Vue打包上线之后CSS没有压缩和不生效
前言
当用vue-cli 脚手架 打包压缩时,发现打包出来的css 没有被压缩,

所以查阅了些资料,下面用这个方法解决:
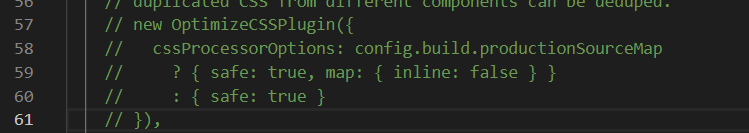
1.首先注释掉webpack.prod.conf.js中下面的代码

new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: { inline: false } }
: { safe: true }
}),
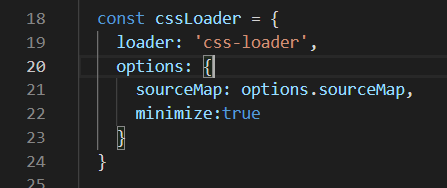
2.然后在utils.js中添加, minimize:true

const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap,
minimize:true
}
}
这样 打包出来的css 就被压缩了
当然我也有点疑惑:
Vue打包上线之后CSS没有压缩和不生效的更多相关文章
- vue 打包上线后 所使用的css3渐变属性丢失的问题解决方案
最近在做vue项目的时候用到了css3渐变属性,本地跑项目没问题,但是打包放到服务器后发现这个属性丢失了.如下图: .join{ position:absolute; left:1rem; botto ...
- 关于vue打包上线遇到的坑
打包上线经常会经常遇到路径找不到,页面空白,那么下面我们就解决一下. 第一步.先找到config目录的index.js 改成如上图红框标注所示 第二步.找到build下的utils.js文件 加上如上 ...
- vue 打包后app.css,verondor.js文件过大
参考:https://blog.csdn.net/feiyu_may/article/details/80987404 https://blog.csdn.net/qq_4199961 ...
- Vue打包上线部署
一.路径问题 1.脚手架+webpack打包通过npm run build,但是后台tomcat部署上线的时候,会衍生出一些问题,比如,路径问题(因为在项目中,我们使用了绝对路径,这里必须要使用相对路 ...
- VUE打包上线优化
1.将vue vue-router vuex 尽量使用CDN externals: { 'vue':'Vue', 'vue-router':'VueRouter', 'vuex':'Vuex', 'a ...
- 前端自动化(三) 合并压缩css、压缩js、添加时间戳、打包上线操作
前端自动化(三) 合并压缩css.压缩js.添加时间戳.打包上线操作 此文在前两篇基础上对比参考,会很方便理解 gulp.task("delete",function(){ r ...
- 自写脚本实现上线前本地批量压缩混淆 js , css 代码。
最近做项目遇到一个要求,就是把本地的 js 和 css 进行压缩后再上线,由于之前项目并没有使用 webpack 之类的库,项目上也因为一些机密不能在线上压缩,这无疑给代码打包压缩带来了很大麻烦,于是 ...
- vue菜鸟从业记:完成项目最后一公里之真机测试和打包上线
最近我朋友王小闰他们公司的项目开发已经进入收尾阶段,前后端并行开发的差不多了,联调也调过了,上篇文章里也讲到了,所谓联调,就仿佛在说“我也不知道我的接口文档写的对不对,我们验证一下吧?我也不知道我的数 ...
- Vue项目上线环境部署,项目优化策略,生成打包报告,及上线相关配置
Node.js简介 Node.js是一个基于Chrome V8引擎的JavaScript运行环境,用来方便快速地搭建易于扩展的网络应用.Node.js使用了一个事件驱动.非阻塞式I/O的模型,使其轻量 ...
随机推荐
- Win10无线网络配置VMware的nat网络
1.在windows上用运行cmd,用ipconfig /all查看可用网络的dns服务器 2.配置VMnet8,其dns与本地的dns服务器相同 3.打开VMware Workstation 的编辑 ...
- 【MapReduce】二、MapReduce编程模型
通过前面的实例,可以基本了解MapReduce对于少量输入数据是如何工作的,但是MapReduce主要用于面向大规模数据集的并行计算.所以,还需要重点了解MapReduce的并行编程模型和运行机制 ...
- 应用安全 - PHP - CMS - DeDeCMS - 漏洞 - 汇总
SSV-97074 Date 类型 前台任意密码修改 影响范围 前置条件 CVE-2018-20129 Date 类型前台文件上传 影响范围 前置条件(1)前台登录(2)/member/article ...
- 【VS开发】C++线程安全
我们是多么渴望各种C++类都是多线程安全的,然而一旦涉及到对象间的交互,这样的渴望可能就只能是奢望了.下面,我们以设计一个双向链结点为例,看看要使其多线程安全将会带来一些什么问题. class Dou ...
- C#4.0中的协变和逆变
原文地址 谈谈.Net中的协变和逆变 关于协变和逆变要从面向对象继承说起.继承关系是指子类和父类之间的关系:子类从父类继承所以子类的实例也就是父类的实例.比如说Animal是父类,Dog是从Anima ...
- C++深拷贝和浅拷贝细节理解
前提 在对象拷贝过程中,如果没有自定义拷贝构造函数,编译器会提供一个缺省的拷贝构造函数,缺省的拷贝构造函数对于基本类型的成员变量,按字节复制,对于类类型的成员变量则调用其相应的拷贝构造函数. 资料注解 ...
- PTA(Basic Level)1032.挖掘机技术哪家强
为了用事实说明挖掘机技术到底哪家强,PAT 组织了一场挖掘机技能大赛.现请你根据比赛结果统计出技术最强的那个学校. 输入格式: 输入在第 1 行给出不超过 105 的正整数 N,即参赛人数.随后 N ...
- LOJ576 「LibreOJ NOI Round #2」签到游戏
题目 先进行一个转化: 每次花费\(\gcd\limits_{i=l+1}^rB_i\)的代价,可以连\((l,r)\)这一条边. 然后我们需要求\(0\sim n\)的最小生成树. 根据Kruska ...
- 使用openresty实现按照流量百分比控制的灰度分流控制
安装好以后直接就可以配置实践了,openresty将lua都集成好了,nginx配置文件无需特殊声明引入lua file. 1.nginx.conf 添加两个灰度发布的环境 #grey 灰度环境地址 ...
- Hadoop组成架构
Hadoop是apache用来“处理海量数据存储和海量数据分析”的分布式系统基础架构,更广义的是指hadoop生态圈.Hadoop的优势 高可靠性:hadoop底层维护多个数据副本,即使某个计算单元故 ...
