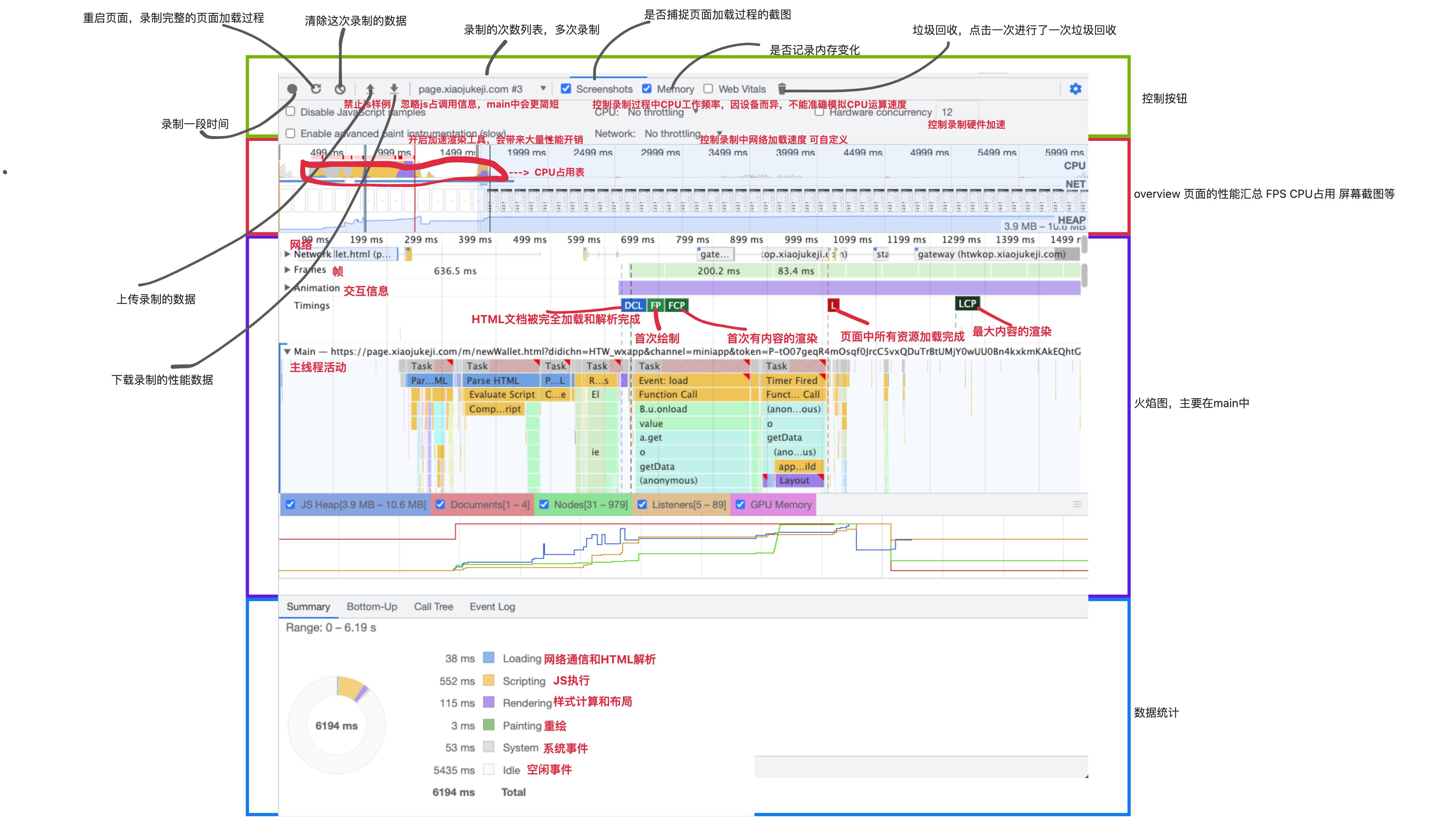
chrome Dev Tools 性能分析 performance
chrome 的performance用来分析性能优化性能非常好用,下面以一个页面来举例
性能分析
性能分析最好使用隐私无痕模式,以保证干净的环境下,避免chrome插件对性能分析结果的影响
- Performance 性能面板 :可看到白屏时间,FPS,资源加载曲线,内存变化
- Memory 内存面板,记录某个时刻的页面内存情况,用于分析内存泄露


详细拆分
overview- FPS
页面每秒帧数。用来分析动画的性能指标。fps=60性能很好
FPS(frames per second)是用来分析动画的一个主要性能指标。让页面效果能够达到>=60fps(帧)/s的刷新频率以避免出现卡顿。能保持在60的FPS的话,那么用户体验就是不错的。
为什么是60fps?
我们的目标是保证页面要有高于每秒60fps(帧)的刷新频率,这和目前大多数显示器的刷新率相吻合(60Hz)。如果网页动画能够做到每秒60帧,就会跟显示器同步刷新,达到最佳的视觉效果。这意味着,一秒之内进行60次重新渲染,每次重新渲染的时间不能超过16.66毫秒。
fps<24 会让用户感觉到卡顿,人眼的识别主要是24帧
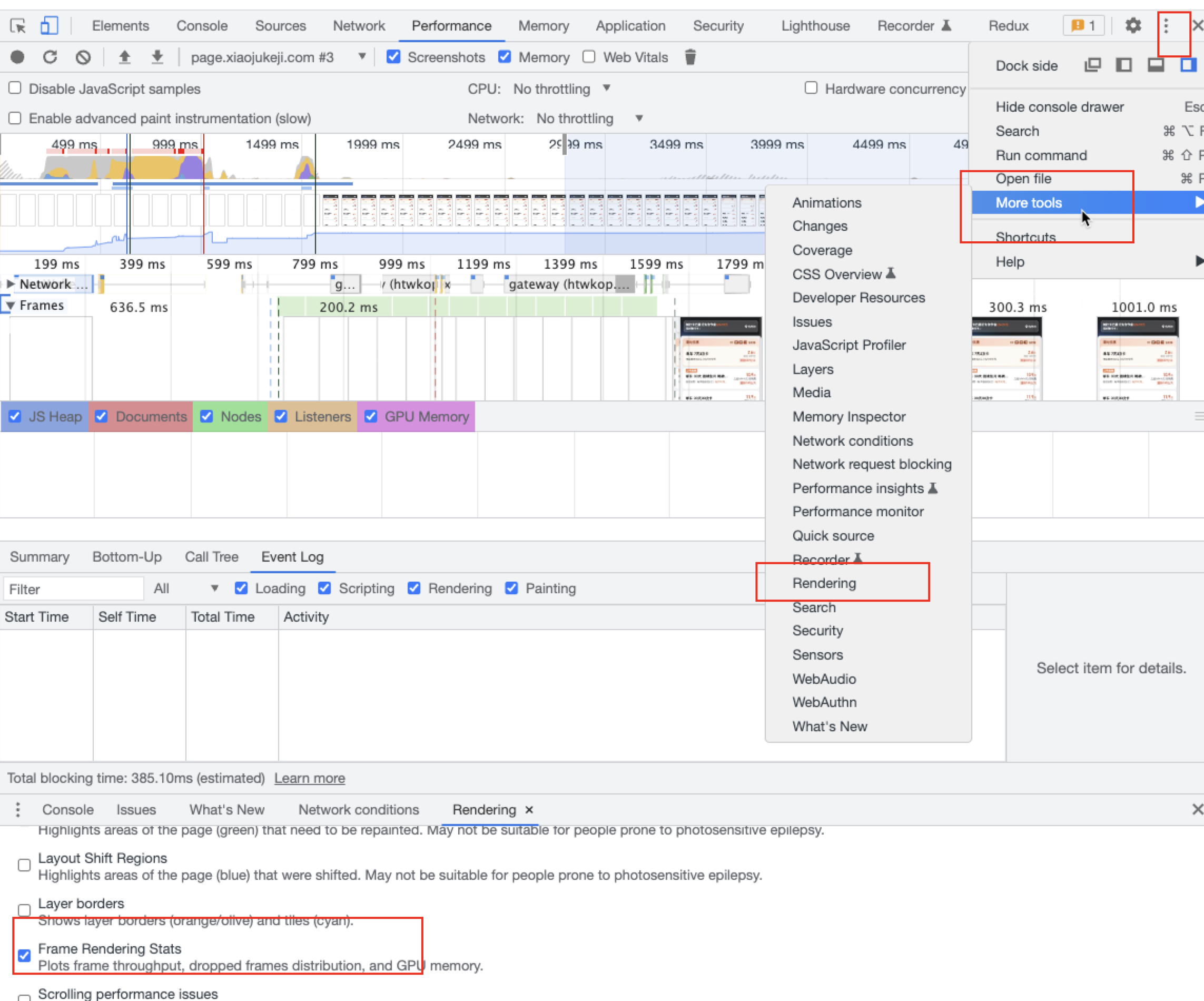
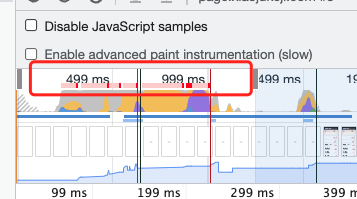
FPS chrome最新版需要开启

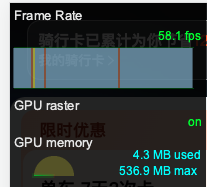
开启后可以看到fps

红色块标识长时间帧,很容易遇到卡帧,有红色的地方就是这块有问题

overview-main火焰图
Main中展示的是火焰图,也就是函数调用的堆栈火焰图
x轴表示时间,最上面的第一条就是事件触发的地方,直到结束,这条线是最长的
y轴表示调用的函数,函数中还包含依次调用的函数,越到下面数量越少(瀑布)
不同颜色代表不同的事件类型,以下对常见的事件类型进行区分
Parse HTML(蓝色): chrome 进行HTML解析
Event Script(橙色): Javascript事件(例如 mousedown)
Layout(粉色): 样式计算和布局,即重排
Recalculate style(粉色): 样式计算和布局,即重排
Paint(绿色): 合成的图层被绘制到显示画面的一个区域
Composite(绿色): Chrome的渲染引擎合成了图像层
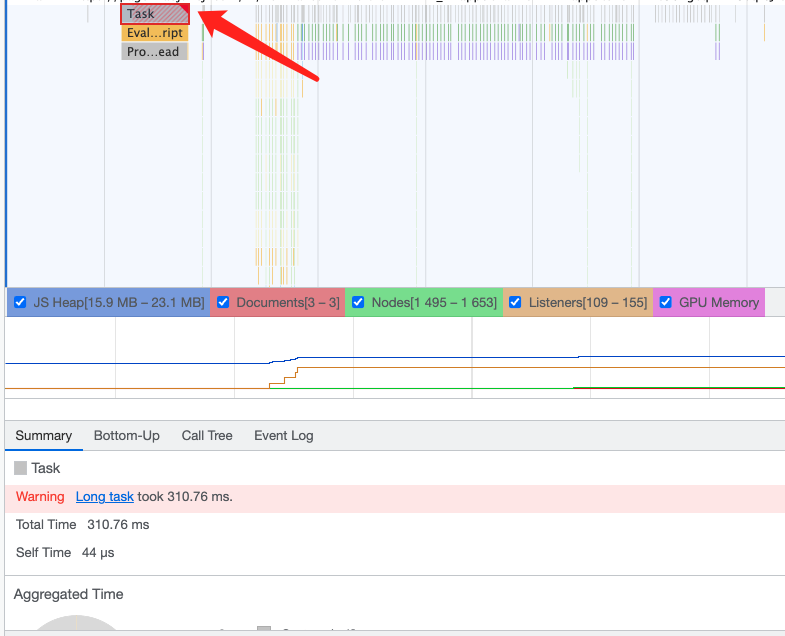
识别问题
在火焰图里有很多的task,如果是耗时长的task ,右上角就有红色三角号,这是chrome自动识别的有问题的部分,点击任务,就可以在下面统计看到具体信息

chrome Dev Tools 性能分析 performance的更多相关文章
- 前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
背景 我们经常使用 Chrome Dev Tools 来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用 Chrome Dev Tools 进行页面性能分析及性能报告数据 ...
- chrome dev tools
chrome dev tools介绍一下Chrome dev tools 的基本使用和一些意想不到的小技巧.\\Chrome Developer Tools 是Chrome内嵌的一系列编辑和调试的工具 ...
- Chrome Dev Tools :成为更高效的开发人员
原文出处 http://blog.jobbole.com/22065/ 实时CSS Style编辑 选择一个Dom,可以对Dom进行编辑和操作,实时修改Css Style, 同时CssStyle可以保 ...
- 15个你不得不知道的Chrome dev tools的小技巧
转载自:https://www.imooc.com/article/2559 谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览器.伴随每六个星期一次的发布周期和不断扩大的强大的开发功能,Chro ...
- [Debug] Debug Node.js Application by using Chrome Dev tools
For example you have a server.js file, and you want to debug some problems; What you can do is: node ...
- [Debug] How to Debug a NestJs Backend using the Chrome Dev Tools
TO debug NestJS code with Chrome dev tool, we can run: node --inspect-brk dist/rest-api/src/main.js ...
- 页面性能分析-Chrome Dev Tools
一.分析面板介绍 进行页面性能快速分析的主要是图中圈出来的几个模块功能: Network : 页面中各种资源请求的情况,这里能看到资源的名称.状态.使用的协议(http1/http2/quic...) ...
- Chrome Dev tools的几点小技巧
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- Chrome Dev Tools: Code Folding in CSS and Javascript for improved code readiability
Note : Apply for google chrome canary. You can fold code blocks in CSS (and Sass) and javascript fil ...
- [Tools] Create your own mobile emulator device by using Chrome dev tool
Using the New Device Emulation Interface The Device Emulation interface changed a bit with the newer ...
随机推荐
- 手机设置网络代理后,网络不可用之app-jmeter性能测试
1.检查crt证书是否安装 (手机) 2.Jmeter设置HTTP代理端口和ip与手机设置代理参数一致即可
- Vue的Component name报错
问题描述: Component name "xxxxx" should always be multi-word.eslintvue 解决方案: 在项目目录中找到 .eslintr ...
- node报错解决办法
依次报错: Error: Cannot find module 'gifsicle' Syntax Error: Error: Cannot find module 'imagemin-gifsicl ...
- AE|蒙版、遮罩、轨道遮罩全面解析
相信很多初学者都有这样的困惑,搞不清蒙版和遮罩这两个概念的区别,甚至有的人认为它们就是一个东西. 这两个看似一样的概念,其实是有很大的区别的,今天主要从定义和作用方式这两个方面进行解析,相信对各位认识 ...
- 《Unix/Linux系统编程》第十二周学习笔记
<Unix/Linux系统编程>第十二周学习笔记 MySQL数据库简介 MySQL是一个关系型数据库管理系统,是最流行的关系型数据库管理系统之一.在 WEB 应用方面,MySQL 是最好的 ...
- arp 基本功能
地址解析协议(英语:Address Resolution Protocol,缩写:ARP)是一个通过解析网络层地址来找寻数据链路层地址的网络传输协议,它在IPv4中极其重要.ARP最初在1982年的R ...
- Anaconda与conda、pip与conda的区别 - 搬运
Anaconda与conda.pip与conda的区别 风影忍着 转自:https://zhuanlan.zhihu.com/p/379321816 作为一个Python初学者,在请教资深 ...
- 入门IDEA
Hello world psvm sout public class HelloWord { public static void main(String[] args) { System.out.p ...
- 明解STM32—GPIO理论基础知识篇之八种工作模式
一.引言 在之前围绕STM32的GPIO的基本结构进行了介绍,图1为STM32的5V容忍的GPIO口内部基本结构图,图2为GPIO的基本结构中各个模块部分的概述. 阅读GPIO基本结构的内容能够对GP ...
- Ipmitool命令之ipmitool user(用户管理)
常见的用户配置命令: (1)查看用户清单 root@master:~# ipmitool user list 1 ID Name Callin Link Auth IPMI Msg Channel P ...
