JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?
1、innerHTML 属性
(参考自《JavaScript高级程序设计》294页)
在读模式下,innerHTML 属性返回与调用元素的所有子节点(包括元素、注释和文本节点)对应的 HTML 标记。在写模式下,innerHTML 会根据指定的值创建新的 DOM 树,然后用这个 DOM 树完全替换调用元素原先的所有子节点。下面是一个例子。

<div id="content">
<p>This is a <strong>paragraph</strong> with a list following it.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>

对于上面的<div>元素来说,它的 innerHTML 属性会返回如下字符串。

<p>This is a <strong>paragraph</strong> with a list following it.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>

2、outerHTML 属性
在读模式下,outerHTML 返回调用它的元素及所有子节点的 HTML 标签。在写模式下,outerHTML 会根据指定的 HTML 字符串创建新的 DOM 子树完全替换调用元素。下面是一个例子。

<div id="content">
<p>This is a <strong>paragraph</strong> with a list following it.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>

如果在<div>元素上调用 outerHTML,会返回与上面相同的代码,包括<div>本身。
使用 outerHTML 属性以下面这种方式设置值:
div.outerHTML = "<p>This is a paragraph.</p>";
这行代码完成的操作与下面这些 DOM 脚本代码一样:
var p = document.createElement("p");
p.appendChild(document.createTextNode("This is a paragraph."));
div.parentNode.replaceChild(p, div);
结果,就是新创建的<p>元素会取代 DOM 树中的<div>元素。
replaceChild() 方法用新节点替换某个子节点。
语法:
node.replaceChild(newnode,oldnode)
3、innerText 属性
通过 innerText 属性可以操作元素中包含的所有文本内容,包括子文档树中的文本。在通过 innerText 读取值时,它会按照由浅入深的顺序,将子文档树中的所有文本拼接起来。在通过 innerText 写入值时,结果会删除元素的所有子节点,插入包含相应文本值的文本节点。下面是一个例子:

<div id="content">
<p>This is a <strong>paragraph</strong> with a list following it.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>

对于这个例子中的 <div> 元素而言,其中 innerText 属性会返回下列字符串:
This is a paragraph with a list following it.
Item 1
Item 2
Item 3
使用 innerText 属性设置这个<div>元素内容,则只需一行代码:
div.innerText = "Hello world!";
执行这行代码后,页面的 HTML 代码就会变成如下所示:
<div id="content">Hello world!</div>
设置 innerText 属性移除了先前存在的所有子节点,完全改变了 DOM 树。
设置 innerText 永远只会生成当前节点的一个子文本节点,而为了确保只生成一个字文本节点,就必须要对文本进行 HTML 编码。利用这一点,可以通过 innerText 属性过滤掉 HTML 标签。方法是将 innerText 设置等于 innerText,这样就可以去掉所有 HTML 标签,比如:
div.innerText = div.innerText;
执行这行代码后,就用原来的文本内容替换了容器元素中的所有内容(包括子节点,因而也就去掉了 HTML 标签)。举个栗子:
HTML代码:
<label id="lab">请输入北京今天空气质量:<input id="aqi-input" type="text"></label>
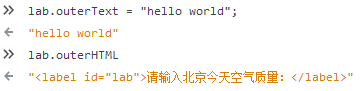
控制台输出:

4、outerText 属性
除了作用范围扩大到了包含 调用它的节点之外,outerText 与innerText 基本上没有多大区别。在读取文本值时,outerText 与 innerText 的结果完全一样。但在写模式下,outerText 就完全不同了:outerText 不只是替换调用它的元素的子节点,而是会替换整个元素(包括子节点)。比如:
div.outerText = "Hello world!";
这行代码实际上相当于如下两行代码:
var text = document.createTextNode("Hello world!");
div.parentNode.replaceChild(text,div);
本质上,新的文本节点会完全取代调用 outerText 的元素。此后,该元素就从文档中被删除,无法访问。
注:该属性在 Firefox 浏览器里没用:

在 Chrome 浏览器里:

5、value 属性
属性可设置或返回密码域的默认值。获取文本框的值。
JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?的更多相关文章
- JS中innerHTML 和innerText和value的区别
(1)innerHTML 和innerText和value的区别: innerHTML innerText是对非表单元素进行操作的. value是对表单元素进行操作的. (2)innerHTML 和i ...
- js中innerHTML与innerText的用法与区别
用法: <div id="test"> <span style="color:red">test1</span> te ...
- (转)JS中innerHTML,innerText,value
原文:http://holysonll.blog.163.com/blog/static/21413909320134111054352/ JS中innerHTML,innerText,value 2 ...
- JS中innerHTML/outerHTML和innerText/outerText以及value 的区别与使用
value value:value是表单元素特有的属性,输入输出的是字符串 如下面的例子,获取到的是他们的value值 <input type="text" id=" ...
- JS中innerHTML和innerText,outerHTML和outerText
innerHTML 声明了元素含有的HTML文本,不包括元素本身的开始标记和结束标记 innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器(现在也适应chrome浏览器 ...
- js中innerHTML和innerText的用法
<div id="test"> <span style="color:red">test1</span> test2 < ...
- JS中innerHTML,innerText,value
一·.JS初学者易混淆的问题:innerHTML,innerText,value(他们和JQ的区别:JS→value,JQ→value()) 1.getElementById("a" ...
- 【JS】JavaScript中innerHTML与innerText,createTextNode的区别
innerHTML和innerText 它们都会把元素内内容替换掉,区别在于: innerHTML 会把替换内容里的 HTML 标记解释执行. innerText 会把替换内容里的 HTML 标记原样 ...
- JavaScript中innerHTML与innerText,createTextNode的区别
innerHTML和innerText 它们都会把元素内内容替换掉,区别在于: innerHTML 会把替换内容里的 HTML 标记解释执行. innerText 会把替换内容里的 HTML 标记原样 ...
- innerHTML,outerHTML,innerText,outerText区别以及insertAdjacentHTML()方法
在需要给文档插入大量的新的HTML标记的情况下,通过多次DOM操作先创建节点再指定它们之间的关系会非常麻烦而且效率不高,相对而言插入标记的方法会更加简单,速度也更快. 插入标记中有这四个属性inner ...
随机推荐
- NOIP 模拟 六十九
0+30+40+90, 菜..... T1 取石子 考试扔了将近两个小时,最后也没有回忆起博弈论的相关内容.. 现在只会50pts.正解待补. #include<bits/stdc++.h> ...
- C语言实现简易计算器(可作加减乘除)
C语言实现简易计算器(加减乘除) 计算器作为课设项目,已完成答辩,先将代码和思路(注释中)上传一篇博客 已增添.修改.整理至无错且可正常运行 虽使用了栈,但初学者可在初步了解栈和结构语法后理解代码 # ...
- Cobar提出的一种在分库场景下对Order By / Limit 的优化
搜索关注微信公众号"捉虫大师",后端技术分享,架构设计.性能优化.源码阅读.问题排查.踩坑实践. 本文已收录 https://github.com/lkxiaolou/lkxiao ...
- 题解 CF1172E Nauuo and ODT
题目传送门 题目大意 给出一个 \(n\) 个点的树,每个点有颜色,定义 \(\text{dis}(u,v)\) 为两个点之间不同颜色个数,有 \(m\) 次修改,每次将某个点的颜色进行更改,在每次操 ...
- 树莓派4B学习札记
防静电 树莓派比较容易被静电损坏,要做好以下预防措施 使用的时候不要用手去触摸PCB和针脚!特别是上电之后! 拿板卡的时候,要习惯性拿板卡的边缘 勤洗手,勤摸墙壁,释放身上的静电 系统安装 8GB以上 ...
- Java(10)认识类和对象
作者:季沐测试笔记 原文地址:https://www.cnblogs.com/testero/p/15201574.html 博客主页:https://www.cnblogs.com/testero ...
- NXOpen.CAM.CAMSetup.CopyObjects的使用
复制CAM对象 Public Function CopyObjects(ByVal view As NXOpen.CAM.CAMSetup.View, ByVal objectsToBeMoved() ...
- Golang通脉之流程控制
流程控制是每种编程语言控制逻辑走向和执行次序的重要部分,流程控制可以说是一门语言的"经脉". Go语言中最常用的流程控制有if和for,而switch和goto主要是为了简化代码. ...
- PostMan生成的测试报告 工具node.js、步骤、结果
Postman生成测试报告的工具node.js 1.下载并安装: win系统(下载后一直下一步就好了) mac系统 2.配置环境 (1).在命令提示符里面输入npm 检验安装是否成功可以输入命令:n ...
- 初学python写个自娱自乐的小游戏
一.摘要 当编写完后的代码执行第一次后达到了目标的预期效果,内心有些许满足,但是当突发情况产生后,程序便不能正常运行,于是准备从简单的版本开始出发,综合考虑使用者的需求,和使用过程中会遇到的问题,一步 ...
