《ASP.NET SignalR系列》第四课 SignalR自托管(不用IIS)
从现在开始相关文章请到: http://lko2o.com/moon
接着上一篇:《ASP.NET SignalR系列》第三课 SignalR的支持平台
一、概述
SignalR常常依托于ASP.NET应用程序运行于IIS中,但它还可以自我托管(比如作为console winform、Windows service).只要我们使用self-host库就可以了.
该库向所有的SignalR 2库一样,构建于OWIN (Open Web Interface for .NET).OWIN定义了一个在.NET web 服务端和web 应用程序的抽象.
OWIN解耦了从服务端来的web 应用程序,这使得OWIN对于子托管web应用程序于自己的进程中得以表现得很完美.
不托管于IIS的原因有:
- IIS的环境不能构建,比如一个已经存在的服务端程序(没有运行于IIS)
- IIS的性能开销需要注意的地方
- signalr功能需要添加到一个现有的应用程序,比如运行在 Windows Service, Azure worker role, 或者 其他进程
如果我们处于性能原因考虑使用self-host,我们推荐将程序同时在IIS中运行测试,来看看性能的具体好处.
本教程包含以下部分:
- 创建服务端
- 用 JavaScript 客户端访问服务端
二、创建服务端
在本教程中,您将创建托管在一个控制台应用程序的服务端,当然服务端能够托管于其他任何形式的进程,如Windows service or Azure worker role.
如果你要看如何托管于Windows Service, 可以去看看这里Self-Hosting SignalR in a Windows Service.
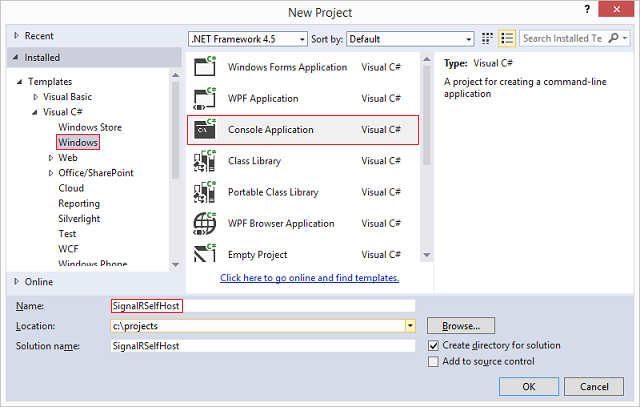
1.用VS创建一个名为 "SignalRSelfHost" 的控制台项目;

2.在程序包管理器控制台,输入如下命令
Install-Package Microsoft.AspNet.SignalR.SelfHost3.输入如下命令:
Install-Package Microsoft.Owin.Cors该库将提供跨域支持,这对于那些SignalR的服务端和客户端不在同一个域下的程序而言是必须的.
4.控制台代码
using System;
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Hosting;
using Owin;
using Microsoft.Owin.Cors; namespace SignalRSelfHost
{
class Program
{
static void Main(string[] args)
{
// This will *ONLY* bind to localhost, if you want to bind to all addresses
// use http://*:8080 to bind to all addresses.
// See http://msdn.microsoft.com/en-us/library/system.net.httplistener.aspx
// for more information.
string url = "http://localhost:8080";
using (WebApp.Start(url))
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
}
}
class Startup
{
public void Configuration(IAppBuilder app)
{
app.UseCors(CorsOptions.AllowAll);
app.MapSignalR();
}
}
public class MyHub : Hub
{
public void Send(string name, string message)
{
Clients.All.addMessage(name, message);
}
}
}
上面的代码包括三个类:
Program,包含程序的主方法.在这个方法中,类型为Startup的web应用程序启动于指定的URL (http://localhost:8080). 如果需要更加安全一点,可以支持SSL. 请去这里看看How to: Configure a Port with an SSL Certificate
- Startup, 该类含有SignalR服务端的配置(该教程使用的唯一的配置是用来调用
UseCors),MapSignalR为所有形式的Hub对象创建了路由规则.
MyHub, SignalR的Hub 类是程序要提供给客户端的. 该类就一个方法, Send, 客户端可以用来发送消息给其他客户端.
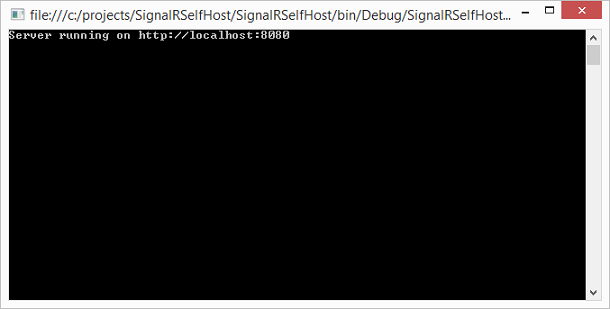
5.编译并运行程序.

6.如果程序出现这样的异常: System.Reflection.TargetInvocationException was unhandled, 你需要重启 Visual Studio ,需要administrator 权限.
三、用javascript客户端访问服务端
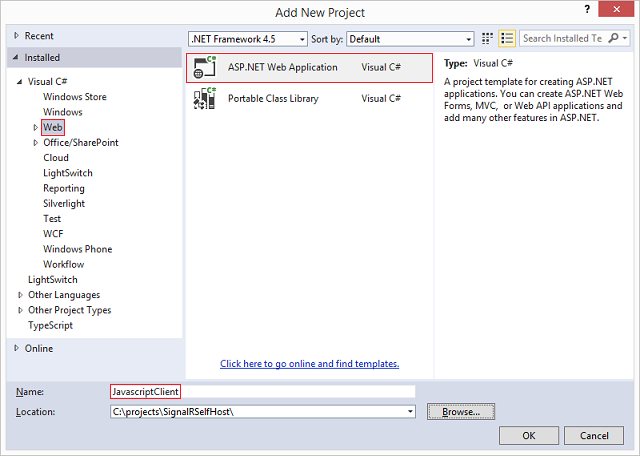
1.创建项目

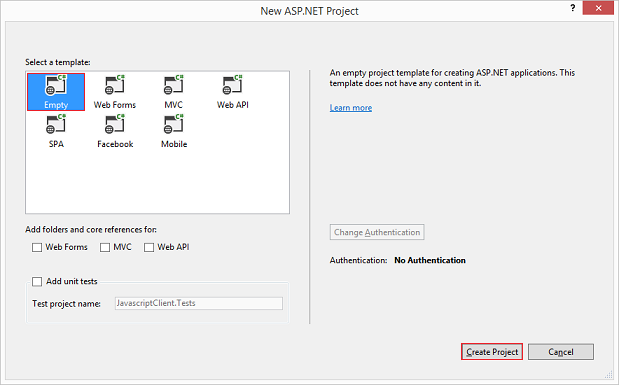
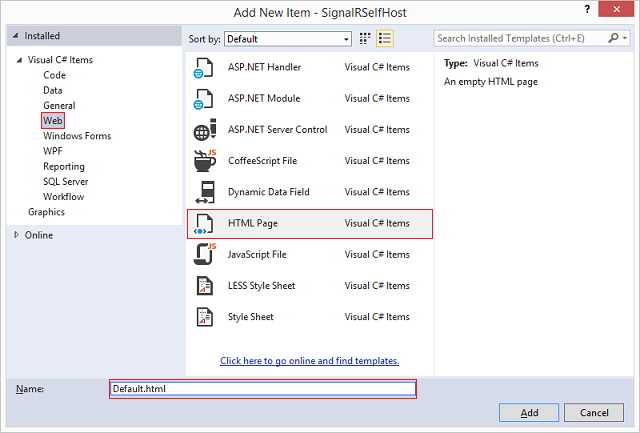
2.使用空模板

3.初始化客户端需要的东西
Install-Package Microsoft.AspNet.SignalR.JS
4.初始化客户端需要的东西

5.客户端代码
<!DOCTYPE html>
<html>
<head>
<title>SignalR Simple Chat</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-1.6.4.min.js"></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.1.0.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="http://localhost:8080/signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
//Set the hubs URL for the connection
$.connection.hub.url = "http://localhost:8080/signalr";
// Declare a proxy to reference the hub.
var chat = $.connection.myHub; // Create a function that the hub can call to broadcast messages.
chat.client.addMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>
6.将客户端和服务端同时运行,我们就可以运行了. 7.下载代码:
点击下载
兄台,为了提升我写作的热情,求支持推荐和关注,祝你玉树临风、气度不凡
《ASP.NET SignalR系列》第四课 SignalR自托管(不用IIS)的更多相关文章
- 《ASP.NET SignalR系列》第二课 SignalR的使用说明
从现在开始相关文章请到: http://lko2o.com/moon 接续上一篇:<ASP.NET SignalR系列>第一课 认识SignalR (还没有看的话,建议您先看看) 一.指定 ...
- 《ASP.NET SignalR系列》第一课 认识SignalR
从现在开始相关文章请到: http://lko2o.com/moon 一.概述 ASP.NET signalr对ASP.NET开发者来说是一个新的程序库,它能让我们更加容易便捷地开发实时通信功能; s ...
- 史上最全面的SignalR系列教程-3、SignalR 实现推送功能-集线器类实现方式
1.概述 通过前两篇 史上最全面的SignalR系列教程-1.认识SignalR 史上最全面的SignalR系列教程-2.SignalR 实现推送功能-永久连接类实现方式 文章对SignalR的介绍, ...
- 史上最全面的SignalR系列教程-4、SignalR 自托管全解(使用Self-Host)-附各终端详细实例
1.概述 通过前面几篇文章 史上最全面的SignalR系列教程-1.认识SignalR 史上最全面的SignalR系列教程-2.SignalR 实现推送功能-永久连接类实现方式 史上最全面的Signa ...
- 史上最全面的SignalR系列教程-5、SignalR 实现一对一聊天
1.概述 通过前面几篇文章 史上最全面的SignalR系列教程-1.认识SignalR 史上最全面的SignalR系列教程-2.SignalR 实现推送功能-永久连接类实现方式 史上最全面的Signa ...
- 史上最全面的SignalR系列教程-6、SignalR 实现聊天室
1.概述 通过前面几篇文章对SignalR的详细介绍.我们知道Asp.net SignalR是微软为实现实时通信的一个类库.一般情况下,SignalR会使用JavaScript的长轮询(long po ...
- 史上最全面的SignalR系列教程-2、SignalR 实现推送功能-永久连接类实现方式
1.概述 通过上篇史上最全面的SignalR系列教程-1.认识SignalR文章的介绍,我们对SignalR技术已经有了一个全面的了解.本篇开始就通过SignalR的典型应用的实现方式做介绍,例子虽然 ...
- ASP.NET 5系列教程 (四):向视图中添加服务和发布应用到公有云
向视图中添加服务 现在,ASP.NET MVC 6 支持注入类到视图中,和VC类不同的是,对类是公开的.非嵌套或非抽象并没有限制.在这个例子中,我们创建了一个简单的类,用于统计代办事件.已完成事件和平 ...
- ASP.NET SignalR 系列(四)之指定对象推送
在上一章讲到了广播推送,即所有订阅的用户都能收到,这种适合于信息广播. 接下来介绍如何给指定的对象推送 在讲这个之前先说明一下连接创建的基础知识 1.每个页面与服务端创建连接并启动时,这时服务端会产生 ...
随机推荐
- C++ REST SDK的基本用法
微软开发了一个开源跨平台的http库--C++ REST SDK(http://casablanca.codeplex.com/),又名卡萨布兰卡Casablanca,有个电影也叫这个名字,也许这个库 ...
- 【T-SQL基础】01.单表查询-几道sql查询题
概述: 本系列[T-SQL基础]主要是针对T-SQL基础的总结. [T-SQL基础]01.单表查询-几道sql查询题 [T-SQL基础]02.联接查询 [T-SQL基础]03.子查询 [T-SQL基础 ...
- 我的第一篇Markdown语法博客
这是我的第一篇使用markdown语法编写的博客 使用的编辑器为Sublime Text2 并且使用了sublog插件, sublog是一个开源项目 sublog 并且参考了作者的博客 AmongOt ...
- JavaScript思维导图—Window对象
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
- 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- easy-ui 小白进阶史(一):加载数据,easy-ui显示
作为一个没上过大学,没经过正规培训的96年的小白来说,找工作就没报特别大的希望,大不了找不到在回炉重造,继续学... 终于在海投了200份的简历之后...终于找到了...面试也挺简单的,,,第二天就去 ...
- IOS 基础-define、const、extern、全局变量
这里介绍一下define.const.extern的用法.优劣以及要注意的地方. 1.define 宏define是定义一个变量,没有类型信息.define定义的常量在内存中有若干个拷贝. defin ...
- EF架构~为BulkInsert引入SET IDENTITY_INSERT ON功能
回到目录 在设计表结构时,我们通常将不是很在乎表现的主键设计成自增长的,大数据量用bigint,一般地用int就可以了,int就是C#里的Int32,它最大可以存储到2147483647,21亿,基本 ...
- excel怎么固定第一行
这里给大家介绍一下怎么固定表格的第一行,或者说怎么固定表格的表头. 1.我这里有一个成绩表,希望固定住其第一行. 2.选择单元格A2 注意:你只需要选择所要固定行的下一行的任一单元格即可!!! 3.然 ...
- vue初体验:实现一个增删查改成绩单
前端变化层出不穷,去年NG火一片,今年react,vue火一片,ng硬着头皮看了几套教程,总被其中的概念绕晕,react是faceback出品,正在不断学习中,同时抽时间了解了vue,查看了vue官方 ...
