开发微信小程序 中遇到的坑 及解决方法
1、wx.request 只能访问 https
解决: 新建项目 不填appid 即可访问 localhost
2、页面中多重三元表达式 解析有问题
解决:
<!--{{index}} {{(index==0)?"A":
(index==1)?"B":
(index==2)?"C":"D"}}-->
<block wx:if="{{index==0}}">A</block>
<block wx:elif="{{index==1}}">B</block>
<block wx:elif="{{index==2}}">C</block>
<block wx:else="{{index==3}}">D</block>
3、Page({data:{}}) 页面里 data 的值 可以通过 that.setData 设置 但是 怎么直接取出来 在 js 里面用呢
解决: 在page 之外定义全局变量 和page 内的data中的变量 一一对应 每次 赋初始值或者更改 先给全局变量赋值或者 做更改 然后把 更新后的全局变量赋值给 page 内 data 中 对应的变量 代码如下
var app=getApp();
var globalTestPaperID="",
globalTestPaperTitle="",
globalTestPaperNum="",
globalQuestionList=[],
globalQuestionIndex=0,
globalQuestion={},
// globalAnswerList={},
globalUserSelectAnswer={},
golbalUserSelectAnswerContent=""
Page({
data:{
testPaperID:"",
testPaperTitle:"",
testPaperNum:"",
questionListSize:0,
questionIndex:0,
question:{},
answerList:{},
userSelectAnswerContent:"" },
onReady:function(){},
onLoad:function(query)
{
var that=this;
console.log("testPaperTitle-->"+query.testPaperTitle);
console.log("testPaperID-->"+query.testPaperID);
console.log("testPaperOrderNum-->"+query.testPaperOrderNum);
globalTestPaperID=query.testPaperID
globalTestPaperTitle=query.testPaperTitle
globalTestPaperNum=query.testPaperOrderNum
that.setData({
// testPaperID:query.testPaperID,
// testPaperTitle:query.testPaperTitle,
// testPaperNum:query.testPaperOrderNum
testPaperID:globalTestPaperID,
testPaperTitle:globalTestPaperTitle,
testPaperNum:globalTestPaperNum
}),
4、关于布局 最好都用 flex 去布局
布局时的 尺寸 我用的是 px 和ps 里的设计图有差距 如果ps 里字号是 30px 小程序对应的大概是 15px; 其他单位 如 rpx rem 等 暂未做测试
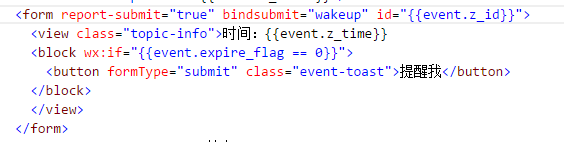
5、form表单提交(发送模板消息),formId返回 the formId is a mock one;代码中绑定了appid


解决。在开发工具中无法获取这个formId,只能在手机上获取。(群里聊天搜集来的 待验证)
6、图片上传
开发微信小程序 中遇到的坑 及解决方法的更多相关文章
- 微信小程序中显示html富文本的方法
微信小程序中显示html富文本的方法 使用方法:git地址:https://github.com/icindy/wxParse 一.下载wxParse文件 二.在要引入的页面的js文件中,引入文件 j ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- 微信小程序中获取高度及设备的方法
由于js中可以采用操纵dom的方法来获取页面元素的高度,可是在微信小程序中不能操纵dom,经过查找之后发现仅仅只有以下几个方法可以获取到高度 wx.getSystemInfoSync().window ...
- 微信小程序https发起请求失败的解决方法
https://blog.csdn.net/yuhui123999/article/details/60572888 https://blog.csdn.net/yuhui123999/article ...
- 微信小程序访问豆瓣电影api400错误解决方法
最近在跟着demo学习微信小程序,却卡在了第一步请求豆瓣电影api上,折腾了很久,代码如下: wx.request({ url : "https://api.douban.com/v2/mo ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
- 全栈开发工程师微信小程序-中(中)
全栈开发工程师微信小程序-中(中) 开放能力 open-data 用于展示微信开放的数据 type 开放数据类型 open-gid 当 type="groupName" 时生效, ...
- 全栈开发工程师微信小程序-中
全栈开发工程师微信小程序-中 多媒体及其他的组件 navigator 页面链接 target 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram url 当前小程序内的跳转链 ...
- 微信小程序中scroll-view的几个坑
微信小程序中scroll-view的几个坑 1:设置scroll-x时,却不能横向滚动,因为view是block组件,但是这里用了flex就不能滚动了(想用flex布局,请开启属性enable-fle ...
随机推荐
- 安装Mysq方法
前言: 此方法只能借鉴,如果网友安装失败,后果自负. 借鉴的书籍<跟老男孩学Linux运维 Web集群实战> 文章所使用的Mysql:https://yunpan.cn/Oc6RkgKRF ...
- 【转】Delphi+Halcon实战一:两行代码识别QR二维码
Delphi+Halcon实战一:两行代码识别QR二维码 感谢网友:绝代双椒( QQ号应原作者要求隐藏了:xxxx6348)的支持 本文是绝代双椒的作品,因为最近在忙zw量化培训,和ziwang.co ...
- C#动态生成html页
Html生成模块:WriteHtml.cs using System.Collections.Generic; using System.IO; using System.Text; namespac ...
- C# ComBox 垂直滚动条
用到Combox控件两个属性: 1 MaxDorpDownItems 显示条数 2 IntegralHeight 设置 为false 例如:显示最多20条,超过20条显示垂直滚动条 this.comb ...
- [SQL入门级] 第一天 SQL初步
SQL语句分为以下三种类型: DML:Data Manipulation Language 数据操纵语言 INSERT UPDATE DELETE SELECT DDL:Data Definition ...
- apiCloud图片选择、处理、上传模块
将 apiCloud 开发app的图片上传流程,完整封装成了一个页面,页面处理一些必备的处理库外和css外 ,还需要依赖jquery 库,不过可以不管,页面默认使用cnd引用. 页面使用接口如下:pa ...
- install phpexcel using composer in thinkPHP
Environment Window 10.1 XAMPP 7.0.9 (PHP 7.0.9) thinkPHP 5.0.1 Steps # visit https://getcomposer.org ...
- CSS 样式优先级
首先,选择器优先级顺序 优先级逐级增加的选择器列表: 通用选择器(*) 元素(类型)选择器 类选择器 属性选择器 伪类 ID 选择器 内联样式 !important 规则例外,该样式声明会覆盖CSS中 ...
- php时间戳之间相互转换
第一种情况: 将时间戳转换成年月日格式 <?php echo date('Y-m-d H:i:s',$v['apply_time']);?> 第二种情况: 将年月日转换成时间戳 strto ...
- Comparable和Comparator的区别
Comparable Comparable可以认为是一个内比较器,实现了Comparable接口的类有一个特点,就是这些类是可以和自己比较的,至于具体和另一个实现了Comparable接口的类如何比较 ...
