Angular changeDetction
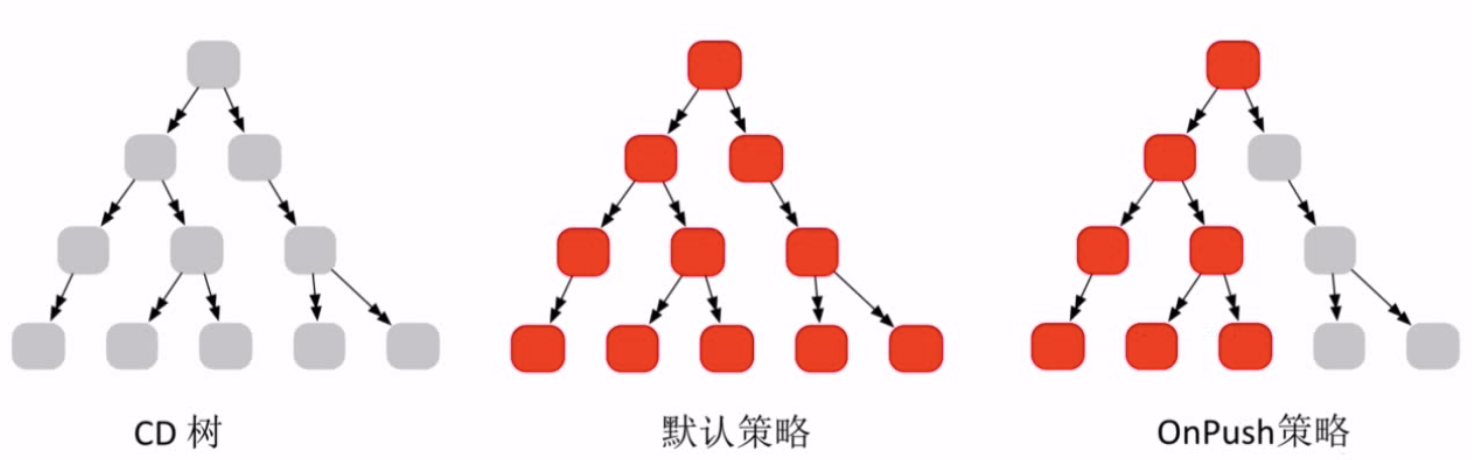
ChangeDection
检测程序内部状态,然后反映到UI上。
引起状态变化:Events,XHR,Timers
ApplicationRef监听NgZone的onTurnDone,然后执行检测。

OnPush状态完全由外部决定,内部不会去改变状态。
例子:
把聪明组件project-list变成OnPush检查策略,
在需要检测时候使用cd.markForCheck).
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
],
changeDetection: ChangeDetectionStrategy.OnPush
})
手动告诉Angualr你来检查我
在事件发生的时候主动告诉Angular来检查这条路线。
import { Component, OnInit , HostBinding, ChangeDetectionStrategy, ChangeDetectorRef } from "@angular/core";
import { MatDialog } from "@angular/material";
import { NewProjectComponent } from "../new-project/new-project.component";
import { InviteComponent } from '../invite/invite.component';
import { ConfirmDialogComponent } from '../../shared/confirm-dialog/confirm-dialog.component';
import {slideToRight} from '../../animate/router.animate'
import { listAnimation } from '../../animate/list.animate';
import { projection } from '@angular/core/src/render3';
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
],
changeDetection: ChangeDetectionStrategy.OnPush
})
export class ProjectListComponent implements OnInit {
@HostBinding('@routeAnim') state;
projects = [
{
id:1,
name: "企业协作平台",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/0.jpg"
},
{
id:2,
name: "自动化测试项目",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/2.jpg"
}
];
constructor(private dialog: MatDialog, private cd:ChangeDetectorRef) { }
ngOnInit() { }
openNewProjectDialog() {
// this.dialog.open(NewProjectComponent,{data:'this is a dialog'});
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '新建项目' }
});
dialogRef.afterClosed().subscribe((result) => {
console.log(result);
this.projects = [...this.projects,
{id:3,name:'一个新项目',desc:'这是一个新项目',coverImg:"assets/images/covers/3.jpg"},
{id:4,name:'又一个新项目',desc:'这是又一个新项目',coverImg:"assets/images/covers/4.jpg"}]
});
this.cd.markForCheck();
}
lauchInviteDialog() {
const dialogRef = this.dialog.open(InviteComponent);
}
lauchUpdateDialog() {
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '编辑项目' }
});
}
lauchConfimDialog(project) {
const dialogRef = this.dialog.open(ConfirmDialogComponent, {
data: { title: '删除项目', content: '您确认删除该项目吗?' }
});
dialogRef.afterClosed().subscribe(result=>{
console.log(result);
this.projects=this.projects.filter(p=>p.id!=project.id);
this.cd.markForCheck();
});
}
}
把笨组件标识为OnPush
直接加changeDetection:ChangeDetectionStrategy.OnPush
@Component({
selector: 'app-new-project',
templateUrl: './new-project.component.html',
styleUrls: ['./new-project.component.scss'],
changeDetection:ChangeDetectionStrategy.OnPush
})
Angular changeDetction的更多相关文章
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- Angular企业级开发(5)-项目框架搭建
1.AngularJS Seed项目目录结构 AngularJS官方网站提供了一个angular-phonecat项目,另外一个就是Angular-Seed项目.所以大多数团队会基于Angular-S ...
- TypeScript: Angular 2 的秘密武器(译)
本文整理自Dan Wahlin在ng-conf上的talk.原视频地址: https://www.youtube.com/watch?v=e3djIqAGqZo 开场白 开场白主要分为三部分: 感谢了 ...
- angular实现统一的消息服务
后台API返回的消息怎么显示更优雅,怎么处理才更简洁?看看这个效果怎么样? 自定义指令和服务实现 自定义指令和服务实现消息自动显示在页面的顶部,3秒之后消失 1. 显示消息 这种显示消息的方式是不是有 ...
- div实现自适应高度的textarea,实现angular双向绑定
相信不少同学模拟过腾讯的QQ做一个聊天应用,至少我是其中一个. 过程中我遇到的一个问题就是QQ输入框,自适应高度,最高高度为3row. 如果你也像我一样打算使用textarea,那么很抱歉,你一开始就 ...
- Angular企业级开发-AngularJS1.x学习路径
博客目录 有链接的表明已经完成了,其他的正在建设中. 1.AngularJS简介 2.搭建Angular开发环境 3.Angular MVC实现 4.[Angular项目目录结构] 5.[SPA介绍] ...
- Angular企业级开发(4)-ngResource和REST介绍
一.RESTful介绍 RESTful维基百科 REST(表征性状态传输,Representational State Transfer)是Roy Fielding博士在2000年他的博士论文中提出来 ...
- Angular企业级开发(3)-Angular MVC实现
1.MVC介绍 Model-View-Controller 在20世纪80年代为程序语言Smalltalk发明的一种软件架构.MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并 ...
- Angular企业级开发(2)-搭建Angular开发环境
1.集成开发环境 个人或团队开发AngularJS项目时,有很多JavaScript编辑器可以选择.使用优秀的集成开发环境(Integrated Development Environment)能节省 ...
随机推荐
- HAOI2019+十二省联考 游记
Day1 T1 考前还奶了一口不会考01Trie的,也就没有学,然后60分BOOM T2 不会SAM,告辞,30分滚粗 T3 传统实现题答?2p,2u,2g分别对应素数,莫比乌斯函数,原根?没看出来, ...
- [Sdoi2017]新生舞会(分数规划+费用流)
题解:二分答案mid,然后将每个位置看成a-b*mid,然后由于是n个男生和n个女生匹配,每个人搭配一个cp,于是有点类似于https://www.lydsy.com/JudgeOnline/prob ...
- hello1源代码分析
hello.java: package javaeetutorial.hello1; //这是一个java包 import javax.enterprise.context.RequestScoped ...
- 手机端开发,基础设置1-body-fontsize
一.设计稿设计大小按照750设计. 二.单位使用rem,相对于body fontsize 相对大小计算. 三.假设750下,body fontsize 为100,为了方便计算. 四.通过设置当前设备 ...
- MySQL学习笔记(七)使用AutoMySQLBackup工具自动备份MySQL数据库
1.下载 wget https://nchc.dl.sourceforge.net/project/automysqlbackup/AutoMySQLBackup/AutoMySQLBackup%20 ...
- 【转载】C++ STL快速入门
https://www.cnblogs.com/skyfsm/p/6934246.html
- VS注释快捷键
注释: 先CTRL+K,然后CTRL+C 取消注释: 先CTRL+K,然后CTRL+U 代码自动对齐:1, ctrl+a 2, ctrl+k 3, ctrl+f
- 【codeforces 983E】NN country
Description In the NN country, there are n cities, numbered from 1 to n, and n−1 roads, connecting t ...
- 深入理解display属性——前端布局常用重要属性
小注:display属性在网页布局中非常常见,但经常用到的仅仅是block.inline-block.inline和none等寥寥几个属性值,下面本人将详细介绍display属性的各个方面 定义 di ...
- vue 前端框架 (三)
VUE 生命周期 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
