Asp.net core WebApi 使用Swagger生成帮助页
最近我们团队一直进行.net core的转型,web开发向着前后端分离的技术架构演进,我们后台主要是采用了asp.net core webapi来进行开发,开始每次调试以及与前端人员的沟通上都存在这效率低下的问题,一次在看微软asp.net core官方文档的时候,发现了swagger这个好东西。然后在实际的项目中引入了该技术。我们开发人员测试自己写的api的过程大大得到了简化,前端人员也可以根据我们提供的swagger help pages 自己进行一些前端代码的测试,大大提高了前后端的开发效率。下面我就拿我自己的真实上线项目来一步一步的讲解如何在asp.net core webapi中引入swagger。(也可以参照微软官方文档:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/web-api-help-pages-using-swagger)
一、引入swagger Nuget包
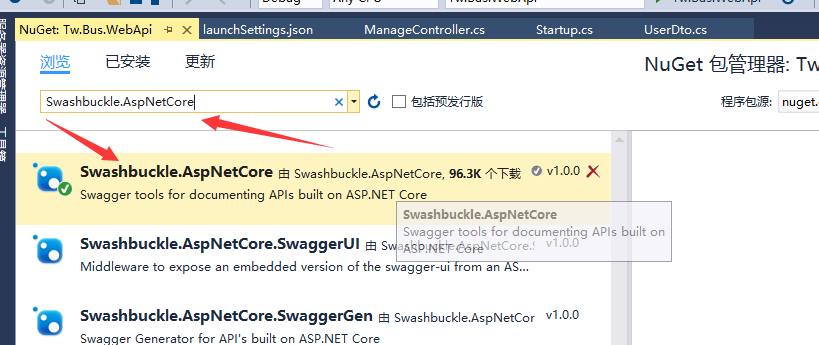
右键点击wepapi项目的依赖项,点击管理Nuget程序包,如下图:

在打开的NuGet包程序管理界面,输入:Swashbuckle.AspNetCore 目前该程序包的版本为1.0.0,点击安装。

安装完后,需要在项目中的Startup.cs文件中进行配置。
二、配置Swagger
打开Startup.cs 文件,在ConfigureServices 方法中,添加如下代码:
- services.AddSwaggerGen(c =>
- {
- c.SwaggerDoc("v1", new Info
- {
- Version = "v1",
- Title = "TwBusManagement接口文档",
- Description = "RESTful API for TwBusManagement",
- TermsOfService = "None",
- Contact = new Contact { Name = "Alvin_Su", Email = "asdasdasd@outlook.com", Url = "" }
- });
- //Set the comments path for the swagger json and ui.
- var basePath = PlatformServices.Default.Application.ApplicationBasePath;
- var xmlPath = Path.Combine(basePath, "twbusapi.xml");
- c.IncludeXmlComments(xmlPath);
- // c.OperationFilter<HttpHeaderOperation>(); // 添加httpHeader参数
- });
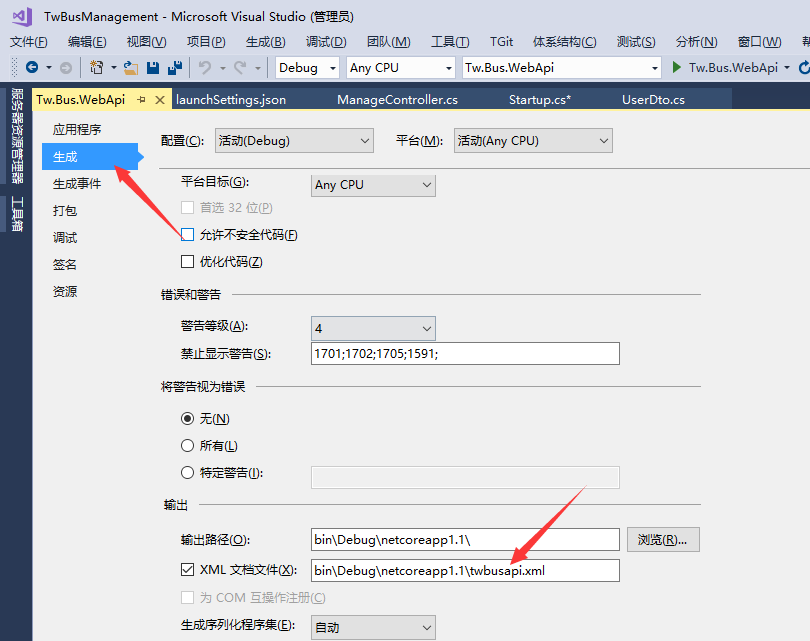
注意上段代码的最后三行,是我们api描述文档xml的生成地址和文件名,需要在项目的属性中进行配置。如下图:

另外上图中,禁止显示警告中,添加1591 代码,可以过滤掉一些类名没有写注释的报警信息。
最后需要在Configure方法中,添加如下代码,注意下面的代码必须添加在 app.UseMvc() 前面:
- // Enable middleware to serve generated Swagger as a JSON endpoint.
- app.UseSwagger();
- // Enable middleware to serve swagger-ui (HTML, JS, CSS etc.), specifying the Swagger JSON endpoint.
- app.UseSwaggerUI(c =>
- {
- c.SwaggerEndpoint("/swagger/v1/swagger.json", "TwBusManagement API V1");
- c.ShowRequestHeaders();
- });
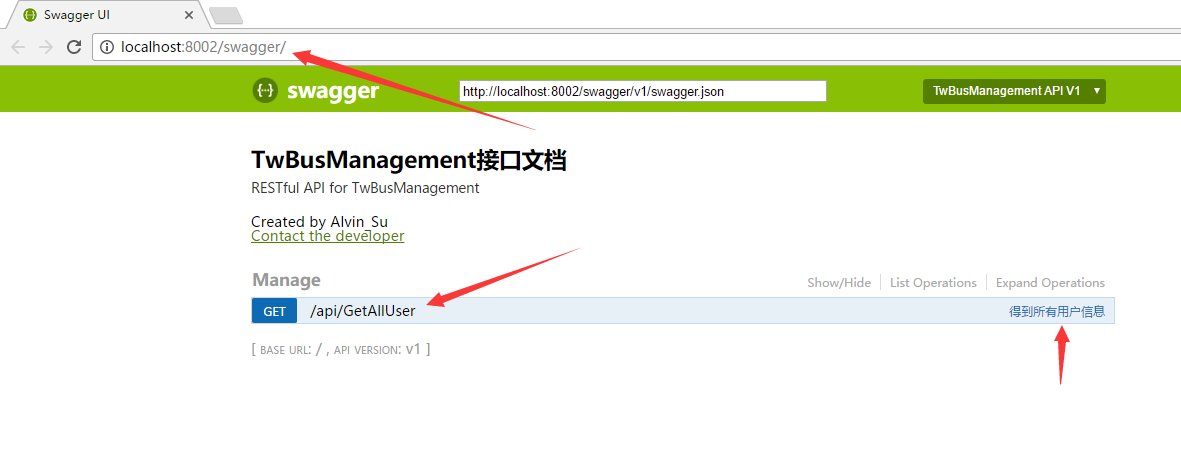
以上配置完后,就可以使用Swagger生成的帮助页面了,运行项目后,在浏览器地址 加上后缀 /swagger就可以跳转到帮助页面:

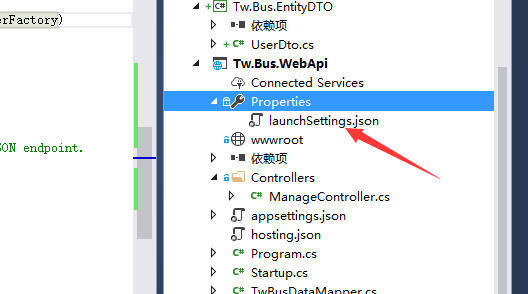
当然我们开发人员在开发项目的过程中并不想每次都要手动输入地址才能跳转到帮助页面,这样太麻烦。我们可借助visual studio 进行跳转,如下图:

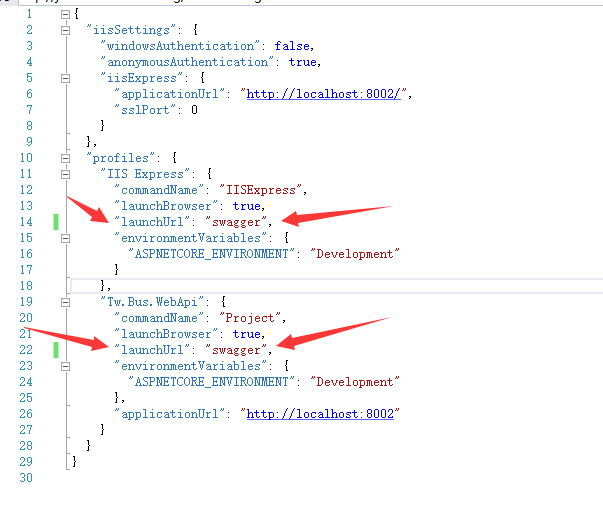
打开 launchSettings.json 文件,把webapi项目的启动路径设置成 swagger。这样每次调试运行项目都会自动跳转到swagger帮助页面

三、Swagger的一些高级用法
Swagger非常强大,不仅仅是一些帮助页面信息,还可以进行api的调试。这样就可以不用借助第三方工具 如:postman,进行webapi的调试。swagger经过配置,还可以输入一些http头部信息,如权限认证信息等。下面就来讲解以下具体的配置。
首先我们需要新建一个类 HttpHeaderOperation,让该类继承IOperationFilter 接口,该接口需引入命名空间:Swashbuckle.AspNetCore.SwaggerGen,实现接口方法Apply 代码如下:
- public class HttpHeaderOperation : IOperationFilter
- {
- public void Apply(Operation operation, OperationFilterContext context)
- {
- if (operation.Parameters == null)
- {
- operation.Parameters = new List<IParameter>();
- }
- var actionAttrs = context.ApiDescription.ActionAttributes();
- var isAuthorized= actionAttrs.Any(a => a.GetType() == typeof(AuthorizeAttribute));
- if (isAuthorized == false) //提供action都没有权限特性标记,检查控制器有没有
- {
- var controllerAttrs= context.ApiDescription.ControllerAttributes();
- isAuthorized= controllerAttrs.Any(a => a.GetType() == typeof(AuthorizeAttribute));
- }
- var isAllowAnonymous = actionAttrs.Any(a => a.GetType() == typeof(AllowAnonymousAttribute));
- if (isAuthorized && isAllowAnonymous == false)
- {
- operation.Parameters.Add(new NonBodyParameter()
- {
- Name = "Authorization", //添加Authorization头部参数
- In = "header",
- Type = "string",
- Required = false
- });
- }
- }
- }
然后在 Startup.cs 中的 ConfigureServices 方法,找到之前的AddSwaggerGen 代码段,在最后添加如下代码:
- c.OperationFilter<HttpHeaderOperation>()
- services.AddSwaggerGen(c =>
- {
- c.SwaggerDoc("v1", new Info
- {
- Version = "v1",
- Title = "TwBusManagement接口文档",
- Description = "RESTful API for TwBusManagement",
- TermsOfService = "None",
- Contact = new Contact { Name = "Alvin_Su", Email = "alvin_su@outlook.com", Url = "" }
- });
- //Set the comments path for the swagger json and ui.
- var basePath = PlatformServices.Default.Application.ApplicationBasePath;
- var xmlPath = Path.Combine(basePath, "twbusapi.xml");
- c.IncludeXmlComments(xmlPath);
- c.OperationFilter<HttpHeaderOperation>(); // 添加httpHeader参数
- });
这样,我们允许webapi项目后,就可以输入 Authorization 头部参数了。如下图:

更多关于Swagger的用法可以参考https://github.com/domaindrivendev/Swashbuckle.AspNetCore 以及微软文档:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/web-api-help-pages-using-swagger
Asp.net core WebApi 使用Swagger生成帮助页的更多相关文章
- Asp.net core WebApi 使用Swagger生成帮助页实例
最近我们团队一直进行.net core的转型,web开发向着前后端分离的技术架构演进,我们后台主要是采用了asp.net core webapi来进行开发,开始每次调试以及与前端人员的沟通上都存在这效 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- ASP.NET Core WebApi使用Swagger生成api
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档
1. Swagger是什么? Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件 ...
- 【转】ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
原文链接:https://www.cnblogs.com/yilezhu/p/9241261.html 引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必 ...
- ASP.NET Core WebApi使用Swagger生成API说明文档【xml注释版】
⒈新建ASP.NET Core WebAPi项目 ⒉添加 NuGet 包 Install-Package Swashbuckle.AspNetCore ⒊Startup中配置 using System ...
- ASP.NET Core WebApi使用Swagger生成API说明文档【特性版】
⒈新建ASP.NET Core WebAPi项目 ⒉添加 NuGet 包 Install-Package Swashbuckle.AspNetCore ⒊Startup中配置 using System ...
- 三分钟学会 ASP.NET Core WebApi使用Swagger生成api说明文档
什么是Swagger?为啥要用Swagger? Swagger可以从不同的代码中,根据注释生成API信息,Swagger拥有强大的社区,并且对于各种语言都支持良好,有很多的工具可以通过swagger生 ...
- Asp.net Core WebApi 使用Swagger做帮助文档,并且自定义Swagger的UI
WebApi写好之后,在线帮助文档以及能够在线调试的工具是专业化的表现,而Swagger毫无疑问是做Docs的最佳工具,自动生成每个Controller的接口说明,自动将参数解析成json,并且能够在 ...
随机推荐
- wemall app商城源码中android按钮的三种响应事件
wemall-mobile是基于WeMall的android app商城,只需要在原商城目录下上传接口文件即可完成服务端的配置,客户端可定制修改.本文分享wemall app商城源码中android按 ...
- JAVA高级总结
一.集合框架和泛型 1.集合框架 1) 定义:JAVA API的一部分,用于处理一组长度可变得数据. 2) 和数组的区别: 数组的长度不可变,但是集合框架处理的数据长度可以动态变化. 3) 结构: 接 ...
- 轻松理解JavaScript闭包
摘要 闭包机制是JavaScript的重点和难点,本文希望能帮助大家轻松的学习闭包 一.什么是闭包? 闭包就是可以访问另一个函数作用域中变量的函数. 下面列举出常见的闭包实现方式,以例子讲解闭包概念 ...
- python 接口自动化测试--框架定型(六)
脚本执行步骤: 1.还原测试数据库: 2.读取接口用例CSV文件到数据库: 3.执行数据库中标记执行的用例: 4.对比预期结果,将测试结果写入数据库结果表中. 数据管理: 事先备份测试数据库,并搭建自 ...
- Android Weekly Notes Issue #248
Android Weekly Issue #248 March 5th, 2017 Android Weekly Issue #248. 本期内容包括: 为什么有时候应该让你的应用崩溃(而不是一味保护 ...
- 自学spring过程中碰到的问题list,一个一个解决
1.spring的基本原理 2.spring注解有哪几种方式 3.什么情况下适合用哪种注解 4.@autowired @Resource 等的区别 5.spring是怎么使用反射的 6.cjlibe ...
- 《连载 | 物联网框架ServerSuperIO教程》- 16.OPC Server的使用步骤。附:3.3 发布与版本更新说明。
1.C#跨平台物联网通讯框架ServerSuperIO(SSIO)介绍 <连载 | 物联网框架ServerSuperIO教程>1.4种通讯模式机制. <连载 | 物联网框架Serve ...
- 前端资讯周报 3.13 - 3.19: WebVR来了!以及如何优化scroll事件性能
每周一我都会分享上一周我订阅的技术站点中,和解决问题的过程中阅读到的值得分享的文章.这是迫使我学习的一个动力 本周推荐 Minecraft in WebVR with HTML Using A-Fra ...
- 【iOS】7.4 定位服务->2.1.3.2 定位 - 官方框架CoreLocation 功能2:地理编码和反地理编码
本文并非最终版本,如果想要关注更新或更正的内容请关注文集,联系方式详见文末,如有疏忽和遗漏,欢迎指正. 本文相关目录: ================== 所属文集:[iOS]07 设备工具 === ...
- Delphi的Hint介绍以及用其重写气泡提示以达到好看的效果
Delphi中使用提示是如此简单,只需将欲使用Hint的控件作如下设置: ShowHint := True; Hint := ‘提示信息’; 不必写一行代码,相当方便. 但有时我们又想自己定制提示的效 ...
