WPF最简单的分页控件
背景:最近在写项目的时候需要写一个简单的分页功能,因项目需要,没有改为MVVM模式,只需要在后台实现
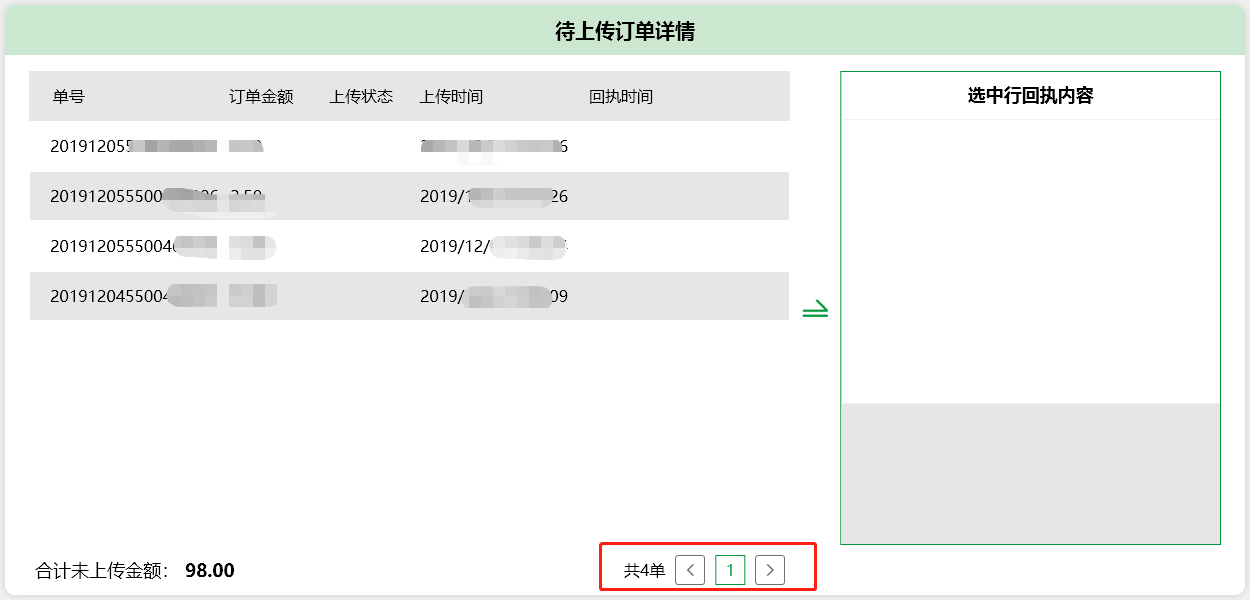
1、呈现效果如下:

接下来就来上代码,看看怎么实现的
1、界面代码
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Right">
<TextBlock TextWrapping="WrapWithOverflow"
HorizontalAlignment="Right"
Margin="5,0,5,0"
VerticalAlignment="Center"
Text="{Binding OrderCount}">
</TextBlock>
<Button ToolTip="上一页"
Width=""
Height=""
FontSize=""
Name="BtnPreviousPage"
Background="#FFFFFF"
Click="BtnPreviousPage_Click"
Margin="5,0,5,0">
</Button>
<Border BorderBrush="#009639"
BorderThickness=""
Width=""
Height=""
Margin="5,0,5,0">
<TextBlock TextWrapping="WrapWithOverflow"
Text="{Binding CurrentPage}"
Foreground="#009639"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Border>
<Button ToolTip="下一页"
Width=""
Height=""
FontSize=""
Background="#FFFFFF"
Name="BtnNextPage"
Click="BtnNextPage_Click"
Margin="5,0,5,0">
</Button>
</StackPanel>
界面代码
2、后台代码
private string _amountMoney;
private string _orderCount;
private int _currentPage = ;
private int _pageSize = ;
/// <summary>
/// 未上传订单总数
/// </summary>
private int _count;
List<OrderJMSStatus> mList = new List<OrderJMSStatus>();
public int CurrentPage
{
get { return _currentPage; }
set
{
if (_currentPage != value)
{
_currentPage = value;
RaisePropertyChanged("CurrentPage");
}
}
}
public string OrderCount
{
get { return _orderCount; }
set
{
if (_orderCount != value)
{
_orderCount = value;
RaisePropertyChanged("OrderCount");
}
}
}
public string AmountMoney
{
get { return _amountMoney; }
set
{
if (_amountMoney != value)
{
_amountMoney = value;
RaisePropertyChanged("AmountMoney");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged(string propertyName)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
private int GetPageNumber(int count, int rowNumber)
{
if (count == || rowNumber == )
{
return ;
}
int pageNumber = count / rowNumber;
if (count % rowNumber != )
{
pageNumber++;
}
return pageNumber;
}
private void BtnNextPage_Click(object sender, RoutedEventArgs e)
{
if (CurrentPage == GetPageNumber(_count, _pageSize))
{
return;
}
List<OrderJMSStatus> result = mList.Skip(CurrentPage * _pageSize).Take(_pageSize).ToList();
MessageList.Clear();
MessageList = result;
CurrentPage++;
}
private void BtnPreviousPage_Click(object sender, RoutedEventArgs e)
{
if (CurrentPage == )
{
return;
}
List<OrderJMSStatus> result = new List<OrderJMSStatus>();
if (CurrentPage == )
{
result = mList.Take(_pageSize).ToList();
}
else
{
result = mList.Skip((CurrentPage - ) * _pageSize).Take(_pageSize).ToList();
}
MessageList.Clear();
MessageList = result;
CurrentPage--;
}
后台代码
实现过程基本上就是这样,希望能对你有所帮助
WPF最简单的分页控件的更多相关文章
- WPF简单的分页控件实现
XAML代码(使用ItemsControl控件实现): <UserControl x:Class="SunCreate.Vipf.Client.UI.CityDoor.PageCont ...
- WPF 实现 DataGrid/ListView 分页控件
在WPF中,通常会选用DataGrid/ListView进行数据展示,如果数据量不多,可以直接一个页面显示出来.如果数据量很大,2000条数据,一次性显示在一个页面中,不仅消耗资源,而且用户体验也很糟 ...
- asp.net mvc简单实现基于Razor的分页控件
最近在写一些web应用了解了一下asp.net mvc发现的确好用,所以直接就干上了.不过在使用asp.net mvc的Razor模板的情况并不向传统webform那样可以使用控件.但从Razor的功 ...
- uinty3d使用ugui封装一个分页控件
我们在显示数据时有的数据比较多,手机内存有限,我们不可能分配很多的控件来显示这些数据,分页是一个不错的选择.比如玩家交易行.我们现在封装一个自己简单的分页控件来显示玩家交易行. 分页控件的原理其实很简 ...
- vue分页控件
下载:https://pan.baidu.com/s/1c125Vgc 一个简单的分页控件: 自动加载模式: 手动加载模式: loading图标使用了iconfont: 主要方法: beginRefr ...
- WPF自定义分页控件,样式自定义,简单易用
WPF自定义分页控件 做了许久伸手党,终于有机会贡献一波,搜索一下WPF分页控件,还是多,但是不太通用,主要就是样式问题,这个WPF很好解决,还有一个就是分页控件嘛,只关心几个数字的变动就行了,把页码 ...
- 两款不同应用场景的Wpf分页控件
简介 今天给大家分享两个Wpf分页控件,本篇博客主要介绍一些实现思路和使用方法,具体实现和应用代码请参考文末的Demo链接 废话不多说,先看一下效果~ (两款控件显示效果是一样的) 实现思路 一款控件 ...
- WPF 分页控件 WPF 多线程 BackgroundWorker
WPF 分页控件 WPF 多线程 BackgroundWorker 大家好,好久没有发表一篇像样的博客了,最近的开发实在头疼,很多东西无从下口,需求没完没了,更要命的是公司的开发从来不走正规流程啊, ...
- 自己写的简单的jQuery分页控件
因为是内部项目,需要分页控件,网上找了一大堆,给领导一看,都说不行,原因很简单,太复杂,领导就想要个简单点的,类似百度的分页,可是自己也没写过Jquery控件,硬着头皮找了些资料,写了这个分页控件,目 ...
随机推荐
- Spark安装与学习
http://www.cnblogs.com/jerrylead/archive/2012/08/13/2636115.html
- 【WPF on .NET Core 3.0】 Stylet演示项目 - 简易图书管理系统(3) - 使用Conductor切换页面
前两章中, 我们已经实现了这个图书管理系统的登录窗口, 并实施了完善的单元测试. 该是时候回过头来关注我们的主窗口了. 一个功能丰富的系统一般会有多个页面, 我们图书管理系统虽然是"简易&q ...
- numpy---python数据分析
最后大图可点开保存 文章目录 最后大图可点开保存 学习目标 3.1.1Numpy介绍 3.1.2 ndarray介绍 3.1.3 ndarray与Python原生list运算效率对比 3.1.4 nd ...
- 201871010114-李岩松《面向对象程序设计(java)》第六、七周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- powerdesigner连接Mysql进行反向工程并生成word文档图文教程
1 软件版本 windows7 64位 powerdesigner 15.1 Mysql 5.1.56 mysql-connector-odbc-3.51.30-winx64 对于mysql-conn ...
- 三石之道之Ansible自动化运维工具部署
centos6默认python版本为2.6 centos7默认python版本为2.7 ansible需要最低python2.7的支持 总结:centos6要部署ansible工具,需要先升级pyth ...
- ASP.NET Core 1.0: 指定Static File中的文件作为default page
指定一个网站的default page是很容易的事情.譬如IIS Management中,可以通过default page来指定,而默认的index.html, index.htm之类,则早已经被设置 ...
- phpStudy中MySQL版本升级到5.7.17方法
本文主要给大家介绍了关于phpStudy中升级MySQL版本到5.7.17的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧.希望能帮 ...
- Asciinema文章勘误及Web端使用介绍
欠下的债迟早是要还的,查文档,重验证,出结果,不误导 文章勘误 在上一篇文章Asciinema:你的所有操作都将被录制中有两个地方表述有错误或瑕疵,这里更正一下 第一个地方为录制时的参数--stdin ...
- VS安装
1. 只更改工作负载和单个组件 工作负载:我只勾选3个需要的 单个组件: 勾选 .NET 下Framework 别的不用改 2.点击安装,安装完成重启
