Operation之过滤操作符
filter
- 该操作符就是用来过滤掉某些不符合要求的事件
Observable.of(2, 30, 22, 5, 60, 3, 40, 9)
.filter{ $0 > 10 }
.subscribe(onNext: { print($0) })
.disposed(by: bag)

distinctUntilChanged
- 该操作符用于过滤掉连续重复的事件
Observable.of(1,2,3,4,5,5,5,5,6,7,7,7,8,8,99,12)
.distinctUntilChanged()
.subscribe(onNext: { print($0) })
.disposed(by: bag)

single
- 限制只发送一次事件
- 或者满足条件的第一个事件
- 如果存在有多个事件或者没有事件都会发出一个error事件
- 如果只有一个事件, 则不会发出error事件
// 只有一个满足条件, 不会报错
Observable.of(1,2,3,4)
.single { (item) -> Bool in
item == 2
}.subscribe(onNext: {print($0)})
.disposed(by: bag)
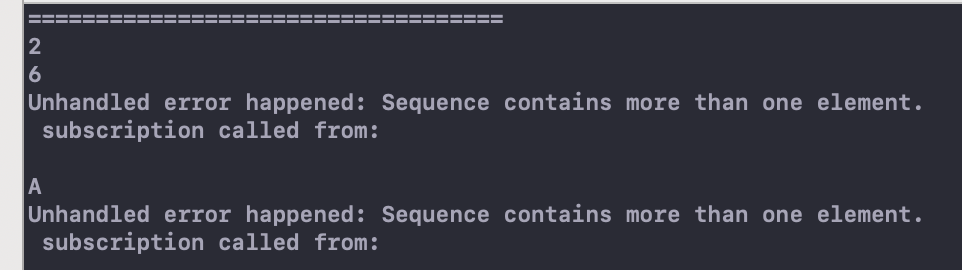
// 两个满足条件,发送匹配的第一个条件, 并发送一个error
Observable.of(5,6,7,6,8,5)
.single { (item) -> Bool in
item == 6
}.subscribe(onNext: {print($0)})
.disposed(by: bag)
// 没有满足条件, 发送第一个, 并发送一个error
Observable.of("A", "C", "D", "E")
.single()
.subscribe(onNext: {print($0)})
.disposed(by: bag)

elementAt
- 该方法实现只处理在指定位置的事件
Observable.of("A", "B", "C", "D")
.elementAt(3) // 根据索引来匹配
.subscribe(onNext: {print($0)})
.disposed(by: bag)

ignoreElements
- 该操作符可以忽略掉所有的元素, 只发出error 或 completed 事件
- 如果我们并不关心Observable的任何元素, 只想知道Observable在什么时候终止, 那就可以使用ignoreElements操作符
Observable.of(1,2,3,4,5,6)
.ignoreElements()
.subscribe{ print($0) }
.disposed(by: bag)

take
- 该方法实现仅发送Observable序列中的前n个事件, 在满足数量之后会自动completed
Observable.from([1,2,3,4,5,6,7])
.take(3)
.subscribe(onNext: {print($0)})
.disposed(by: bag)

takeLast
- 该方法实现仅发送Observable序列中的后n个事件
Observable.of(1,2,3,4,5,6)
.takeLast(2)
.subscribe(onNext: { print($0) })
.disposed(by: bag)

skip
- 该方法用于跳过Observable序列发出的前n个事件
Observable.of(1,2,3,4,5,6)
.skip(4)
.subscribe(onNext: { print($0) })
.disposed(by: bag)

sample
- sample 除了订阅源Observable外, 还可以监视另外一个Observable, 即notifier
- 每当收到notifier事件, 就会从源序列取一个最新的事件并发送. 而如果两次notifier事件之间没有源序列的事件, 则不发送值
let source = PublishSubject<Int>()
let notifier = PublishSubject<String>()
source.sample(notifier).subscribe(onNext: { print($0) }).disposed(by: bag)
source.onNext(1)
// notifier接收到事件后, source就会发送序列中最新的一个事件, 也就是上面的1
notifier.onNext("A")
source.onNext(2)
// 让源序列接收消息 源序列接收到2
notifier.onNext("B")
// 与上次notifier.onNext相比, source并没有发生新的事件, 所以这里不触发source的事件
notifier.onNext("C")
source.onNext(3)
source.onNext(4)
// 让源序列接收消息 源序列接收到最新的4
notifier.onNext("D")
source.onNext(5)
// 触发完成事件, 也会让源序列接收消息
notifier.onCompleted()

debounce
- debounce操作符可以用来过滤掉高频产生的元素, 他只会发出这种元素: 该元素产生后, 一段时间内没有新元素产生
- 换句话说就是, 队列中的元素如果和下一个元素的间隔小于了指定的时间间隔, 那么这个元素将被过滤掉
- debounce 常用在用户输入的时候, 不需要每个字母敲进去都会发送一个事件, 而是稍等一下取最后一个事件
// 定义好每个事件里的值以及发送的时间
let times = [
["value": 1, "time": 0.7],
["value": 2, "time": 1.4],
["value": 3, "time": 1.7],
["value": 4, "time": 1.7],
["value": 5, "time": 2.5],
["value": 6, "time": 2.9],
["value": 7, "time": 0.1],
]
// 生成对应的Observable序列并订阅
Observable.from(times)
.flatMap {
return Observable.of(Int($0["value"]!))
.delaySubscription(Double($0["time"]!), scheduler: MainScheduler.instance)
}
.debounce(0.5, scheduler: MainScheduler.instance)
.subscribe(onNext: { print($0) })
.disposed(by: bag)

Operation之过滤操作符的更多相关文章
- RxJava系列4(过滤操作符)
RxJava系列1(简介) RxJava系列2(基本概念及使用介绍) RxJava系列3(转换操作符) RxJava系列4(过滤操作符) RxJava系列5(组合操作符) RxJava系列6(从微观角 ...
- RxJava2实战---第五章 变换操作符和过滤操作符
RxJava2实战---第五章 变换操作符和过滤操作符 RxJava的变换操作符主要包括以下几种: map():对序列的每一项都用一个函数来变换Observable发射的数据序列. flatMap() ...
- RxJS之过滤操作符 ( Angular环境 )
一 take操作符 只发出源 Observable 最初发出的的N个值 (N = count). 如果源发出值的数量小于 count 的话,那么它的所有值都将发出.然后它便完成,无论源 Observa ...
- Operation之变换操作符
buffer buffer方法的作用是缓冲组合, 第一个参数是缓冲时间, 第二个参数是缓冲个数, 第三个参数是线程 该方法简单来说就是缓存Observable中发出的新元素, 当元素达到某个数量, 或 ...
- django之创建第8-2个项目-数据库数据提取之过滤操作符相关
"""1)age__gt = 16等价于age > 162)age = 163)age__gte = 16等价于age >= 164)name__contai ...
- Operation之结合操作符
startWith 该方法会在Observable序列开始之前插入一些事件元素. 即发生事件消息之前, 会发出这些预先插入的事件消息 Observable.of("2", &quo ...
- RxJava【过滤】操作符 filter distinct throttle take skip first MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- RxJava 和 RxAndroid 二(操作符的使用)
前言:对Rx不了解的朋友可以先看我的第一篇博文 RxJava 和 RxAndroid 一 (基础),是对Rxjava的基本介绍 1.merge操作符,合并观察对象 List<String> ...
- LINQ 操作符
using System; using System.Collections.Generic; using System.Text; using System.Linq; namespace LinQ ...
随机推荐
- SRVCC B1,B2事件总结
何为SRVCC? SRVCC(Single Radio Voice Call Continuity)是3GPP提出的一种VoLTE语音业务连续性方案,主要是为了解决当单射频UE 在LTE网络和2G/3 ...
- Java8的Stream API使用
前言 这次想介绍一下Java Stream的API使用,最近在做一个新的项目,然后终于可以从老项目的祖传代码坑里跳出来了.项目用公司自己的框架搭建完成后,我就想着把JDK版本也升级一下吧(之前的项目, ...
- 201671030111 李蓉 实验十四 团队项目评审&课程学习总结
项目 内容 这个作业属于哪个课程 软件工程 这个作业的要求在哪里 实验十四 团队项目评审&课程学习总结 作业学习目标 掌握软件项目评审会流程,反思总结课程学习内容. 任务一:结合本学期课程学习 ...
- sublme text 3 快捷键
1. 插件 codeFormatter 格式化插件 json格式化MAC快捷键 control + option + F
- hdu3974-Assign the task-(dfs+线段树)
题意:有n个人,有上下级关系,有m个操作,有两种操作1.把一个任务分给某个人,他的下属也会停下手中工作和他一起做:2.查询某个人的当前任务是什么? 解题:n-1个关系,总有一个人没有上级,以他为根节点 ...
- RPC笔记搬迁
选择dubbo 启动原理 解析服务 暴露服务 引用服务 提供服务流程 结合Netty 对比 HSF https://www.cnblogs.com/lichengwei/p/5529492.h ...
- .ckpt文件与.pb文件
.ckpt文件是旧版本的输出saver.save(sess),相当于现在的.ckpt-data checkpoint文件仅用于告知某些TF函数,这是最新的检查点文件. .ckpt-meta 包含元图, ...
- space-cloud 学习一 基本试用
space-cloud 是一个支持多数据库,以下是一个简单的基于官方文档的试用 使用docker-compose 运行 环境准备 下载docker-compose文件 wget https://raw ...
- 15-网页,网站,微信公众号基础入门(网页版MQTT,做自己的MQTT调试助手)
https://www.cnblogs.com/yangfengwu/p/11198572.html 说一下哈,,如果教程哪里看不明白...就去自己百度补充哪一部分,,学习不是死记硬背,需要会学习,永 ...
- 使用 Python 和 Flask 设计 RESTful API
近些年来 REST (REpresentational State Transfer) 已经变成了 web services 和 web APIs 的标配. 在本文中我将向你展示如何简单地使用 Pyt ...
