vue框架搭建的详细步骤之项目结构(二)
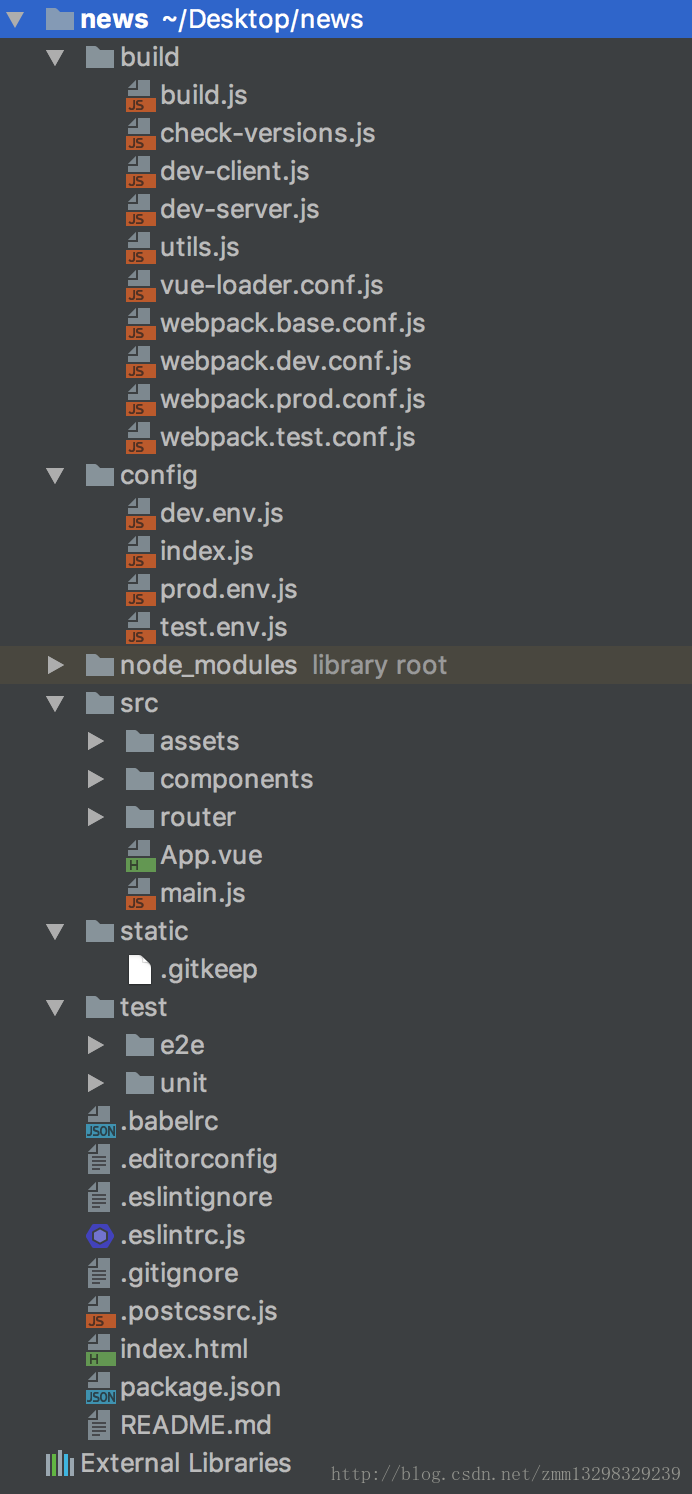
上一篇中简单的创建了一个脚手架,这篇简单的讲一下脚手架的项目结构:

(1).build/
此目录包含开发服务器和生产webpack构建的实际配置。通常,您不需要触摸这些文件,除非您要自定义Webpack加载器,在这种情况下,您应该看看build/webpack.base.conf.js。
(2).config/index.js
这是主要的配置文件,它暴露了构建设置的一些最常见的配置选项。接下来我会写一篇vue中 默认的 config/index.js:配置的详细理解。需要修改的地方开发期间的API代理,要配置代理规则,请在其中编辑dev.proxyTable:
- // config/index.js
- module.exports = {
- // ...
- dev: {
- proxyTable: {
- // proxy all requests starting with /api to jsonplaceholder
- '/api': {
- target: 'http://jsonplaceholder.typicode.com',
- changeOrigin: true,
- pathRewrite: {
- '^/api': ''
- }
- }
- }
- }
- }
(3).src/
这是你的大部分应用程序代码所在的位置。如何构建此目录中的所有内容,主要取决于您; 如果您正在使用Vuex,您可以查阅Vuex应用程序的建议。
(4).static/
此目录是您不想使用Webpack进行处理的静态资产的一个逃生舱口。它们将直接复制到生成webpack建立的资产的同一个目录中。
(5).test/unit
包含单元测试相关文件。
(6).test/e2e
包含e2e测试相关文件。
(7).index.html
这是我们的单页面应用程序的模板 index.html。在开发和构建期间,Webpack将生成资产,并将生成的资产的URL自动注入到此模板中以呈现最终的HTML。
(8).package.json
包含所有构建依赖项和构建命令的NPM软件包元文件。
---------------------
本文来自 小妖精来啦 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/zmm13298329239/article/details/77772881?utm_source=copy
vue框架搭建的详细步骤之项目结构(二)的更多相关文章
- vue框架搭建的详细步骤(一)
在这里我们先快速的搭建一个vue的脚手架: (1).在安装vue的环境之前,安装NodeJS环境是必须的.可以使用node -v指令检查,需要保证安装了4.0版本以上的nodeJS环境. 没有安装的话 ...
- ssh框架搭建的基本步骤(以及各部分作用)
ssh框架搭建的基本步骤(以及各部分作用) 一.首先,明确spring,struts,hibernate在环境中各自的作用. struts: 用来响应用户的action,对应到相应的类进行 ...
- 基于Flask框架搭建视频网站的学习日志(二)
基于Flask框架搭建视频网站的学习日志(二)2020/02/02 一.初始化 所有的Flask程序都必须创建一个程序实例,程序实例是Flask类的对象 from flask import Flask ...
- 使用VUE框架搭建项目基本步骤
ps:初入Vue坑的小伙伴们,对于独立做一个项目可能不清楚需要使用哪些资源,这篇随笔希望对大家有所帮助. 第一步:参照vue的官方文档,建立一个vue的项目 # 全局安装 vue-cli $ npm ...
- vue新手入门之使用vue框架搭建用户登录注册案例,手动搭建webpack+Vue项目(附源码,图文详解,亲测有效)
前言 本篇随笔主要写了手动搭建一个webpack+Vue项目,掌握相关loader的安装与使用,包括css-loader.style-loader.vue-loader.url-loader.sass ...
- vue框架搭建--移动端
由于Vue官方提供了vue-cli手脚架,所以快速构建出个简单的项目框架.在做移动端项目时,因为移动端的特性可能会用到些比较常用的插件,就在这里简单介绍如何使用 这里只介绍怎么在项目中安装引用和简单的 ...
- vue环境搭建以及使用vue-cli创建项目
我要跑vue项目,所以我要搞vue. 1.环境搭建 进入node官网下载对应版本的node,一步步安装即可. 安装会自动配置路径和npm包管理环境,通过node -v进行验证 2.安装vue-cli脚 ...
- vue框架搭建
1到网上下载node.js,安装,(新版node,包括了npm ).2下载Git安装.3.你需要的地方建一个文件夹.打开cmd,跳转到这个文件夹输入npm install -g vue-cli 完成 ...
- 无线客户端框架设计(2):项目结构的设计(iOS篇)
本文附带源码:YoungHeart-Chapter-02.zip 在设计任何一个框架之前,都应规划好项目结构. 假定Git作为我们的项目管理工具.我们要建立两个仓库,一个用于存放我们的框架,另一个用于 ...
随机推荐
- POJ3292(素数筛选)
Semi-prime H-numbers Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 8706 Accepted: 3 ...
- HTTP-Runoob:HTPP Content-Type
ylbtech-HTTP-Runoob:HTPP Content-Type 1.返回顶部 1. HTTP content-type Content-Type,内容类型,一般是指网页中存在的Conten ...
- 第三章 Java程序优化(待续)
字符串优化处理 String对象及其特点 String对象是java语言中重要的数据类型,但它并不是Java的基本数据类型.在C语言中,对字符串的处理最通常的做法是使用char数组,但这种方式的弊端是 ...
- 球的移动(move)
有n个盒子(1<=N<=1000)围成一个圈,每个盒子有ai个球,所有盒子的球的总数小于等于n.每一次移动,可以把一个球移动到它的一个相邻的盒子内.现在要使得每个盒子的球数<=1,求 ...
- MongoDB数据导入hbase + 代码
需求: 从mongoDB里面查出来数据,判断是否有该列簇,如果有则导入此条数据+列簇,如果没有,则该条数据不包含该列簇 直接贴出代码: package Test; import java.util.A ...
- net.sf.fjep.fatjar_0.0.32 eclipse4.x 可以用的jar包
http://pan.baidu.com/s/1nvlIw21?errno=0&errmsg=Auth%20Login%20Sucess&stoken=bb98db9f451c00ae ...
- VC++ 6.0 快捷键
多行注释的快捷键 详细步骤 工具栏上右键-〉Customize-〉“Add-ins and Macro Files”tab页,把SAMPLE前面打上钩-〉“Commands”tab页,Categ ...
- 每天一道算法题(24)——自定义幂函数pow
double myPower(double base, int exponent){ if(exponent==0) return 1; if(exponent==1) return base; if ...
- php二维数组排序方法(array_multisort,usort)
一维数组排序可以使用asort.ksort等一些方法进程排序,相对来说比较简单.二维数组的排序怎么实现呢?使用array_multisort和usort可以实现 例如像下面的数组: $users = ...
- day36-hibernate检索和优化 01-上次课内容回顾
clear():直接清空一级缓存的所有对象.evict(Object obj):清空一个对象.flush():控制你的刷出的时机.refresh(Object obj);将你的数据查出来把一级缓存覆盖 ...
