关于js通过修改行内样式来修改元素样式
关于js通过修改行内样式来修改元素样式
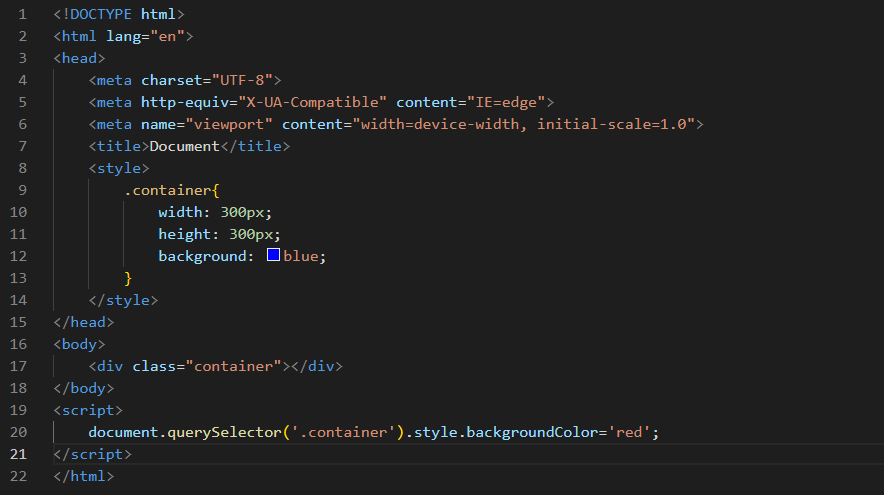
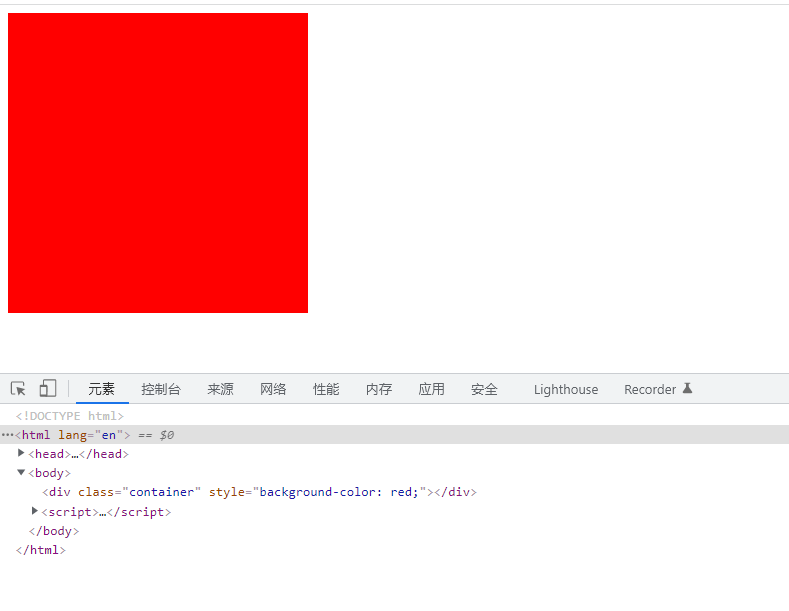
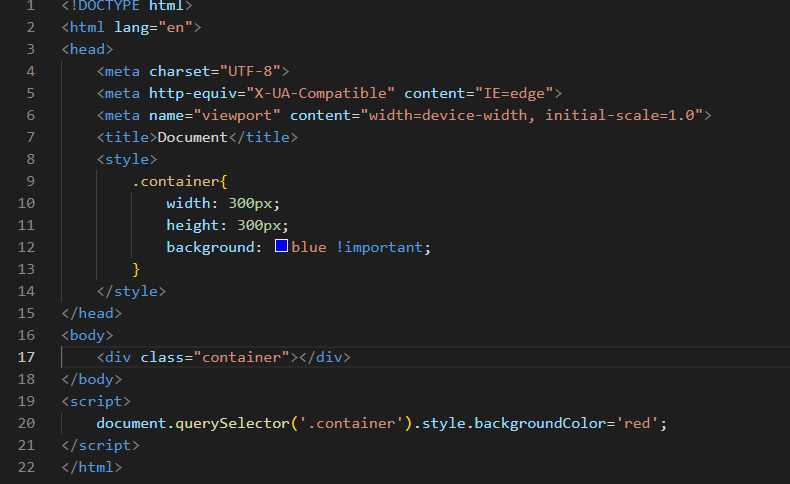
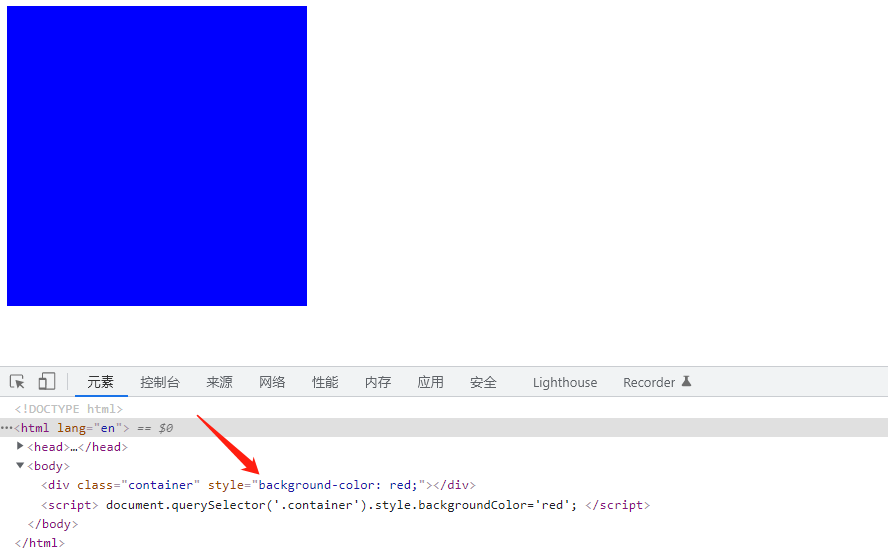
1.当我们通过使用js来修改html元素的样式时,使用的方法是为元素添加行内样式,


此时的js样式是生效的,因为行内样式优先级高于类名
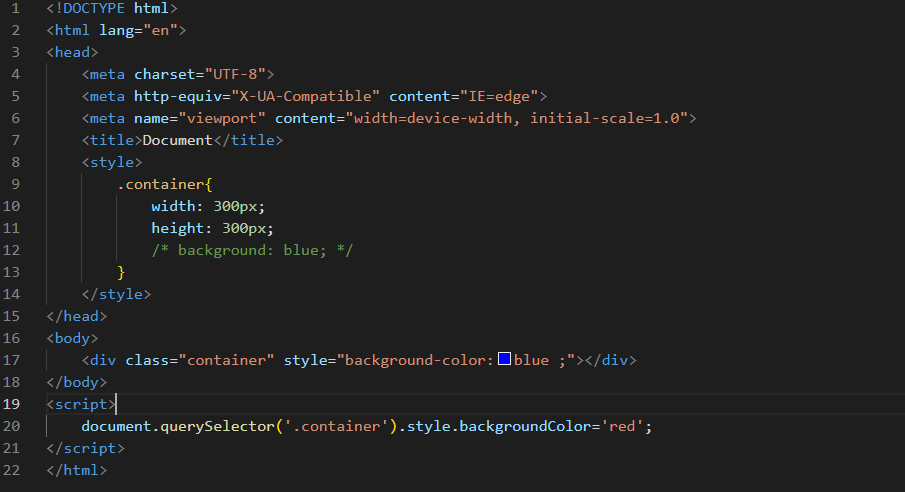
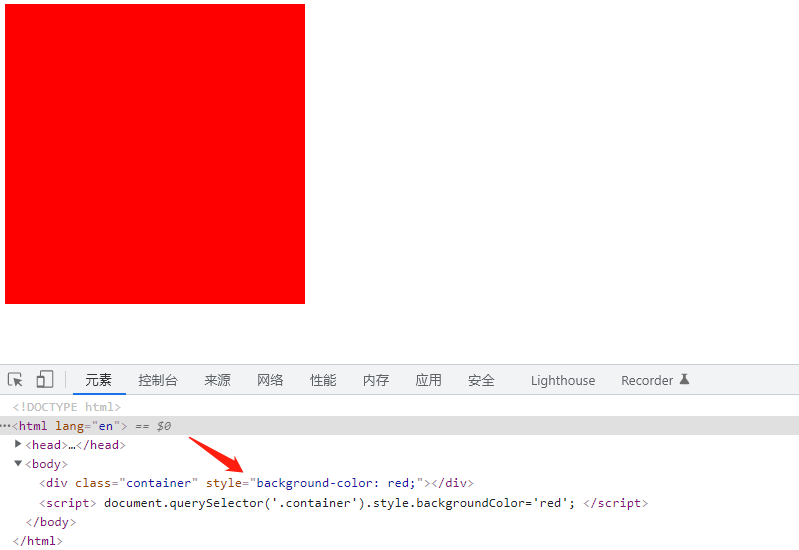
2.如果已有同属性的行内样式,则会覆盖掉原有的行内样式。


3.但是js设置的行内样式不是所有情况都会生效,比如我们用到了important关键字,css的优先级就会高于行内样式,这个时候行内样式就会不起效了,


不过important使用的频率会比较低,所以大部分情况下js的操作还是会生效。
关于js通过修改行内样式来修改元素样式的更多相关文章
- img、input到底是行内还是块级元素?
一.img.input属于行内替换元素.height/width/padding/margin均可用.效果等于块元素. 行内非替换元素,例如, height/width/padding to ...
- DOM访问元素样式和操作元素样式
在HTML中定义样式的方式有三种:通过<link/>元素包含外部样式表文件(外部样式表).使用<style/>元素定义嵌入式样式(嵌入式样式表).使用style特性定义针对特定 ...
- 织梦ckeditor编辑器 通过修改js去除img标签内的width和height样式
1. 文件\include\ckeditor\plugins\image\dialogs\image.js 2. 使用工具美化js代码 3. 搜索 setStyle('width', CKEDITOR ...
- 如何修改iframe内的页面的元素的样式。。。。
方法一: 直接通过设置backgroundColor的颜色即可:<!DOCTYPE html><html><head><script>function ...
- js学习笔记7----return,arguments及获取元素样式
1.return:返回值 1)函数名+括号:fn() ===> return; 2) 所有函数默认返回值:undefind; 3) return后面所有的代码都不会执行; 2.arguments ...
- IE6 行内定义成块元素后高度失效
问题描述: ie6下,空标签块元素height定义失效,表现为除设置的height值外还会显示N像素额外的高度. 实际运用中,若标签为空且定义了小于14px的高度,再加入一背景图的话,会发现该元素高度 ...
- JS:操作样式表3:内联和外链样式
var box = document.getElementById("box"); box.style.属性;只能读取修改行内样式. //访问元素样式2,对外链样式表进行操作 do ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
- 行内脚本的位置放置----css阻塞行内脚本
行内脚本:避免放置在css和其他资源之间. 若在head中,最好放在css样式表之前,如果放置在样式表之后,会引起css阻塞. css阻塞:由于浏览器要保证css和JavaScript的执行顺序,cs ...
- 行内元素有哪些?块级元素有哪些?CSS的盒模型?转载
块级元素:div p h1 h2 h3 h4 form ul行内元素: a b br i span input selectCss盒模型:内容,border ,margin,padding css中的 ...
随机推荐
- holiday12
holiday12--linux basis super user(root) In linux, account root usually use for system maintain and m ...
- HCIA-ICT实战基础08-访问控制列表ACL原理与配置
HCIA-ICT实战基础-访问控制列表ACL原理与配置 目录 ACL技术概述 ACL的基本概念及其工作原理 ACL的基础配置及应用 ACL技术概述 技术背景: 需要一个工具实现流量过滤 ACL是由一系 ...
- Windows开机自动运行.bat文件
方法/步骤:一:打开我的电脑, 在地址栏输入:"C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Startup" 二,把自 ...
- 【摘】python和它的内置类型子类化
python和它的内置类型子类化 看个好玩的东西 class Folder(list): def __init__(self, name): self.name = name def dir(self ...
- Erlang Mnesia数据库迁移方法
本文参考https://blog.csdn.net/yangzm/article/details/51686249 需求 因为一些原因,需要把一个Mnesia节点的数据库搬迁到另一个节点,然后弃用原来 ...
- geoserver leaflet 使用wms
注意事项 1. 地址是 http://192.168.31.120:8080/geoserver/cite/wms 不需要后面 2. 名称 city:Polyline3 3.默认层级别调试为0 ...
- Java jsp视频标签
视频标签: 直接显示 <embed src="视频地址.mp4" width="60" height="40"> 按钮点击 &l ...
- CSS vw与vh动态设置元素的高度宽度
做为一个前端开发者,总有一天我们要设置页面某一部分内容自适应浏览器窗口大小,下面分享下使用vw和vh的设置方式, 一波解释: v(即viewport):可视窗口,也就是浏览器窗口大小.vw Viewp ...
- P3512 [POI2010]PIL-Pilots 单调队列的应用
题目描述 给定n,k和一个长度为n的序列,求最长的最大值最小值相差不超过k的序列 输入格式 第一行两个有空格隔开的整数k(0<=k<=2000,000,000),n(1<=n< ...
- K8S的kubectl命令详解
一.kubectl 基本命令 1.陈述式资源管理方法: 1.kubernetes集群管理集群资源的唯一入口是通过相应的方法调用apiserver的接口 2.kubectl 是官方的CLI命令行工具,用 ...
