Jquery的基本架构
引入
以前学习原生JS然后切换到用JQ的时候总觉得很不习惯,甚至有点排斥用JQ。后来自己写项目一直到公司实习用JQ的这段时间,才深深感受到JQ的强大~JQ不仅做到兼容很多浏览器,还能很方便地使用JS动画和各种交互,所以最突出的有点就方便!方便!方便!(重要的事情说三遍)。我找到了一个关于源码解析的很好的链接开始我的学习。

JQuery的基本架构
整体架构
在学习JQuery之前,肯定有很多人都知道JQ的核心理念,那就是"The Write Less,Do More".
以JQuery-2.1.1为例(到现在最新版本已经出到JQuery-2.1.4),JQ 版本结构 为:
;(function(global, factory) {
factory(global);
}(typeof window !== "undefined" ? window : this, function(window, noGlobal) {
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
};
jQuery.fn = jQuery.prototype = {};
// 核心方法
// 回调系统
// 异步队列
// 数据缓存
// 队列操作
// 选择器引
// 属性操作
// 节点遍历
// 文档处理
// 样式操作
// 属性操作
// 事件体系
// AJAX交互
// 动画引擎
return jQuery;
}));
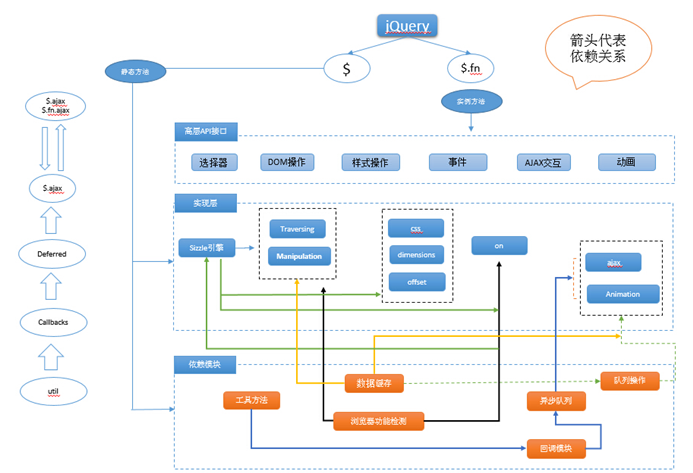
JQ库一共有多个模块,模块并不是独立的,而是互相依赖的,模块依赖网 为:

自执行匿名函数
(function(window, factory) {
factory(window)
}(this, function() {
return function() {
//jQuery的调用
}
}))
JQ源码里有很多这样的函数,这种函数的写法一看上去就让人看晕了,来,我们换种写法
(function(window, undefined) {
var jQuery = function() {}
// ...
window.jQuery = window.$ = jQuery;
})(window);
这样是不是就清楚多了?换个样子是不是就认识了?这就是我们熟悉的自执行匿名函数啊~在自执行匿名函数剖析这篇文章里我提到过很多自执行匿名函数的写法,但达到的效果是一样的,让我们再来复习一下使用自执行匿名函数的好处和这里参数window和undefined的作用
好处
使用匿名函数可以防止全局变量的污染,小括号可以实现立即初始化,这样就可以形成单例模式的效果只执行一次。(这样还学到了单例模式的一个实例喔,设计模式无处不在~)
参数作用
1.window
作用:为了防止需要window时多次在作用域链上去查找window,这样将window传入函数内可以很快就找到window
2.undefined
作用:在一些浏览器中undefined可以被改写,因为它不是关键字
var undefined = '我不是undefined'
;(function(window) {
alert(undefined);// IE8或IE7 ---> '我不是undefined'
})(window)
类数组对象结构
提到JavaScript中的类数组对象,就让我想起了像arguments、document.getElementsByTagName等。
什么是类数组呢?
1.类数组具有length属性
2.类数组不具有数组的方法(如.push,.join等)
所以,类数组不是数组,如果要使用数组的方法,要把类数组转化为数组
function abc(a,b,c){
var arr = Array.prototype.slice.call(arguments);
return arr;
} var arr = abc(1,2,3);
arr.push(0);
arr.splice(1,2);
alert(arr); //1,0
回到JQ里的类数组对象,JQ里的类数组对象既可以像对象一样处理,也可以像数组一样使用数组的方法。
JQ里的类数组对象
Query的入口都是统一的$, 通过传递参数的不同,实现了9种方法的重载:
1. jQuery([selector,[context]])
2. jQuery(element)
3. jQuery(elementArray)
4. jQuery(object)
5. jQuery(jQuery object)
6. jQuery(html,[ownerDocument])
7. jQuery(html,[attributes])
8. jQuery()
9. jQuery(callback)JQ对象通过对象键值对的关系保存着属性,原型保存着方法
------------------------------------------------------------------
* JQ对象如果想要转换成DOM对象,可以加下标或者用.get()
eg. $('#div')[0]
$('#div').get(0)

对JQ的基本架构了解了才会让我们更好地去读JQ代码~希望我能逐步提高自己的JS水平写出有水准的js代码~接下来我还会继续学习JQ源码~

参考资料:
http://www.html-js.com/article/1619 类数组对象
Jquery的基本架构的更多相关文章
- 深入了解jQuery之整体架构
本文是在阅读了Aaron艾伦的jQuery源码解析(地址:http://www.imooc.com/learn/172)后的个人体会以及笔记.在这里感谢艾伦老师深入浅出的讲解!! 先来看看如何生成一个 ...
- jquery是如何架构的.
心里一直有个疑问. jquery是如何做到一个jQuery即可以当方法用比如$();又可以当对象用$.extend(); 现在总结一下吧 function method(){} var m=new m ...
- jQuery 源码解析一:jQuery 类库整体架构设计解析
如果是做 web 的话,相信都要对 Dom 进行增删查改,那大家都或多或少接触到过 jQuery 类库,其最大特色就是强大的选择器,让开发者脱离原生 JS 一大堆 getElementById.get ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
- 【深入浅出jQuery】源码浅析--整体架构
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- jQuery架构剖析
对于jQuery的整体架构,经典之处有三: 1.jQuery的无new构建 2.jQuery的链式调用 3.jQuery的插件接口 想必兄弟姐妹们也觉得这架构不错哈,但有时又畏惧去拜读大量的jQuer ...
- jQuery整体架构源码解析(转载)
jQuery整体架构源码解析 最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性, ...
- jQuery整体架构源码解析
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- 【深入浅出jQuery】源码浅析--整体架构(转)
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
随机推荐
- Chrome: Resource interpreted as Font but transferred with MIME type font/x-woff
最近,项目中加入了Bootstrap进行界面优化,但是,项目加载运行之后,控制台总是提示以下错误信息: GET http://localhost:8080/.../fonts/fontawesome- ...
- html选中文字 背景/字 变色
::-moz-selection { background: #fe4902; color: white; /* Firefox */ } ::selection { background: #fe4 ...
- js二级导航下拉菜单
<!DOCTYPE html> <html> <head> <title>导航列表</title> <meta http-equiv= ...
- android wifi Direct Audio TX/RX延迟分析
1 Direct Audio TX代码流程 1.1 从Host到FW 1.1.1 代码流程 htc.c::HifLayerRecvCallback//从HIF_USB_CONTEXT获取数据中断,具体 ...
- 5.webService拦截器
CXF为什么要设计拦截器? 为了在webservice请求过程中,能动态操作请求和响应数据, CXF设计了拦截器. 拦截器分类 1.按所处的位置分:服务器端拦截器,客户端拦截器 2.按消息的方向分:入 ...
- Irrlicht 鬼火
1.下载引擎 2.引入头文件 在VS2010下新建项目,项目->属性->配置属性->VC++目录 在包含目录中:添加 引擎安装目录\include\ 在库目录中:添加 引擎安装目录\ ...
- [转]Git - 重写历史
转自http://git-scm.com/book/zh/Git-%E5%B7%A5%E5%85%B7-%E9%87%8D%E5%86%99%E5%8E%86%E5%8F%B2 重写历史 很多时 ...
- Magicodes.Shop——版本历史
Magicodes.Shop为湖南心莱信息科技有限公司(xin-lai.com)Magicodes系列产品之一. 产品中引用的Magicodes系列Nuget包的开源库地址为:https://gith ...
- iOS集成丁香园DXY OAuth 登陆 swift代码示例
问:iOS集成OAuth登陆分几步? 答:和把大象放冰箱里一样. 第一步:打开webview,跳转到登陆页面: let url = "https://auth.dxy.cn/conn/oau ...
- Building Apps for Windows Phone 8.1教程下载地址整理
官方教程地址http://channel9.msdn.com/Series/Building-Apps-for-Windows-Phone-8-1http://media.ch9.ms/ch9/8db ...
