css3-逐帧动画
time,这里有两个时间,前面一个是规定完成这个动画所需要的时间,全称叫animation-duration,第二个time为动画延迟开始播放的时间,全称叫animation-delay,这两个数值可以用秒’s’也可以用微秒’ms’来写,1000ms=1s,这个不用一一介绍。
animation-timing-function,规定动画的运动曲线,这里有9个值,分别是ease | linear | ease-in | ease-out | ease-in-out | step-start | step-end | steps([, [ start | end ] ]?) | cubic-bezier(x1, y1, x2, y2)
ease:动画缓慢开始,接着加速,最后减慢,默认值;linear:动画从头到尾的速度是相同的;ease-in:以低速开始;ease-out:以低速结束;ease-in-out:动画以低速开始和结束;
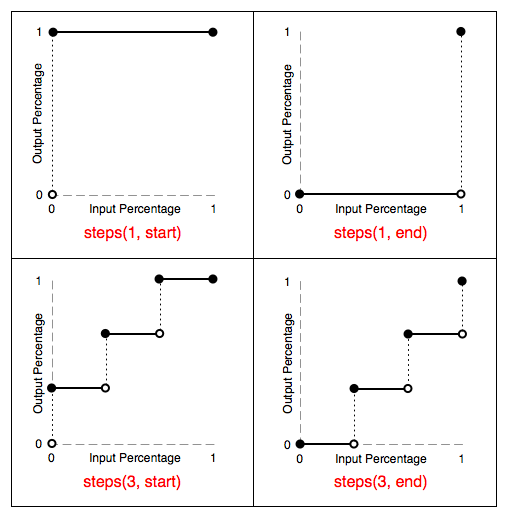
说说这个 steps(n,[ start | end ] ]?)这个阶梯函数,这个函数可以把动画平均划分为基本相等的,这个n是一个自然数,意思就是把一个动画平均分成n等分,直到平均地走完这个动画,这个要跟linear区别开来,因为linear是把动画作为一个整体,中间没有断点,而steps是把动画分段平均执行开来。step-start等同于steps(1,start),动画分成1步,动画执行时为开始左侧端点的部分为开始;step-end等同于steps(1,end):动画分成一步,动画执行时以结尾端点为开始,默认值为end。对此,w3c图解如下: 
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>css3 逐帧动画</title>
<style>
.fly{
position: absolute;
left: 100px;
top: 100px;
width: 126px;/*单个画面图片宽度*/
height: 184px;
background: url(ren.png) no-repeat;/*图片宽度是126*3*/ /*-webkit-animation: run 500ms steps(1) infinite 0s;*/ -webkit-animation: run2 500ms steps(2) infinite 0s;
}
/* 动画方式一 */
@-webkit-keyframes run{ 0%{
background-position: 0px;
}
25%{
background-position: -126px 0;
}
50%{
background-position: -252px 0;
}
100%{
background-position: 0px;
}
}
/* 动画方式二 */
@-webkit-keyframes run2{ 50%{
background-position: -252px 0;
}
}
</style>
</head>
<body>
<span class="fly"></span>
</body>
</html>

css3-逐帧动画的更多相关文章
- css3逐帧动画
写css3动画的时候,我们经常用到animation来实现,默认情况下,animation是属于连贯性的ease动画.我们熟悉的animation动画有ease.ease-in.ease-out.li ...
- css3 animation实现逐帧动画
css3里面的animation属性非常强大,但是自己用的比较少,最近有次面试就刚好被问到了,趁现在有时间就对animation做一个小总结.同时实现一个逐帧动画的demo作为练习 animation ...
- css3 实现逐帧动画
css3 实现逐帧动画 实现逐帧动画需要使用到的是Animation动画,该CSS3的Animation有八个属性:分别是如下:1: animation-name2: animation-durati ...
- CSS3 animation属性中的steps实现GIF动图(逐帧动画)
相信 animation 大家都用过很多,知道是 CSS3做动画用的.而我自己就只会在 X/Y轴 上做位移旋转,使用 animation-timing-function 规定动画的速度曲线,常用到的 ...
- animation中的steps()逐帧动画
在我们平时做宽高确定,需要背景图片切换的效果时,我如果用的是一张大的png图片.而且恰好是所有小图都是从左向右排列的,那么 我们只需测量出某一个小图距左侧有多少像素(x),然后我们banckgroun ...
- 利用css3-animation来制作逐帧动画
前言 趁着还没有元旦之前先码一篇文章,不然到时候估计又被各种虐了,所以趁现在还有力气先来一篇.今天来聊聊css3中的动画属性animation,对这个属性懵懂是在很早的时候有前辈用这个 animati ...
- 使用node.js开发一个生成逐帧动画小工具
在实际工作中我们已经下下来不下于一万个npm包了,像我们熟悉的 vue-cli,react-native-cli 等,只需要输入简单的命令 vue init webpack project,即可快速帮 ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
- Android 逐帧动画
原理: 逐帧动画是最简单的一种动画.原理就是把几张图片连续显示出来,以达到动画的效果.就相当于下面这种手绘翻页动画啦~ 实现: 1.需要建立一个animation-list来设置静态图片资源.持续时间 ...
- 逐帧动画(Frame-by-frame Animations)
1.这一类动画可以创建一个Drawable序列,这些Drawable可以按照指定的时间间歇一个一个的显示. xml定义方法 <animation-list xmlns:android=" ...
随机推荐
- block和delegate的区别
代理 可读性高 大部分可以属性 block 写的代码少 一般作为参数通知 占用资源 无论是block还是delegate模式本质上都是回调,使用block,其优点是回调的block代码块直 ...
- JavaScript易混淆知识点小回顾--数组方法与字符串方法;
数组属性: arr.length;查看数组的长度 arr.Pop;删除数组最后一个元素; 数组的方法: arr.push();添加到数组末端; arr.shift();删除数组的第一个元素; arr. ...
- PLSQL游标使用
游标是一个指针,它指向一块SQL区域,该区域用于存储处理过来的SELECT或者其他的DML操作返回的数据.由PLSQL创建并管理的游标成为隐式游标,用户创建并管理的成为显示游标.游标可以看做是指向记录 ...
- java 双击jar包操作
如何使jar包直接双击运行? 测试:MyMenu.java 类名:MyMenu 写完java代码后,发现物理路径下为: 当我按住Shift键,在此处游记,打开命令行窗口: 执行命令:javac My ...
- php连接 mysql 数据库
php 连接数据库 一般是用面向对象的方法,需要先创建一个对象,即造一个连接对象,然后再写sql语句,(增改查删),最后执行sql语句 其中在创建连接对象时 我们用到的是MySQLI 是不区分大小写 ...
- 自己动手搭建苹果推送Push服务器
今天我们来说下怎么自己建一个Push推送服务器, 当然还是用的苹果的APNS 这里我们讲的的自己服务器端的实现 在做推送服务器之前我们要先做一些准备动作 #1. 确保你的App ID有启用PushNo ...
- 从0移植uboot (二) _启动流程分析
经过了上一篇的配置,我们已经执行make就可以编译出一个uboot.bin,但这还不够,首先,此时的uboot并不符合三星芯片对bootloader的格式要求,其次,此时的uboot.bin也没有结合 ...
- 学习JVM--垃圾回收(二)GC收集器
1. 前言 在上一篇文章中,介绍了JVM中垃圾回收的原理和算法.介绍了通过引用计数和对象可达性分析的算法来筛选出已经没有使用的对象,然后介绍了垃圾收集器中使用的三种收集算法:标记-清除.标记-整理.标 ...
- H5缓存-Manifest
在app中更新h5页面一直有缓存问题.默认什么都不做的情况下,app有一定的空间缓存页面.一开始更新之后会马上加载,等到app缓存空间上来之后更新就无法下载了.安卓能够清理缓存空间,ios就只能卸载重 ...
- CSS常用字体Unicode 编码
在 CSS 中设置字体名称,直接写中文是可以的.但是在文件编码(GB2312.UTF-8 等)不匹配时会产生乱码的错误. 为此,在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误. ...
