android QQ消息左滑动删除实例(优化版SwipeListViewEX)
仿 QQ消息左滑动删除item消息实例
源代码参考:http://blog.csdn.net/gaolei1201/article/details/42677951
自己作了一些调整,全部代码下载地址:
http://download.csdn.net/detail/jenson138/8490067
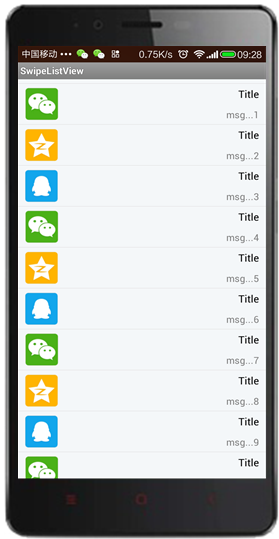
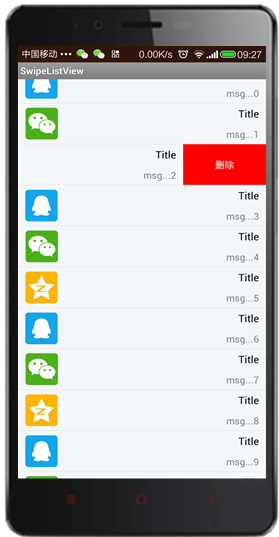
效果图:



以下只有适配器类:
package com.ryg.slideview; import java.util.List; import com.ryg.slideview.SwipeItemView.OnSlideListener; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast; public class HistoryListViewAdapter extends BaseAdapter { private LayoutInflater mInflater;
private List<HistoryListItemObject> mMessageItems;
private Context context;
private SwipeItemView mLastSlideViewWithStatusOn;
public HistoryListViewAdapter(Context context,List<HistoryListItemObject> mMessageItems) {
mInflater = LayoutInflater.from(context);
this.mMessageItems=mMessageItems;
this.context=context;
} @Override
public int getCount() {
return mMessageItems.size();
} @Override
public Object getItem(int position) {
return mMessageItems.get(position);
} @Override
public long getItemId(int position) {
return position;
} @Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder;
SwipeItemView slideView = (SwipeItemView) convertView;
if (slideView == null) {
View itemView = mInflater.inflate(R.layout.history_listview_items, null); slideView = new SwipeItemView(context);
slideView.setContentView(itemView); holder = new ViewHolder(slideView);
slideView.setOnSlideListener(new OnSlideListener() { @Override
public void onSlide(View view, int status) {
// TODO Auto-generated method stub
if (mLastSlideViewWithStatusOn != null && mLastSlideViewWithStatusOn != view) {
mLastSlideViewWithStatusOn.shrink();
} if (status == SLIDE_STATUS_ON) {
mLastSlideViewWithStatusOn = (SwipeItemView) view;
}
}
});
slideView.setTag(holder);
} else {
holder = (ViewHolder) slideView.getTag();
}
HistoryListItemObject item = mMessageItems.get(position);
// item.slideView = slideView;
if(CustomSwipeListView.mFocusedItemView!=null){
CustomSwipeListView.mFocusedItemView.shrink();
} holder.icon.setImageResource(item.getIconRes());
holder.title.setText(item.getTitle());
holder.msg.setText(item.getMsg());
// holder.time.setText(item.time);
holder.deleteHolder.setOnClickListener(new OnClickListener() { @Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
mMessageItems.remove(position);
Toast.makeText(context, String.valueOf(position), Toast.LENGTH_SHORT).show();
notifyDataSetChanged();
}
}); return slideView;
}
private static class ViewHolder {
public ImageView icon;
public TextView title;
public TextView msg;
// public TextView time;
public ViewGroup deleteHolder; ViewHolder(View view) {
icon = (ImageView) view.findViewById(R.id.icon);
title = (TextView) view.findViewById(R.id.title);
msg = (TextView) view.findViewById(R.id.msg);
// time = (TextView) view.findViewById(R.id.time);
deleteHolder = (ViewGroup)view.findViewById(R.id.holder);
}
}
}
android QQ消息左滑动删除实例(优化版SwipeListViewEX)的更多相关文章
- Android 编程下代码之(QQ消息列表滑动删除)
这份代码写出来有些时候了,一直没共享,现在把它共享给大家.简单列一下代码中你可以学到的知识点: 自定义控件的实现方式: 事件的拦截分发消费机制: QQ会话列表滑动删除原理: 最后附上源码链接:Q ...
- 类似QQ消息左滑删除的Demo
最近在网上学到一篇类似QQ消息左滑删除的demo,完善了下代码,感觉还不错,特此分享一波: CustomSwipeListView.java 是个继承自ListView的类,里面调用了自定义View ...
- 使用zepto实现QQ消息左滑删除效果
有这样一个需求: 1. 有一个列表,将每一个列表项左滑动出现删除按钮: 2. 右滑动隐藏删除按钮: 3. 点击这个删除按钮删除该列表项. 完成以后的效果: 这是微信网页端的页面,使用的是 zepto ...
- python+appium 实现qq聊天的消息,滑动删除聊天消息
有人问我,appium怎么去删除qq聊天的, 当时想到的是滑动, 可是具体的大概有个思路,于是乎,就想自己来实现下, 打开模拟器,开发者选项,找到显示坐标的 然后去打开qq获取要删除的消息的坐标后, ...
- 写一个js向左滑动删除 交互特效的插件——Html5 touchmove
需求描述 需要实现类似QQ中对联系人的操作:向左滑动,滑出删除按钮.滑动超过一半时松开则自动滑到底,不到一半时松开则返回原处. 纯js实现 使用了h5的touchmove等事件,以及用js动态改变cs ...
- html5向左滑动删除特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- iOS边练边学--简单的数据操作(增、删、改),左滑动删除和弹窗
一.数据刷新的原则: 通过修改模型数据,来修改tableView的展示 先修改数据模型 在调用数据刷新方法 不要直接修改cell上面子控件的属性 二.增删改用到的方法: <1>重新绑定屏幕 ...
- [转]ANDROID仿IOS微信滑动删除_SWIPELISTVIEW左滑删除例子
转载:http://dwtedx.sinaapp.com/itshare_290.html 本例子实现了滑动删除ListView的Itemdemo的效果.大家都知道.这种创意是来源于IOS的.左滑删除 ...
- android中列表的滑动删除仿ios滑动删除
大家是不是觉得ios列表的滑动删除效果很酷炫?不用羡慕android也可以实现相同的效果 并且可以自定义效果,比如左滑删除,置顶,收藏,分享等等 其实就是自定义listview重写listview方法 ...
随机推荐
- 【Effective Java】8、优先考虑类型安全的异构容器
有的时候我们一个容器只有一个类型或几个类型并不能满足我们的要求,比如set中存放的元素类型都是同一种,map也就指定的两种 这里我们可以将键进行参数化,而不是将容器参数化,也就是我们可以给容器传一个键 ...
- Lucene.net站内搜索—4、搜索引擎第一版技术储备(简单介绍Log4Net、生产者消费者模式)
目录 Lucene.net站内搜索—1.SEO优化 Lucene.net站内搜索—2.Lucene.Net简介和分词Lucene.net站内搜索—3.最简单搜索引擎代码Lucene.net站内搜索—4 ...
- Java中的GOF23(23中设计模式)--------- 单例模式(Singleton)
Java中的GOF23(23中设计模式)--------- 单例模式(Singleton) 在Java这这门语言里面,它的优点在于它本身的可移植性上面,而要做到可移植的话,本身就需要一个中介作为翻译工 ...
- java内存模型-锁
锁的释放-获取建立的 happens before 关系 锁是 java 并发编程中最重要的同步机制.锁除了让临界区互斥执行外,还可以让释放锁的线程向获取同一个锁的线程发送消息.下面是锁释放-获取的示 ...
- 设计3D标签
java自带的Label太枯燥了,真是拿不出手啊. 所以,我们要设计3D标签!! 看看下面这张图 原理 看看这图,可以看到哈哈有三种颜色:白色.黑色和灰色 实现的时候并不像PS那样,按几个按钮就O了 ...
- jQuery Filterizr 筛选过滤
Filterizr 是一款功能强大的筛选过滤插件,它提供了多重筛选过滤方式,配合了css3的动画效果. 在线实例 默认 回调函数 使用方法 <div class="sucaihuo&q ...
- 推荐12个最好的 JavaScript 图形绘制库
众多周知,图形和图表要比文本更具表现力和说服力.图表是数据图形化的表示,通过形象的图表来展示数据,比如条形图,折线图,饼图等等.可视化图表可以帮助开发者更容易理解复杂的数据,提高生产的效率和 Web ...
- 优秀案例:12个精美的设计工作室 & 设计公司网站
如果你正在为自己的作品集网站设计寻找灵感,那么学习设计机构 & 设计公司的网站是如何制作的是一个良好的开端.在这篇稳重,我们已经聚集了一组设计机构的优秀作品集网站,你可以借鉴很多设计理念.当你 ...
- .net MVC 连接数据本地数据库三种方法
<appSettings> <add key="webpages:Version" value="2.0.0.0" /> <add ...
- SharePoint 2013 搭建负载均衡(NLB)
服务器架构(三台虚机:AD和Sql在一台,前端两台) DC.Sql Server,其中包括:AD.DNS.DHCP服务(非必须): SPWeb01,其中包括:IIS.SharePoint: SPWeb ...
