Redux系列02:一个炒鸡简单的react+redux例子
前言
在《Redux系列01:从一个简单例子了解action、store、reducer》里面,我们已经对redux的核心概念做了必要的讲解。接下来,同样是通过一个简单的例子,来讲解如何将redux跟react应用结合起来。
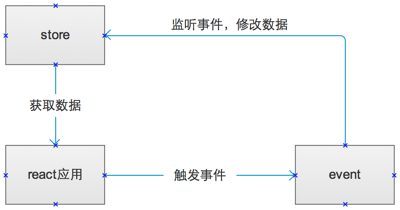
我们知道,在类flux框架设计中,单向数据流转的方向无非如下:
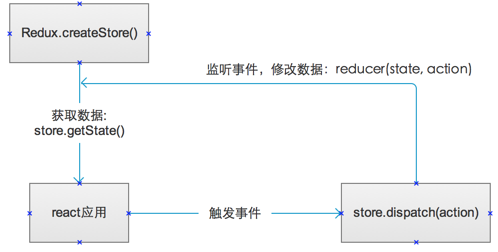
转换成redux的语言,就是这个样子。接下来就看实际例子,一个简单到不存在实用价值的todo list。
例子:实际运行效果
本文的代码示例可以在github上下载,点击查看。README里有详细的运行步骤,照着做就可以了,这里也一起贴出来。
首先安装依赖项
npm install
如果还没安装browserify,那么也要安装一下
npm install -g browserify
然后,在当前目录运行如下脚本
browserify app.js -o bundle/app.js -t [ babelify --presets [ es2015 react ] ]
在浏览器里打开index.html,就可以看到效果了。运行效果如下,很挫吧。。。
例子:实际代码
由于代码实在太简单,这里就直接贴出来了。
actionCreator
首先,定义actionCreator。
// action creator
var addTodoActions = function(text){
return {
type: 'add_todo',
text: text
};
};
reducer
然后,定义reducer,可以看到是对add_todo事件进行了处理
// reducers
var todoReducer = function(state, action){
if(typeof state === 'undefined'){
return [];
}
switch(action.type){
case 'add_todo':
return state.slice(0).concat({
text: action.text,
completed: false
});
break;
default:
return state;
}
};
接着,以前面定义的reducer为参数,创建store。
store
var store = Redux.createStore(todoReducer);
将react跟store进行绑定
最后,到关键步骤啦,可以看到:
- 在
getInitialState里:通过store.getState()获取数据进行初始的渲染。 - 在
componentDidMount里:监听store的状态变化,当状态变化时,触发onChange回调。 - 在
handleAdd里:通过store.dispatch(addTodoActions(value))修改state。(步骤二对这个进行了监听)
4.在onChange里:获取最新的state,并重新渲染视图
var App = React.createClass({
getInitialState: function(){
return {
items: store.getState()
};
},
componentDidMount: function(){
var unsubscribe = store.subscribe(this.onChange);
},
onChange: function(){
this.setState({
items: store.getState()
});
},
handleAdd: function(){
var input = ReactDOM.findDOMNode(this.refs.todo);
var value = input.value.trim();
if(value)
store.dispatch(addTodoActions(value));
input.value = '';
},
render: function(){
return (
<div>
<input ref="todo" type="text" placeholder="输入todo项" style={{marginRight:'10px'}} />
<button onClick={this.handleAdd}>点击添加</button>
<ul>
{this.state.items.map(function(item){
return <li>{item.text}</li>;
})}
</ul>
</div>
);
}
});
ReactDOM.render(
<App />,
document.getElementById('container')
);
写在后面
整个例子看下来其实非常flux style,非常简单,连异步都没有涉及,所以也就不花过多篇幅进行讲解,相信看下代码,跑下文中的demo就可以理解了。
实际项目不可能像文中的这么简单,所以一般redux还要结合react-redux、redux-thunk等库使用,才能用到实战中去。这部分会在后续展开
Redux系列02:一个炒鸡简单的react+redux例子的更多相关文章
- 炒鸡简单的canvas粒子(山东数漫江湖)
位图的canvas一直不会被svg比下去的原因了. 俗话说,须弥芥子,是大小之说,也有以小见大之说,颗颗粒子,足以构建宏大效果. 这是一篇炒鸡简单的canvas粒子教程,主要是讲如何粒子特效的原理,一 ...
- [Redux] Passing the Store Down with <Provider> from React Redux
Previously, we wrote the Provider component by ourself: class Provider extends Component { getChildC ...
- 啊啊啊啊啊啊啊今天就写,炒鸡简单 数据库Sqlite的创建,库的增删改查
啦啦啦啦啦啦啦 写这个不用多长时间,我直接写代码注释都是些语句,Sql语句和Api来操作数据库 ,语句的参数我会注释 SQLite数据库创建数据库需要使用的api:SQLiteOpenHelper必须 ...
- Python制作动态二维码只需要一行代码!炒鸡简单!
分享一个比较有意思的项目,只需要一行Python代码就可以快捷方便生成普通二维码.艺术二维码(黑白/彩色)和动态GIF二维码. 用法比较简单,直接通过pip安装即可. pip3 install myq ...
- 炒鸡简单的javaScript的call和apply方法
解释一 作者:杨志 链接:https://www.zhihu.com/question/20289071/answer/14644278 来源:知乎 著作权归作者所有.商业转载请联系作者获得授权,非商 ...
- 一个炒鸡好用的pdf阅读器
下载地址:https://www.sumatrapdfreader.org/free-pdf-reader.html 一个关系很好的同事推荐的pdf阅读器 之前用的感觉不错 每次都记不住 自己收 ...
- ES6中Fetch的封装及使用,炒鸡简单~
之前写过一篇<ajax.axios.fetch之间的详细区别以及优缺点> 戳这里 1.封装 (http.js) class Ajax { get(url) { return new Pro ...
- 【原】react+redux实战
摘要:因为最近搞懂了redux的异步操作,所以觉得可以用react+redux来做一个小小的项目了,以此来加深一下印象.切记,是小小的项目,所以项目肯定是比较简单的啦,哈哈. 项目效果图如图所示:(因 ...
- 在react+redux+axios项目中使用async/await
Async/Await Async/Await是尚未正式公布的ES7标准新特性.简而言之,就是让你以同步方法的思维编写异步代码.对于前端,异步任务代码的编写经历了 callback 到现在流行的 Pr ...
随机推荐
- 转:总结const、readonly、static三者的区别
const:静态常量,也称编译时常量(compile-time constants),属于类型级,通过类名直接访问,被所有对象共享! a.叫编译时常量的原因是它编译时会将其替换为所对应的值: b.静态 ...
- String、StringBuffer与StringBuilder的区别-陈远波
String Stringbuffer StringBuilder的区别: 1.string是字符串常量,且长度是不可改变的,Stringbuffer.stringBuilder是字符串变量 2.S ...
- Programming Assignment 3: Pattern Recognition
编程作业三 作业链接:Pattern Recognition & Checklist 我的代码:BruteCollinearPoints.java & FastCollinearPoi ...
- [Eclipse]如何往eclipse中导入单个python文件,其它类型代码文件也可以参照该方法
实例:想从外部单独拷一个文件到项目中指定路径,如果直接拷到对应文件夹路径下,启动eslipse又识别不到该文件,下面介绍直接copy的方法至eclipse,复制成功后即会在项目中对应路径下产生文件,下 ...
- 8.1Solr API使用(分页,高亮)
转载请出自出处:http://www.cnblogs.com/hd3013779515/ 一.Solr Deep Paging(深分页) 长期以来,我们一直有一个深分页问题.如果直接跳到很靠后的页数, ...
- js节流
function _throttling(fn,wait,mustRun){ var time=null; var startTime= new Date() return function(){ c ...
- Vue图片懒加载
图片懒加载的原理 先将img标签中的src链接设为同一张图片(空白图片),将其真正的图片地址存储再img标签的自定义属性中(比如data-src).当js监听到该图片元素进入可视窗口时,即将自定义属性 ...
- Android Studio运行找不到Genymotion虚拟机
如图: 在Genymotion->Settings下ADB选项卡下选择使用SDK工具: 完成后试试吧
- Linux版的Mimikaz
A tool to dump the login password from the current linux desktop user. Adapted from the idea behind ...
- git回答整理
1.git常用命令 首先明确:git有工作区.暂存区.版本库,工作区是电脑里能看到的目录 创建仓库: git init newrepo,使用我们指定目录作为Git仓库(初始化后,会在newrepo目录 ...