Flutter实战视频-移动电商-50.持久化_shared_preferences
50.持久化_shared_preferences
当app关掉了。再进去的时候 ,购物车的内容还是存在。
sqflite提供这个来操作SQLite数据库
flutter提供三种持久化的工具
今天要学的就是
shared_preferences
还有一种持久化就是:file,用流的形式去读取还是有些慢
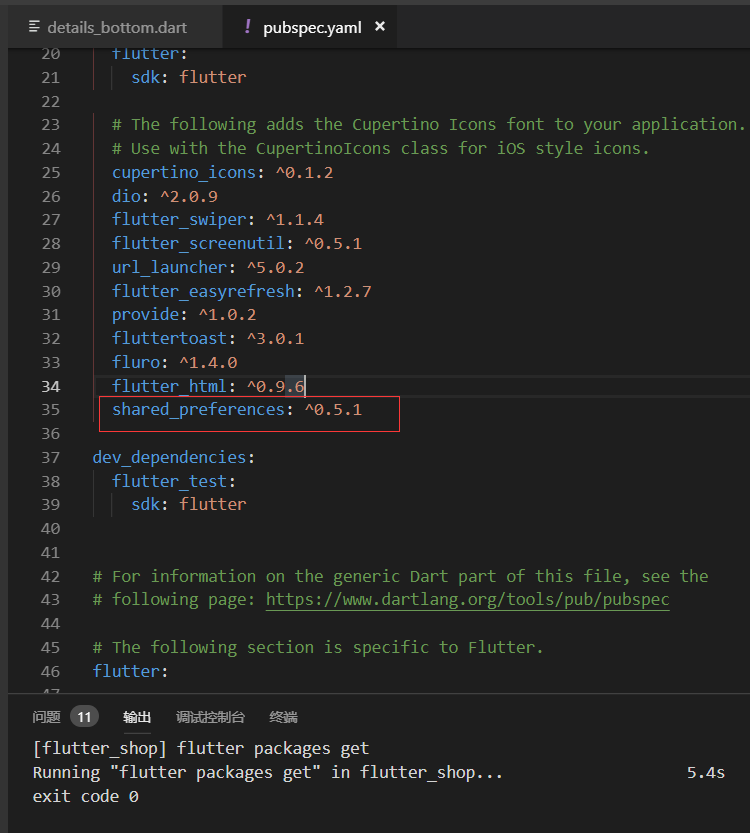
安装shared_preferences
插件地址:
https://github.com/flutter/plugins/tree/master/packages/shared_preferences
提前开好了VPN 日本节点下载还是比较快的

shared_preferences: ^0.5.
3分20秒
拿购物车坐一些持久化的增删改查
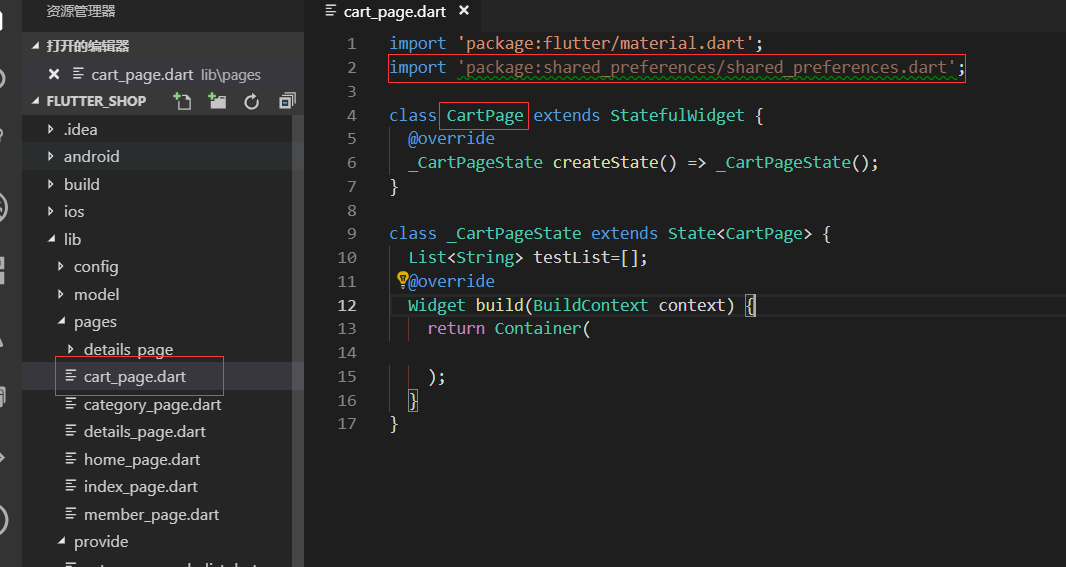
cart_page.dart
引入shared_preferences 然后stfull创建一个动态的widget

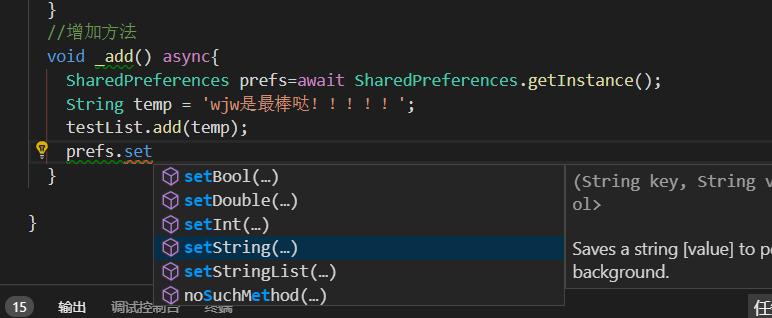
新增的方法setStringList,当然还有其他的方法setBool等等

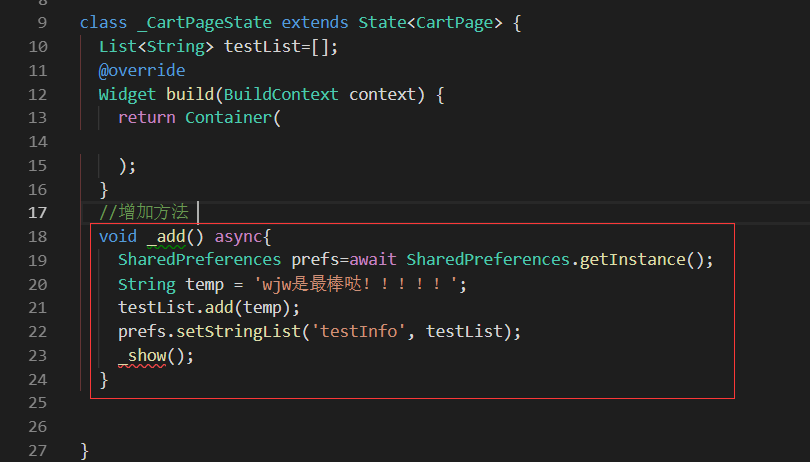
增加方法就完成了

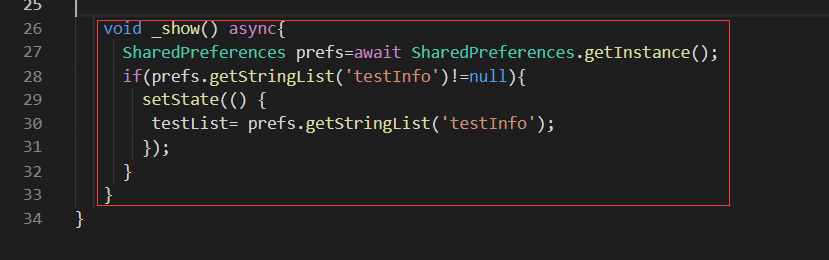
show 方法从持久化里面获取值,如果有值就用setState给 变量testList赋值,这样界面就发生变化了。

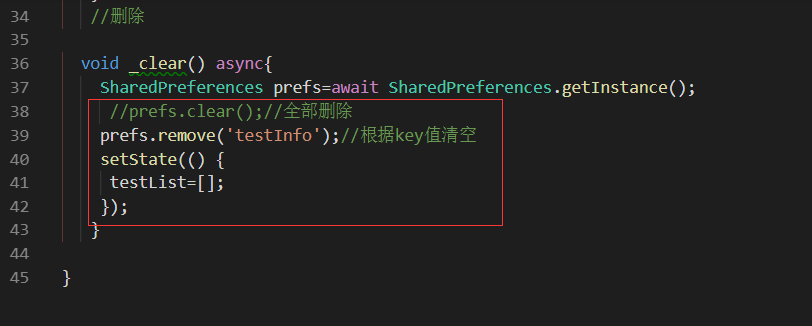
删除方法,一种是全部清空,一种是根据key值清空

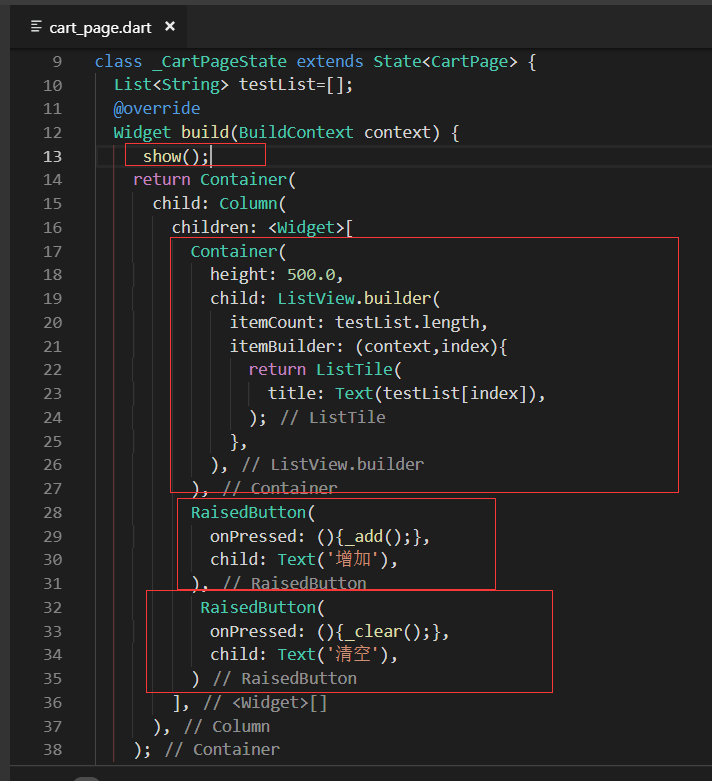
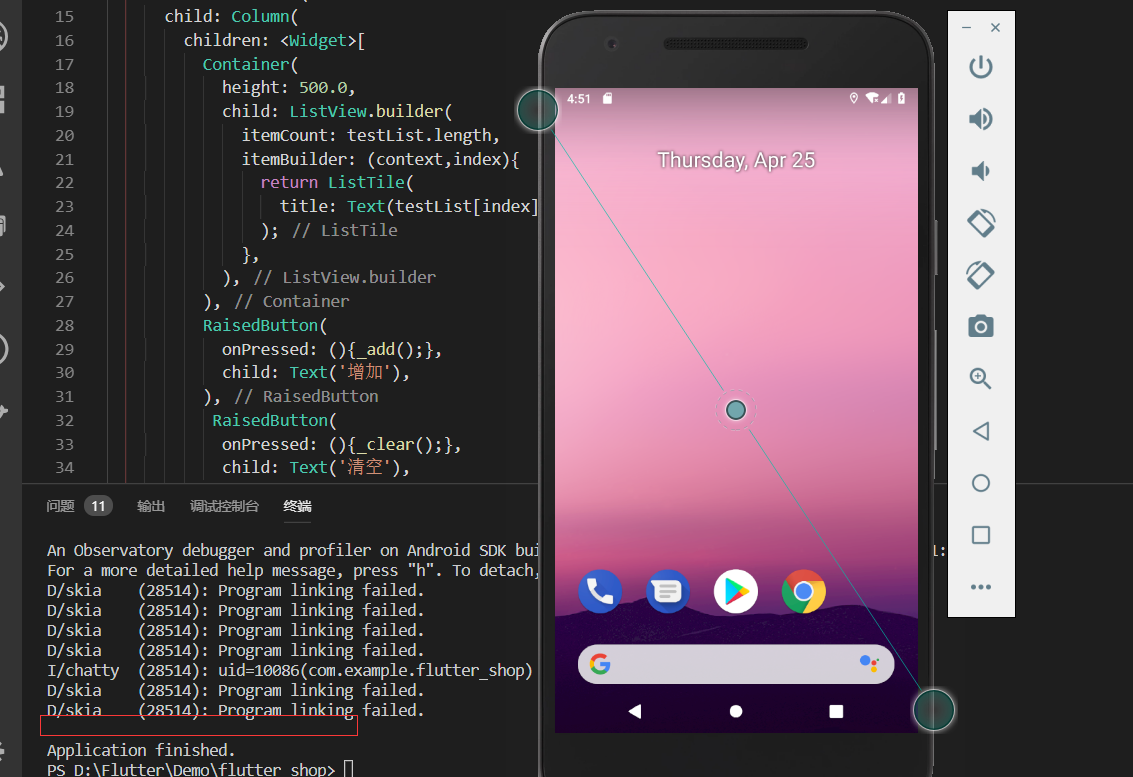
写build方法
在build最上面先调用show的方法,
下面布局用了ListView然后分别放了container和两个按钮

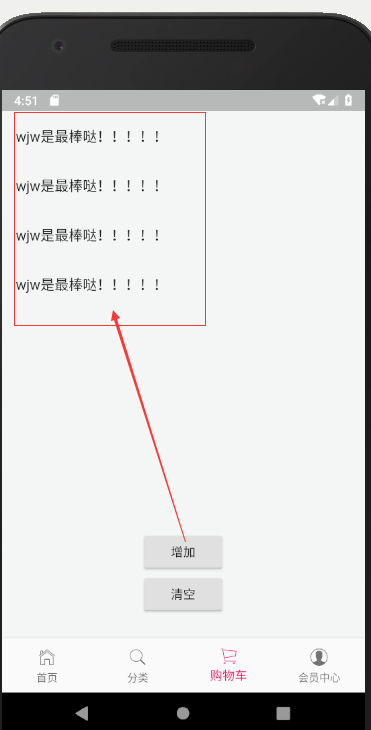
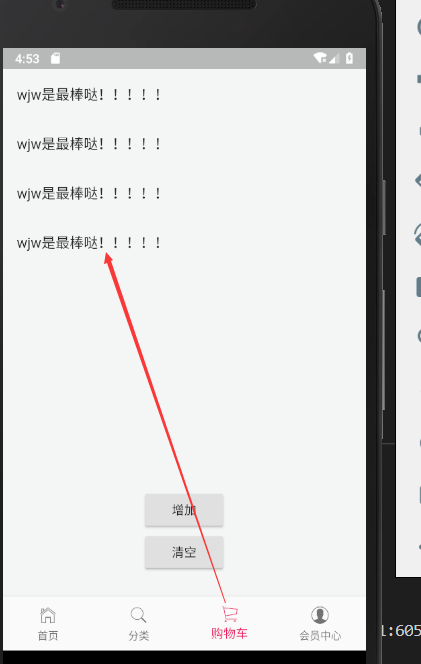
运行效果展示:
点击增加按钮,增加了几条记录

在终端内输入q就是退出了。

flutter run 重新运行。原来的数据还在

最终代码
cart_page.dart
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart'; class CartPage extends StatefulWidget {
@override
_CartPageState createState() => _CartPageState();
} class _CartPageState extends State<CartPage> {
List<String> testList=[];
@override
Widget build(BuildContext context) {
_show();
return Container(
child: Column(
children: <Widget>[
Container(
height: 500.0,
child: ListView.builder(
itemCount: testList.length,
itemBuilder: (context,index){
return ListTile(
title: Text(testList[index]),
);
},
),
),
RaisedButton(
onPressed: (){_add();},
child: Text('增加'),
),
RaisedButton(
onPressed: (){_clear();},
child: Text('清空'),
)
],
),
);
}
//增加方法
void _add() async{
SharedPreferences prefs=await SharedPreferences.getInstance();
String temp = 'wjw是最棒哒!!!!!';
testList.add(temp);
prefs.setStringList('testInfo', testList);
_show();
} void _show() async{
SharedPreferences prefs=await SharedPreferences.getInstance();
if(prefs.getStringList('testInfo')!=null){
setState(() {
testList= prefs.getStringList('testInfo');
});
}
}
//删除 void _clear() async{
SharedPreferences prefs=await SharedPreferences.getInstance();
//prefs.clear();//全部删除
prefs.remove('testInfo');//根据key值清空
setState(() {
testList=[];
});
} }
Flutter实战视频-移动电商-50.持久化_shared_preferences的更多相关文章
- Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件
02.Flutter实战建立项目和编写入口文件 创建项目: flutter create flutter_shop 创建完成之后呢,它会提示我们, 进入flutter_shop的目录,然后执行flut ...
- Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作 博客地址: https://jspang.com/post/FlutterShop.html#toc-5c2 flutter_swiper http ...
- Flutter实战视频-移动电商-16.补充_保持页面状态
16.补充_保持页面状态 修正一个地方: 设置了item的高度为380 横向列表为380.最终build的高度也增加了50为430. 增加了上面的高度以后,下面那个横线划掉的价格可以显示出来了. 但是 ...
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter实战视频-移动电商-51.购物车_Provide中添加商品
51.购物车_Provide中添加商品 新加provide的cart.dart页面 引入三个文件.开始写provide类.provide需要用with 进行混入 从prefs里面获取到数据,判断有没有 ...
- Flutter实战视频-移动电商-52.购物车_数据模型建立和Provide修改
52.购物车_数据模型建立和Provide修改 根据json数据生成模型类 {,"price":830.0,"images":"http://imag ...
- Flutter实战视频-移动电商-53.购物车_商品列表UI框架布局
53.购物车_商品列表UI框架布局 cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartP ...
- Flutter实战视频-移动电商-57.购物车_在Model中增加选中字段
57.购物车_在Model中增加选中字段 先修改model类 model/cartInfo.dart类增加是否选中的属性 修改provide 修改UI部分pages/cart_page/cart_it ...
- Flutter实战视频-移动电商-58.购物车_删除商品功能制作
58.购物车_删除商品功能制作 主要做购物车后面的删除按钮 删除的方法写在provide里面 provide/cart.dart文件 传入goodsId,循环对比,找到后进行移除 //删除单个购物车商 ...
随机推荐
- Matlab princomp函数浅析
matlab中的princomp函数主要是实现主成分分析的功能,有1一个输入参数,4个返回参数,形式如下: [coef, score, latent, t2] = princomp(X) 输入: X为 ...
- mongodb3.0 性能測试报告 二
mongodb3.0 性能測试报告 一 mongodb3.0 性能測试报告 二 mongodb3.0 性能測试报告 三 測试环境: 服务器:X86 pcserver 共6台 cpu: 单颗8核 ...
- Linux(centos 6.5) 调用java脚本以及定时运行的脚本实例及配置文件具体解释
Linux(centos 6.5) 调用java脚本以及定时运行的脚本实例 一.调用java程序脚本(默认已经搭建好了Java环境) 1.jdk 安装路径 /usr/jdk/jdk1.7/-- 2.j ...
- 【iOS开发-79】利用Modal方式实现控制器之间的跳转
利用Modal方法.事实上就是以下两个方法的运用. Modal方式的切换效果是从底部呈现. -(void)clickModal{ WPViewController *wp=[[WPViewContro ...
- iOS开发- OpenGL ES屏幕截图
之前写过一个常规的屏幕截图:http://blog.csdn.net/hitwhylz/article/details/17189351 可是发现这个办法对于OpenGL 无用. 获取到的数据为空. ...
- hdu 3932 Groundhog Build Home
Groundhog Build Home Time Limit: 15000/5000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Ot ...
- PPTP&L2TP&PPPOE client and server configure
一. PPPOE 1. server(参考http://laibulai.iteye.com/blog/1171898) (1)安装rp-pppoe:yum install rp-pppoe (2)配 ...
- oracle rac常用的网络检查命令
oracle的集群管理软件和数据库对私网依赖性很大,很多集群问题最后都可以归结到网络层面. 当集群出现问题时检查网络信息是必要的. 1.查看MTU的大小,确认所有节点的公网和私网网卡的MTU大小相同 ...
- Understand .sync in Vue
Preface The first time I met .sync modifier, I didn't know it very well. So, I seldom use that. Toda ...
- ubuntu下安装android模拟器genymotion【转】
本文转载自:http://www.jianshu.com/p/e6062ebb8fc9 去genymotion下载对应的安装包genymotion-2.4.0_x64.bin sudo ./genym ...
