利用前端三大件(html+css+js)开发一个简单的“todolist”项目
一、介绍
todolist,即待办事项。在windows android ios上参考微软家出的那个To-Do应用,大概就是那样的。我这个更简单,功能只有“待办” “已完成”两项,并且是在浏览器打开的。
二、界面和文件结构这些...
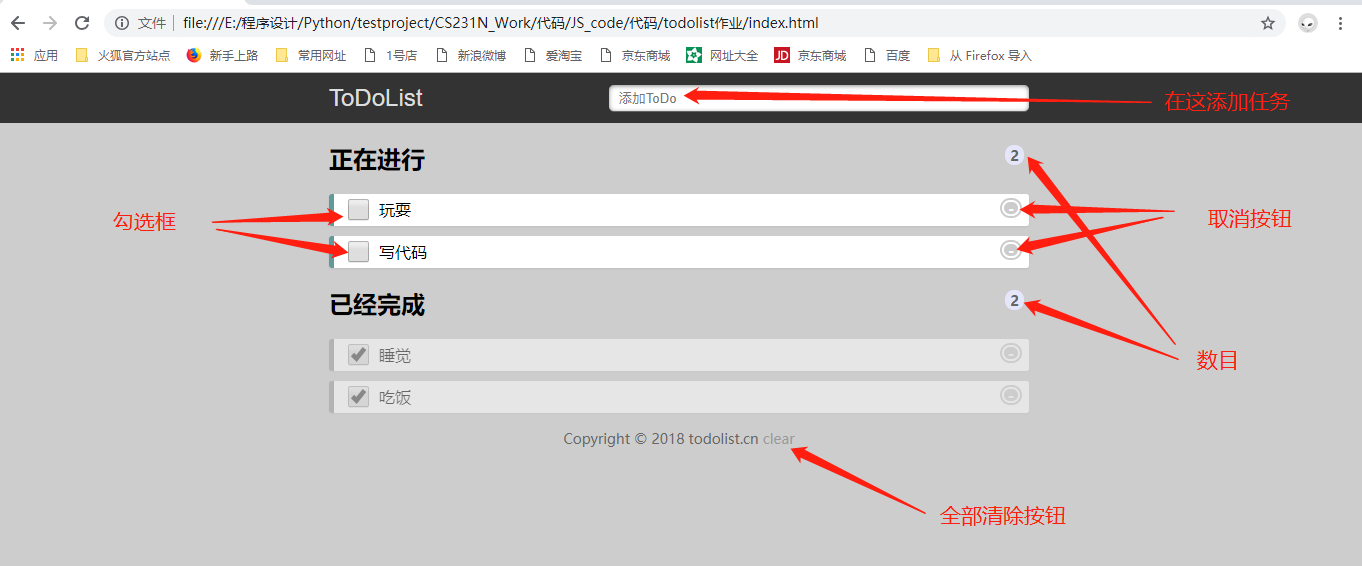
实际在浏览器中的网页如下: 
在subline中的文件结构有index.html、index.css、index.js各一个,如下图:

三、程序
参考注释即可看懂。
(1)index.html文件
<!DOCTYPE html>
<html>
<head>
<!-- http-equiv指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- name属性 视图和描述 name+content -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>ToDoList—最简单的待办事项列表</title>
<meta name="description" content="ToDoList无须注册即可使用,数据存储在用户浏览器的html5本地数据库里,是最简单最安全的待办事项列表应用!" />
<!-- 外接式css -->
<link rel="stylesheet" href="./index.css">
</head>
<body>
<!-- 头部:在这添加任务 -->
<div class="header">
<div class="box">
<form action="javascript:postaction()" id="form">
<!-- for将label标签绑定到input -->
<label for="title">ToDoList</label>
<!-- required规定提交表单之前有必填字段 autocomplete:自动补齐-->
<input type="text" id="title" name="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</form>
</div>
</div>
<!-- 主体:在这进行任务和已完成 -->
<div class="content">
<h2 onclick="save()">正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box">
</ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist">
</ul>
</div>
<!-- 脚部:印记和全清除按钮 -->
<div class="footer">
Copyright © 2018 todolist.cn <a href="javascript:clear();">clear</a>
</div>
<!-- 外接式js -->
<script type="text/javascript" src="./index.js"></script>
</body>
</html>
index.html
(2)index.css文件
/*清除默认样式 并设置简单样式*/
body {
margin:;
padding:;
font-size: 16px;
background: #CDCDCD;
} .header {
height: 50px;
background: #333;
/*background: rgba(47,47,47,0.98);*/
} .header .box,.content{
width: 700px;
padding: 0 10px;
margin: 0 auto;
}
/*.content{
margin: 0 auto;
}*/ label {
float: left;
width: 100px;
line-height: 50px;
color: #DDD;
font-size: 24px;
/*鼠标悬停样式 一只手*/
cursor: pointer;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
} .header input {
float: right;
width: 60%;
height: 24px;
margin-top: 12px;
/*首行缩进10px*/
text-indent: 10px;
/*圆角边框 好看不止一点点*/
border-radius: 5px;
/*盒子阴影 inset内阴影*/
box-shadow: 0 1px 0 rgba(255,255,255,0.24), 0 1px 6px rgba(0,0,0,0.45) inset;
border: none
}
/*选中输入框 轮廓的宽度为0*/
input:focus {
outline-width:;
}
/*父相子绝*/
h2 {
position: relative;
} span {
position: absolute;
top: 2px;
right: 5px;
/*设置行内块 有宽高*/
display: inline-block;
padding: 0 5px;
height: 20px;
border-radius: 20px;
background: #E6E6FA;
line-height: 22px;
text-align: center;
color: #666;
font-size: 14px;
}
/*清除ol和ul标签的默认样式*/
ol,ul {
padding:;
list-style: none;
} li {
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0,0,0,0.07);
}
/*任务单选框*/
li input {
position: absolute;
top: 2px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
/*任务内容*/
p {
margin:;
}
/*任务内容的文本输入框,用来修改里面的内容*/
li p input {
top: 3px;
left: 40px;
width: 70%;
height: 20px;
line-height: 14px;
text-indent: 5px;
font-size: 14px;
} ul li {
border-left: 5px solid #999;
/*不透明度 0完全透明~1完全不透明*/
opacity: 0.5;
}
/*勾选按钮*/
li a {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #FFF;
background: #CCC;
line-height: 14px;
text-align: center;
color: #FFF;
font-weight: bold;
font-size: 14px;
cursor: pointer;
} .footer {
color: #666;
font-size: 14px;
text-align: center;
} .footer a {
/*color: #666;*/
text-decoration: none;
color: #999;
}
index.css
(3)index.js文件
function clear() {
localStorage.clear();
load();
}
function postaction() {
// 获取title节点
var title = document.getElementById("title");
if (title.value.trim() == "") {
alert("内容不能为空");
} else {
var data = loadData();
var todo = { "title": title.value, "done": false };
data.push(todo);
saveData(data);
var form = document.getElementById("form");
form.reset();
load();
}
}
function loadData() {
var collection = localStorage.getItem("todo");
if (collection != null) {
return JSON.parse(collection);
} else return [];
}
function saveSort() {
var todolist = document.getElementById("todolist");
var donelist = document.getElementById("donelist");
var ts = todolist.getElementsByTagName("p");
var ds = donelist.getElementsByTagName("p");
var data = [];
for (i = 0; i < ts.length; i++) {
var todo = { "title": ts[i].innerHTML, "done": false };
data.unshift(todo);
}
for (i = 0; i < ds.length; i++) {
var todo = { "title": ds[i].innerHTML, "done": true };
data.unshift(todo);
}
saveData(data);
}
function saveData(data) {
localStorage.setItem("todo", JSON.stringify(data));
}
function remove(i) {
var data = loadData();
var todo = data.splice(i, 1)[0];
saveData(data);
load();
}
function update(i, field, value) {
var data = loadData();
var todo = data.splice(i, 1)[0];
todo[field] = value;
data.splice(i, 0, todo);
saveData(data);
load();
}
function edit(i) {
load();
var p = document.getElementById("p-" + i);
title = p.innerHTML;
p.innerHTML = "<input id='input-" + i + "' value='" + title + "' />";
var input = document.getElementById("input-" + i);
input.setSelectionRange(0, input.value.length);
input.focus();
input.onblur = function() {
if (input.value.length == 0) {
p.innerHTML = title;
alert("内容不能为空");
} else {
update(i, "title", input.value);
}
};
}
function load() {
var todolist = document.getElementById("todolist");
var donelist = document.getElementById("donelist");
var collection = localStorage.getItem("todo");
if (collection != null) {
var data = JSON.parse(collection);
var todoCount = 0;
var doneCount = 0;
var todoString = "";
var doneString = "";
for (var i = data.length - 1; i >= 0; i--) {
if (data[i].done) {
doneString += "<li draggable='true'><input type='checkbox' onchange='update(" + i + ",\"done\",false)' checked='checked' />" +
"<p id='p-" + i + "' onclick='edit(" + i + ")'>" + data[i].title + "</p>" +
"<a href='javascript:remove(" + i + ")'>-</a></li>";
doneCount++;
} else {
todoString += "<li draggable='true'><input type='checkbox' onchange='update(" + i + ",\"done\",true)' />" +
"<p id='p-" + i + "' onclick='edit(" + i + ")'>" + data[i].title + "</p>" +
"<a href='javascript:remove(" + i + ")'>-</a></li>";
todoCount++;
}
};
todocount.innerHTML = todoCount;
todolist.innerHTML = todoString;
donecount.innerHTML = doneCount;
donelist.innerHTML = doneString;
} else {
todocount.innerHTML = 0;
todolist.innerHTML = "";
donecount.innerHTML = 0;
donelist.innerHTML = "";
}
}
window.onload = load;
// window.addEventListener("storage", load, false);
index.js
利用前端三大件(html+css+js)开发一个简单的“todolist”项目的更多相关文章
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- django学习-11.开发一个简单的醉得意菜单和人均支付金额查询页面
1.前言 刚好最近跟技术部门的[产品人员+UI人员+测试人员],组成了一桌可以去公司楼下醉得意餐厅吃饭的小team. 所以为了实现这些主要点餐功能: 提高每天中午点餐效率,把点餐时间由20分钟优化为1 ...
- JS事件 编程练习-自制计算器 使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
编程练习 使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除. 提示:获取元素的值设置和获取方法为:例:赋值:document.getElement ...
- Python开发一个简单的BBS论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- 用JS做一个简单的电商产品放大镜功能
使用js制作一个简单的产品放大图 购物网站的产品页经常会放有一个产品展示图区.该图区有一个功能就是产品图的放大功能,移动左侧的焦点区域,可以放大细节部分观看,详情如下图.实现该功能的方法也非常简单. ...
- JS实现一个简单的计算器
使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除.效果如上: 第一步: 创建构建运算函数count(). 第二步: 获取两个输入框中的值和获取选择 ...
- js实现一个简单钟表动画(javascript+html5 canvas)
第一次在博客园注册发博.有一次去人家单位开标,看到开标网站上有个钟表动画,一时兴起,就写了个简单的钟表动画. 用js和html5 canvas对象实现一个简单钟表程序 主要用到的就是h5的canvas ...
- 搭建Vue.js环境,建立一个简单的Vue项目
基于vue-cli快速构建 Vue是近年来比较火的一个前端框架,所以搭建Vue.js环境,要装webpack,vue-cli,Vue 安装webpack命令如下 $ cnpm install webp ...
随机推荐
- Hinton胶囊网络后最新研究:用“在线蒸馏”训练大规模分布式神经网络
Hinton胶囊网络后最新研究:用“在线蒸馏”训练大规模分布式神经网络 朱晓霞发表于目标检测和深度学习订阅 457 广告关闭 11.11 智慧上云 云服务器企业新用户优先购,享双11同等价格 立即抢购 ...
- Python中操作mysql的pymysql模块详解(转载)
https://www.cnblogs.com/wt11/p/6141225.html
- CSS3中三种清除浮动(float)影响的方式
float是HTML中布局的一大关键,很多难题一旦用上float都能很愉快地解决.但是凡是好用的,也容易出错.比如当子元素都为float时,其父元素会受影响,或者偶尔会发现自己某个div的高度变成了0 ...
- (三)XML基础(3):Xpath
五.XPath:快速定位到节点 5.1 简介 5.2 语法 5.3 案例 XPath对有命名空间的xml文件和没有命名空间的xml定位节点的方法是不一样的,所以再对不同的xml需要进行不同的处理. 使 ...
- Python考试_第一次
python基础数据类型考试题 考试时间:两个半小时 满分100分(80分以上包含80分及格) 一,基础题. 1. 简述变量命名规范(3分) 答:(1) 变量为数字,字母以及下划线的任意组合,且不能以 ...
- 编译 SharpNav 遇到的问题和解决过程
https://github.com/Robmaister/SharpNav 是github上基于recastnavtigation的一个C#项目. github上并没有详细的编译过程. 首先把项目c ...
- 关于将多个json对象添加到数组中的测试
如果用数组push添加不到数组中的,这个我也不知道是为什么?然后我选择了另一种发放就是从数组出发,逆向添加 最后的数组是这样的: data1=['公司1','公司2','公司3','公司4']; ar ...
- MySQL数据库的启动与停止
有时候我们在任务管理器中无意识的结束了数据库的程序,再用可视化工具连接 时就会显示NO CONNECTION的情况,这样就需要重启数据库服务. 1. 我的电脑右键->管理->服务和应用程序 ...
- 3.通道 Channel
一.通道(Channel):由java.nio.channels包定义的 .Channel 表示 IO 源与目标打开的连接. Channel 类似于传统的 ‘流’.只不过 Channel 本身不能直接 ...
- 深度学习之卷积神经网络CNN及tensorflow代码实例
深度学习之卷积神经网络CNN及tensorflow代码实例 什么是卷积? 卷积的定义 从数学上讲,卷积就是一种运算,是我们学习高等数学之后,新接触的一种运算,因为涉及到积分.级数,所以看起来觉得很复杂 ...
