如何换ionic里面的图标
(转自http://www.zcool.com.cn/article/ZMTM4NDQw.html)
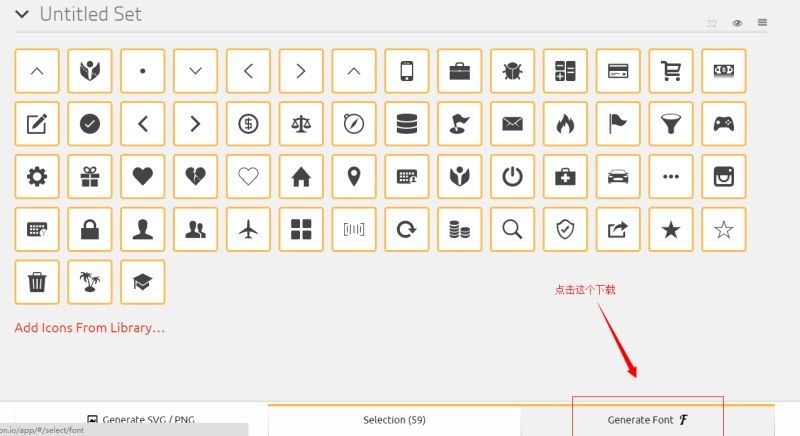
第一步,你把你的项目的SVG文件跟你自己做的图标的SVG文件都上到icomoon.io/app(上传方式上节已经讲过了,不会的翻下上节内容),会看到这么界面
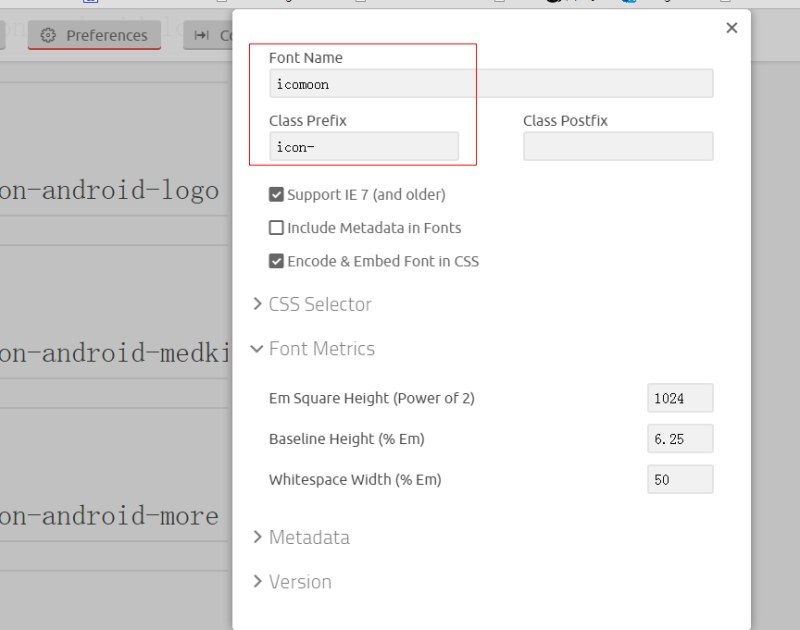
 第二步,点击下载后,出现这个页面,修改前缀,文件的名称
第二步,点击下载后,出现这个页面,修改前缀,文件的名称
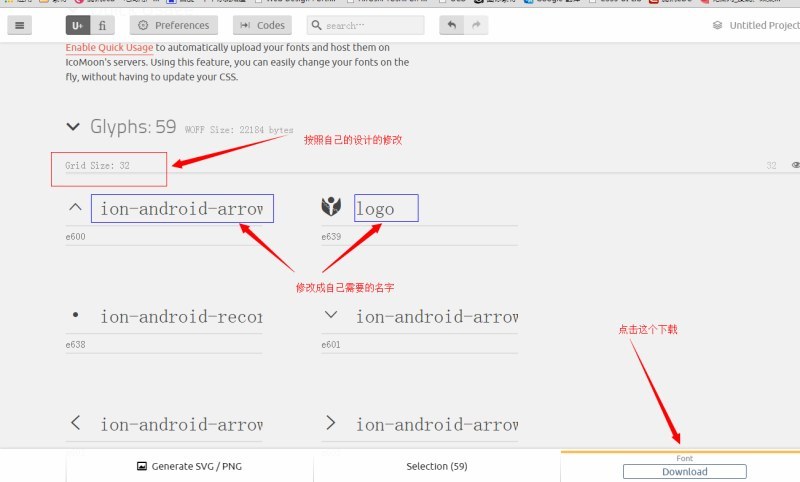
 第三步,修改每个图标的名称,size值然后点击下载
第三步,修改每个图标的名称,size值然后点击下载
 我做的是安卓的APP所以修改的名字也是按照我自己的来的,你们也按照你们自己的来
我做的是安卓的APP所以修改的名字也是按照我自己的来的,你们也按照你们自己的来
第四步,下载下来的文件名字为icomoon压缩包,解压后应该是这样

第五步重点来了,要注意呀,在你的项目里面找到fonts,把你下载下来的fonts文件覆盖到这个里面记得名字要一致

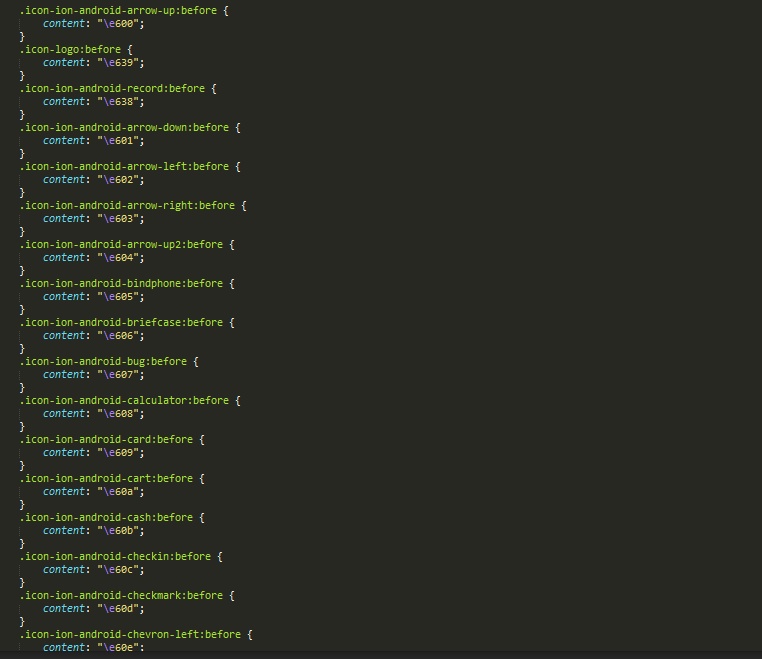
第六步打开您icomoon文件的style.css

第七步,看到这么个界面
 第八步,在你的项目里面找到ionic.css文件
第八步,在你的项目里面找到ionic.css文件

第九步,打开
 第十步,修改eot文件名称,如果名称一致就不用修改了;切记把我红框里面的SRC得修改了;
第十步,修改eot文件名称,如果名称一致就不用修改了;切记把我红框里面的SRC得修改了;
 第十一步,把你生成的图标样式替换了原有的,有人问什么是图标的样式,看下面的图就知道了
第十一步,把你生成的图标样式替换了原有的,有人问什么是图标的样式,看下面的图就知道了

第十一步,保存下就可以看到你自己的图标了,再往下,我不知道这些是干嘛用的,但是介于跟图标有关系,所以我们就接着换,跟我一起来,找到_ionicons-font.scss,

第十二步打开修改吧,相信您一定比我聪明

第十三步,找到这个_ionicons-icons.scss

第十四步,继续修改,发现什么规律了吗?这个就是咱们的图标命名,赶紧改吧

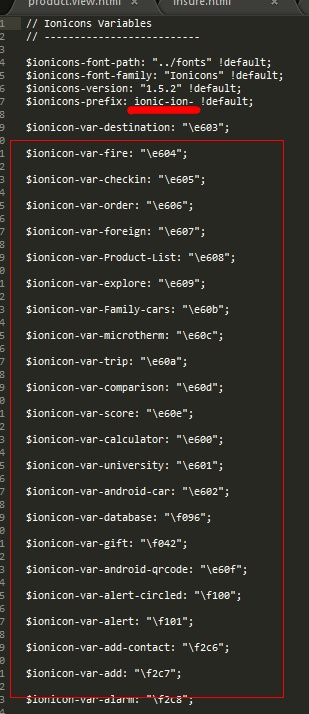
第十五步找到_ionicons-variables.scss

第十六步,就这么任性,继续修改,两个地方要修改,一个是前缀,如果跟第二步中写的前缀一样就不用修改了,另个修改的地方有点坑爹,$ionicon-var-android-car: "\e602";对照咱们下载的style里面的发现规律了吧,它这个是$ionicon-var-图标名字:图标样式;咱们的style是.前缀-图标名字{样式},好了赶紧改吧

如何换ionic里面的图标的更多相关文章
- 转:js小技巧 ,将彻底屏蔽鼠标右键,可用于Table ,取消选取、防止复制,IE地址栏前换成自己的图标
1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键<table border oncontextmenu= ...
- ionic 添加应用图标与启动页
由于手机有很多不同的尺寸与版本,所以图标尺寸也是大小不一,但是如果手动每一个尺寸都制作一个图标,那估计美工会吐血吧,不过幸好,ionic只需要一个图标就可以制作不同尺寸的图标. 添加一个ionic项目 ...
- ionic中修改图标的问题
有两种修改图标的方法,一种是手动配置,另外一种是使用命令 1.手动配置 把图标icon.png复制到resources\android\icon目录下 修改根目录的config.xml文件 <p ...
- 替换 ionic 中的 图标
第一步,你把你的项目的SVG文件跟你自己做的图标的SVG文件都上到icomoon.io/app(上传方式上节已经讲过了,不会的翻下上节内容),会看到这么界面 第二步,点击下载后,出现这个页面,修改前缀 ...
- [EasyUI美化换肤]更换EasyUi图标
前言 本篇文章主要是记录一些换EasyUI皮肤的过程,备忘.也欢迎美工大神各路UI给点好意见,EasyUI我就不介绍了,自行百度吧..(So..所以别问我是不是响应式..本身EasyUI就不是响应式. ...
- ionic ios发布图标启动也不能正确加载问题
前两天发布ios的时候发现ios安装的图标和启动页的时候不能正确显示,重新发布也不能正确显示,修改方法 在ionic build ios --release之前执行ionic resources即可
- 换掉Tomcat默认图标
将<Tomcat_home>下的/webapps/ROOT的favicon.ico替换成你自己的图标,名还得是这个名. 然后清除浏览器缓冲,webapp默认的小猫图标就被换掉了. 效果如下 ...
- Ionic 生成icon图标
1.直接切换到项目跟目录 运行以下命令 备注:运行第一次ionic rescoures 后自动生成文件夹rescoures ,让后帮你自己的icon.png 文件放进入就ok ,在次运行ionic r ...
- ionic入门之色彩、图标、边距和界面组件:列表
目录: 色彩.图标和边距 色彩 图标 内边距 界面组件:列表 列表:.list 成员容器:.item .item: 嵌入文本 .item : 嵌入图标 .item : 嵌入头像 .item : 嵌入缩 ...
随机推荐
- 通过Navicat for MySQL远程连接的时候报错mysql 1130
1130 重装数据库 解决这个问题
- eclipse 启动失败(找不到jvm)
今天启动eclipse时提示了一个错误 在网上找到的解决方法是在eclipse的快捷方式中加入Java的JVM的路径,方法如下: 右键eclipse快捷方式 ->属性 在目标中 如果只有 D: ...
- 使用rem缩放网页的javascript代码
<script type="text/javascript"> (function(doc, win) { var docEl = doc.documentElemen ...
- canvas 的一些效果
<html> <head> <style> *{ margin: 0; padding: 0; } body{ background:green; } #div{ ...
- 手把手教你在Ubuntu上安装Apache、MySql和PHP
1:首先安装apache:打开终端(ctrl+Alt+t), 输入命令:sudo apt-get install apache2即可安装, 安装完后,打开浏览器,在地址栏输入:localhost或者h ...
- Java web 项目的相对路径的使用
在java Web中有些地方读取文件需要相对路径.在Java Web 中如何使用相对路径呢? Java Web 在发布项目的时候. 发布根路径下WEB-INF/classes 默认使用该方法的路径是: ...
- 关于用Java实现二维码的生成
昨天晚上看了一个视频讲的是web端把名片搞成二维码的形式,觉得挺有意思的,不过我还是初学,所以就没在网页端实现,写了命令行程序. 虽然看着程序很短,不过写的过程中还是出了问题, 最致命的就是 Grap ...
- MVC3之ViewData与ViewBag
首先先用代码来说话: ViewData: public ActionResult Index() { List<string> colors = new List<string> ...
- jQuery Ajax MVC 下拉框联动
无刷新下拉框联动方法: Controllers代码 public JsonResult DH_Change(string DH_ID) { List<SelectListItem> Tea ...
- Node连接MySQL
http://blog.fens.me/nodejs-mysql-intro/ http://czpae86.iteye.com/blog/1636302 http://www.cnblogs.com ...
