搭建简单Django服务并通过HttpRequester实现GET/POST http请求提交表单
调试Django框架写的服务时,需要模拟客户端发送POST请求,然而浏览器只能模拟简单的GET请求(将参数写在url内),网上搜索得到了HttpRequester这一firefox插件,完美的实现了模拟POST提交表单的需求,这里记录一下简单Django服务的搭建、以及使用HttpRequester对应进行GET/POST请求操作的流程。
1,搭建Django服务
1.1 搭建简单服务
搭建一个简单的Django服务很容易,只需要一行命令即可创建一个可运行的Django服务,若未安装Django,则需要先执行pip install django安装:
django-admin startproject testsite
cd testsite/
python manage.py runserver
服务默认监听8000端口:

此时的目录结构如下:
testsite:
db.sqlite3 manage.py r
testsite:
__init__.py settings.py urls.py wsgi.py
1.2 增加自定义模块
我们手动添加一个子模块faketest,在其中创建一个urls.py和views.py(还要添加一个空的__init__.py文件,这样python才会将对应的文件夹识别为一个模块,允许对其进行调用),实现一个http接口供外部调用,在接口内部对http请求的参数进行输出并返回:
文件:testsite/testsite/faketest/urls.py
#!/usr/bin/env python
# coding=utf-8
from django.conf.urls import url
import views urlpatterns = [
url(r'^fake_query/$', views.fake_query),
]
文件: testsite/testsite/faketest/views.py
#!/usr/bin/env python
# coding=utf-8
import json
import requests
from django.views.decorators.csrf import csrf_exempt
from django.http import HttpRequest, HttpResponse # 默认开启了csrf保护机制,本服务仅作自测使用,加上csrf_exempt去除掉csrf保护
@csrf_exempt
def fake_query(request):
print('get into fake_query')
dct = {
'fake': 'test',
'GET': request.GET,
'POST': request.POST,
'body': request.body,
}
try:
dct['json_parsed_body'] = json.loads(request.body)
except Exception as e:
print('json loads except:{}'.format(e))
return HttpResponse(HttpResponse(json.dumps(dct)), content_type='application/json')
在testsite/testsite/urls.py中,将新模块faketest引入。
文件: testsite/testsite/urls.py
from django.conf.urls import url, include
from django.contrib import admin urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^faketest/', include('testsite.faketest.urls')),
]
此时的目录结构如下:
testsite:
db.sqlite3 manage.py r
testsite:
__init__.py settings.py urls.py wsgi.py
faketest:
__init__.py urls.py views.py
2,使用HttpRequester进行GET/POST请求
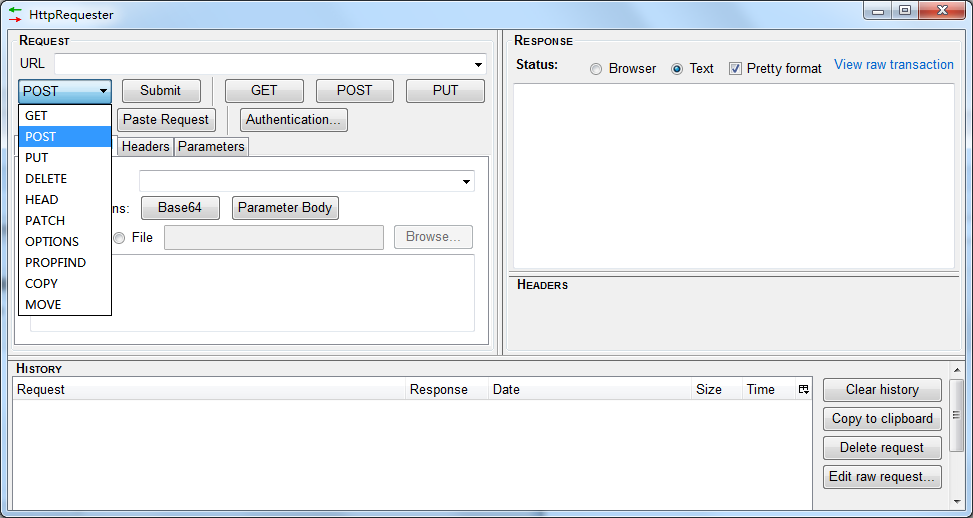
在firefox的扩展商店(https://addons.mozilla.org/zh-CN/firefox/addon/httprequester/)添加该插件后(FireFox57及以上版本不再兼容此插件,因此不能使用最新版firefox,),点击右上角HttpRequester的图标,将弹出如下界面:

使用方法一目了然,支持http请求的GET/POST/PUT/DELETE等多种methods。
2.1 GET方法请求Django服务:
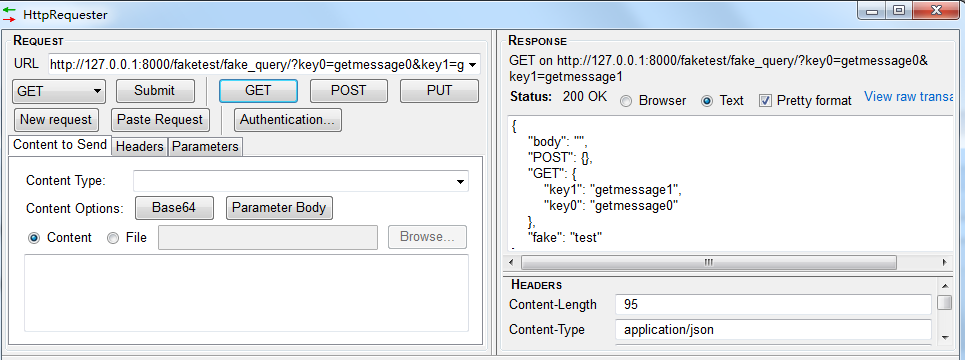
GET由于仅通过请求行传递参数,即将参数通过?和&符号添加到url后面,所以其实简单的将请求行复制到浏览器地址栏,就可以实现GET请求了,以下为用HTTPRquester进行GET请求的结果:

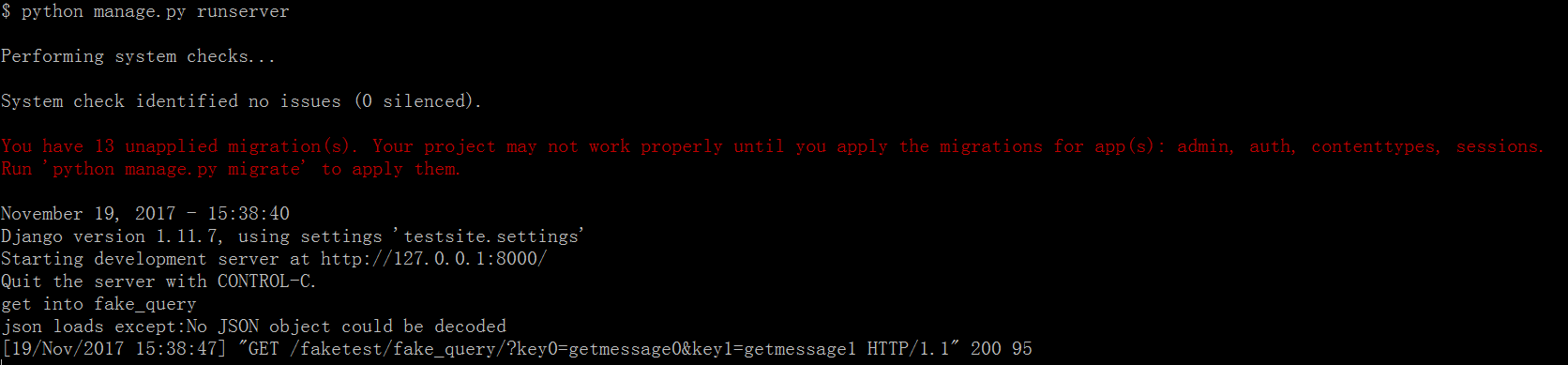
对应Django服务后台的控制台输出,注意由于GET请求里面没有有效的body数据,json试图对body进行解析时,抛出了一个异常:

2.2 POST方法请求Django服务
POST方法请求要麻烦一些,根据POST body的具体内容要设置好对应的content_type,这里以application/json和application/x-www-form-urlencoded两种content_type的提交举例观察非表单和表单提交的POST请求。
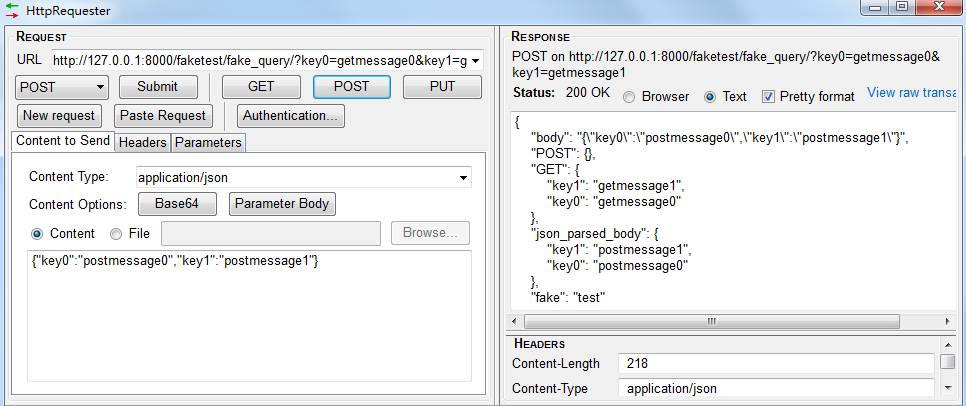
2.2.1非表单内容提交:

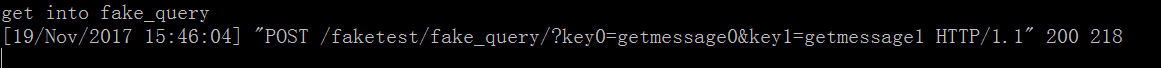
对应的Django服务控制台输出:

可以从右边的返回结果里面看到,request的body成员就是POST请求时的contetn内容,并且在服务中经过json解析后,又再次返回放入服务返回的json串之中了,同时这次由于body中是可以正常解析的json串,所以服务端并没有抛异常,而是将json串解析后又返回给了调用方。
可以注意到,服务收到POST请求时,其request.POST对象却是一个空字典,并没有任何POST请求里面的content内容,这是为什么呢?
这涉及到Django框架的具体实现,根据Django的官方文档:
HttpRequest.POST¶-
A dictionary-like object containing all given HTTP POST parameters, providing that the request contains form data. See the
QueryDictdocumentation below. If you need to access raw or non-form data posted in the request, access this through theHttpRequest.bodyattribute instead.It’s possible that a request can come in via POST with an empty
POSTdictionary – if, say, a form is requested via the POST HTTP method but does not include form data. Therefore, you shouldn’t useif request.POSTto check for use of the POST method; instead, useif request.method == "POST"(seeHttpRequest.method).POSTdoes not include file-upload information. SeeFILES.
在Django的实现中,request.POST对象是用于存储包含表单数据的对象,而在request.body中则包含了content中的原始(raw)非表单数据,接下来我们通过POST传递表单数据来进一步验证这一点。
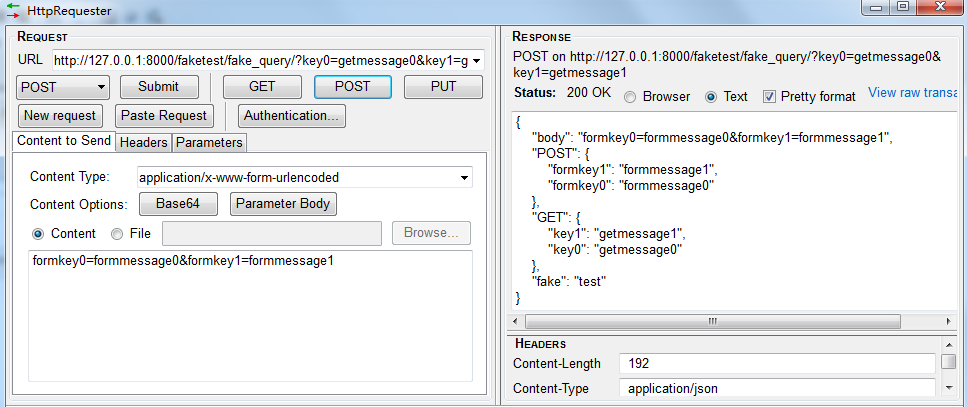
2.2.2 POST请求提交表单数据

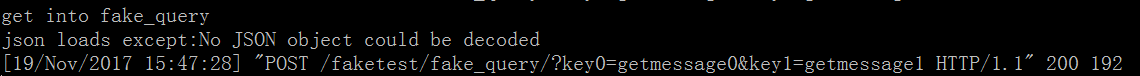
对应的Django服务控制台输出:

可以看到,在返回结果中body和POST都有了数据,body包含的是未经解析的原始content数据,由于不是一个有效json串,在试图解析时还抛了异常,而POST则是一个字典,以key-value的形式包含了解析了的body数据。
搭建简单Django服务并通过HttpRequester实现GET/POST http请求提交表单的更多相关文章
- SpringBoot + Dubbo + zookeeper 搭建简单分布式服务
SpringBoot + Dubbo + zookeeper 搭建简单分布式服务 详细操作及源码见: https://github.com/BillyYangOne/dubbo-springboot
- 4 django系列之HTML通过form标签来同时提交表单内容与上传文件
preface 我们知道提交表单有2种方式,一种直接通过submit页面刷新方法来提交,另一种通过ajax异步局部刷新的方法提交,上回我们说了通过ajax来提交文件到后台,现在说说通过submit来提 ...
- Django提交表单时遇到403错误:CSRF verification failed
这个问题是由跨站点伪造请求(CRSF)造成的,要彻底的弄懂这个问题就要理解什么是CRSF,以及Django提供的CSRF防护机制是怎么工作的. 什么是CSRF CSRF, Cross Site Req ...
- Django报错:提交表单报错---RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you have APPEND_SLASH set.
Django报错:提交表单报错---RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and ...
- Django:提交表单时遇到403错误:CSRF verification failed
Django:提交表单时遇到403错误:CSRF verification failed 问题: 提交表单时遇到403错误:CSRF verification failed 解决方案: 在表单界面ht ...
- Django ajax方法提交表单,及后端接受数据
前台代码: {% block content %} <div class="wrapper wrapper-content"> <div class=" ...
- Django:提交表单报错:RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you have A
Django:提交表单报错:RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you ...
- Django---静态文件配置,post提交表单的csrf问题(日后细说),创建app子项目和分析其目录,ORM对象关系映射简介,Django操作orm(重点)
Django---静态文件配置,post提交表单的csrf问题(日后细说),创建app子项目和分析其目录,ORM对象关系映射简介,Django操作orm(重点) 一丶Django的静态文件配置 #we ...
- java post请求的表单提交和json提交简单小结
在java实现http请求时有分为多种参数的传递方式,以下给出通过form表单提交和json提交的参数传递方式: public String POST_FORM(String url, Map< ...
随机推荐
- 名词后变为复数+s,或者+es等怎么读
, 以ce,se,ze, (d)ge等结尾的词 加 -s 读 /iz/ license-licenses, office offices 最佳答案1: 当名词后加-e(-es)变成复数,动词单数第三人 ...
- WAS上配置数据源连接失败
问题描述: 在节点 cnshh171Node01 上的服务器 server1 上, 对数据源 testj2cbug 执行的测试连接操作 由于以下异常 java.sql.SQLException: 调用 ...
- 2017 计蒜之道 初赛 第一场 A、B题
A题 阿里的新游戏 题目概述: 阿里九游开放平台近日上架了一款新的益智类游戏——成三棋.成三棋是我国非常古老的一个双人棋类游戏,其棋盘如下图所示: 成三棋的棋盘上有很多条线段,只能在线段交叉点上放入棋 ...
- ZooKeeper介绍与环境搭建
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件.它是一个为分布式应用提供一致性服务的软件,提供的功 ...
- Centos7 搭建jupyter远程服务器
前提:已经安装好jupyter 和Ipython,个人安装anaconda自带jupyter和Ipython 步骤1:生成配置文件: jupyter notebook --generate-confi ...
- docker-2-安装
安装之前确定Centos的相关问题: CentOS Docker 安装 Docker支持以下的CentOS版本: CentOS 7 (64-bit) CentOS 6.5 (64-bit) 或更高的版 ...
- Etherlab debian安装记录
debian wheezy 7.11(虚拟机安装选择桥接网卡) #set ustc source #apt-get install sudo #nano /etc/sudoers;add userNa ...
- jquery获取所有选中的checkbox
获取所有name为spCodeId的checkbox var spCodesTemp = ""; $("input:checkbox[name=spCodeI ...
- 史上最简单的SpringCloud教程 | 第十三篇: 断路器聚合监控(Hystrix Turbine)(Finchley版本)
转载请标明出处: 原文首发于:https://www.fangzhipeng.com/springcloud/2018/08/30/sc-f13-turbine/ 本文出自方志朋的博客 上一篇文章讲述 ...
- Mybatis Mapper动态代理方式 typeAliases 别名的使用
目录结构及配置文件与原始dao方法相比更简便 只需一个UserMapper的接口,放在一起的配置文件,配置文件中namespace的地址确定jdk动态代理的对象 <?xml version=&q ...
