css知多少(4)——解读浏览器默认样式
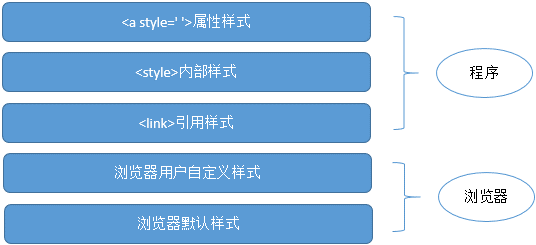
上一节《css知多少(3)——样式来源与层叠规则》介绍了样式的五种来源,咱们再通过一张图回顾一下。

对于上面的三层,咱们大概都比较熟悉了。下面的两层中,用户自定义样式一般也就是改一改字号大小和字体样式,也没甚好说的。而最有的说的就是浏览器的默认样式。
不同浏览器的默认样式多少有些区别,特别是老版本的浏览器之间,现在高级浏览器越来越向统一的标准靠拢,对前端程序猿来说是一件好事情。虽然有些许差异,但是绝大部分还是相同的,我先把代码粘贴出来 ,具体的解读咱们慢慢道来(只说重点,比较容易的或者不常用的就不说了)。
html, address,
blockquote,
body, dd, div,
dl, dt, fieldset, form,
frame, frameset,
h1, h2, h3, h4,
h5, h6, noframes,
ol, p, ul,center,
dir, hr, menu, pre{ display: block}
/* 以上按照block显示,没有规定的则按照默认的inline显示 */ li { display: list-item}
/* 程序猿常用的display值是:inline/block/inline-block,很少用到 list-item
list-item到底是什么样的显示效果,可以通过例子验证。。。。
第一,你可以不用ul-li,而用其他标签实现list-item的效果
第二,要意识到,浏览器对待html只是把它当作一个dom树,至于显示成什么效果,是通过浏览器默认的css实现的,即样式全部通过css设计,和html无关 */ head { display: none}
table { display: table }
/* display:table 和 block 最大的区别在于:包裹性。 提到包裹性,就不得不提一下float和absolute*/ tr { display: table-row}
thead { display: table-header-group}
tbody { display: table-row-group}
tfoot { display: table-footer-group}
col { display: table-column}
colgroup { display: table-column-group}
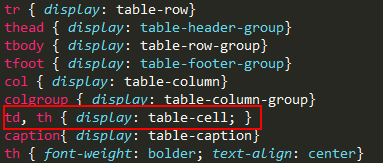
td, th { display: table-cell; }
/* 与table相关的其他display值,研究的意义不大,但是table-cell值得一说。
table-cell是多列布局的最新解决方案,比使用float更加有效(不兼容IE6、7)
实际上table-cell是要依赖其他table相关的display,但是浏览器会为我们做这些工作,不必手动填写 */ caption{ display: table-caption}
th { font-weight: bolder; text-align: center}
/* 标题默认设置了粗体和文字居中 */ caption{ text-align: center}
body { margin: 8px; line-height: 1.12}
/* 不同浏览器的margin不一样,所以要设置【 *{margin:0} 】
line-height:1.12 针对英文没问题,但是中文看起来很别扭
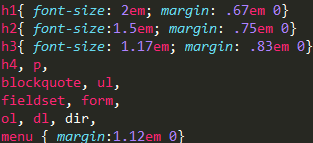
另外,1.12是一个相对值(即1.12em),与文字有关的距离设置最好用相对值*/ h1{ font-size: 2em; margin: .67em 0}
h2{ font-size:1.5em; margin: .75em 0}
h3{ font-size: 1.17em; margin: .83em 0}
h4, p,
blockquote, ul,
fieldset, form,
ol, dl, dir,
menu { margin:1.12em 0}
/* em是相对单位,1em就是一单位,浏览器默认的一单位是16px,
可以通过 body{font-size:20px} 来修改一单位的值
p的字体大小是1em,h1是2em,h2是1.5em,等等
另外,与文字相关的距离值,最好用相对单位,例如 line-height:1.4; margin:.5em等等,这样做的好处就是当自定义了1em的绝对px时,line-height也会跟着变 */ /* 注意,如果我们自己写css【 * {margin:0} 】,可以把p、h1、h2等标签的margin覆盖掉
我们都知道,*选择器的权重是最低的,但是它却能覆盖掉标签选择器,说明浏览器已经在这里面做了手脚
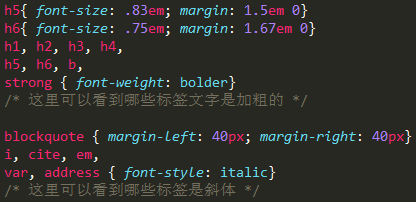
浏览器没有让默认样式和用户自定义样式“公平竞争”,而是优先用户自定义样式 */ h5{ font-size: .83em; margin: 1.5em 0}
h6{ font-size: .75em; margin: 1.67em 0}
h1, h2, h3, h4,
h5, h6, b,
strong { font-weight: bolder}
/* 这里可以看到哪些标签文字是加粗的 */ blockquote { margin-left: 40px; margin-right: 40px}
i, cite, em,
var, address { font-style: italic}
/* 这里可以看到哪些标签是斜体 */ pre, tt, code,
kbd, samp { font-family: monospace}
pre{ white-space: pre}
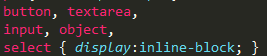
button, textarea,
input, object,
select { display:inline-block; }
/* 不知道inline-block是什么样子的?或者不知道inline-block有什么特性?
在这里看看哪些标签是inline-block,就知道inline-block的用处了
具体inline-block的用途,我们会在后面详细介绍,此处只是点出来 */ big { font-size: 1.17em}
small, sub, sup { font-size: .83em}
sub{ vertical-align:sub}
sup { vertical-align: super}
table { border-spacing: 2px; }
thead, tbody,
tfoot { vertical-align: middle}
td, th { vertical-align: inherit }
s, strike, del { text-decoration: line-through}
hr {border: 1px inset}
/* 为什么<hr/>默认是那么个难看的样子,特别是IE下,这就是罪魁祸首 */ ol, ul, dir,
menu, dd { margin-left: 40px}
ol {list-style-type: decimal}
/* ul 和 ol 在默认情况下都会有一篇左边的间距,在这里可以看到为何会有间距,以及间距的具体大小是多少。
*/ ol ul, ul ol,
ul ul, ol ol { margin-top:;margin-bottom:}
u, ins { text-decoration: underline}
br:before {content: "A"}
/* ????????????? */
:before, :after { white-space: pre-line }
/* <br/>为何能实现换行?浏览器得到html的br标签,只会解析成一个dom节点而已,
而“换行”这一功能是通过这里实现的????? */ center{text-align: center}
abbr, acronym { font-variant: small-caps; letter-spacing: 0.1em}
:link, :visited { text-decoration: underline}
:focus {outline: thindottedinvert} /* Begin bidirectionality settings (do not change) */
BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override}
BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override} *[DIR="ltr"] { direction: ltr; unicode-bidi: embed}
*[DIR="rtl"] { direction:rtl; unicode-bidi: embed}
/* 这些标签或属性都不常用 */ @media print{
h1{ page-break-before:always}
h1, h2, h3,
h4, h5, h6{ page-break-after: avoid}
ul, ol, dl { page-break-before: avoid}
/* 对于打印页面时的设置,不常用 */ /* 以下都是按照标签选择器来的,标签选择器比类、id选择器的权重都低。
所以,用户自定义的样式,无论是用标签、类还是id,都能覆盖默认的标签选择器 */
浏览器默认样式
1.理念上的转变
在解读代码之前,我先把我看浏览器默认样式最大的体会给大家说一下,这个是非常重要的。就是要先从理念上重新认识html和css。
以前我都是认为浏览器自身本来就认识各种html标签,并且会根据规则设置标签的样子,例如p是block显示,ul有margin-left,h1粗体显示……以前以为这些标签默认的显示方式和css无关,是浏览器自己干的,css设置网页样式是加载之后又渲染的。
现在知道这种想法是错误的。其实浏览器加载了html之后只为一件东西——dom树,浏览器把html变为dom树结构,就完成了对html的结构化。至于后来对视图的渲染,p是block、br换行,那是整合了css之后的事情。而浏览器整合css又是另一个路线,和解析html是分开的。这里的“css”就包含了浏览器默认样式。
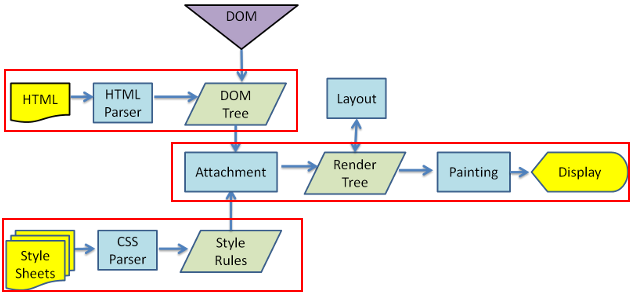
可以结合下图理解(第二节的图):

一句话,浏览器将载入的html变为dom树,但是此时没有任何显示样式。所以显示的样式,都是css定义的,浏览器只会通过css来渲染视图样式。
——多好的设计:指责单一,开放封闭!
2.block元素

为何默认情况下p、h1、ul、div都是block显示,就是这里定义的。所以,不要再说div天生就是block——这句话应该换成:浏览器默认样式天生规定了div是block——所以才导致了div是block!是默认样式规定的,不是浏览器的内核规定的。
没有设置block的元素,默认为inline显示。
3. display: list-item

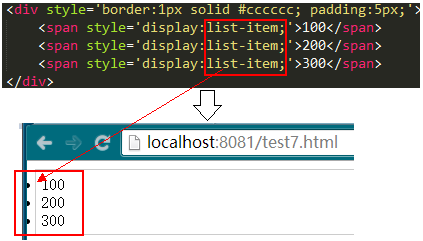
我们在使用display时,常用的值一般是:inline/block/inline-block,用不到list-item。那这里的list-item到底有什么作用?我们不妨亲自试一试:

看到没有,出现了ul-li中的效果了吧,如果再加一个margin-left是不是就跟ul-li一样了?
所以,ul-li为什么会默认显示成那种样子?——list-item才是“罪魁祸首”。
4. diplay:table

先给出一个快速思考题:<table>和<div>在容器尺寸上最大区别是什么(只是容器尺寸,不考虑内容区别)?请在两秒钟内说出答案。
答案是——div宽度和父容器相同,table宽度根据内容而定——即table具有“包裹性”。
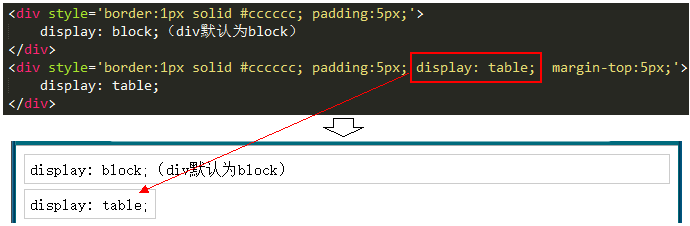
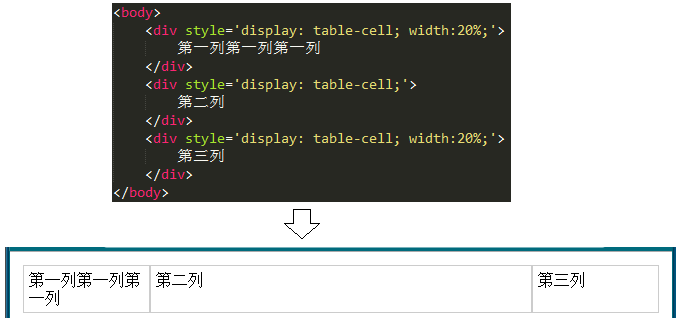
举一个例子:

上图中,第一个div默认是block,宽度撑满整个页面。第二个div设置了display:table,宽度根据内容而定。这就是“包裹性”。而提到“包裹性”,又不得不让我想到float和absolute。具体怎样这里无法细说,后面的文章会详细讲到,有兴趣的可以先查着。
各位思考一下,你们做的项目中,哪些地方想要这种“包裹性”,而不是写死宽度或者用js计算宽度?如果想不到,我给大家截个图提醒一下。如下图:

5. display: table-cell

上面的截图中,我们看到了眼花缭乱的好多display,而且都是和table相关的。从字面意思上我们能看出,这是浏览器为了渲染一个完整的表格,而需要的许多显示方式(PS:看似一个简单的表格,渲染规则就这么多,这就提醒我们思考问题的严谨性和逻辑性)。
这里的大部分都是我们一直都不会用到的,用不到的了解即可,没必要深究。但是这个table-cell我们却能用得到,而且是用它来干一件很重要的事情——多列布局。
多列布局在css中有多重要就不用我说了吧,传统模式下大家都使用float来解决这一问题,但是float写出来的东西代码复杂,宽度调整不灵活,浏览器兼容性有问题。所以才有了新方案——table-cell,注意,IE6、7不行!
简单举个例子:

记得我刚学html时候,不会用div + css做多列布局,我就用table做多列布局。而今,你可以用table-cell,像用table一样做多列布局,做出来的效果和table做出来的效果是一模一样的。
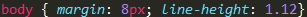
6. body样式

在body中,定义了两个样式,如上图。
第一,在默认情况下,页面中的文字不会直接顶到浏览器的边框,这就是因为默认样式为body设置了margin的缘故。这里需要注意个问题,不同浏览器为body设置的margin值可能不一样,因此大家都知道在css中用 *{margin:0} 来解决这一兼容性问题。
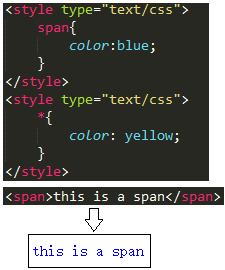
之前已经提到过,*选择器的级别要低于body标签选择器,但是*{margin:0}依然有效的原因,就是浏览器偷偷的做了优先级的手脚。如果在正常情况下,*选择器在遇到标签选择器时,是不会起作用的,及时它是“后加载”的。例如:

第二,浏览器默认样式还为body设置了line-height,line-height这个值1.12是对英文比较友好,中文状态下就显得有点拥挤。Line-height是具有继承性的,在body中设置了,body下面所有的文字都会继承生效。
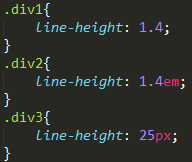
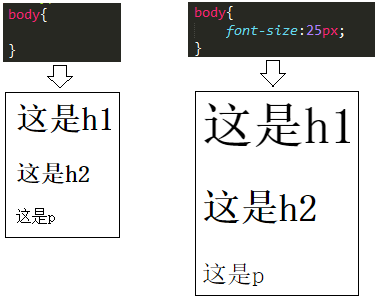
另外注意,这里的line-height: 1.12是一个相对值,即是文字高度的1.12倍。看到这里,我们在写line-height的时候,也一定要注意使用相对值,不要使用绝对值。如下:

上图是编写line-height的三种形式,大家觉得哪种形式最好?区别是什么?
- 情况1:永远按照文字的1.4倍计算,不管文字的高度如何,可适应任何变化;
- 情况2:永远按照1.4em计算,随着em的值改变,不管文字高度如何(此时文字高度可能已经通过绝对的px值该表了大小,而不是随em改变的);
- 情况3:就是25px,绝对的。
相信看到这里大家会发现,通过一个line-height我能能窥探到的道道有很多。如果大家看懂了这三种情况,从软件设计和系统扩展的角度说,当然我们都会选择第一种。
7. em和px
大家在设置文字高度或者与文字有关的距离,如p的margin、line-heigt(上文刚讲完,不再赘述),会用em还是用px?——反正我之前不熟悉css时候,都是用px。因为px是固定大小,一目了然。——当然,它也不利于扩展。
因此,我们推荐大家用em。而且浏览器的默认样式也建议我们这样书写:

如上图,它设置了h1字体大小2em、纵向margin是0.67em,h2字体大小1.5em、纵向大小0.75em……p的纵向margin是1.12em,字体大小1em(上图中没有,但在整个文件中有)
em是什么?——em是一个浏览器识别的长度单位,但是它不是绝对的、固定的,而是相对的。大家都知道px是一个绝对的长度单位制,它永远不会改变。浏览器默认情况下令1em === 16px。现在你知道为何p默认是16px了吧。而且你还知道了h1是p高度的两倍,h2是p高度的1.5倍……(你知道的越来越多了。。。)
当然,我们可以通过css修改1em的值。

由于font-size和margin都是通过em来定义的,当em被修改时,不管字体大小修改,margin值也会跟着修改。这就是em好用之处!
从现在开始,与字体大小有关的css,全部都用em!
8. 粗体和斜体

上图中,标注了在整个html中,哪些元素设置了粗体/斜体。重点还是一个思维转换的问题:h1不是天生的粗体,而是设置了font-weight:bolder的样式而已……
这里需要提一句题外话:<b>和<strong>有啥区别?<i>和<em>有啥区别?——不知道的话自己去查查吧,看到许多面试题考这个。
9. inline-block

我相信最初学习使用inline-block的朋友都有一个困惑:inline-block到底是个啥?这时候如果你非常勤奋好学的话,你就去网上查资料,然后做各种实验。——精神可嘉,行为不可取。
学习还是有捷径的。看看浏览器默认样式告诉你的捷径:button、input就是inline-block!这样以点播你就会一下子明白,最起码能给你一个很好的形象的概念。看看button和input的表现,你就知道inline-block是什么样子了:
能被父容器居中、能设置高度宽度和margin、不会像table或div那样占一正行……——这就是inline-block——记得这是浏览器默认样式告诉你的。
10. <br>样式的疑问??

这里我提出自己的一个疑问。如上图,浏览器默认样式中,对br是这样设置的。
- 这里的br:before{content:”A”},” A”并没有显示出来啊?
- <br>的换行到底是谁导致的,是css还是浏览器?
希望知道答案的朋友,不吝赐教,给我和大家分享一下,谢谢了。
11. 总结
大家看着是不是很过瘾?反正我写着是挺过瘾的,虽然打字、写代码、画图很累,不过很有成就感——再有你们的鼓励就更好啦!
首先,我觉得浏览器默认样式非常重要,所有详细解读其中的重点,希望能给大家带来一些启发。没有解读到的就是一些比较容易理解的,或者不常用的(例如打印的样式设置),可以直接去看看源码。
其次,这里面也包含了我的一个疑问,很惭愧没有看明白。即便是一时半会儿解决不了,给别人分享一下,让你知道了一个疑问,对你来说,应该也是一个收获。
---------------------------------------------------------------
本系列的目录页面:http://www.cnblogs.com/wangfupeng1988/p/4325007.html
-------------------------------------------------------------------------------------------------------------
学习作者教程:《前端JS高级面试》《前端JS基础面试题》《React.js模拟大众点评webapp》《zepto设计与源码分析》《json2.js源码解读》
也欢迎关注我的开源项目——wangEditor,简洁易用的web富文本编辑器
-------------------------------------------------------------------------------------------------------------
css知多少(4)——解读浏览器默认样式的更多相关文章
- css知多少(4)——解读浏览器默认样式(转)
css知多少(4)——解读浏览器默认样式 上一节<css知多少(3)——样式来源与层叠规则>介绍了样式的五种来源,咱们再通过一张图回顾一下. 对于上面的三层,咱们大概都比较熟悉了.下面 ...
- css遇到的那些坑——浏览器默认样式设置
今天自己写css样式,其中用到了<ul>标签,设置了一系列效果后运行,发现位置与设置有出入.chrome上打开检查项,发现<ul>标签的styles底部多了以下一段: ul, ...
- 浏览器默认样式及reset
写在前面 首先纠正一个易错概念.div并非生来就是块元素,而是每个浏览器都有一套默认的css样式(优先级最低),默认样式里会把div设置成display: block;还有margin,padding ...
- CSS系列——浏览器默认样式
了解HTML标签在各浏览器当中的默认样式,可以让我们了解,为什么会要写Reset.css,Reset.css当中要怎么写样式最合理.试着思考下面的问题: 为什么会有默认样式? 每个浏览器的默认样式有什 ...
- css 框架——base.css,作用是重设浏览器默认样式和提供通用原子类。自己留存
今天发下我自己的 css 框架——base.css,作用是重设浏览器默认样式和提供通用原子类. @charset "utf-8"; /*! * @名称:base.css * @功能 ...
- css清除浏览器默认样式
css清除浏览器默认样式(代替 *{}) 将代码放入 css 文件,使用 link 引入. /* v2.0 | 20110126 http://meyerweb.com/eric/tools/css/ ...
- CSS 浏览器默认样式
不要再说div天生就是block——这句话应该换成:浏览器默认样式天生规定了div是block——所以才导致了div是block!是默认样式规定的,不是浏览器的内核规定的. 没有设置block的元素, ...
- 浏览器默认样式(user agent stylesheet)+cssreset
每种浏览器都有一套默认的样式表,即user agent stylesheet,在写网页时,没有指定的样式,按浏览器内置的样式表来渲染.这是合理的,像word中也有一些预留样式,可以让我们的排版更美观整 ...
- 浏览器默认样式(User Agent Stylesheet)
原文:http://www.zjgsq.com/898.html 不同浏览器对于相同元素的默认样式并不一致,这也是为什么我们在CSS的最开始要写 * {padding:0;marging:0}: 不过 ...
随机推荐
- Cocos2d-x 3.2 学习笔记(十二)TimberMan!疯狂伐木工!
学习cocos2dx有一段时间了,试着做了2048游戏,最近又发现个经典游戏,啥也不说果断开工做自己的游戏——TimberMan! 首先说明:游戏资源摘自同类游戏,感谢这些游戏的资源让我完成自己的开发 ...
- Cocos2d-x 3.2 学习笔记(五)Sprite Node
游戏中最重要的元素Sprite精灵,关于精灵的创建,精灵的控制等等. 涉及到的类Class: AnimationFrame 动画帧. Animation 动画对象:一个用来在精灵对象上表现动画的动画对 ...
- 数据可视化(7)--D3基础
一直想写写D3,觉得D3真心比较强大,基本上你能想出来的图表都能绘制出来,只不过使用起来比前几个要稍麻烦一点. 正好最近读完了<数据可视化实战>,将关于D3的知识梳理了一遍,写这篇博客记录 ...
- 【大数据】Linux下安装Hadoop(2.7.1)详解及WordCount运行
一.引言 在完成了Storm的环境配置之后,想着鼓捣一下Hadoop的安装,网上面的教程好多,但是没有一个特别切合的,所以在安装的过程中还是遇到了很多的麻烦,并且最后不断的查阅资料,终于解决了问题,感 ...
- html中获取图片的真实尺寸
使用js得到图片的真实尺寸,下面就是js代码: <html> <head> <script type="text/javascript" src=&q ...
- Windows Azure Platform Introduction (11) 了解Org ID、Windows Azure订阅、账户
<Windows Azure Platform 系列文章目录> 了解和掌握Windows Azure相关的基础知识是非常重要的. 问题1:什么叫做Org ID Org ID是Azure C ...
- CentOS7 Tomcat安装
CentOS7 Tomcat安装 CentOS7 Tomcat安装 Download 从Tomcat下载apache-tomcat-8.0.18.tar.gz Install 安装 上传RPM文件到/ ...
- JS魔法堂:函数重载 之 获取变量的数据类型
Brief 有时我们需要根据入参的数据类型来决定调用哪个函数实现,就是说所谓的函数重载(function overloading).因为JS没有内置函数重载的特性,正好给机会我们思考和实现一套这样的机 ...
- angularjs input上传图片前获取图片的Size
首先我们需要一个指令来追踪input的change.ngChage不适用input[file]. app.directive("fileread", [function () { ...
- SQL--局部变量
取值的话:print @变量名, 变量不设置值的话,默认打印出来是:NULL, 输出变量的值:
