; public DayRangeAttribute(int minDay, int maxDay)
{
if (minDay.CompareTo(maxDay) > -1)
{
throw new Exception("最小日期不能大于或等于最大日期");
}
this._minDay = minDay;
this._maxDay = maxDay;
} public override bool IsValid(object value)
{
if (value == null)
return true;
var compareDate = value as DateTime?;
if (compareDate.HasValue)
{
compareDate = compareDate.Value.Date;
return compareDate.Value >= DateTime.Today.AddDays(_minDay).Date &&
compareDate.Value <= DateTime.Today.AddDays(_maxDay).Date;
}
return false;
} public System.Collections.Generic.IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context)
{
var rule = new ModelClientValidationRule
{
ValidationType = "dayrange", //这里的dayrange最终会成为data-val-dayrange属性被jquery侦测到
ErrorMessage = FormatErrorMessage(metadata.GetDisplayName())
};
//这里了的min和max将会作为jquery验证扩展方法的参数
rule.ValidationParameters["min"] = _minDay;
rule.ValidationParameters["max"] = _maxDay;
yield return rule;
}
}
}
注意:
■ ValidationType = "dayrange"中的dayrange必须小写,否则报错。
■ ValidationType = "dayrange"最终成为html元素的一个属性data-val-dayrange,从而能被jquery侦测辨别。
■ rule.ValidationParameters["min"]和rule.ValidationParameters["max"],min和max将作为参数供jquery扩展方法使用,当然也必须是小写。
把自定义验证特性打到View model上
[DayRange(0, 7)]验证当天到第七天之内的日期。
展开 public class RegisterModel
{
[Required]
[StringLength(6, MinimumLength = 2)] //加
[Display(Name = "用户名")]
//[Remote("CheckUserName","Validate", ErrorMessage = "远程验证用户名失败")]
[NoInput("demo,jack",ErrorMessage = "不能使用此名称")]
public string UserName { get; set; } [Required]
[DataType(DataType.EmailAddress)]
[Display(Name = "邮件")]
//[Email]
public string Email { get; set; } [DayRange(0, 7)]
[Display(Name = "上课时间")]
public DateTime ClassDate { get; set; } [Required]
[StringLength(100, ErrorMessage = "{0}栏位最少{2}个字,最多{1}个字", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
public string Password { get; set; } [DataType(DataType.Password)]
[Display(Name = "确认密码")]
[System.ComponentModel.DataAnnotations.Compare("Password", ErrorMessage = "密码和确认密码不匹配。")]
public string ConfirmPassword { get; set; }
扩展jquery验证jQuery.validator.dayrange.js
//扩展jquery验证方法
//第一个参数是前端输入的值
//第二个参数是html元素
//第三个参数是自定义验证特性DayRangeArribute中rule.ValidationParameters["min"]和rule.ValidationParameters["max"]的键值
jQuery.validator.addMethod('dayrange', function(value, element, param) {
if (!value) {
return false;
}
//value:1999/1/1
var valueDateParts = value.split('-');
var minDate = new Date();
var maxDate = new Date();
var now = new Date();
var dateValue = new Date(valueDateParts[2],
(valueDateParts[1] - 1),
valueDateParts[0],
now.getHours(),
now.getMinutes(),
(now.getSeconds() + 5));
minDate.setDate(minDate.getDate() - parseInt(param.min));
maxDate.setDate(maxDate.getDate() + parseInt(param.max));
return dateValue >= minDate && dateValue <= maxDate;
});
//第一个参数是jquery验证扩展方法名
//第二和第三个参数分别是最小或最大值
//第三个参数为DayRangeAttribute中ValidationType对应的值
jQuery.validator.unobtrusive.adapters.addMinMax('dayrange', 'min', 'max', 'dayrange');
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Register.cshtml视图
展开@model MvcValidation.Models.RegisterModel
@{
ViewBag.Title = "注册";
} <hgroup class="title">
<h1>@ViewBag.Title.</h1>
<h2>创建新帐户。</h2>
</hgroup> @using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary() <fieldset>
<legend>注册表单</legend>
<ol>
<li>
@Html.LabelFor(m => m.UserName)
@Html.TextBoxFor(m => m.UserName)
</li>
<li>
@Html.LabelFor(m => m.Email)
@Html.TextBoxFor(m => m.Email)
</li>
<li>
@Html.LabelFor(m => m.ClassDate)
@Html.TextBoxFor(m => m.ClassDate)
</li>
<li>
@Html.LabelFor(m => m.Password)
@Html.PasswordFor(m => m.Password)
</li>
<li>
@Html.LabelFor(m => m.ConfirmPassword)
@Html.PasswordFor(m => m.ConfirmPassword)
</li>
</ol>
<input type="submit" value="注册" />
</fieldset>
} @section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script src="~/Scripts/jQuery.validator.dayrange.js"></script>
}
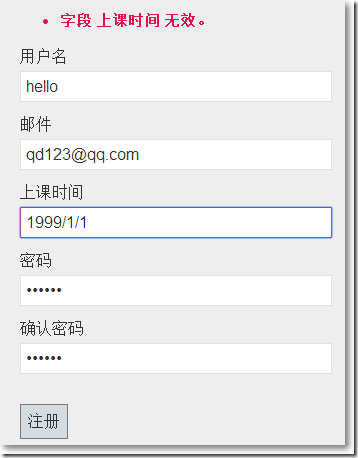
效果:

MVC验证04-自定义验证规则、日期范围验证的更多相关文章
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
ASP.NET MVC通过Model验证帮助我们很容易的实现对数据的验证,在默认的情况下,基于ValidationAttribute的声明是验证被使用,我们只需 要将相应的ValidationAttr ...
- MVC验证02-自定义验证规则、邮件验证
原文:MVC验证02-自定义验证规则.邮件验证 本文体验MVC自定义验证特性,来实现对邮件的验证.对于刚写完的自定义验证特性,起初只能支持后端验证.如果要让前端jquery支持,还必须对jquery的 ...
- MVC ValidationAttribute 服务器端自定义验证
MVC ValidationAttribute 服务器端自定义验证 客户端验证 上文只说了客户端的自定义验证,这样对于用户的输入还是不够可靠,用户完全可以绕过我们定义的客户端验证.所以仅有客户端的验证 ...
- asp.net mvc 中的自定义验证(Custom Validation Attribute)
前言
- EasyUI表单验证,自定义插件验证,自定义js插件验证,远程验证,常见手机号,中英文,qq等验证规则验证
{ field : 'startPort', title : "起始端口", editor: "text", width : 50, editor: { ...
- mvc 实体类 自定义验证特性
mvc 实体类验证的时候 如果有多个验证特性需要在属性上层叠很多个验证特性,显得属性特别臃肿并且也不够直观,极大地影响我使用它的兴趣,所以我想自定义一个验证特性,然后将所有需要验证的情形全部放在一个特 ...
- MVC身份验证.MVC过滤器.MVC6关键字Task,Async.前端模拟表单验证,提交.自定义匿名集合.Edge导出到Excel.BootstrapTree树状菜单的全选和反选.bootstrap可搜索可多选可全选下拉框
1.MVC身份验证. 有两种方式.一个是传统的所有控制器继承自定义Control,然后再里面用MVC的过滤器拦截.所以每次网站的后台被访问时.就会先走入拦截器.进行前端和后端的验证 一个是利用(MVC ...
- ASP.NET MVC ValidationAttribute 服务器端自定义验证
自己开发的公众号,可以领取淘宝内部优惠券 客户端验证 上文只说了客户端的自定义验证,这样对于用户的输入还是不够可靠,用户完全可以绕过我们定义的客户端验证.所以仅有客户端的验证还是不够的,我们还需要在服 ...
- 解决.Net MVC 中出现 非介入式客户端验证规则中的验证类型名称必须唯一。下列验证类型出现重复: required 的bug
最近在开动科技创新作品的开发,出现了一个让人很烦恼的错误,每次从浏览页跳转到编辑页时就会出现一下错误 非介入式客户端验证规则中的验证类型名称必须唯一.下列验证类型出现重复: required 上一下出 ...
随机推荐
- c++内存泄漏处理(积累)
写c++程序时,常常会出现内存泄漏的问题,这里从网上找了一种非常麻烦的方法:假设想找到每一个cpp文件的内存泄漏,都必须在每一个cpp加上例如以下代码: #include <crtdbg.h&g ...
- 给Activity设置Dialog属性,点击区域外消失;
1.在AndroidManifest.xml中给Activity设置样式: <activity android:name=".MyActivity" ...
- Swing 组件焦点设置
在Swing中,焦点默认是在第一个组件上,所以在项目中想将焦点设置在其他的组件上,如JTextField!但通过requestFocus()方法不起作用,有人提供以下解决方法: 全部初始化之后,jTe ...
- 【足迹C++primer】48、函数引用操作符
函数引用操作符 struct absInt { int operator()(int val) const { cout<<val<<"<->!!!&qu ...
- Java - 面向对象(object oriented)计划 详细解释
面向对象(object oriented)计划 详细解释 本文地址: http://blog.csdn.net/caroline_wendy/article/details/24058107 程序包括 ...
- 蓝牙4.0BLE cc2540 cc2541 ios OAD课程(空中固件升级)[原版的,多图]
蓝牙4.0BLE cc2540 cc2541 ios OAD课程(件) 为阿莫单片机论坛 www.AmoMcu.com 原创.仅仅公布于csdn博客, 如需转载,请注明出处,谢谢! ...
- 模拟Vue之数据驱动3
一.前言 在"模拟Vue之数据驱动2"中,我们实现了个Observer构造函数,通过它可以达到监听已有数据data中的所有属性. 但,倘若我们想在某个对象中,新增某个属性呢? 如下 ...
- 跑ssis分组差错:没有关联“”。假设无法找到一个特定的连接元件,Connections 这种错误发生的收集
跑ssis分组差错:没有关联"".假设无法找到一个特定的连接元件,Connections 这种错误发生的收集. 在网上搜了一下,解决方法: 打开SqlServer Configur ...
- C#分布式缓存Couchbase
C#分布式缓存Couchbase使用 一.简介 目前C#业界使用得最多的 Cache 系统主要是 Memcached和 Redis. 这两个 Cache 系统可以说是比较成熟的解决方案,也是很多系统当 ...
- requirejs实现模块化
使用requirejs实现模块化编程 > 序言 - -# 公司大了,业务多了,前端代码量也逐渐增大,我们渐渐的依赖js实现的交互越来越多,长期以来会导致我们的代码维护越来越困难,所以依赖的插件也 ...
