Vue国际化的使用
首先是是在main.js文件中把国际化引入进来
import Vue from 'vue'
import App from './App'
import router from './router'
import VueI18n from 'vue-i18n' Vue.use(VueI18n)
Vue.config.productionTip = false
const i18n = new VueI18n({
locale: 'zh-CN',
messages: {
'zh-CN': {
'detail1': '详情1',
'detail2': '详情2',
'detail3': '详情3',
'year': '年'
},
'en-US': {
'detail1': 'Detail1',
'detail2': 'Detail2',
'detail3': 'Detail3',
'year': 'year'
}
}
}) new Vue({
el: '#app',
i18n: i18n,
router,
components: { App },
template: '<App/>'
})
main.js
其中我现在先在这个文件里面简单配置一些国际化的数据,放到常量i18n中,其中locale就是用来配置当前系统的语言的。目前这里采用的中文的,如果页面可以支持多种语言切换的话,这事件触发后就是改这里的配置的值,若改成英文,这设置为“en-US”
接下来就是在页面中使用的问题了。
第一种使用方式:在视图模板中直接使用,采用{{$t('xxxx')}}的方式。如下我现在使用'detail1'这个的国际化:

页面显示的效果就是:
中文效果:

英文效果:

第二种使用方式,是在脚本里面使用,这时可以采用 this.$t('xxxx')的方式。如下
<template>
<div>
<h1>{{$t('detail1')}}</h1>
<el-button @click="print">打印</el-button>
</div>
</template>
<script>
export default{
methods:{
print(){
console.log(this.$t('detail1'))
}
},
}
</script> <style> </style>
test.vue
因为第二种方式中的this,指的是vue实例,所以这种方式在.vue结尾的的文件中能够生效。但是如果是例如在我们定义常量的文件里面要使用的话,就行不通了。那我们在常量中定义的数据,到页面显示,要怎样才能也使用上这个国际化呢。这个我们就来看下第三种方式。
第三种使用方式,在普通js文件中中配置,在页面上也展示国际化。
首先我们现在main.js文件中的国际化里面增加月份的国际化配置:
const i18n = new VueI18n({
locale: 'zh-CN',
messages: {
'zh-CN': {
'detail1': '详情1',
'detail2': '详情2',
'detail3': '详情3',
'year': '年',
'month1': '1月',
'month2': '2月',
'month3': '3月'
},
'en-US': {
'detail1': 'Detail1',
'detail2': 'Detail2',
'detail3': 'Detail3',
'year': 'year',
'month1': 'January',
'month2': 'February',
'month3': 'March'
}
}
})
main.js
然后我们准备一个constant.js文件。在里面如下配置:
export const months = ['month1', 'month2', 'month3'].map((item, index) => { return {'label': item, 'value': index + 1} })
constants.js
这里注意的是,我这里的月份,直接使用的就是我们国际化里面配置的月份的key值。接下来我们就来页面上使用了。
这里把月份放到下拉框里面展示为例:
<template>
<div>
<h1>{{$t('detail1')}}</h1>
<el-button @click="print">打印</el-button>
<el-select v-model="month" placeholder="请选择月份">
<el-option v-for="item in months" :key="item.value" :label="$t(item.label)" :value="item.value">
</el-option>
</el-select>
</div>
</template>
<script>
import {months} from '@/util/constants'
export default{
data(){
return{
month:'',
months:[]
}
},
methods:{
print(){
console.log(this.$t('detail1'))
}
},
created(){
this.months = months
}
}
</script> <style> </style>
test.vue
这里注意的一点就是,在视图模型中,下拉框的label采用 :label="$t(item.label)"的方式,从而来到达国际展示的方式。
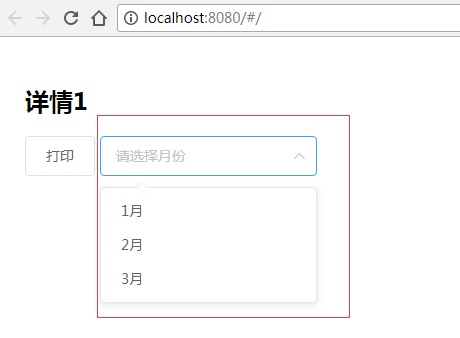
中文页面效果如下:

英文页面效果如下:

到此,三种方式介绍完毕。因为在开发中遇到这样的问题,故顺便总结下分享出来。如果大家有其他类似的问题或方式可以留言分享^_^。
Vue国际化的使用的更多相关文章
- Vue国际化处理 vue-i18n 以及项目自动切换中英文
1. 环境搭建 命令进入项目目录,执行以下命令安装vue 国际化插件vue-i18n npm install vue-i18n --save 2. 项目增加国际化翻译文件 在项目的src下添加lang ...
- Vue 国际化 vue-i18n 用法详解
vue-i18n 仓库地址:https://github.com/kazupon/vue-i18n 兼容性: 支持 Vue.js 2.x 以上版本 安装方法:(此处只演示 npm) npm insta ...
- vue国际化高逼格多语言
## 1.NPM 项目安装 ``` cnpm i vue-i18n ``` ## 2.使用方法 ``` /* 国际化使用规则 */ import Vue from 'vue' import VueI1 ...
- vue国际化问题i18n为null
1.vue的国际化关于使用请看这位大佬的文章https://segmentfault.com/a/1190000015008808 2.this指向问题https://segmentfault.com ...
- 使用vue国际化中出现内置的组件无法切换语言的问题(element-ui、ivew)
在main.js中引入对应组件的语言包 eg: import VueI18n from 'vue-i18n'; // 引入国际化 import elementEn from 'element-ui/l ...
- vue国际化
插件:vue-i18n main.js引入i18n.js:+2行 新建文件(i18n.js),引入VueI18n.locale.语言包 新建语言包,包括index/zh/en(名字随意,引用正确就好) ...
- vue 国际化i18n 多语言切换
安装 npm install vue-i18n 新建一个文件夹 i18n ,内新建 en.js zh.js index.js 三个文件 准备翻译信息 en.js export default { ho ...
- vue国际化插件
1.安装 $ npm install vue-i18n 2.引入 import VueI18n from 'vue-i18n' Vue.use(VueI18n) const i18n = new Vu ...
- 应用九:Vue之国际化(vue-i18n)
vue-i18n是一款针对Vue.js 的国际化插件,具体应用步骤如下: 一.安装插件 npm install vue-i18n --save 二.在main.js中引入插件 import VueI1 ...
随机推荐
- LeetCode Design Compressed String Iterator
原题链接在这里:https://leetcode.com/problems/design-compressed-string-iterator/description/ 题目: Design and ...
- Android手机里的垃圾文件和文件夹清理
SD卡中各个文件夹功能的最详尽分析SD卡用久了会有好多文件夹出现,大家看看都是干什么用~ 1..android_secure 是官方app2sd的产物,删了之后装到sd卡中的软件就无法使用了.2.. ...
- 分区工具parted的详解及常用分区使用方法
一. parted的用途及说明 概括使用说明: parted用于对磁盘(或RAID磁盘)进行分区及管理,与fdisk分区工具相比,支持2TB以上的磁盘分区,并且允许调整分区的大小. ...
- Asp.NET Core+ABP框架+IdentityServer4+MySQL+Ext JS之验证码
验证码这东西,有人喜欢有人不喜欢.对于WebApi是否需要验证码,没去研究过,只是原来的SimpleCMS有,就加上吧. 在WeiApi上使用验证码,关键的地方在于WeiApi是没有状态的,也就是说, ...
- 本地dns服务器到底是什么?有没有精确的概念?
1.本地dns到底是什么?为什么有时候看到的本地dns的ip是局域网类型的ip? 有的人说本地dns的概念——————是运营商提供的dns, 有的人也说,是你的局域网里的路由器一类的设备里的dns. ...
- 【转】LTE 全过程流程
LTE 过程全流程 1. UE处于关闭状态 2. 打开UE电源. 3. 搜索附近的频率 4. 同步时间 5. 小区搜索 6. 小区选择 7. 解码MIB 8. 解码SIB 9. 初始化RACH过程 1 ...
- centos7下搭建ceph luminous(12.2.1)--无网或网络较差
本博客的主要内容是在centos7下搭建luminous,配置dashboard,搭建客户端使用rbd,源码安装ceph,最后给出一些较为常用的命令.本博客针对初次接触ceph的人群. 搭建环境: 主 ...
- 2015.4.21 SetWindowPos函数用法
定义:[DllImport("user32.dll")] public static extern bool SetWindowPos(IntPtr hWnd, int hWndl ...
- ConfigureAwait(false)
昨天在做项目的时候,用的dapper查数据用的QueryAsync 异步方法.给上级做代码审核时,上级说最好加上ConfigureAwait(false).能减少一些性能开销. 因为之前没用过所以看了 ...
- FFmpeg for Android compiled with x264, libass, fontconfig, freetype and fribidi
android下打算使用ffmpeg的 drawtext ,不过需要 --enable-libfreetype 但是freetype是个第三方库,所以需要先编译freetype,然后再编译ffmpe ...
