css控制继承
inherit:继承父类。
initial:继承浏览器。
unset:重置为自然值,继承父类或者浏览器。
revert:恢复原来的值。
详解:
CSS为处理继承提供了四种特殊的通用属性值:
inherit: 该值将应用到选定元素的属性值设置为与其父元素一样。initial:该值将应用到选定元素的属性值设置为与浏览器默认样式表中该元素设置的值一样。如果浏览器默认样式表中没有设置值,并且该属性是自然继承的,那么该属性值就被设置为inherit。unset:该值将属性重置为其自然值,即如果属性是自然继承的,那么它就表现得像inherit,否则就是表现得像initial。revert:如果当前的节点没有应用任何样式,则将该属性恢复到它所拥有的值。换句话说,属性值被设置成自定义样式所定义的属性(如果被设置), 否则属性值被设置成用户代理的默认样式。
注意: initial 和 unset 不被IE支持。
inherit 值是最有趣的——它允许我们显式地让一个元素从其父类继承一个属性值。
让我们看一个例子。首先有以下一段HTML:
<ul>
<li>Default <a href="#">link</a> color</li>
<li class="inherit">Inherit the <a href="#">link</a> color</li>
<li class="initial">Reset the <a href="#">link</a> color</li>
<li class="unset">Unset the <a href="#">link</a> color</li>
</ul>
现在用CSS给它添加样式:
body {
color: green;
}
.inherit a {
color: inherit;
}
.initial a {
color: initial
}
.unset a {
color: unset;
}
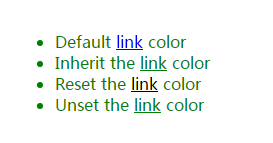
Result:

让我们解释这里发生了什么:
- 我们首先设置
<body>的color为绿色。 - 由于
color属性是自然继承的,所有的body子元素都会有相同的绿色。需要注意的是默认情况下浏览器设置链接的颜色为蓝色,而不是自然继承color属性,因此在我们列表中的第一个链接是蓝色的。 - 第二个规则设置一个类
inherit的元素内的链接,并从父类继承它的颜色。在这种情况下, 意思是说链接继承了父元素<li>的颜色,默认情况下<li>的颜色来自于它的父元素<ul>, 最后<ul>继承自<body>元素,而<body>的color根据第一条规则设置成了绿色。 - 第三个规则选择了在元素上使用类
initial的任意链接然后设置他们的颜色为initial。通常,initial的值被浏览器设置成了黑色,因此该链接被设置成了黑色。 - 最后一个规则选择了在元素上使用类
unset的所有链接然后设置它们的颜色为unset——即我们不设置值。因为color属性是一个自然继承的属性,它实际上就像把值设置成inherit一样。结果是,该链接被设置成了与body一样的颜色——绿色。
链接:https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Introduction_to_CSS/Cascade_and_inheritance
css控制继承的更多相关文章
- css 可继承属性 display:inline-block 历史
1. css 可继承属性 1.1 font font-family:规定元素的字体系列font-weight:设置字体的粗细font-size:设置字体的尺寸font-style:定义字体的风格fon ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
- js,css控制网页内容不让选中和复制
---恢复内容开始--- JS, CSS控制网页内容不让选择和复制 CSS 控制: <style> body{ -moz-user-select:none;//针对火狐浏览器,谷歌则-we ...
- CSS系列:CSS的继承与层叠特性
1. CSS的继承特性 所有的CSS语句都是基于各个标记直接的继承关系,CSS继承是指子标记会继承父标记的所有样式风格,并可以再父标记样式风格的基础上再加以修改,产生新的样式,而子标记的样式完全不会影 ...
- CSS控制表格(table)样式
CSS控制表格样式 /* 合并边框重叠部分 */ table{border-collapse:collapse;} /* 单元格边框 */ td{border:1px solid #A7AEB1;}
- CSS 控制Html页面高度导致抖动问题的原因
CSS 控制Html页面高度导致抖动,这类由高度导致页面抖动的问题,其实究其根本原因是滚动条是否显示导致的 在CSS中添加如下代码: html,body{ overflow-y:scroll;} ht ...
- CSS控制XML与通过js解析xml然后通过html显示xml中的数据
使用CSS控制XML的显示 book.css bookname{ display:block;color:Red} author{ display:block;font-style:italic} p ...
- Flex中使用CSS控制页面样式
Using file: Stylebounding.mxml Stylebounding2.mxml myCSS0329.css 在Flex4中使用CSS控制样式,既可以直接在MXML文件中写样式,也 ...
- js控制固定div和随屏滚动div兼容多浏览器和纯css控制(来自网络)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- Gym - 100989E
Islam is usually in a hurry. He often types his passwords incorrectly. He hates retyping his passwor ...
- 【BZOJ3894】【Luogu3358】文理分科 - 最小割多选一模型
链接Click Here 这个题就是个板子的最小割多选一模型啦\(QwQ\),这里介绍一种通用的解法. 抛开组合收益不谈,这个题就是一个简单的最小割模型.我们只需要建出来这样一张图,在上面跑最小割,割 ...
- (sort 排序)P1583 魔法照片 洛谷
题目描述 一共有n(n≤20000)个人(以1--n编号)向佳佳要照片,而佳佳只能把照片给其中的k个人.佳佳按照与他们的关系好坏的程度给每个人赋予了一个初始权值W[i].然后将初始权值从大到小进行排序 ...
- php将用户信息提交到表单并且以txt文档打印出来
1.分析: ====不推荐这种======== <?php function foo(){ // global $message; if(empty($_POST['username'])){ ...
- Centos7安装Mysql5.7方法总结 - 实操手册
Centos7.x版本下针对Mysql的安装和使用多少跟之前的Centos6之前版本有所不同的,废话就不多赘述了,下面介绍下在centos7.x环境里安装mysql5.7的几种方法:一.yum方式安装 ...
- python自动化开发-[第十二天]-前端Css
CSS基本语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. selector { property: value; property: value; ... property: v ...
- JavaSE_坚持读源码_ClassLoader对象_Java1.7
ClassLoader java.lang public abstract class ClassLoader extends Object //类加载器的责任就是加载类,说了跟没说一样 A clas ...
- 【C#】使用bat文件安装卸载Window服务
1.安装服务 @echo off @title 安装windows服务path %SystemRoot%\Microsoft.NET\Framework\v4.0.30319echo========= ...
- js截取url地址后面的文件名
let url = response.data.stuXscg[0].fj let num = url.lastIndexOf('/')+1 let name = url.substring(num) ...
- 面向对象+jquery实现拖拽功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
